- vue json格式导出excel文件
家电修理师
vue.jsjsonexcel前端javascript
1、下载xlsx、file-saver插件npminstallxlsxfile-saver2、页面中引入插件import*asXLSXfrom'xlsx';import{saveAs}from'file-saver';3、创建excel导出结构每一个数组表示一行constdata=[["姓名","性别","电话"],["张三","男","15888888888"],];4、将数据转换为工作表//d
- react/vue vite ts项目中,自动引入路由文件、 import.meta.glob动态引入路由 无需手动引入
初遇你时动了情
react.jsvue.jsjavascript
utils/autoRouteHelper.ts//src/utils/autoRouteHelper.tsimport{lazy}from"react";importwithLoadingfrom"@/components/router/withLoading";/**自动生成某个文件夹下的子路由*/interfaceRouteItem{path:string;element?:any;chil
- Vue3 实现 Excel 文件导入导出功能
海天胜景
exceljavascript
在Vue3中实现Excel文件的导入和导出功能,你可以使用一些流行的JavaScript库,如SheetJS(也称为xlsx)来处理Excel文件。以下是实现这一功能的基本步骤:1.安装SheetJS首先,你需要安装xlsx库。在你的Vue项目中,可以通过npm或yarn来安装:npminstallxlsx#或者yarnaddxlsx2.导入和导出Excel文件导入Excel文件你可以使用一个文件
- vue3 TypeError: Failed to fetch dynamically imported module 报错解决
海天胜景
vue.js前端javascript
TypeError:Failedtofetchdynamicallyimportedmodule:引入组件时,没有添加.vue后缀或.js后缀,引入的组建是否被使用
- vue3+axios请求导出excel文件
再希
excelvue.jsjavascript
在Vue3中使用axios请求导出Excel文件,可以发送一个GET或POST请求,并设置响应类型为blob或arraybuffer,然后使用newBlob()构造函数创建一个二进制文件,最后使用URL.createObjectURL()生成一个可以下载的链接。先看代码importaxiosfrom'axios';//导出Excel文件的函数exportfunctionexportExcel(){
- 前端框架对比与选择:全面解析前端开发的得力助手
@sinner
技术选型前端前端框架
一、引言在当今快速发展的互联网时代,前端开发扮演着至关重要的角色。前端框架的出现极大地提高了开发效率、提升了用户体验。然而,市场上存在着众多的前端框架,如React、Vue、Angular等,对于开发者来说,如何在这些框架中做出合适的选择成为了一个关键问题。本文将对一些主流的前端框架进行深入对比,分析它们的特点、优势、劣势以及适用场景,希望能为广大开发者在前端框架的选择上提供有益的参考。二、Rea
- vue axios跨域请求发送两次问题
左木北鱼
问题:vueaxios跨域请求,在RequestHeaders加Authorization传递Token时,发现统一请求触发了两次,第一次是RequestMethod:OPTIONS请求。原因:跨域请求时,浏览器会首先使用OPTIONS方法发起一个预请求,判断接口是否能够正常通讯。如果通讯异常,则不会发送真正的请求,如果测试通讯正常,则开始真正的请求。解决方法:后台:判断请求方式是OPTIONS,
- 2025年面试官常用的前端开发笔试考题
豆豆(前端开发+ui设计)
vue.jsjavascript前端面试职场和发展
填空题(20道)ReactHooks中,用于模拟类组件生命周期componentDidMount的Hook是________。useEffect在Vue3中,使用________API可以替代Vue2中的data和methods。CompositionWebpack的________插件可以帮助将CSS提取到单独的文件中。MiniCssExtractPlugin在JavaScript中,Promi
- 前端开发好用的AI工具介绍
爱分享的程序员
人工智能AI相关人工智能
以下是前端开发中提升效率的AI工具推荐,涵盖代码生成、UI设计、调试优化等场景:一、代码生成与辅助工具工具名称特点适用场景GitHubCopilot基于OpenAI,智能代码补全(支持JS/TS/React/Vue)快速生成代码片段、函数逻辑Codeium免费开源,多语言支持,IDE插件丰富(VSCode/WebStorm)代码补全、注释生成AmazonCodeWhispererAWS生态集成,支
- Github 2024-06-07开源项目日报 Top10
