- HarmonyOS(OHOS)引擎编译常见问题
harmonyos
ohos引擎产物编译相关问题flutter_engine环境编译配置参考FlutterOpenHarmony化引擎编译环境推荐配置版本python3.8-3.11,3.12版本会出现报错java17DevEco-Studio/command-line-tools,5.0.3.300+包含了ohpm,hvigorw,node,OpenHarmonySDKXcode14.3如何生成flutter.ha
- 半导体FAB中的服务器硬件故障监控与预防全方案:从预警到零宕机实战
爱吃青菜的大力水手
服务器运维半导体FAB运维IT运维
服务器硬件故障监控与预防全方案:从预警到零宕机实战关键词:SMART监控RAID预警IPMI传感器性能基线PrometheusZabbix高可用架构一、硬件故障前的7大预警信号(附关联工具)故障类型关键指标监控工具预警阈值磁盘故障Reallocated_Sector_Countsmartctl+smartd>0立即告警Current_Pending_SectorPrometheus+NodeExp
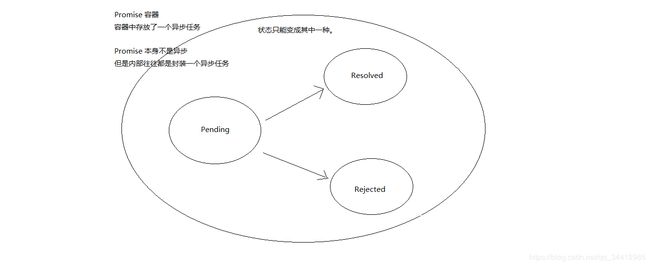
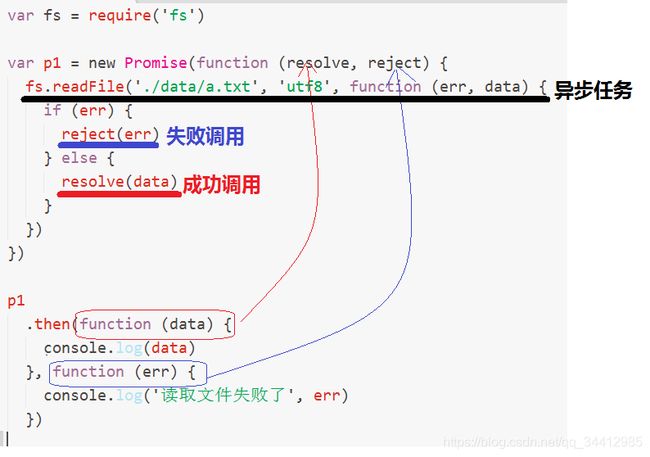
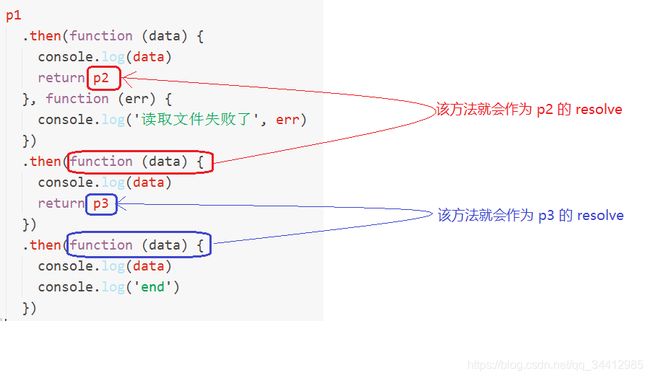
- 事件循环(Event Loop)机制对比:Node.js vs 浏览器
1.共同点:基本事件循环模型两者都基于"任务队列+循环处理"的机制:主线程执行同步代码。异步任务(如I/O、定时器)完成后,回调函数被放入任务队列。事件循环不断检查队列,按规则取出任务执行。2.核心区别(1)任务队列类型不同浏览器Node.js宏任务(Macrotask):•script(整体代码)•setTimeout/setInterval•DOM事件回调(如点击)•requestAnimat
- Flutter开发环境配置指南
harmonyos
环境相关问题flutter开发环境配置参考建议使用的开发工具版本flutter3.22.0-ohos版本python3.8-python3.11java17node18ohpm1.6+HamonyOSSDKapi11Xcode14.3断网环境flutterpubget执行失败解决方案:加上--offline参数,完整命令flutterpubget--offline。mac环境release版本的应
- Node.js-fs模块
会飞的鱼先生
node.jsvim编辑器
文件写入异步写入文件(fs.writeFile())//语法:fs.writeFile(file,data[,options],callback)//参数:文件路径、数据、选项(可选)、回调函数(err)constfs=require('fs');fs.writeFile('file.txt','HelloNode.js',function(err){if(err)throwerr;console
- 横向移动02
基于wmic的横向移动本文章中的192.168.3.32是目标地址,就是靶机ip地址条件:wmi服务开启,端口135,默认开启 防火墙允许135、445等端口通信 知道目标机的账户密码或HASH内置(单执行)shell wmic /node:192.168.3.32 /user:sqlserver\administrator /password:admin!@#123 proce
- C++基本语法与类和对象一
wangjialelele
c++
