- k8s:手动创建PV,解决postgis数据库本地永久存储
云游
k8skubernetes容器云原生
1.离线环境CPU:HygonC86728532-coreProcessor操作系统:麒麟操作系统containerd:1.7.27Kubernetes:1.26.12KubeSphere:4.1.2kubekey:3.1.10Harbor:2.13.1Postgis:17-3.52创建StorageClass2.1创建apiVersion:storage.k8s.io/v1kind:Storag
- Eureka 和 Nacos
简单程序猿
eureka云原生
一、基本介绍EurekaEureka是Netflix公司开发的一款基于REST风格的服务注册与发现组件,专为分布式系统设计。它遵循AP原则(可用性、分区容错性优先),强调在网络分区等异常情况下的服务可用性,是SpringCloudNetflix生态中的核心组件之一。NacosNacos(DynamicNamingandConfigurationService)是阿里巴巴开源的一站式服务发现、配置管
- Navicat 连接不上阿里云服务器中安装的宝塔面板中的Mysql服务器
一只程序熊
阿里云服务器云计算
项目场景:就今天在做宝塔的时候遇到一个新问题,在之前的阿里云服务器中都没有发现过这个问题!特此记录解决方案:本地连接不上云服务器主要是这几个原因:1.云服务器官方的安全组问题(安全组是否放行目标端口)2.云服务器内部的服务端口问题(服务器内部端口是否向外部开放)但是今天我又在云服务器安全组内部发现了一个新的问题:3.云服务器中设置了仅本机访问的ipv6的地址,但是仍然访问不了。可能是因为navic
- 贺州亲子鉴定的种类有哪些?【附贺州本地12家DNA鉴定中心地址电话】
中正DNA鉴定中心
随着社会的发展和个人权利意识的提高,在贺州地区越来越多的人开始关注亲子鉴定相关的法律规定。本文将探讨贺州亲子鉴定的种类有哪些、进行亲子鉴定的法定程序以及相关法律保障和限制,以期为公众提供清晰、准确的信息。一、亲子鉴定的种类根据检测方法和技术的不同,亲子鉴定主要分为以下几类:1.常规亲子鉴定:通过对父母和孩子的DNA样本进行比对,判断他们之间是否存在亲子关系。这种鉴定方法准确率较高,一般适用于无特殊
- 如何构建FunASR的本地语音识别服务
FunASR简介FunASR是阿里巴巴达摩院开源的高性能语音识别工具包,支持离线识别和实时流式识别两种模式。其核心特点包括:支持多种语音任务:ASR(自动语音识别)、VAD(语音活动检测)、标点恢复、关键词检测等。提供预训练模型:覆盖中文、英文等多语言,支持不同场景(通用、会议、直播等)。支持多种部署方式:本地Python、Docker容器、ONNX推理优化等。开源地址:GitHub-FunASR
- qsort函数以及模拟
不见腊月雪.
c语言算法
文章目录概要qsort介绍qsort函数模拟实现小结概要本次我们将要学习一个库函数,该函数可以将你需要排序的数据进行排序,任何类型的数据都可以,比如整形数组,字符数组,或者结构体。并且本章我也会自己写一个函数模拟qsort的实现。qsort函数介绍qsort是一个C语言里面的库函数,它用于将用户指定给它的数据进行排序,它的底层逻辑是使用快速排序算法。函数引用的头文件函数需要包含头文件stdio.h
- C语言自定义类型——结构体
不见腊月雪.