根据GithubTrendings的统计,今日(2024-06-07统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Python项目3C++项目3JavaScript项目2JupyterNotebook项目1TypeScript项目1Vue项目1比特币核心:开源比特币软件创建周期:4919天开发语言:C++协议类型:MITLicenseStar数量:76760个F
- Webpack构建流程详解
TEN01Y
webpackwebpack前端node.js
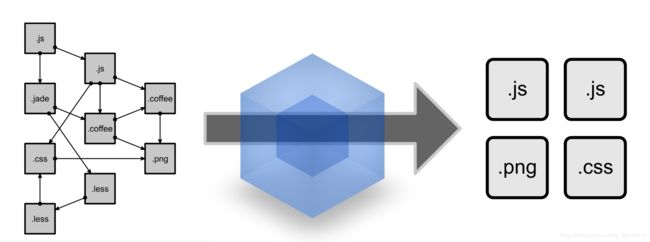
Webpack的构建流程从一个或多个入口文件开始,递归分析项目中所有的依赖,最后将这些依赖打包成一个或多个输出文件。这个过程包括很多步骤,每个步骤都有特定的任务,Loader和Plugin可以插入到这些步骤中以完成文件转换或扩展功能。以下我会详细说明Webpack的整个构建流程,包括从初始化配置到生成最终的打包结果。1.初始化(Initialization)Webpack的打包流程从初始化开始,它
- Vite 项目构建优化详解
aiguangyuan
Vite前端开发Vite
1.相关面试题1.1.Vite相比Webpack有哪些优势?Vite相较于Webpack的主要优势包括:极速启动:Vite使用原生ES模块进行开发时的依赖加载,无需像Webpack一样对整个项目进行预打包。因此,Vite的冷启动速度非常快,尤其是在大型项目中尤为明显。即时热更新(HMR):Vite的HMR速度更快更灵敏,因为它基于ES模块,仅更新受影响的模块,而不需要重新构建整个包。更少的配置:V
- 解决报错:node:internal/errors:496 ErrorCaptureStackTrace(err);
lvchaoq
debugvue
报错信息我使用npminitvue@latest创建项目时出现如下报错node:internal/errors:496ErrorCaptureStackTrace(err);^TypeError[ERR_IMPORT_ASSERTION_TYPE_MISSING]:Module“file:///D:/develop/nodejs/node_cache/_npx/2f7e7bff16d1c534/n
- webpack将组件vue进行编译混淆,并能正常使用编译之后的文件
web前端神器
vue.js前端javascript
介绍:我们在开发的过程中有很多组件都需要复用,特别是我们耗费了好几天时间写出来的组件,比如自己写的表格组件,流程图组件等。总之都是自己不断测试,不断编写耗费了大把的精力写的。直接用到自己的项目中倒是无所谓,如果是把自己写的组件给别人,这里就涉及到自己的劳动成功了,特别是项目尾款还没到账的情况下,代码都给别人了对自己是很不利的。所以这节课的内容很重要,教大家如何将自己的写的vue组件用webpack
- Event Loop 在浏览器和 Node.js 中的区别
阿珊和她的猫
node.js前端
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》、《前端求职突破计划》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录一、事件循环的阶段浏览器Node.js二、微任务队列的处理浏览器Node
- 探索 Vue.js 组件的最新特性
引言:Vue.js作为一款流行的前端框架,始终在不断发展和演进,为开发者带来新的特性和功能,以提升开发效率和用户体验。Vue.js组件是构建Vue应用的基础,其最新特性为开发者提供了更强大的工具和更灵活的开发方式。本文将深入探讨Vue.js组件的一些最新特性,包括组合式API、Teleport、Suspense等,帮助开发者更好地掌握和运用这些特性,从而构建出更加高效、复杂的前端应用。组合式API
- 【vue-6】Vue3 响应式数据声明:深入理解 ref()
在Vue3的CompositionAPI中,ref()是最基础也是最常用的响应式数据声明方式之一。它为开发者提供了一种简单而强大的方式来管理组件状态。本文将深入探讨ref()的工作原理、使用场景以及最佳实践。1.什么是ref()?ref()是Vue3提供的一个函数,用于创建一个响应式的引用对象。它可以包装任何类型的值,使其变为响应式数据。import{ref}from'vue'constcount
- 【vue-7】Vue3 响应式数据声明:深入理解 reactive()
AllenBright
#Vuevue.js前端javascript
在Vue3中,响应式系统经过了彻底的重构,提供了更强大、更灵活的方式来声明和管理响应式数据。reactive()是Vue3组合式API中最核心的响应式函数之一。本文将深入探讨reactive()的工作原理、使用场景以及最佳实践。1.什么是reactive()?reactive()是Vue3提供的一个函数,它接收一个普通JavaScript对象,并返回该对象的响应式代理。这个代理对象与原始对象看起来
- vue2和vue3 实现数据双向绑定的原理详解,vue2和vue3 组件传值详解,vue2和vue3的生命周周期中都进行了什么事情详解?