//C++兼容绝大多数C语言语法//C语言的第一个问题是命名冲突,如rand在有头文件和没有的时候#include//是inputoutputstream的缩写,是标准的输入输出流库namespacewjl{intrand=10;//可以定义变量、函数、结构体等structNode{intdata;structNode*next;};//命名空间是可以无限嵌套的//访问方式:bit::pg::ra
- 前端领域Node.js环境搭建详细教程
前端视界
前端艺匠馆前端node.jsai
前端领域Node.js环境搭建详细教程关键词:Node.js、环境搭建、NPM、版本管理、前端开发摘要:本文是面向前端开发者的Node.js环境搭建全流程指南。我们将从Node.js的核心作用讲起,用“快递站”“魔法翻译机”等生活比喻拆解技术概念,逐步讲解Windows/macOS/Linux三平台的安装步骤、版本管理工具nvm的使用、镜像源配置技巧,最后通过一个“静态网页服务器”实战案例验证环境
- Ast解析Python代码示例
X1A0RAN
python开发语言
#-*-coding:utf-8-*-#@Desc:Ast代码解析示例importastclassCodeParse():def__init__(self):self.visited_nodes=set()#解析装饰器defparse_decorator(self,decorator):returnast.dump(decorator)#解析函数defparse_func(self,node,st
- python-拆解sklearn中决策树
weixin_41177022
scikit-learn决策树python机器学习编程
获取树结构实体对scikit-learn中DecisionTreeClassifier/Regressor的实例调用.tree_属性可以得到树结构。参考sklearn的决策树的官方说明sklearn.tree.DecisionTreeClassifier(不过里面说的help(sklearn.tree._tree.Tree)似乎不管用)获取决策树基本信息node总数可以用model.tree_.n
- 保护生产中 Node.js 应用程序安全的 15 项最佳实践
梦玄海
node.js安全人工智能分布式音视频AI编程低代码
为什么应该构建安全的Node.js应用程序?构建安全的Node.js应用程序非常重要,至少有以下三个原因:保护用户数据:您的应用程序可能会处理敏感的用户信息,如个人信息、登录凭证、支付数据或机密的业务见解。如果不能保护这些数据,您可能会被隐私监管机构处以数百万美元的罚款。通过实施强大的安全措施,您可以保护用户数据并避免法律问题。保护应用程序功能:安全漏洞可能会损害后端提供的功能。攻击者可能会利用弱
- 【第二章:机器学习与神经网络概述】03.类算法理论与实践-(3)决策树分类器
IT古董
人工智能课程机器学习算法神经网络
第二章:机器学习与神经网络概述第三部分:类算法理论与实践第三节:决策树分类器内容:信息增益、剪枝技术、过拟合与泛化能力。决策树是一种常用于分类和回归的树状结构模型,它通过一系列特征判断进行决策,有良好的可解释性。一、基本概念节点(Node):表示特征判断条件边(Branch):表示特征判断的结果路径叶子节点(Leaf):表示分类结果二、划分准则:信息增益(InformationGain)信息增益衡
- 开发工具IDEA
s甜甜的学习之旅
开发工具intellij-ideajavaide
开发工具IDEA开发调试(debug)Maven配置三级目录开发调试(debug)史上最全的IDEADebug调试技巧(超详细案例)Maven配置idea全局Maven配置IDEA中Maven配置详解有些时候不要配置maven_home这些环境变量,因为有时可能获取不到,nodejs也是,可以直接在path中写好路径三级目录
