“ 注意:在本教程中我使用web3js 1.0版本 ”
大家好,我将解释如何从NodeJS后端发送交易。我将使用rinkeby testnet并将创建一个路由器,还添加一些节点模块并使用infura http接口来完成教程。
我们需要web3js,express和ethereumjs-tx模块来执行交易。之后你需要从Infura输入你自己的api key,登录到infura。
开始
首先,你需要为此项目创建一个空文件夹,以便更轻松地访问它。创建文件夹后,你需要在该文件夹中打开命令shell。我假设你的计算机上安装了npm。npm是由nodejs分发的,所以如果你安装了nodejs,你也会得到npm。如果你没有从这个网站下载包含npm的nodejs。安装npm后你需要调用它。
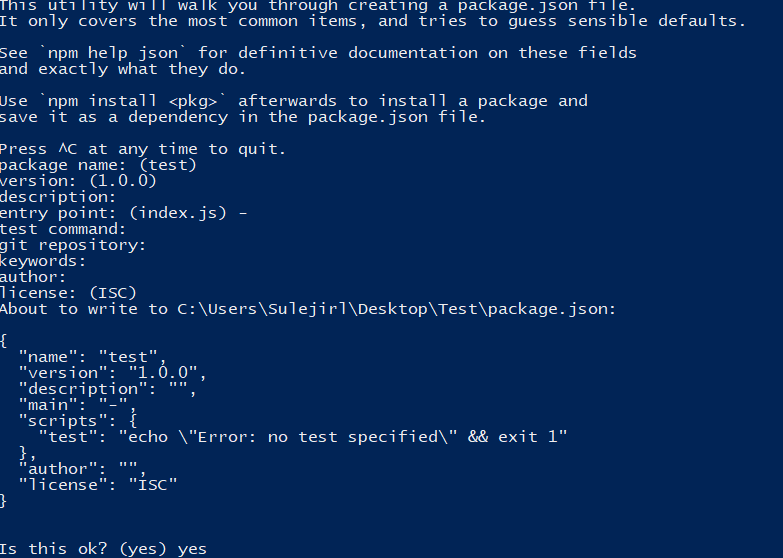
npm init如果要保留默认设置(包括默认名称,即文件夹名称),可以通过输入enter键跳过所有行。在此过程结束时,你将拥有一个package.json文件。
启动项目后,在文件夹中需要创建一个js文件,其中包含你想要的名称,这将是我们的后端。
获取模块
在我的代码中,你可以看到有模块要求,我们只需通过npm下载将它们包含到项目中。他们的npm调用:
npm install web3 --save
npm install express --save
npm install ethereumjs-tx --save你需要从命令行单独调用此行以将它们安装到项目中。完成安装过程后,可以看到有一个文件夹名称是节点模块,它是模块下载的文件夹。
INFURA
完成下载模块后。你需要一个infura api密钥。Api 密钥是完成本教程的关键部分。你可以通过登录Infura来获得它。获得infura api密钥后,需要使用api密钥更改第7行(YOUR_API_KEY)。
顺便说一句,infura是非常好的接口。你也可以通过infura api访问ipfs ,这是一个区块链存储服务。可以从他们的网站获得有关ipfs的更多信息。
通过获取infura api密钥,我们完成了代码的预请求。我们可以开始编码了。从现在开始,我将逐行解释代码。
在前3行,我将模块添加到js文件中。
- web3是将与以太坊交互的模块。
- 创建路由器需要Express。
- ethereumjs-tx是创建交易所必需的。
在第5行,我使用Express模块创建我的应用程序。
创建应用程序后,我们需要编写文件的最后一行:
app.listen(3000, () => console.log('Example app listening on port 3000!'))在第8行,我使用httpprovider创建web3js对象,这是在nodejs后端的infura。如果你在看到本教程之前搜索过以太坊后端开发,你可以看到其中许多都是由reactjs编码的,并且他们使用metamask作为接口服务。NodeJS后端无法访问浏览器资源,因此NodeJS后端无法使用metamask作为服务接口程序,我对其进行了处理并使用infura作为接口服务提供程序。
在web3的某些功能中,需要web3的websocket提供程序,因此需要在用的时候更改第8行。
web3js = new web3(new web3.providers.WebsocketProvider('wss://mainnet.infura.io/_ws'));在第10行,我创建了我的路由器,这是一个get,但它需要在逻辑上发布。我创建本教程只是为了展示如何完成发送交易,所以这个无关紧要。
在路由器内部我需要我的rinkeby以太坊地址(myAddress),我将发送我的交易地址(toAddress),合约地址(contractAddress)和合约abi(contractABI)。你可以通过以太坊钱包或etherscan搜索合约abi 。我从ethereum wallet部署本教程合约,你不需要部署任何合约。你可以简单地使用现有的一个。
我们需要的最后一件事是我的私钥(privateKey)。这不是一种安全的方式,但由于我们的前端没有任何钱包(因为我们没有前端:))我们此时手动执行操作。你无法通过以太坊钱包访问你的私钥,因此你需要将你的rinkeby以太坊帐户导入类似MyEtherWallet的网站。
在定义变量后的路由器中,我们创建原始交易,然后使用我们的私钥对其进行签名。签署交易后,我们通过web3js将其发送到rinkeby testnet。