大白话vue2和vue3实现数据双向绑定的原理详解,vue2和vue3组件传值详解,vue2和vue3的生命周周期中都进行了什么事情详解引言你盯着屏幕上的vue项目,眉头紧锁。测试发来消息:“在vue3项目里用v-model绑定表单,输入框输入内容,页面居然没反应?”你心里咯噔一下,这不是刚从vue2迁移过来吗?怎么连双向绑定都出问题了。再一看,子组件接收父组件的值用的还是props,可数据就是传
- vue实现超出字数中间用省略号显示
显示效果:传统节日里的氛围......传统节日里的氛围原理:利用vue中的过滤器filterhtml代码:{{hashName|ellipsis}}js代码:filters:{ellipsis(value){letlen=value.length;if(!value)return''if(value.length>20){returnvalue.substring(0,8)+'......'+va
- VUE实训(三)
昨天的牛肉
目标:创建学院管理模块(学院和学校关联起来)一、后台三步骤:1、打开projectName文件,在models目录下创建academy.js文件,接着文件操作:constmongoose=require('mongoose')constSchema=mongoose.Schemaconstfeld={name:String,//人物标签major:String,renshu:Number,scho
- 前端转后端学习路线整理
一、背景本人是一名Web前端开发,技术栈是Vue和React,不会Node。之前学过,但是因为一些原因(比如没有使用场景,很多概念无法理解,学完就忘等)一直也没有掌握。因为在CMS部门耳濡目染时间久了,感觉不学点后端有点说不过去,而且学起来之后发现也挺有兴趣的。但是对于一名前端开发(而且在学校的时候基本没学习)来说要学习的内容实在太多了,开始的困难在于理清各种技术都是干什么的以及它们之间的关系。现
- CSS面试题及详细答案140道之(101-120)
还是大剑师兰特
前后端面试题css大剑师CSS面试题
《前后端面试题》专栏集合了前后端各个知识模块的面试题,包括html,javascript,css,vue,react,java,Openlayers,leaflet,cesium,mapboxGL,threejs,nodejs,mangoDB,MySQL,Linux…。前后端面试题-专栏总目录文章目录一、本文面试题目录101.解释`text-indent`属性的作用。102.如何在CSS中实现响应
- vuecli 3.0 打包
kalrase
静态资源需要设置与index页面不是同级目录的例如加上动态项目目录order的打包配置>vue.config.js配置如下module.exports={baseUrl:'/order',//根域上下文目录,outputDir:'dist',//构建输出目录}>dist打包后文件效果##都是加上了order项目名普通打包配置module.exports={baseUrl:'',//根域上下文目录,
- webpack相关
Komorebi_9999
webpack前端node.js
一、基础打包指令#基本打包(默认使用webpack.config.js配置)npxwebpack#指定模式(开发/生产)npxwebpack--modedevelopment#开发模式(未压缩,保留注释)npxwebpack--modeproduction#生产模式(自动压缩、优化)二、配置文件相关#指定自定义配置文件npxwebpack--config配置文件名.js#例如:webpack.co
- vue2.0中组建里面套用组件_vue19 组建 Vue.extend component、组件模版、动态组件
Xpc1
vue2.0中组建里面套用组件
DocumentvarAaa=Vue.extend({//继承出来一个Vue类Aaatemplate:'我是标题3'});vara=newAaa();//a跟vm一样console.log(a);varvm=newVue({el:'#box',data:{bSign:true}});DocumentvarAaa=Vue.extend({template:'我是标题3'});Vue.componen
- 递归循环子组件_一道价值25k的腾讯递归组件面试题(Vue3 + TS 实现)
郑佩珊
递归循环子组件
前言小伙伴们好久不见,最近刚入职新公司,需求排的很满,平常是实在没时间写文章了,更新频率会变得比较慢。周末在家闲着无聊,突然小弟过来紧急求助,说是面试腾讯的时候,对方给了个Vue的递归菜单要求实现,回来找我复盘。正好这周是小周,没想着出去玩,就在家写写代码吧,我看了一下需求,确实是比较复杂,需要利用好递归组件,正好趁着这个机会总结一篇Vue3+TS实现递归组件的文章。需求可以先在GithubPag
- 【前端vue3面试题】2024最新面试实录vue3(2),最新前端大厂高频面试题
*watch与watchEffect*provide与inject重构虚拟DOM,diff算法生命周期更名beforeDestroy改名为beforeUnmountdestroyed改名为unmounted//Vue3.0也提供了CompositionAPI形式的生命周期钩子,与Vue2.x中钩子对应关系如下:beforeCreate===>setup()created===>setup()bef