C语言c语言
目录前言一、结构体类型的声明1.1结构体介绍1.2结构的声明1.3结构的特殊声明二、结构体变量的创建和初始化2.1结构体变量的创建2.2结构体变量的初始化2.3结果的自引用三、结构体成员访问操作符四、结构体内存对齐4.1偏移量4.2对齐规则编辑编辑4.3为什么存在内存对齐4.4修改默认对齐数五、结构体传参总结前言本次学习一种C语言自定义的数据类型——结构体一、结构体类型的声明1.1结构体介绍在C语
- 观察别人的失败
来自星尘
最近在看李笑来的新书:《韭菜的自我修养》,内容相比他之前讲的投资理念,确实有不同了,虽然其中许多事情我早就学习并实践过,但再看一遍很有温故知新的感觉。以下引用自《韭菜的自我修养》:喜欢冒险的最终都是“韭菜”冒险,在都市传说里,经常被与“勇敢”混为一谈,这种概念混淆在日常生活中可能不会造成过大的风险。然而,在交易市场里,这种混淆常常是直接致命的。优秀的、成功的交易者,最终都是风险厌恶者——这一点,韭
- c++自学日记 day11
清风0407
c++开发语言
1、多态:多态的基本概念多态是C++面向对象三大特性之一多态分为两类静态多态:函数重载和运算符重载属于静态多态,复用函数名动态多态:派生类和虚函数实现运行时多态静态多态和动态多态区别:静态多态的函数地址早绑定-编译阶段确定函数地址动态多态的函数地址晚绑定-运行阶段确定函数地址总结:多态满足条件有继承关系子类重写父类中的虚函数多态使用条件父类指针或引用指向子类对象重写:函数返回值类型函数名参数列表完
- nginx 配置 https http
R_miss
nginxhttpshttp
nginx配置https域名访问参考文档https://blog.csdn.net/heng_yan/article/details/938740351.域名已经分配好这时需要和项目进行关联,能通过域名访问连接调通分配的域名:https://xxx.com2个证书文件:xxx.key文件,xxx.pem证书放在服务器上的使用本地命令把文件放在服务器上2.进入liunx服务器先查询服务器是否配置过n
- MySQL新建用户与授权
守优
方法一:mysql>insertintomysql.user(Host,User,Password)values("localhost","zhangs",password("123456"));mysql>flushprivileges;解释:这样就创建了一个用户名为zhangs,密码为123456的数据库用户;此处的"localhost",是指该用户只能在本地登录,不能在另外一台机器上远程登录
- jvm分析篇---1、先认识下dump文件
布朗克168
jvmjvmjava内存dump
目录一、简介二、生成方式三、JavaWeb项目配置参数四、最佳实践一、简介Dump文件是JVM在运行过程中生成的内存快照文件,主要用于诊断Java应用的内存问题(如内存泄漏、OOM错误)和线程状态分析。在JavaWeb项目中,常见的dump文件类型包括:堆Dump(HeapDump)记录JVM堆内存中所有对象的详细信息,包括对象类型、引用关系和内存占用。$$\text{文件大小}\approx\t
- Java学习————————ThreadLocal
典孝赢麻崩乐急
java学习开发语言
ThreadLocal是Java中一个非常重要的线程级别的变量隔离机制,它提供了线程局部变量,使得每个线程都可以拥有自己独立的变量副本,从而避免了多线程环境下的共享变量竞争问题。ThreadLocal的实现原理主要依赖于:(1)ThreadLocalMap:每个Thread对象内部都有一个ThreadLocalMap实例(2)弱引用键:ThreadLocalMap使用ThreadLocal对象作为
- 简单WEB登录页面代码实现
逆流的飞鱼
简单代码java
longin.html:登录页面,此处action引用**/**类型的地址,JSP可以用${pageContext.request.contextPath}/LS用户名:密码:LoginServlet.java用户和前台WEB页面数据进行交互packageit.tongyou.web.servlet;importjava.io.IOException;importjava.io.PrintWrit
- BootstrapValidator表单验证效果无效,不验证
蓝色天空的银码星
技术问题表单验证网页前端
