微信小程序发送订阅消息
要给用户主动推送消息需要以下几步
1,开通订阅服务
2,选择消息模板保存模板id
3,用户同意接收消息
4,获取用户code
5,利用code和AppID和AppSecret获取openId和
access_token
6,利用openId获取session_token
7,利用access_token和openId及模板id并设置模板内容
1,开通订阅服务
前往微信公众平台>登录小程序账号>点击功能下的订阅消息>点击开通
这样你就有一个自己的模板了如果没有在模板仓库找到想要的模板,可以像微信申请创建一个新模板
3,向用户申请发送消息
// 在一个按钮上设置事件触发方法向用户申请发送消息权限,微信不允许自动触发
uni.requestSubscribeMessage({
tmplIds: [''],
success (res) { }
})
// 将上面申请的模板ID填进tmpllds中,例如
uni.requestSubscribeMessage({
tmplIds: ['jyBoklN_KaZnv6J0TMjnHhSwS2lm-vT3NRyn4saeO-M'],
success (res) {
console.log(res)
},
fail (err) {
console.log(err)
}
})
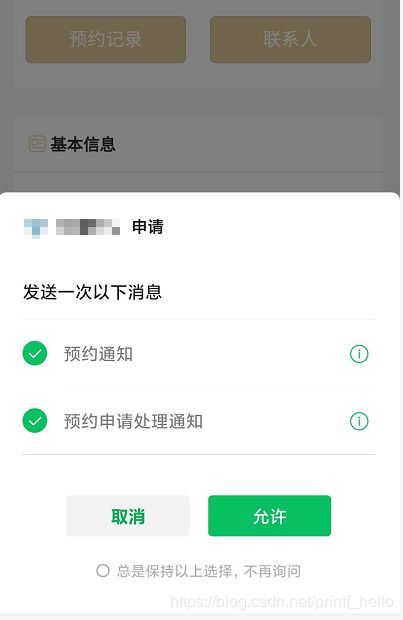
这样用户点击某一按钮时触发方法,会有弹窗向用户申请权限:例如

上图就是填了两个模板id,最多可以填三个
然后用户点击了允许,我们就有了权限在任意时刻向用户推送消息了
4,获取用户code
如果用云开发的化没这么麻烦,不过我这是常规开发,感觉还是有点繁琐,不过也就是使用方式,继续
用户的code在用户登录时获取,当然是用户确认登录
uni.login({
provider: 'weixin',
success: function (loginRes) {
console.log(loginRes.code);// 拿到code
}
});
5,利用code和AppID和AppSecret获取openId和
access_token
uni-app的文档上说使用uni.getUserInfo(OBJECT)获取openId,但是我并没有获取到,只能获取用户的昵称和头像信息,可以通过向微信发送请求获取,正常这个工作由后端做,不过前端能搞我觉得也没毛病
发送这个请求需要的参数,appid相信不用介绍,secret小程序的密钥在微信公众平台点击开发,点击开发设置,然后小程序管理者申请小程序密钥,复制保存他,很重要

然后还需要之前获取的用户的code,然grant_type填authorization_code
// 下面这段链接需要添参appid,secret ,js_code
https://api.weixin.qq.com/sns/jscode2session?appid=小程序id&secret=小程序密钥&js_code=用户信息中的code&grant_type=authorization_code
然后向微信发送get请求
let url =`https://api.weixin.qq.com/sns/jscode2session?appid=xxx&secret=xxx&js_code=xxx&grant_type=authorization_code`
axios.get(url)
.then(res => {
const { openid } = res.data;
// 拿到openid
console.log(openid)
.catch((err) => console.log(err))
这样成功的回调中就有需要的openId
6,利用openId获取session_token**
向上面一样向用户发送get请求给用户发送订阅消息还有别的方式,不过我用的这种较为笨拙的方式,也是我第一次做这个功能
发送如下请求所需参数是appId和app密钥
axios.get('https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=xxx&secret=xxx')
.then(res => {
// 获取 access_token
console.log(self.userAccess_token)
····
这样获取了所有所需的条件
最后一步发送post请求向用户发送消息
给用户发送的内容采用json格式,模板的内容需要按照模板的规定来
例如:
按照类型是thing还是time等等由不同的规格填写对应的value值,详细参照
https://developers.weixin.qq.com/miniprogram/dev/api-backend/open-api/subscribe-message/subscribeMessage.send.html
ok
axios.post('https://api.weixin.qq.com/cgi-bin/message/subscribe/send?access_token=' + self.userAccess_token, {
"touser":用户的openid,
"template_id": "模板id",
"data": {
"thing1": {
"value": "可汉字、数字、字母或符号组合"
},
"time2": {
"value": "2020年07月28日 18:01"
},
"thing3": {
"value": "20个以内字符"
}
}}
).then(
res => {
console.log(res)
}).catch(err => console.log(err))
})
.catch(err => console.log(err))





