2019独角兽企业重金招聘Python工程师标准>>> ![]()
Render API
Graphite web 提供了/render API用来生成图片和获取原始数据。这个API通过查询字符串支持各种参数。参数之间通过&进行分割,如下所示:
&name=value你可以通过访问http://GRAPHITE_HOST:GRAPHITE_PORT/render这个url来确认这个API是否已经运行。如果这个API正常运行,那么它会返回一个330*250的图片,图片内容为”No Data”,如下图所示:
如果这个API正常运行,并且你已经给carbon发送了一些指标数据,那么就可以使用下面的参数来定制你的图片和获取原始数据:
# single server load on large graph
http://graphite/render?target=server.web1.load&height=800&width=600
# average load across web machines over last 12 hours
http://graphite/render?target=averageSeries(server.web*.load)&from=-12hours
# number of registered users over past day as raw json data
http://graphite/render?target=app.numUsers&format=json
# rate of new signups per minute
http://graphite/render?target=summarize(derivative(app.numUsers),"1min")&title=New_Users_Per_Minute注意:大多数函数和参数是大小写敏感的,比如说使用&linewidth=2查询会失败,正确的参数应该是&lineWidth=2。
为了绘制指定的指标图片,可以给这个API指定一个或者多个target参数,并且使用from/until来指定一个时间区间。
target
target参数用来指定一个指标路径,这个路径下可以有一个或者多个指标。你还可以在这些指标上使用一些处理函数。
指标的路径使用.号进行分割,比如说servers.ix02ehssvc04v.cpu.total.user
路径和通配符
指标的路径也可以使用下面的语法来定义,这可以使你在一个路径下定义多个指标:
1:*号。*号可以代表0个或者多个字符,它的使用是没有限制的,你可以在一个路径里面使用多个*号。例如:servers.ix*ehssvc*v.cpu.total.*这个路径会返回所有服务器的所有符合这个路径结构的指标数据。
2:[…]字符区间,如果路径里面有一个字符在这个字符区间里面,那么这个路径就可以匹配。
字符区间由两个字符加一个-号组成。意思就是说所有在这两个字符中间的字符都会被匹配。中括号里面可以定义多个字符区间,比如说foo[a-z0-9]bar 就可以匹配到 foopbar, foo7bar。
如果中括号内的字符不能被解析为一个字符区间,那么就会被解析为一个字符列表,所有在这个字符列表里面的字符都会被匹配到。比如foo[bc]ar 就可以匹配到foobar and foocar。如果你要匹配一个-号把它放在字符区间或者列表的开头或者结尾,那么它就不会被解析为字符区间标志了。
3:值列表。大括号里面使用逗号分开的值,比如{foo,bar,...},会被当成值列表。
比如servers.ix01ehssvc04v.cpu.total.{user,system,iowait}将可以匹配制定服务器的user,system和iowait三个指标
注意:
所有的通配符只能使用在单个path里面,不能跨.号使用。因此servers.* 将不能匹配 servers.ix02ehssvc04v.cpu.total.user, 但是servers.*.*.*.*可以匹配servers.ix02ehssvc04v.cpu.total.user。
例子
下面的例子将画一个图:
&target=company.server05.applicationInstance04.requestsHandled假设我们每台服务器上跑了有四个一样的应用程序,那么下面这个例子将画出四个图:
&target=company.server05.applicationInstance*.requestsHandled假设你有十台服务器,那么下面的例子将画出40个图:
&target=company.server*.applicationInstance*.requestsHandled你也可以在绘图之前,在多个指标上使用多个函数进行处理,下面的例子将画出一个平均线
&target=averageSeries(company.server*.applicationInstance.requestsHandled)可以使用多个target参数,这样的话你就可以把多个相关的指标画在一张图上:
&target=company.server1.loadAvg&target=company.server1.memUsage注意:
如果你同时画了十张图,那么图表可能显示不出来,相关细节你可以参考hideLegend 参数。
from/until
这两个可选参数,用来为图表指定一个相对的或者绝对的时间区间。From指定开始时间,until指定结束时间。如果没有指定from参数,那么默认是绘画过去的24小时的指标。如果until参数没有指定,那么默认使用当前时间作为结束时间。
这两个参数可以使用两种方式来指定
&from=-RELATIVE_TIME
&from=ABSOLUTE_TIMERELATIVE_TIME是一个从现在开始的时间长度。使用RELATIVE_TIME的时候,前面必须加上-符号,后面跟上时间单位。合法的时间单位如下表所示:
| Abbreviation |
Unit |
| s |
Seconds |
| min |
Minutes |
| h |
Hours |
| d |
Days |
| w |
Weeks |
| mon |
30 Days (month) |
| y |
365 Days (year) |
ABSOLUTE_TIME使用HH:MM_YYMMDD, YYYYMMDD, MM/DD/YY格式来指定时间。
| Abbreviation |
Meaning |
| HH |