BootstrapValidator是一款非常好用的前端验证插件,但是因为很多问题,一直没有效果。果然不是代码问题,而是因为Bootstrap版本和BootstrapValidator的版本问题。下载地址:https://download.csdn.net/download/weixin_37674052/11175279首先贴出来我的引用的文件代码表单代码:要用BootstrapValidato
- docker镜像加速器配置daemon.json不生效
蓝色天空的银码星
docker容器linux
现象安装docker26.1.4,启动服务拉取镜像发现超时,走的是官方镜像仓库地址,配置本地加速后/etc/docker/daemon.json,重启仍然走的官方地址加速器地址:https://docker.imgdb.de/dockerinfo|grep'RegistryMirrors'展示的是:io.docker,非我们配置的地址再继续测试:1、不通过系统服务systemctl启动docker
- 第十五章 Caché 变量大全 $STORAGE 变量
Cache技术分享
第十五章Caché变量大全$STORAGE变量包含可用于局部变量存储的字节数。大纲$STORAGE$S描述$STORAGE返回可用于当前进程分区中的本地变量存储的字节数。$STORAGE的初始值由$ZSTORAGE的值确定,该值是该进程可用的最大内存量。$ZSTORAGE值(以千字节为单位)越大,$STORAGE值(以字节为单位)越大。但是,$ZSTORAGE和$STORAGE之间的关系不是简单的
- MacOS 安装k8s
MartinDai1993
macoskubernetes容器
安装前准备确保本地已经安装并启动好了DockerDesktop拉取k8s镜像(如果本地网络好可以正常拉取到k8s官方镜像,可以跳过这一步)克隆git仓库到本地gitclonehttps://github.com/gotok8s/k8s-docker-desktop-for-mac.git进入项目目录,执行./load_images.sh等待所有镜像拉取完成部署k8s进入DockerDecktop的
- 唯品会新人30元优惠券过期了还可以再领取吗?唯品会新人30元优惠券有效期多久
日常购物小技巧
探究唯品会新人30元优惠券的有效期及过期后的领取可能性作为一家知名电商平台,唯品会经常为新用户提供优惠券以吸引用户注册和消费。其中,唯品会新人30元优惠券备受关注。本文将针对该优惠券的有效期及过期后是否可再次领取展开探究。一、唯品会新人30元优惠券的有效期根据唯品会的规定,新人30元优惠券通常在用户注册成功后的一段时间内有效。具体有效期可能因唯品会的活动策略而有所不同,一般在1个月左右。在此期间,
- 关于Go语言的底层,Slice,map
-睡到自然醒~
golang开发语言后端ginspringboot
1SliceSlice底层实现原理切片是基于数组实现的,它的底层是数组,它自己本身非常小,可以理解为对底层数组的抽象。因为基于数组实现,所以它的底层的内存是连续分配的,效率非常高,还可以通过索引获得数据,可以迭代以及垃圾回收优化。切片本身并不是动态数组或者数组指针。它内部实现的数据结构通过指针引用底层数组,设定相关属性将数据读写操作限定在指定的区域内。切片本身是一个只读对象,其工作机制类似数组指针
- 重磅!TDengine 入选 2024 中国物联网创新产品榜
在全球数字化浪潮和#AI技术驱动下,#物联网产业正经历新一轮革新升级。面对跨境合规、本地化需求多样、技术标准差异等挑战,如何以更高效、更智能的方式推动#物联网数据价值释放,成为行业共同关注的课题。近日,在2025中国物联网企业出海与创新发展峰会暨“2024物联之星”年度榜单颁奖典礼上,#TDengine凭借在#时序数据管理领域的持续突破,荣登“2024年度中国物联网行业创新产品榜”。作为物联网领域
- 火爆全网的条形竞赛图,Python轻松实现
统计学家
image这个动图叫条形竞赛图,非常适合制作随时间变动的数据。我已经用streamlit+bar_chart_race实现了,然后白嫖了heroku的服务器,大家通过下面的网址上传csv格式的表格就可以轻松制作条形竞赛图,生成的视频可以保存本地。https://bar-chart-race-app.herokuapp.com/本文我将实现过程介绍一下,白嫖服务器+部署留在下期再讲。纯matplot
- 大学英语四级阅读之细节阅读答题技巧
英闻者说
