创新实训记录6---论文详情展示页面
论文详情页面的展示
- 展示界面
- 具体代码:
展示界面
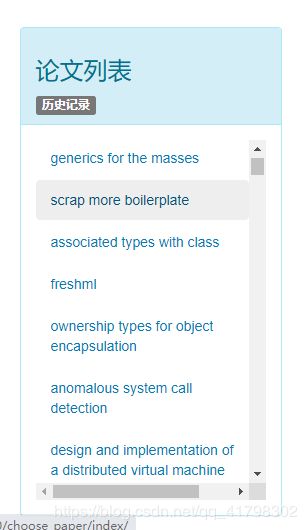
1.改善了页面左侧的部分“论文列表”,这里将展示选择好论文集合以后的论文集合的论文的标题,初步设想是点开标题后可以查看论文的更详细的内容的分析。(由于此时数据还没完全整理好,所以这只是部分acm数据集,我拿来做实验)


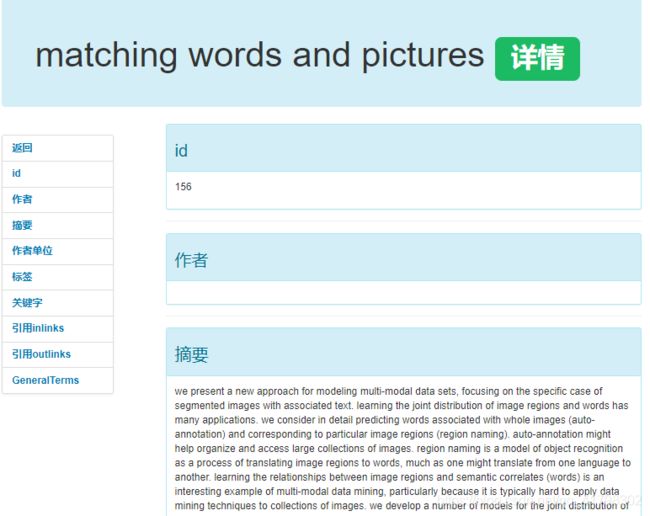
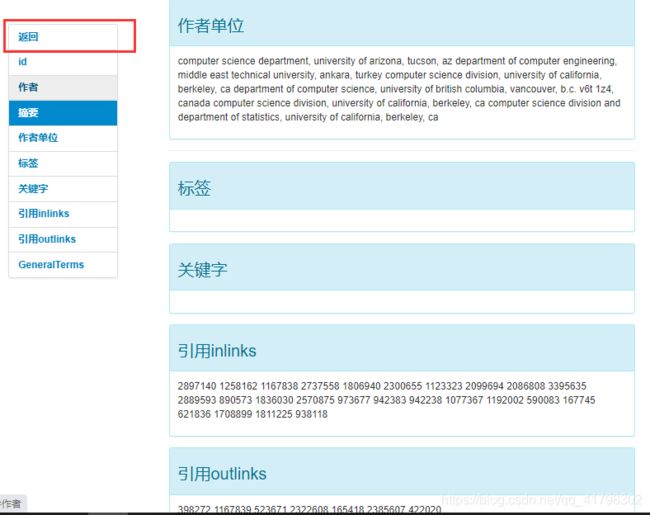
2.实现点击上图左侧的论文标题,实现查看相关论文的具体内容的界面,并且可以返回到上图所示界面,从而方便查看其他的论文的具体内容。


3.修改上图所示的inlinks和outlinks文件的表示形式,使文件展示的时候展示的inlinks和outlinks都是论文标题的形式。

具体代码:
1.inlinks.txt outlinks.txt 文件的修改:
with open('./outlinks.txt', 'r', encoding='utf-8') as f1:
for id in f1.readlines():
# print(id)
id = id.split()
# print(len(id))
with open('./outlinks_nodes.txt', 'a', encoding='utf-8') as f2:
if(len(id) == 0):
f2.write('\n')
continue
else:
for i in range(len(id)):
flag=True
with open('./nodes2.txt', 'r', encoding='utf-8') as f3:
for line in f3.readlines():
if flag==False:
break
line = line.split()
if(id[i] == line[0]):
flag=False
for j in range(1, len(line)):
f2.write(line[j].strip())
f2.write(' ')
f2.write(" / ")
f2.write('\n')
2.view.py 文件 添加:
def index(request):#返回论文集合的论文标题
paper_list = Paper.objects.all()
context = {
'paper_list': paper_list
}
return render(request, 'choose_paper/index.html', context)
def paper_detail(request, paper_id):#显示一篇论文的详细内容
paper= Paper.objects.get(articals=paper_id)
context = {
'articals': paper.articals,
'authors ': paper.authors,
'abstracts': paper.abstracts,
'affiliations': paper.affiliations,
'IndexTerms ': paper.IndexTerms,
'keywords': paper.keywords,
'nodes': paper.nodes,
'inlinks': paper.inlinks,
'outlinks': paper.outlinks,
'GeneralTerms': paper.GeneralTerms,
}
return render(request, 'choose_paper/paper_detail.html', context)
在choose_paper下建立templates/choose_paper文件夹,放入html文件实现上述功能界面:

index.html 代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>基于规则嵌入的论文比对系统</title>
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="./bootstrap-datetimepicker-master/js/bootstrap-datetimepicker.min.js"></script>
<link rel="stylesheet" href="./bootstrap-datetimepicker-master/css/bootstrap-datetimepicker.min.css" />
<script src="./bootstrap-datetimepicker-master/js/locales/bootstrap-datetimepicker.zh-CN.js"></script>
<style>
.jumbotron {
background: #d0e1f0;
}
</style>
</head>
<body>
<div class="container">
<div class="jumbotron text-center" style="height: 220px;">
<h1>基于规则嵌入的论文比对系统</h1><br>
<!-- <span class="label label-success" style="font-size: large;">输入一篇科普文章,您将得到它的“主题”与“行文思路”</span> -->
</div>
<div class="row">
<div class="col-xs-3">
<div class="panel panel-info">
<div class="panel-heading">
<h3>论文列表</h3>
<span class="label label-default">集合</span>
</div>
<div class="panel-body">
<!-- 这里回头是选择好论文集合后论文题目的展示部分 -->
<div style="overflow-y:scroll; height: 360px;">
{% if paper_list %}
<ul class="nav nav-pills nav-stacked">
{% for paper in paper_list %}