- k8s中topologyKey 的作用
容器云
容器云kubernetes容器云原生
spec:affinity:nodeAffinity:requiredDuringSchedulingIgnoredDuringExecution:nodeSelectorTerms:-matchExpressions:-key:rcs-msg-notify-prodoperator:Invalues:-'true'podAffinity:requiredDuringSchedulingIgnor
- 前端进阶之路-从传统前端到VUE-JS(第一期-VUE-JS环境配置)(Node-JS环境配置)(Node-JS/npm换源)
恰薯条的屑海鸥
前端vue.jsvue入门vuevue框架node.jsnodejs配置
经过前面的传统前端开发学习后,我们接下来进行前端的VUE-JS框架学习(写这篇文章的时候VUE-JS最新版是VUE3,所以默认为VUE3即可)首先,我们要配置Node-JS环境,虽然我们还不学习Node-JS但是Node-JS可以快速配置我们的VUE-JS框架,所以本期内容主要以Node-JS环境配置为主Node-JS下载官网:https://nodejs.cn/en/downloadhttps:
- 【问题记录】npm create vue@latest报错
菜鸟级后端
问题记录npmvue.js前端
1,错误日志npmerrorcodeEPERMnpmerrorsyscallmkdirnpmerrorpathD:\ProgramFiles\nodejs\node_cache\_cacachenpmerrorerrnoEPERMnpmerrorFetchError:Invalidresponsebodywhiletryingtofetchhttps://registry.npmjs.org/cr
- 【NodeJs】【npm】npm安装electron报错
果壳~
npmelectron前端
解决问题npm安装electron报错一般来说是镜像源的问题。electron的镜像源与一般的vue之类的镜像源地址不一样需要单独配置。npm读取的全局配置一般是在C:\Users\{用户}\.npmrc这个配置文件中。如果你找不到你的配置文件可以执行如下命令,#执行后会直接用txt打开你的配置文件进行修改保存即可npmconfigeditcache=D:\Develop\nodeJs\node_
- nodeJS使用阿里云免费SSL证书简例
啃火龙果的兔子
nodejs阿里云sslnode.js
环境:Debian8,阿里云公共镜像。步骤:1.安装nodejs2.编辑app.js文件,内容如下:varhttps=require('https');varfs=require('fs');varoptions={key:fs.readFileSync('213949634960268.key'),cert:fs.readFileSync('213949634960268.pem')};vara
- 统信UOS(Linux)安装nvm node管理工具
高高i
linux运维服务器UOS统信nvm安装
整篇看完再操作,有坑!!官网nvm官网按照官网方式安装,一直报错经过不断研究,正确步骤如下1、下载安装包可能因为网络安全不能访问github,我是链接热点下载的wgethttps://github.com/nvm-sh/nvm/archive/refs/tags/v0.39.1.tar.gz2、解压可能报mkdir无权限,所以需要使用sudo执行解压命令,可能报找不到文件【v0.39.1.tar.