长篇巨制!!建议收藏起来慢慢看~细节阅读是最为常见的一种阅读题型了,但是它在四级考试中又有独特之处。本文将从整体概况,题材体裁,出题特点,答题程序和答案特点五个部分对细节阅读做出剖析,同时会引用历年真题给出例证,仔细学习后自会对这种题型有着全新的理解和更好的把握。一、整体概况细节阅读一共2篇,字数大概都在350左右,分段情况不太好说,大多在5段以上(几乎没有平时模拟题里出现的两段或三段的情况)。想
- macOS 上安装 Kubernetes(k8s)
老兵发新帖
macoskubernetes容器
在macOS上安装Kubernetes(k8s)主要有三种主流方案,以下根据安装复杂度、资源占用和适用场景分类说明,并附详细步骤:⚙️一、推荐方案:Minikube(单节点本地集群)适用场景:学习、开发测试、资源有限(需2-4GB内存)。安装步骤:安装依赖工具安装DockerDesktop(推荐)或VirtualBox:brewinstall--caskdocker或brewinstallvirt
- 数据库和数据仓库区别
hhhecker
Hadoop学习数据仓库数据库hive
HIve与Mysql对比HiveMysql数据存储位置HDFS本地磁盘数据格式用户定义系统决定数据更新不支持(不支持修改和删除)支持(支持增删改查)索引有,但较弱,一般很少用有,经常使用的执行MapReduceExecutor执行延迟高低可扩展性高低数据规模大小数据库与数据仓库对比数据库:传统的关系型数据库主要应用在基本的事务处理,例如银行交易之类的场景数据库支持增删改查这些常见的操作。数据仓库:
- 机器学习数据预处理阶段为什么需要——归一化处理
参考:https://www.cnblogs.com/bjwu/p/8977141.html通常,在DataScience中,预处理数据有一个很关键的步骤就是数据的标准化。这里主要引用sklearn文档中的一些东西来说明,主要把各个标准化方法的应用场景以及优缺点总结概括,以来充当笔记。提升模型精度在机器学习算法的目标函数(例如SVM的RBF内核或线性模型的l1和l2正则化),许多学习算法中目标函数
- UE5 Rider报错Microsoft.MakeFile.Targets(44,5): Error MSB3073
谁在敲打我的窗丶
UE5C++ue5
报错内容:Microsoft.MakeFile.Targets(44,5):ErrorMSB3073最直接的方法是直接删除.git文件或者可以试试看能不能提交文件到本地库,我后面提交了一次本地库,报错又莫名其妙的消失了。
- 【Git使用】关联本地与远程仓库,并推送拉取
_水杉
场景情况是这样的,公司内部测试服务器上安装了一个Git,充当项目团队中的中央服务器。现在我本地已经创建了一个仓库A,也添加了一些文档,只是还没有推送到远程仓库。事实上,连远程仓库都还没创建呢。现在我要做的事:创建远程仓库R将本地仓库A中的内容推送到远程仓库R,以供项目团队内的其他人拉取创建远程仓库因为我们不会在Git中央服务器上工作(即写代码),所以只需创建一个裸仓库即可。一个远程仓库通常只是一个
- 【docker】docker本地镜像怎么导入离线服务器docker环境
九师兄
工具-dockerdocker服务器eureka
1.概述本地环境的docker镜像,怎么导入到离线环境的服务器的docker环境里面?将本地环境的Docker镜像导入到离线环境的服务器Docker环境中,通常需要进行以下步骤:步骤概述:在本地保存Docker镜像:使用dockersave命令将本地Docker镜像保存为一个tar归档文件。将归档文件传输到离线环境:将保存的Docker镜像归档文件传输到离线服务器。可以使用SCP、FTP、USB驱
- Docker实战系列:使用Docker部署AI SSH客户端工具IntelliSSH
江湖有缘
Docker部署项目实战合集docker人工智能ssh
Docker实战系列:使用Docker部署AISSH客户端工具IntelliSSH前言一、IntelliSSH介绍1.1IntelliSSH简介1.2IntelliSSH主要特点1.3主要使用场景二、本次实践规划2.1本地环境规划2.2本次实践介绍三、本地环境检查3.1检查Docker服务状态3.2检查Docker版本3.3检查dockercompose版本四、拉取IntelliSSH镜像五、部署
- 开发者关心的那些事
圣子足道
ios游戏编程apple支付
我要在app里添加IAP,必须要注册自己的产品标识符(product identifiers)。产品标识符是什么?