<li><a href="{% url 'choose_paper:paper_detail' paper.articals%}">{{ paper.nodes }}</a>
</li>
{% endfor %}
</ul>
{% else %}
<p>没有历史记录</p>
{% endif %}
</div>
</div>
</div>
</div>
<div class="col-xs-9">
<div class="panel panel-info">
<div class="panel-heading">
<h3 class="text-center">论文集合输入</h3>
</div>
<div class="panel-group" id="accordion">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne">
通过年份会议选择论文集合
</a>
</h4>
</div>
<div id="collapseOne" class="panel-collapse collapse in">
<div class="panel-body">
<div class="form-group">
<div class="form-group">
<div class="col-sm-2 col-lg-offset-1">
<p>年份</p>
<input type="text" id="date" name="datetimepicker" value=" "
placeholder="选择年份" class="form-control">
</div>
</div>
<div class="form-group">
<div class="col-sm-2 col-lg-offset-1">
<p>会议</p>
<div class="form-group">
<select class="form-control">
<option>会议1</option>
<option>会议2</option>
<option>会议3</option>
<option>会议4</option>
<option>会议5</option>
</select>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-3">
<button type="button submit" class="btn btn-info btn-lg btn-block">
详情</button>
</div>
</div>
<div class="col-sm-offset-2 col-sm-3">
<button type="button submit" class="btn btn-success btn-lg btn-block">
分析</button>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseTwo">
输入论文名选择对应论文集合
</a>
</h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse">
<div class="panel-body">
<form class="form-horizontal" role="form">
<div class="form-group">
<label class="col-sm-2 control-label">论文名</label>
<div class="col-sm-9">
<input type="text" class="form-control" placeholder="请输入论文名" name="title">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-3">
<button type="button submit" class="btn btn-info btn-lg btn-block">
详情</button>
</div>
<div class="col-sm-offset-2 col-sm-3">
<button type="button submit" class="btn btn-success btn-lg btn-block">
分析</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
$('#date').datetimepicker({
startView: 4,//日期时间选择器打开之后首先显示的视图。 可接受的值:0 - 小时 视图,1 - 天 视图,2 - 月 视图,3 - 年 视图,4 - 十年 视图
minView: 4,//Number, String. 默认值:0, ‘hour’,日期时间选择器所能够提供的最精确的时间选择视图
autoclose: true,//当选择一个日期之后是否立即关闭此日期时间选择器
todayBtn: true,//在日期时间选择器组件的底部显示一个 “Today” 按钮用以选择当前日期
format: 'yyyy'//日期显示格式
});
</script>
</body>
</html>
3.paper_detail.html 代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>论文详情</title>
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script src="https://cdn.bootcss.com/echarts/4.4.0-rc.1/echarts.min.js"></script>
<style type="text/css">
/* Custom Styles */
ul.nav-tabs {
width: 200px;
margin-top: 20px;
border-radius: 4px;
border: 1px solid #ddd;
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.067);
}
ul.nav-tabs li {
margin: 0;
border-top: 1px solid #ddd;
}
ul.nav-tabs li:first-child {
border-top: none;
}
ul.nav-tabs li a {
margin: 0;
padding: 8px 16px;
border-radius: 0;