- web前端期末大作业实例 (1500套) 集合
文章目录web前端期末大作业(1500套)集合一、网页介绍二、网页集合表白网页125套(集合)Echarts大屏数据展示150套(集合)一、基于HTML+Echarts技术制作二、基于VUE+Echarts技术制作更多源码web前端期末大作业(1500套)集合临近期末,大一新生的各种考试和专业结课作业纷至沓来。web实训大作业、网页期末作业、web课程与设计、网页设计等,简直让人头大。你还在为网页
- vue2 面试题及详细答案150道(121 - 130)
《前后端面试题》专栏集合了前后端各个知识模块的面试题,包括html,javascript,css,vue,react,java,Openlayers,leaflet,cesium,mapboxGL,threejs,nodejs,mangoDB,MySQL,Linux…。前后端面试题-专栏总目录文章目录一、本文面试题目录121.Vue2中如何实现组件的动态样式绑定?122.Vue2中如何处理跨域请求
- 多线程编程之卫生间
周凡杨
java并发卫生间线程厕所
如大家所知,火车上车厢的卫生间很小,每次只能容纳一个人,一个车厢只有一个卫生间,这个卫生间会被多个人同时使用,在实际使用时,当一个人进入卫生间时则会把卫生间锁上,等出来时打开门,下一个人进去把门锁上,如果有一个人在卫生间内部则别人的人发现门是锁的则只能在外面等待。问题分析:首先问题中有两个实体,一个是人,一个是厕所,所以设计程序时就可以设计两个类。人是多数的,厕所只有一个(暂且模拟的是一个车厢)。
- How to Install GUI to Centos Minimal
sunjing
linuxInstallDesktopGUI
http://www.namhuy.net/475/how-to-install-gui-to-centos-minimal.html
I have centos 6.3 minimal running as web server. I’m looking to install gui to my server to vnc to my server. You can insta
- Shell 函数
daizj
shell函数
Shell 函数
linux shell 可以用户定义函数,然后在shell脚本中可以随便调用。
shell中函数的定义格式如下:
[function] funname [()]{
action;
[return int;]
}
说明:
1、可以带function fun() 定义,也可以直接fun() 定义,不带任何参数。
2、参数返回
- Linux服务器新手操作之一
周凡杨
Linux 简单 操作
1.whoami
当一个用户登录Linux系统之后,也许他想知道自己是发哪个用户登录的。
此时可以使用whoami命令。
[ecuser@HA5-DZ05 ~]$ whoami
e
- 浅谈Socket通信(一)
朱辉辉33
socket
在java中ServerSocket用于服务器端,用来监听端口。通过服务器监听,客户端发送请求,双方建立链接后才能通信。当服务器和客户端建立链接后,两边都会产生一个Socket实例,我们可以通过操作Socket来建立通信。
首先我建立一个ServerSocket对象。当然要导入java.net.ServerSocket包
ServerSock
- 关于框架的简单认识
西蜀石兰
框架
入职两个月多,依然是一个不会写代码的小白,每天的工作就是看代码,写wiki。
前端接触CSS、HTML、JS等语言,一直在用的CS模型,自然免不了数据库的链接及使用,真心涉及框架,项目中用到的BootStrap算一个吧,哦,JQuery只能算半个框架吧,我更觉得它是另外一种语言。
后台一直是纯Java代码,涉及的框架是Quzrtz和log4j。
都说学前端的要知道三大框架,目前node.
- You have an error in your SQL syntax; check the manual that corresponds to your
林鹤霄
You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near 'option,changed_ids ) values('0ac91f167f754c8cbac00e9e3dc372
- MySQL5.6的my.ini配置
aigo
mysql
注意:以下配置的服务器硬件是:8核16G内存
[client]
port=3306
[mysql]
default-character-set=utf8
[mysqld]
port=3306
basedir=D:/mysql-5.6.21-win
- mysql 全文模糊查找 便捷解决方案
alxw4616
mysql
mysql 全文模糊查找 便捷解决方案
2013/6/14 by 半仙
[email protected]
目的: 项目需求实现模糊查找.