产品标识符(Product Identifiers)是一串字符串,它用来识别你在应用内贩卖的每件商品。App Store用产品标识符来检索产品信息,标识符只能包含大小写字母(A-Z)、数字(0-9)、下划线(-)、以及圆点(.)。你可以任意排列这些元素,但我们建议你创建标识符时使用
- 负载均衡器技术Nginx和F5的优缺点对比
bijian1013
nginxF5
对于数据流量过大的网络中,往往单一设备无法承担,需要多台设备进行数据分流,而负载均衡器就是用来将数据分流到多台设备的一个转发器。
目前有许多不同的负载均衡技术用以满足不同的应用需求,如软/硬件负载均衡、本地/全局负载均衡、更高
- LeetCode[Math] - #9 Palindrome Number
Cwind
javaAlgorithm题解LeetCodeMath
原题链接:#9 Palindrome Number
要求:
判断一个整数是否是回文数,不要使用额外的存储空间
难度:简单
分析:
题目限制不允许使用额外的存储空间应指不允许使用O(n)的内存空间,O(1)的内存用于存储中间结果是可以接受的。于是考虑将该整型数反转,然后与原数字进行比较。
注:没有看到有关负数是否可以是回文数的明确结论,例如
- 画图板的基本实现
15700786134
画图板
要实现画图板的基本功能,除了在qq登陆界面中用到的组件和方法外,还需要添加鼠标监听器,和接口实现。
首先,需要显示一个JFrame界面:
public class DrameFrame extends JFrame { //显示
- linux的ps命令
被触发
linux
Linux中的ps命令是Process Status的缩写。ps命令用来列出系统中当前运行的那些进程。ps命令列出的是当前那些进程的快照,就是执行ps命令的那个时刻的那些进程,如果想要动态的显示进程信息,就可以使用top命令。
要对进程进行监测和控制,首先必须要了解当前进程的情况,也就是需要查看当前进程,而 ps 命令就是最基本同时也是非常强大的进程查看命令。使用该命令可以确定有哪些进程正在运行
- Android 音乐播放器 下一曲 连续跳几首歌
肆无忌惮_
android
最近在写安卓音乐播放器的时候遇到个问题。在MediaPlayer播放结束时会回调
player.setOnCompletionListener(new OnCompletionListener() {
@Override
public void onCompletion(MediaPlayer mp) {
mp.reset();
Log.i("H
- java导出txt文件的例子
知了ing
javaservlet
代码很简单就一个servlet,如下:
package com.eastcom.servlet;
import java.io.BufferedOutputStream;
import java.io.IOException;
import java.net.URLEncoder;
import java.sql.Connection;
import java.sql.Resu
- Scala stack试玩, 提高第三方依赖下载速度
矮蛋蛋
scalasbt
原文地址:
http://segmentfault.com/a/1190000002894524
sbt下载速度实在是惨不忍睹, 需要做些配置优化
下载typesafe离线包, 保存为ivy本地库
wget http://downloads.typesafe.com/typesafe-activator/1.3.4/typesafe-activator-1.3.4.zip
解压r
- phantomjs安装(linux,附带环境变量设置) ,以及casperjs安装。
alleni123
linuxspider
1. 首先从官网
http://phantomjs.org/下载phantomjs压缩包,解压缩到/root/phantomjs文件夹。
2. 安装依赖
sudo yum install fontconfig freetype libfreetype.so.6 libfontconfig.so.1 libstdc++.so.6
3. 配置环境变量
vi /etc/profil
- JAVA IO FileInputStream和FileOutputStream,字节流的打包输出
百合不是茶
java核心思想JAVA IO操作字节流
在程序设计语言中,数据的保存是基本,如果某程序语言不能保存数据那么该语言是不可能存在的,JAVA是当今最流行的面向对象设计语言之一,在保存数据中也有自己独特的一面,字节流和字符流
1,字节流是由字节构成的,字符流是由字符构成的 字节流和字符流都是继承的InputStream和OutPutStream ,java中两种最基本的就是字节流和字符流
