arcgis for js - 解决加载天地图和WMTS服务,WMTS服务不显示的问题,以及wmts服务密钥。
1 arcgis加载天地图和wmts服务
arcgis for js加载天地图的例子网上有很多,这里先不写了,后期有空再贴代码,这里主要分析下WMTS服务为什么不显示,怎么解决。
条件:这里的WMTS服务是OGC标准的,需要使用WMTSLayer类来实例化图层。
问题:天地图和自己的WMTS只能显示一个,即先加载哪个,就只显示哪个,而另外一个图层不会显示。
原因:天地图服务和自己的WMTS服务的切片矩阵集不同导致。下面多点废话详细分析一下,因为我对各服务了解的很浅,如果有错误请批评指正。
WMTS服务是切片服务,相比WMS而言,牺牲定制地图的灵活性来提升性能,这对前端展示很有用,因为用户缩放或移动地图后,很快就能将切片的影像渲染出来。引用一段百度百科的文字来说明WMTS:
WMTS提供了一种采用预定义图块方法发布数字地图服务的标准化解决方案。WMTS弥补了WMS不能提供分块地图的不足。WMS针对提供可定制地图的服务,是一个动态数据或用户定制地图(需结合SLD标准)的理想解决办法。WMTS牺牲了提供定制地图的灵活性,代之以通过提供静态数据(基础地图)来增强伸缩性,这些静态数据的范围框和比例尺被限定在各个图块内。这些固定的图块集使得对WMTS服务的实现可以使用一个仅简单返回已有文件的Web服务器即可,同时使得可以利用一些标准的诸如分布式缓存的网络机制实现伸缩性。
而当在arcgis for js中加载esri提供的底图或天地图底图时,底图与我们自己的WMTS服务缩放级别与每块切片大小不一致。比如底图缩放2及时,将底图切为4*2的切片,比例分母是A,而此时我们的WMTS2及时比例分母不与A相等,这就导致两个地图服务冲突,而无法同时显示两个地图服务。所以从此方面下手解决这个问题。
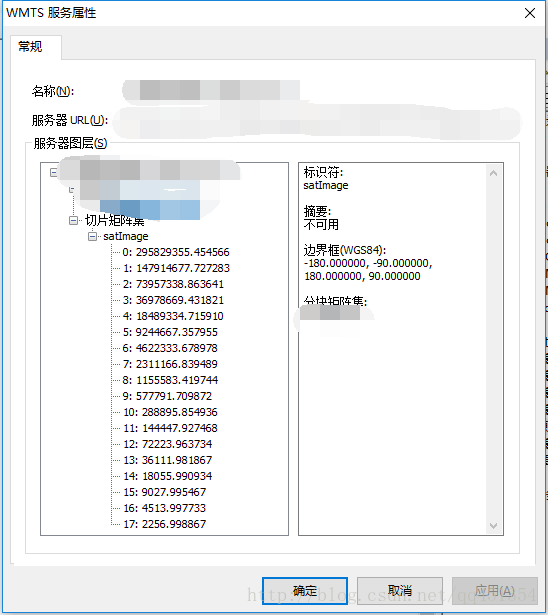
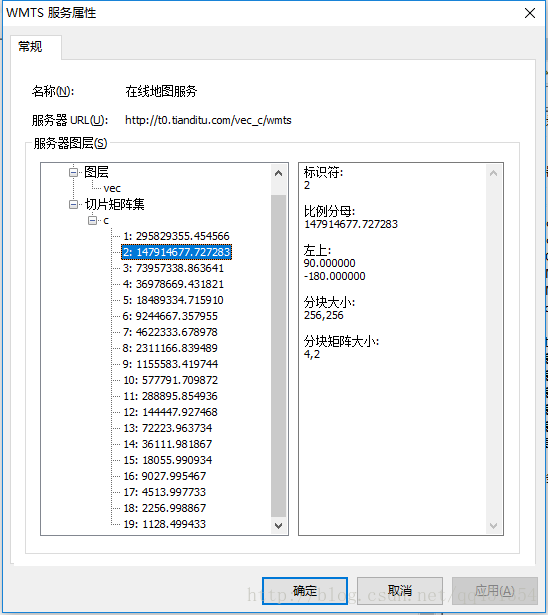
解决:将天地图的WMTS服务http://t0.tianditu.com/vec_c/wmts,和自己的WMTS服务加载至ArcMap中,在右侧catalog目录中分别双击两个服务,查看服务属性如下图

天地图wmts服务
将这两个服务的切片矩阵集合分对照更改到 esri.layers.TileInfooptions里的lods属性中即可。注意清除一下浏览器缓存再刷新页面,否则很可能还展示更改前的页面状态。
代码
下面贴一下自定义OGC标准的WMTS服务在arcgis4js中的加载:
var tileInfo = new esri.layers.TileInfo({
"dpi": 90.71428571428571, //必须,否则图错
"rows": 256,
"cols": 256,
"compressionQuality": 0,
"origin": {
"x": -180,
"y": 90
},
"spatialReference": {
"wkid": 4326
},
"lods": [
{ "level": 1, "resolution": 0.703125, "scale": 295829355.454566 },
{ "level": 2, "resolution": 0.3515625, "scale": 147914677.727283 },
{ "level": 3, "resolution": 0.17578125, "scale": 73957338.863641 },
{ "level": 4, "resolution": 0.087890625, "scale": 36978669.431821 },
{ "level": 5, "resolution": 0.0439453125, "scale": 18489334.715910 },
{ "level": 6, "resolution": 0.02197265625, "scale": 9244667.357955 },