- react快速开始项目模板
飞鸟malred
前端react.js前端前端框架
代码仓库gitee创建项目首先保证安装了node,然后使用vite创建项目vitenpmcreatevitereact-learncdreact-learnnpmi目录结构一个完整的前端项目需要:状态管理在全局维护共有的状态(数据),让页面组件之间共享数据,我们使用pinia路由路由让页面之间可以进行跳转,我们使用vue-router样式样式让页面更美观,我们使用tailwindcss网络请求前端
- Linux configfs机制
liujiliei
1、在使用intelSOC过程中,驱动的DTS需要在内核启动以后把FPGAcoreload以后加载PL侧设备的DTS,此时使用的是Linux的dts的overlay机制,该机制本质是使用Linux的configfs机制,在此分析。2、Linux内核驱动中使用的设备树作为驱动match的方法,在内核初始化时候会对dts解析,然后生成一个个的devicenode,根据node中的compatile与d
- PAT A 1043 Is It a Binary Search Tree
cwn_
算法c++数据结构图论
ABinarySearchTree(BST)isrecursivelydefinedasabinarytreewhichhasthefol‐lowingproperties:•Theleftsubtreeofanodecontainsonlynodeswithkeyslessthanthenode’skey.•Therightsubtreeofanodecontainsonlynodeswithk
- java deque linkedlist_java 中 linkedList使用
weixin_39956558
javadequelinkedlist
java中linkedList使用1介绍2特点下面是LinkedList最重要特性:操作list元素从开始或结束反序不是线程安全每个元素是个node节点,节点保持之前和之后引用保持插入有序虽然LinkedLIst不是线程安全,我们创建线程安全版本LinkedList,调用Listlist=Collections.synchronizedList(newLinkedList(...));3比较Arr
- PAT A1052Linked List Sorting(测试点3:输出首节点地址时也要保证格式)
明亮的托比
PATPAT真题静态链表
#include#include#includeusingnamespacestd;#defineMAX100010structnode{intadd;intkey;intnext;intflag;};boolcmp(nodea,nodeb){returna.key>n>>first;inti,x;node*s=newnode[MAX];
- antv点击节点设置选中状态不生效、选中某节点时取消选中其他节点
今天不要写bug
antvjsjavascript
正常触发选中节点来说是://节点点击this.graph.on('node:click',e=>{const{item}=ethis.graph.setItemState(item,'click',true)//设置选中状态})有些时候会不生效,或者想在点击某节点的时候,其他节点取消选中,遍历取消可能会有问题先遍历并取消所有节点的选择状态,然后再设置当前项为选中状态,但由于graph.setIte
- 数据结构——链表
WJ.Polar
笔记数据结构链表队列
(一)链表的基本实现1.链表的定义publicclassLinkedList{//定义节点类privateclassNode{publicTe;publicNodenext;publicNode(Te,Nodenext){this.e=e;this.next=next;}publicNode(Te){this(e,null);}publicNode(){this(null,null);}@Over
- Leetcode百题斩-二叉树
Owen_Q
递归搜索水题leetcode算法职场和发展
二叉树作为经典面试系列,那么当然要来看看。总计14道题,包含大量的简单题,说明这确实是个比较基础的专题。快速过快速过。先构造一个二叉树数据结构。publicclassTreeNode{intval;TreeNodeleft;TreeNoderight;TreeNode(){}TreeNode(intval){this.val=val;}TreeNode(intval,TreeNodeleft,Tr
- 使用 TinyVue 组件库搭建前端项目的实操体验
Echo_Wish
前端前端
引言在本次活动中,我选择了使用OpenTiny提供的TinyVue组件库来搭建一个前端项目。通过这次实践,我不仅深入了解了TinyVue组件库的核心优势,还体验到了其在跨框架、跨版本开发中的便捷性。本文将分享我的实操过程和使用感受。项目搭建过程环境准备首先,我按照官方文档的指引,完成了开发环境的准备工作。包括安装Node.js、VueCLI以及TinyVue组件库。#安装VueCLInpminst