原则: 查询不能超过 1秒.
问题: 目标表中有超过1千万条记录. 使用like '%str%' 进行模糊查询无法达到性能需求.
解决方案: 使用mysql全文索引.
1.全文索引 : MySQL支持全文索引和搜索功能。MySQL中的全文索
- 自定义数据结构 链表(单项 ,双向,环形)
百合不是茶
单项链表双向链表
链表与动态数组的实现方式差不多, 数组适合快速删除某个元素 链表则可以快速的保存数组并且可以是不连续的
单项链表;数据从第一个指向最后一个
实现代码:
//定义动态链表
clas
- threadLocal实例
bijian1013
javathreadjava多线程threadLocal
实例1:
package com.bijian.thread;
public class MyThread extends Thread {
private static ThreadLocal tl = new ThreadLocal() {
protected synchronized Object initialValue() {
return new Inte
- activemq安全设置—设置admin的用户名和密码
bijian1013
javaactivemq
ActiveMQ使用的是jetty服务器, 打开conf/jetty.xml文件,找到
<bean id="adminSecurityConstraint" class="org.eclipse.jetty.util.security.Constraint">
<p
- 【Java范型一】Java范型详解之范型集合和自定义范型类
bit1129
java
本文详细介绍Java的范型,写一篇关于范型的博客原因有两个,前几天要写个范型方法(返回值根据传入的类型而定),竟然想了半天,最后还是从网上找了个范型方法的写法;再者,前一段时间在看Gson, Gson这个JSON包的精华就在于对范型的优雅简单的处理,看它的源代码就比较迷糊,只其然不知其所以然。所以,还是花点时间系统的整理总结下范型吧。
范型内容
范型集合类
范型类
- 【HBase十二】HFile存储的是一个列族的数据
bit1129
hbase
在HBase中,每个HFile存储的是一个表中一个列族的数据,也就是说,当一个表中有多个列簇时,针对每个列簇插入数据,最后产生的数据是多个HFile,每个对应一个列族,通过如下操作验证
1. 建立一个有两个列族的表
create 'members','colfam1','colfam2'
2. 在members表中的colfam1中插入50*5
- Nginx 官方一个配置实例
ronin47
nginx 配置实例
user www www;
worker_processes 5;
error_log logs/error.log;
pid logs/nginx.pid;
worker_rlimit_nofile 8192;
events {
worker_connections 4096;}
http {
include conf/mim
- java-15.输入一颗二元查找树,将该树转换为它的镜像, 即在转换后的二元查找树中,左子树的结点都大于右子树的结点。 用递归和循环
bylijinnan
java
//use recursion
public static void mirrorHelp1(Node node){
if(node==null)return;
swapChild(node);
mirrorHelp1(node.getLeft());
mirrorHelp1(node.getRight());
}
//use no recursion bu
- 返回null还是empty
bylijinnan
javaapachespring编程
第一个问题,函数是应当返回null还是长度为0的数组(或集合)?
第二个问题,函数输入参数不当时,是异常还是返回null?
先看第一个问题
有两个约定我觉得应当遵守:
1.返回零长度的数组或集合而不是null(详见《Effective Java》)
理由就是,如果返回empty,就可以少了很多not-null判断:
List<Person> list
- [科技与项目]工作流厂商的战略机遇期
comsci
工作流
在新的战略平衡形成之前,这里有一个短暂的战略机遇期,只有大概最短6年,最长14年的时间,这段时间就好像我们森林里面的小动物,在秋天中,必须抓紧一切时间存储坚果一样,否则无法熬过漫长的冬季。。。。
在微软,甲骨文,谷歌,IBM,SONY
- 过度设计-举例
cuityang
过度设计
过度设计,需要更多设计时间和测试成本,如无必要,还是尽量简洁一些好。
未来的事情,比如 访问量,比如数据库的容量,比如是否需要改成分布式 都是无法预料的
再举一个例子,对闰年的判断逻辑:
1、 if($Year%4==0) return True; else return Fasle;
2、if ( ($Year%4==0 &am
- java进阶,《Java性能优化权威指南》试读
darkblue086
java性能优化
记得当年随意读了微软出版社的.NET 2.0应用程序调试,才发现调试器如此强大,应用程序开发调试其实真的简单了很多,不仅仅是因为里面介绍了很多调试器工具的使用,更是因为里面寻找问题并重现问题的思想让我震撼,时隔多年,Java已经如日中天,成为许多大型企业应用的首选,而今天,这本《Java性能优化权威指南》让我再次找到了这种感觉,从不经意的开发过程让我刮目相看,原来性能调优不是简单地看看热点在哪里,