}
ul.nav-tabs li.active a,
ul.nav-tabs li.active a:hover {
color: #fff;
background: #0088cc;
border: 1px solid #0088cc;
}
ul.nav-tabs li:first-child a {
border-radius: 4px 4px 0 0;
}
ul.nav-tabs li:last-child a {
border-radius: 0 0 4px 4px;
}
ul.nav-tabs.affix {
top: 30px;
/* Set the top position of pinned element */
}
.jumbotron {
background: #d9edf7;
}
</style>
</head>
<body data-spy="scroll" data-target="#myScrollspy">
<div class="container">
<div class="jumbotron">
<h1>
{{ nodes }}
<span class="label label-success">详情</span>
</h1>
</div>
<div class="row">
<div class="col-xs-3" id="myScrollspy">
<ul class="nav nav-tabs nav-stacked" id="myNav">
<li><a href="{% url 'choose_paper:index' %}"><strong>返回</strong></a></li>
<li><a href="#id"><strong>id</strong></a></li>
<li><a href="#作者"><strong>作者</strong></a></li>
<li><a href="#摘要"><strong>摘要</strong></a></li>
<li><a href="#作者单位"><strong>作者单位</strong></a></li>
<li><a href="#标签 "><strong>标签 </strong></a></li>
<li><a href="#关键字"><strong>关键字</strong></a></li>
<li><a href="#引用inlinks "><strong>引用inlinks </strong></a></li>
<li><a href="#引用outlinks"><strong>引用outlinks </strong></a></li>
<li><a href="#GeneralTerms"><strong>GeneralTerms</strong></a></li>
</ul>
</div>
<div class="col-xs-9">
<div class="panel panel-info" id="id">
<div class="panel-heading">
<h2>id</h2>
</div>
<div class="panel-body" height="200px">
<p> {{articals}}</p>
</div>
</div>
<hr>
<div class="panel panel-info" id="作者">
<div class="panel-heading">
<h2>作者 </h2>
</div>
<div class="panel-body">
<p>{{authors }}</p>
</div>
</div>
<hr>
<div class="panel panel-info" id="摘要">
<div class="panel-heading">
<h2>摘要 </h2>
</div>
<div class="panel-body">
<p>{{abstracts}}</p>
</div>
</div>
<hr>
<div class="panel panel-info" id="作者单位 ">
<div class="panel-heading">
<h2>作者单位 </h2>
</div>
<div class="panel-body">
<p>{{affiliations}}</p>
</div>
</div>
<hr>
<div class="panel panel-info" id="标签 ">
<div class="panel-heading">
<h2>标签 </h2>
</div>
<div class="panel-body">
<p>{{IndexTerms}}</p>
</div>
</div>
<div class="panel panel-info" id="关键字">
<div class="panel-heading">
<h2>关键字 </h2>
</div>
<div class="panel-body">
<p>{{ keywords}}</p>
</div>
</div>
<div class="panel panel-info" id="引用inlinks ">
<div class="panel-heading">
<h2>引用inlinks </h2>
</div>
<div class="panel-body">
<p>{{inlinks}}</p>
</div>
</div>
<div class="panel panel-info" id="引用outlinks ">
<div class="panel-heading">
<h2>引用outlinks </h2>
</div>
<div class="panel-body">
<p>{{outlinks}}</p>
</div>
</div>
<div class="panel panel-info" id="GeneralTerms">
<div class="panel-heading">
<h2>GeneralTerms </h2>
</div>
<div class="panel-body">
<p>{{GeneralTerms}}</p>
</div>
</div>
</div>
</div>
<script type="text/javascript">
$(document).ready(function () {
$("#myNav").affix({
offset: {
top: 125
}
});
});
</script>
</body>
</html>