- 给你一个链表的头节点 head ,旋转链表,将链表每个节点向右移动 k 个位置。
小型骷髅
链表数据结构java
力扣原题:旋转链表先贴代码:publicclassSolution61{publicListNoderotateRight(ListNodehead,intk){//当链表为空或者链表只有一个元素或者移动0步的时候的情况if(head==null||head.next==null||k==0){returnhead;}//创建一个虚拟头节点,指向headListNodenewhead=newLis
- 微信小程序<rich-text>支持里面图片点击放大
二豆是富婆
微信小程序小程序
使用渲染类似下面的html代码:宠物友好xxx提供宠物友好服务,具体请见下图wxml:js放大图片方法://富文本图片点击预览showImg(e){letcontentimg=e.target.dataset.nodes;letimgs=contentimg.match(/]+>/g);//把img所有节点的图片选择出来letarrImg=[];//遍历标签拼拿到你的图片的src里面的内容放在我们
- HttpClient 4.3与4.3版本以下版本比较
spjich
javahttpclient
网上利用java发送http请求的代码很多,一搜一大把,有的利用的是java.net.*下的HttpURLConnection,有的用httpclient,而且发送的代码也分门别类。今天我们主要来说的是利用httpclient发送请求。
httpclient又可分为
httpclient3.x
httpclient4.x到httpclient4.3以下
httpclient4.3
- Essential Studio Enterprise Edition 2015 v1新功能体验
Axiba
.net
概述:Essential Studio已全线升级至2015 v1版本了!新版本为JavaScript和ASP.NET MVC添加了新的文件资源管理器控件,还有其他一些控件功能升级,精彩不容错过,让我们一起来看看吧!
syncfusion公司是世界领先的Windows开发组件提供商,该公司正式对外发布Essential Studio Enterprise Edition 2015 v1版本。新版本
- [宇宙与天文]微波背景辐射值与地球温度
comsci
背景
宇宙这个庞大,无边无际的空间是否存在某种确定的,变化的温度呢?
如果宇宙微波背景辐射值是表示宇宙空间温度的参数之一,那么测量这些数值,并观测周围的恒星能量输出值,我们是否获得地球的长期气候变化的情况呢?
&nbs
- lvs-server
男人50
server
#!/bin/bash
#
# LVS script for VS/DR
#
#./etc/rc.d/init.d/functions
#
VIP=10.10.6.252
RIP1=10.10.6.101
RIP2=10.10.6.13
PORT=80
case $1 in
start)
/sbin/ifconfig eth2:0 $VIP broadca
- java的WebCollector爬虫框架
oloz
爬虫
WebCollector主页:
https://github.com/CrawlScript/WebCollector
下载:webcollector-版本号-bin.zip将解压后文件夹中的所有jar包添加到工程既可。
接下来看demo
package org.spider.myspider;
import cn.edu.hfut.dmic.webcollector.cra
- jQuery append 与 after 的区别
小猪猪08
1、after函数
定义和用法:
after() 方法在被选元素后插入指定的内容。
语法:
$(selector).after(content)
实例:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></scr
- mysql知识充电
香水浓
mysql
索引
索引是在存储引擎中实现的,因此每种存储引擎的索引都不一定完全相同,并且每种存储引擎也不一定支持所有索引类型。
根据存储引擎定义每个表的最大索引数和最大索引长度。所有存储引擎支持每个表至少16个索引,总索引长度至少为256字节。
大多数存储引擎有更高的限制。MYSQL中索引的存储类型有两种:BTREE和HASH,具体和表的存储引擎相关;
MYISAM和InnoDB存储引擎
- 我的架构经验系列文章索引
agevs
架构
下面是一些个人架构上的总结,本来想只在公司内部进行共享的,因此内容写的口语化一点,也没什么图示,所有内容没有查任何资料是脑子里面的东西吐出来的因此可能会不准确不全,希望抛砖引玉,大家互相讨论。
要注意,我这些文章是一个总体的架构经验不针对具体的语言和平台,因此也不一定是适用所有的语言和平台的。
(内容是前几天写的,现附上索引)
前端架构 http://www.