{ "level": 7, "resolution": 0.010986328125, "scale": 4622333.678978 },
{ "level": 8, "resolution": 0.0054931640625, "scale": 2311166.839489 },
{ "level": 9, "resolution": 0.00274658203125, "scale": 1155583.419744 },
{ "level": 10, "resolution": 0.001373291015625, "scale": 577791.709872 },
{ "level": 11, "resolution": 0.0006866455078125, "scale": 288895.854936 },
{ "level": 12, "resolution": 0.00034332275390625, "scale": 144447.927468 },
{ "level": 13, "resolution": 0.000171661376953125, "scale": 72223.963734 },
{ "level": 14, "resolution": 8.58306884765625e-005, "scale": 36111.981867 },
{ "level": 15, "resolution": 4.291534423828125e-005, "scale": 18055.990934 },
{ "level": 16, "resolution": 2.1457672119140625e-005, "scale": 9027.995467 },
{ "level": 17, "resolution": 1.0728836059570313e-005, "scale": 4513.997733 },
{ "level": 18, "resolution": 5.3644180297851563e-006, "scale": 2256.998867 },
{ "level": 19, "resolution": 0.000002682209014892578, "scale": 1128.499433 }
]
});
var tileExtent = new Extent(-180, -90, 180, 90, new SpatialReference({
wkid: 4326
}));
var layerInfo = new WMTSLayerInfo({
tileInfo: tileInfo,
fullExtent: tileExtent,
initialExtent: tileExtent,
identifier: "name",
tileMatrixSet: "EPSG:4326",
format: "image/png",
style: "_null"
});
var resourceInfo = {
version: "1.0.0",
layerInfos: [layerInfo],
copyright: "open layer"
};
var options = {
serviceMode: "KVP",
resourceInfo: resourceInfo,
layerInfo: layerInfo
};
wmtsLayer = new WMTSLayer(wmtsUrl, options);
map.addLayer(wmtsLayer);注意
如果lods属性设置不正确,还会导致底图与自己的wmts服务坐标错乱的问题。如果发现坐标系设置相同但同一个坐标点无法在两个服务中重合,按照上述解决方式更改lods属性即可。
2 加载带有密钥的WMTS
初始化WMTSLayer时,在第二个参数也就是options中配置键customParameters的属性即可。
demo
var options = {
...
customParameters:{
"key1":"value1",
"key2":"value2"
}
}
var wmtsLayer = new WMTSLayer(wmtsUrl, options);