完成编码后,我们需要对其进行测试。在同一文件夹中打开命令shell并启动后端。我的文件名是backend.js所以我是通过代码启动的。
node backend.js 这意味着可以使用代码启动后端:
node 启动后端后,需要打开浏览器,并且需要将http://localhost:3000/sendtx写入地址行。
如此而已。我们为以太坊创建了我们的一个极小的后端。代码如下:
const web3 = require('web3');
const express = require('express');
const Tx = require('ethereumjs-tx');
const app = express();
//Infura HttpProvider Endpoint
web3js = new web3(new web3.providers.HttpProvider("https://rinkeby.infura.io/YOUR_API_KEY"));
app.get('/sendtx',function(req,res){
var myAddress = 'ADDRESS_THAT_SENDS_TRANSACTION';
var privateKey = Buffer.from('YOUR_PRIVATE_KEY', 'hex')
var toAddress = 'ADRESS_TO_SEND_TRANSACTION';
//contract abi is the array that you can get from the ethereum wallet or etherscan
var contractABI =YOUR_CONTRACT_ABI;
var contractAddress ="YOUR_CONTRACT_ADDRESS";
//creating contract object
var contract = new web3js.eth.Contract(contractABI,contractAddress);
var count;
// get transaction count, later will used as nonce
web3js.eth.getTransactionCount(myAddress).then(function(v){
console.log("Count: "+v);
count = v;
var amount = web3js.utils.toHex(1e16);
//creating raw tranaction
var rawTransaction = {"from":myAddress, "gasPrice":web3js.utils.toHex(20* 1e9),"gasLimit":web3js.utils.toHex(210000),"to":contractAddress,"value":"0x0","data":contract.methods.transfer(toAddress, amount).encodeABI(),"nonce":web3js.utils.toHex(count)}
console.log(rawTransaction);
//creating tranaction via ethereumjs-tx
var transaction = new Tx(rawTransaction);
//signing transaction with private key
transaction.sign(privateKey);
//sending transacton via web3js module
web3js.eth.sendSignedTransaction('0x'+transaction.serialize().toString('hex'))
.on('transactionHash',console.log);
contract.methods.balanceOf(myAddress).call()
.then(function(balance){console.log(balance)});
})
});
app.listen(3000, () => console.log('Example app listening on port 3000!'))如果希望快速进行以太坊开发,那请看我们精心打造的教程:
以太坊开发实战进阶,主要是介绍使用node.js、mongodb、区块链、ipfs实现去中心化电商DApp实战,适合进阶。
汇智网原创翻译,转载请标明出处。这里是原文