- Android so lib库远程http下载和动态注册
aijuans
andorid
一、背景
在开发Android应用程序的实现,有时候需要引入第三方so lib库,但第三方so库比较大,例如开源第三方播放组件ffmpeg库, 如果直接打包的apk包里面, 整个应用程序会大很多.经过查阅资料和实验,发现通过远程下载so文件,然后再动态注册so文件时可行的。主要需要解决下载so文件存放位置以及文件读写权限问题。
二、主要
- linux中svn配置出错 conf/svnserve.conf:12: Option expected 解决方法
baalwolf
option
在客户端访问subversion版本库时出现这个错误:
svnserve.conf:12: Option expected
为什么会出现这个错误呢,就是因为subversion读取配置文件svnserve.conf时,无法识别有前置空格的配置文件,如### This file controls the configuration of the svnserve daemon, if you##
- MongoDB的连接池和连接管理
BigCat2013
mongodb
在关系型数据库中,我们总是需要关闭使用的数据库连接,不然大量的创建连接会导致资源的浪费甚至于数据库宕机。这篇文章主要想解释一下mongoDB的连接池以及连接管理机制,如果正对此有疑惑的朋友可以看一下。
通常我们习惯于new 一个connection并且通常在finally语句中调用connection的close()方法将其关闭。正巧,mongoDB中当我们new一个Mongo的时候,会发现它也
- AngularJS使用Socket.IO
bijian1013
JavaScriptAngularJSSocket.IO
目前,web应用普遍被要求是实时web应用,即服务端的数据更新之后,应用能立即更新。以前使用的技术(例如polling)存在一些局限性,而且有时我们需要在客户端打开一个socket,然后进行通信。
Socket.IO(http://socket.io/)是一个非常优秀的库,它可以帮你实
- [Maven学习笔记四]Maven依赖特性
bit1129
maven
三个模块
为了说明问题,以用户登陆小web应用为例。通常一个web应用分为三个模块,模型和数据持久化层user-core, 业务逻辑层user-service以及web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和user-service
依赖作用范围
Maven的dependency定义
- 【Akka一】Akka入门
bit1129
akka
什么是Akka
Message-Driven Runtime is the Foundation to Reactive Applications
In Akka, your business logic is driven through message-based communication patterns that are independent of physical locatio
- zabbix_api之perl语言写法
ronin47
zabbix_api之perl
zabbix_api网上比较多的写法是python或curl。上次我用java--http://bossr.iteye.com/blog/2195679,这次用perl。for example: #!/usr/bin/perl
use 5.010 ;
use strict ;
use warnings ;
use JSON :: RPC :: Client ;
use
- 比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
brotherlamp
linux运维工程师linux运维工程师教程linux运维工程师视频linux运维工程师资料linux运维工程师自学
比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
-----------------------------------------------------
兄弟连Linux运维工程师课堂实录-计算机基础-1-课程体系介绍1
链接:http://pan.baidu.com/s/1i3GQtGL 密码:bl65
兄弟连Lin
- bitmap求哈密顿距离-给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(
bylijinnan
java
import java.util.Random;
/**
* 题目:
* 给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(y1,y2,y3,y4,y5),
* 使得他们的哈密顿距离(d=|x1-y1| + |x2-y2| + |x3-y3| + |x4-y4| + |x5-y5|)最大
- map的三种遍历方法
chicony
map
package com.test;
import java.util.Collection;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Set;