- 网络学习笔记初识OSI七层模型与TCP协议
dcj3sjt126com
学习笔记
协议:在计算机网络中通信各方面所达成的、共同遵守和执行的一系列约定 计算机网络的体系结构:计算机网络的层次结构和各层协议的集合。 两类服务: 面向连接的服务通信双方在通信之前先建立某种状态,并在通信过程中维持这种状态的变化,同时为服务对象预先分配一定的资源。这种服务叫做面向连接的服务。 面向无连接的服务通信双方在通信前后不建立和维持状态,不为服务对象
- mac中用命令行运行mysql
dcj3sjt126com
mysqllinuxmac
参考这篇博客:http://www.cnblogs.com/macro-cheng/archive/2011/10/25/mysql-001.html 感觉workbench不好用(有点先入为主了)。
1,安装mysql
在mysql的官方网站下载 mysql 5.5.23 http://www.mysql.com/downloads/mysql/,根据我的机器的配置情况选择了64
- MongDB查询(1)——基本查询[五]
eksliang
mongodbmongodb 查询mongodb find
MongDB查询
转载请出自出处:http://eksliang.iteye.com/blog/2174452 一、find简介
MongoDB中使用find来进行查询。
API:如下
function ( query , fields , limit , skip, batchSize, options ){.....}
参数含义:
query:查询参数
fie
- base64,加密解密 经融加密,对接
y806839048
经融加密对接
String data0 = new String(Base64.encode(bo.getPaymentResult().getBytes(("GBK"))));
String data1 = new String(Base64.decode(data0.toCharArray()),"GBK");
// 注意编码格式,注意用于加密,解密的要是同
- JavaWeb之JSP概述
ihuning
javaweb
什么是JSP?为什么使用JSP?
JSP表示Java Server Page,即嵌有Java代码的HTML页面。使用JSP是因为在HTML中嵌入Java代码比在Java代码中拼接字符串更容易、更方便和更高效。
JSP起源
在很多动态网页中,绝大部分内容都是固定不变的,只有局部内容需要动态产生和改变。
如果使用Servl
- apple watch 指南
啸笑天
apple
1. 文档
WatchKit Programming Guide(中译在线版 By @CocoaChina) 译文 译者 原文 概览 - 开始为 Apple Watch 进行开发 @星夜暮晨 Overview - Developing for Apple Watch 概览 - 配置 Xcode 项目 - Overview - Configuring Yo
- java经典的基础题目
macroli
java编程
1.列举出 10个JAVA语言的优势 a:免费,开源,跨平台(平台独立性),简单易用,功能完善,面向对象,健壮性,多线程,结构中立,企业应用的成熟平台, 无线应用 2.列举出JAVA中10个面向对象编程的术语 a:包,类,接口,对象,属性,方法,构造器,继承,封装,多态,抽象,范型 3.列举出JAVA中6个比较常用的包 Java.lang;java.util;java.io;java.sql;ja
- 你所不知道神奇的js replace正则表达式
qiaolevip
每天进步一点点学习永无止境纵观千象regex
var v = 'C9CFBAA3CAD0';
console.log(v);
var arr = v.split('');
for (var i = 0; i < arr.length; i ++) {
if (i % 2 == 0) arr[i] = '%' + arr[i];
}
console.log(arr.join(''));
console.log(v.r
- [一起学Hive]之十五-分析Hive表和分区的统计信息(Statistics)
superlxw1234
hivehive分析表hive统计信息hive Statistics
关键字:Hive统计信息、分析Hive表、Hive Statistics
类似于Oracle的分析表,Hive中也提供了分析表和分区的功能,通过自动和手动分析Hive表,将Hive表的一些统计信息存储到元数据中。
表和分区的统计信息主要包括:行数、文件数、原始数据大小、所占存储大小、最后一次操作时间等;
14.1 新表的统计信息
对于一个新创建
- Spring Boot 1.2.5 发布
wiselyman
spring boot
Spring Boot 1.2.5已在7月2日发布,现在可以从spring的maven库和maven中心库下载。
这个版本是一个维护的发布版,主要是一些修复以及将Spring的依赖提升至4.1.7(包含重要的安全修复)。
官方建议所有的Spring Boot用户升级这个版本。
项目首页 | 源