类 FileInputStream
- Spring基础实例(依赖注入和控制反转)
bijian1013
spring
前提条件:在http://www.springsource.org/download网站上下载Spring框架,并将spring.jar、log4j-1.2.15.jar、commons-logging.jar加载至工程1.武器接口
package com.bijian.spring.base3;
public interface Weapon {
void kil
- HR看重的十大技能
bijian1013
提升能力HR成长
一个人掌握何种技能取决于他的兴趣、能力和聪明程度,也取决于他所能支配的资源以及制定的事业目标,拥有过硬技能的人有更多的工作机会。但是,由于经济发展前景不确定,掌握对你的事业有所帮助的技能显得尤为重要。以下是最受雇主欢迎的十种技能。 一、解决问题的能力 每天,我们都要在生活和工作中解决一些综合性的问题。那些能够发现问题、解决问题并迅速作出有效决
- 【Thrift一】Thrift编译安装
bit1129
thrift
什么是Thrift
The Apache Thrift software framework, for scalable cross-language services development, combines a software stack with a code generation engine to build services that work efficiently and s
- 【Avro三】Hadoop MapReduce读写Avro文件
bit1129
mapreduce
Avro是Doug Cutting(此人绝对是神一般的存在)牵头开发的。 开发之初就是围绕着完善Hadoop生态系统的数据处理而开展的(使用Avro作为Hadoop MapReduce需要处理数据序列化和反序列化的场景),因此Hadoop MapReduce集成Avro也就是自然而然的事情。
这个例子是一个简单的Hadoop MapReduce读取Avro格式的源文件进行计数统计,然后将计算结果
- nginx定制500,502,503,504页面
ronin47
nginx 错误显示
server {
listen 80;
error_page 500/500.html;
error_page 502/502.html;
error_page 503/503.html;
error_page 504/504.html;
location /test {return502;}}
配置很简单,和配
- java-1.二叉查找树转为双向链表
bylijinnan
二叉查找树
import java.util.ArrayList;
import java.util.List;
public class BSTreeToLinkedList {
/*
把二元查找树转变成排序的双向链表
题目:
输入一棵二元查找树,将该二元查找树转换成一个排序的双向链表。
要求不能创建任何新的结点,只调整指针的指向。
10
/ \
6 14
/ \
- Netty源码学习-HTTP-tunnel
bylijinnan
javanetty
Netty关于HTTP tunnel的说明:
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/socket/http/package-summary.html#package_description
这个说明有点太简略了
一个完整的例子在这里:
https://github.com/bylijinnan
- JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
coder_xpf
jqueryjsonmapval()
JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
数据库查询出来的map有一个字段为空
通过System.out.println()输出 JSONUtil.serialize(map): {"one":"1","two":"nul
- Hibernate缓存总结
cuishikuan
开源sshjavawebhibernate缓存三大框架
一、为什么要用Hibernate缓存?
Hibernate是一个持久层框架,经常访问物理数据库。
为了降低应用程序对物理数据源访问的频次,从而提高应用程序的运行性能。
缓存内的数据是对物理数据源中的数据的复制,应用程序在运行时从缓存读写数据,在特定的时刻或事件会同步缓存和物理数据源的数据。
二、Hibernate缓存原理是怎样的?