public class TestMap {
public static v
- Linux安装mysql的一些坑
chenchao051
linux
1、mysql不建议在root用户下运行
2、出现服务启动不了,111错误,注意要用chown来赋予权限, 我在root用户下装的mysql,我就把usr/share/mysql/mysql.server复制到/etc/init.d/mysqld, (同时把my-huge.cnf复制/etc/my.cnf)
chown -R cc /etc/init.d/mysql
- Sublime Text 3 配置
daizj
配置Sublime Text
Sublime Text 3 配置解释(默认){// 设置主题文件“color_scheme”: “Packages/Color Scheme – Default/Monokai.tmTheme”,// 设置字体和大小“font_face”: “Consolas”,“font_size”: 12,// 字体选项:no_bold不显示粗体字,no_italic不显示斜体字,no_antialias和
- MySQL server has gone away 问题的解决方法
dcj3sjt126com
SQL Server
MySQL server has gone away 问题解决方法,需要的朋友可以参考下。
应用程序(比如PHP)长时间的执行批量的MYSQL语句。执行一个SQL,但SQL语句过大或者语句中含有BLOB或者longblob字段。比如,图片数据的处理。都容易引起MySQL server has gone away。 今天遇到类似的情景,MySQL只是冷冷的说:MySQL server h
- javascript/dom:固定居中效果
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&
- 使用 Spring 2.5 注释驱动的 IoC 功能
e200702084
springbean配置管理IOCOffice
使用 Spring 2.5 注释驱动的 IoC 功能
developerWorks
文档选项
将打印机的版面设置成横向打印模式
打印本页
将此页作为电子邮件发送
将此页作为电子邮件发送
级别: 初级
陈 雄华 (
[email protected]), 技术总监, 宝宝淘网络科技有限公司
2008 年 2 月 28 日
&nb
- MongoDB常用操作命令
geeksun
mongodb
1. 基本操作
db.AddUser(username,password) 添加用户
db.auth(usrename,password) 设置数据库连接验证
db.cloneDataBase(fromhost)
- php写守护进程(Daemon)
hongtoushizi
PHP
转载自: http://blog.csdn.net/tengzhaorong/article/details/9764655
守护进程(Daemon)是运行在后台的一种特殊进程。它独立于控制终端并且周期性地执行某种任务或等待处理某些发生的事件。守护进程是一种很有用的进程。php也可以实现守护进程的功能。
1、基本概念
&nbs
- spring整合mybatis,关于注入Dao对象出错问题
jonsvien
DAOspringbeanmybatisprototype
今天在公司测试功能时发现一问题:
先进行代码说明:
1,controller配置了Scope="prototype"(表明每一次请求都是原子型)
@resource/@autowired service对象都可以(两种注解都可以)。
2,service 配置了Scope="prototype"(表明每一次请求都是原子型)
- 对象关系行为模式之标识映射
home198979
PHP架构企业应用对象关系标识映射
HELLO!架构
一、概念
identity Map:通过在映射中保存每个已经加载的对象,确保每个对象只加载一次,当要访问对象的时候,通过映射来查找它们。其实在数据源架构模式之数据映射器代码中有提及到标识映射,Mapper类的getFromMap方法就是实现标识映射的实现。
二、为什么要使用标识映射?
在数据源架构模式之数据映射器中
//c
- Linux下hosts文件详解
pda158
linux
1、主机名: 无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。 公网:IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。 局域网:每台机器都有一个主机名,用于主机与主机之间的便于区分,就可以为每台机器设置主机
- nginx配置文件粗解
spjich
javanginx
#运行用户#user nobody;#启动进程,通常设置成和cpu的数量相等worker_processes 2;#全局错误日志及PID文件#error_log logs/error.log;#error_log logs/error.log notice;#error_log logs/error.log inf
- 数学函数
w54653520
java
public
class
S {
// 传入两个整数,进行比较,返回两个数中的最大值的方法。
public
int
get(
int
num1,
int
nu