Hibernate缓存包括两大类:Hib
- CentOs6
dalan_123
centos
首先su - 切换到root下面1、首先要先安装GCC GCC-C++ Openssl等以来模块:yum -y install make gcc gcc-c++ kernel-devel m4 ncurses-devel openssl-devel2、再安装ncurses模块yum -y install ncurses-develyum install ncurses-devel3、下载Erang
- 10款用 jquery 实现滚动条至页面底端自动加载数据效果
dcj3sjt126com
JavaScript
无限滚动自动翻页可以说是web2.0时代的一项堪称伟大的技术,它让我们在浏览页面的时候只需要把滚动条拉到网页底部就能自动显示下一页的结果,改变了一直以来只能通过点击下一页来翻页这种常规做法。
无限滚动自动翻页技术的鼻祖是微博的先驱:推特(twitter),后来必应图片搜索、谷歌图片搜索、google reader、箱包批发网等纷纷抄袭了这一项技术,于是靠滚动浏览器滚动条
- ImageButton去边框&Button或者ImageButton的背景透明
dcj3sjt126com
imagebutton
在ImageButton中载入图片后,很多人会觉得有图片周围的白边会影响到美观,其实解决这个问题有两种方法
一种方法是将ImageButton的背景改为所需要的图片。如:android:background="@drawable/XXX"
第二种方法就是将ImageButton背景改为透明,这个方法更常用
在XML里;
<ImageBut
- JSP之c:foreach
eksliang
jspforearch
原文出自:http://www.cnblogs.com/draem0507/archive/2012/09/24/2699745.html
<c:forEach>标签用于通用数据循环,它有以下属性 属 性 描 述 是否必须 缺省值 items 进行循环的项目 否 无 begin 开始条件 否 0 end 结束条件 否 集合中的最后一个项目 step 步长 否 1
- Android实现主动连接蓝牙耳机
gqdy365
android
在Android程序中可以实现自动扫描蓝牙、配对蓝牙、建立数据通道。蓝牙分不同类型,这篇文字只讨论如何与蓝牙耳机连接。
大致可以分三步:
一、扫描蓝牙设备:
1、注册并监听广播:
BluetoothAdapter.ACTION_DISCOVERY_STARTED
BluetoothDevice.ACTION_FOUND
BluetoothAdapter.ACTION_DIS
- android学习轨迹之四:org.json.JSONException: No value for
hyz301
json
org.json.JSONException: No value for items
在JSON解析中会遇到一种错误,很常见的错误
06-21 12:19:08.714 2098-2127/com.jikexueyuan.secret I/System.out﹕ Result:{"status":1,"page":1,&
- 干货分享:从零开始学编程 系列汇总
justjavac
编程
程序员总爱重新发明轮子,于是做了要给轮子汇总。
从零开始写个编译器吧系列 (知乎专栏)
从零开始写一个简单的操作系统 (伯乐在线)
从零开始写JavaScript框架 (图灵社区)
从零开始写jQuery框架 (蓝色理想 )
从零开始nodejs系列文章 (粉丝日志)
从零开始编写网络游戏
- jquery-autocomplete 使用手册
macroli
jqueryAjax脚本
jquery-autocomplete学习
一、用前必备
官方网站:http://bassistance.de/jquery-plugins/jquery-plugin-autocomplete/
当前版本:1.1
需要JQuery版本:1.2.6
二、使用
<script src="./jquery-1.3.2.js" type="text/ja
- PLSQL-Developer或者Navicat等工具连接远程oracle数据库的详细配置以及数据库编码的修改
超声波
oracleplsql
在服务器上将Oracle安装好之后接下来要做的就是通过本地机器来远程连接服务器端的oracle数据库,常用的客户端连接工具就是PLSQL-Developer或者Navicat这些工具了。刚开始也是各种报错,什么TNS:no listener;TNS:lost connection;TNS:target hosts...花了一天的时间终于让PLSQL-Developer和Navicat等这些客户
- 数据仓库数据模型之:极限存储--历史拉链表
superlxw1234
极限存储数据仓库数据模型拉链历史表
在数据仓库的数据模型设计过程中,经常会遇到这样的需求:
1. 数据量比较大; 2. 表中的部分字段会被update,如用户的地址,产品的描述信息,订单的状态等等; 3. 需要查看某一个时间点或者时间段的历史快照信息,比如,查看某一个订单在历史某一个时间点的状态, 比如,查看某一个用户在过去某一段时间内,更新过几次等等; 4. 变化的比例和频率不是很大,比如,总共有10
- 10点睛Spring MVC4.1-全局异常处理
wiselyman
spring mvc
10.1 全局异常处理
使用@ControllerAdvice注解来实现全局异常处理;
使用@ControllerAdvice的属性缩小处理范围
10.2 演示
演示控制器
package com.wisely.web;
import org.springframework.stereotype.Controller;
import org.spring
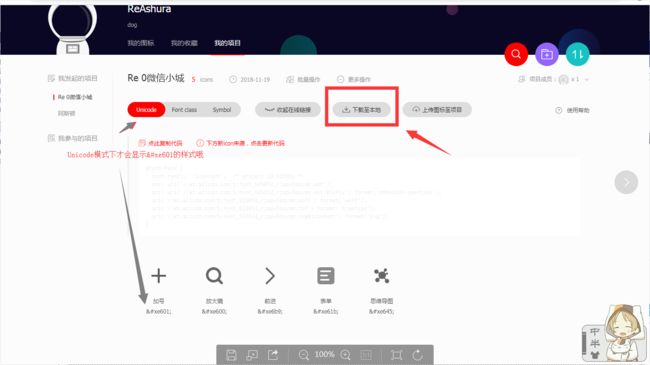
 接下来把这些图标下载到本地(这里不介绍网络途径了,下载就完事了)
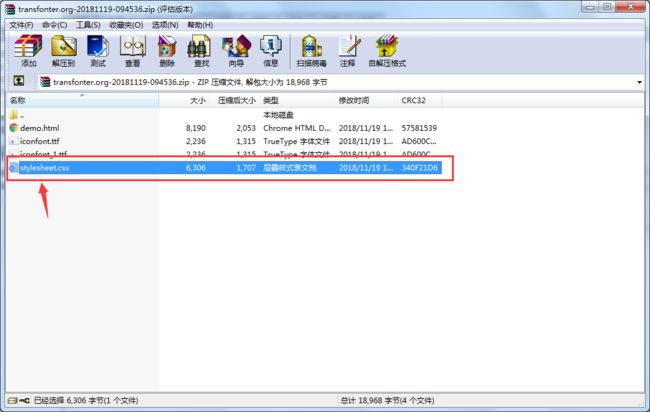
接下来把这些图标下载到本地(这里不介绍网络途径了,下载就完事了) 然后利用一个网站将这个ttf文件转成base64文件https://transfonter.org/(幽幽绿光中夹杂了一些爱情的颜色)没错,就是这个网站
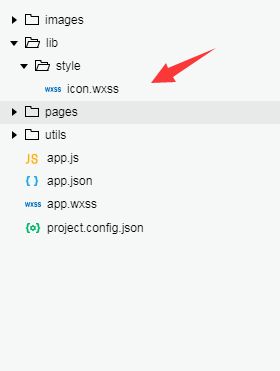
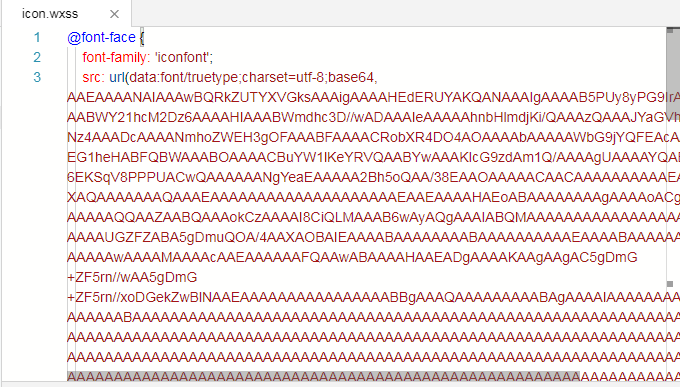
然后利用一个网站将这个ttf文件转成base64文件https://transfonter.org/(幽幽绿光中夹杂了一些爱情的颜色)没错,就是这个网站 首先写个标签,ps:class名字随意,这里 用性价比高 的class名来举栗,
首先写个标签,ps:class名字随意,这里 用性价比高 的class名来举栗, 要将前三位 &#X 替换成 \ 符号
要将前三位 &#X 替换成 \ 符号