Hours, in 24h clock format. Times before 12PM must include leading zeroes. |
| MM |
Minutes |
| YYYY |
4 Digit Year. |
| MM |
Numeric month representation with leading zero |
| DD |
Day of month with leading zero |
&from and &until可以组合使用ABSOLUTE_TIME和RELATIVE_TIME
例子
&from=-8d&until=-7d
(shows same day last week)
&from=04:00_20110501&until=16:00_20110501
(shows 4AM-4PM on May 1st, 2011)
&from=20091201&until=20091231
(shows December 2009)
&from=noon+yesterday
(shows data since 12:00pm on the previous day)
&from=6pm+today
(shows data since 6:00pm on the same day)
&from=january+1
(shows data since the beginning of the current year)
&from=monday
(show data since the previous monday)template
target参数里面可以使用template函数,当使用template函数的时候,指标路径里面可以包含变量,变量的值通过template参数指定。
例子如下:
&target=template(hosts.$hostname.cpu)&template[hostname]=worker1也可以为template参数指定默认值:
&target=template(hosts.$hostname.cpu, hostname="worker1")变量也可以没有名字,而通过占位符指定:
&target=template(hosts.$1.cpu, "worker1")
&target=template(hosts.$1.cpu, "worker1")&template[1]=worker*例子中的$1就是占位符。
除了路径替换,变量也可以用于数字和字符串:
&target=template(constantLine($number))&template[number]=123
&target=template(sinFunction($name))&template[name]=nameOfMySineWaveMetric数据显示格式
除了把数据渲染成图像,这个API还可以把数据生成带嵌入式元数据的SVG,PDF或者返回多种格式的原始数据,以提供外部的图形化,分析和监控需求。
format
控制数据的返回格式,对url里面所有的target生效。
例子:
&format=png
&format=raw
&format=csv
&format=json
&format=svg
&format=pdfpng:返回png图像,图像大小由width和height参数指定
raw:返回每个数据点的值,返回的格式如下:
,,,|[data]* 例子:
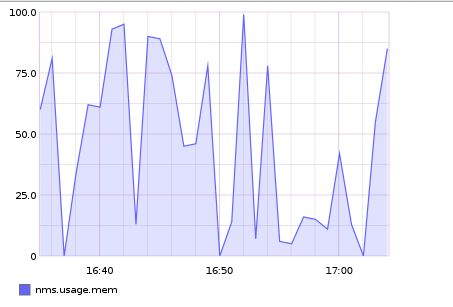
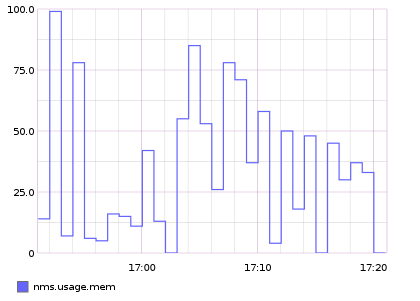
nms.usage.mem,1467274320,1467276120,60|None,None,None,None,None,None,None,None,None,None,None,None,None,None,None,None,None,None,None,None,None,None,66.0,60.0,81.0,None,34.0,62.0,61.0,93.0csv:按csv格式返回数据,这种格式的数据可以导入电子表格或者在脚本中处理
entries,2011-07-28 01:53:28,1.0
entries,2011-07-28 01:53:29,2.0
entries,2011-07-28 01:53:30,3.0
entries,2011-07-28 01:53:31,5.0
entries,2011-07-28 01:53:32,6.0Json:返回json格式的数据,可以使用jsonp选项对json格式的数据进行包装以支持跨域访问。
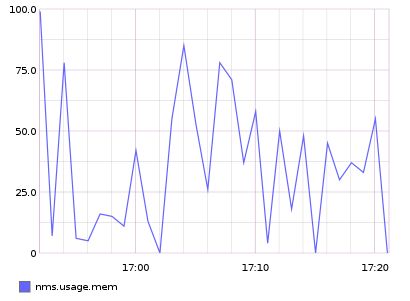
[{"target": "nms.usage.mem", "datapoints": [[null, 1467275400], [null, 1467275460], [null, 1467275520], [null, 1467275580], [66.0, 1467275640], [60.0, 1467275700], [81.0, 1467275760], [null, 1467275820], [34.0, 1467275880], [62.0, 1467275940], [61.0, 1467276000], [93.0, 1467276060], [95.0, 1467276120], [13.0, 1467276180], [90.0, 1467276240], [89.0, 1467276300], [74.0, 1467276360], [45.0, 1467276420], [46.0, 1467276480], [78.0, 1467276540], [null, 1467276600], [14.0, 1467276660], [99.0, 1467276720], [7.0, 1467276780], [78.0, 1467276840], [6.0, 1467276900], [5.0, 1467276960], [16.0, 1467277020], [15.0, 1467277080], [null, 1467277140]]}]
Pdf:返回pdf文件,文件大小由width和height参数指定
图像参数
areaAlpha
默认值:1.0
合法的取值是0.0~1.0之间的浮点数值
当使用areaMode参数时,使用这个参数设置相关区域的alpha值。
areaAlpha=0.2
areaAlpha=0.5
areaMode
默认值:none
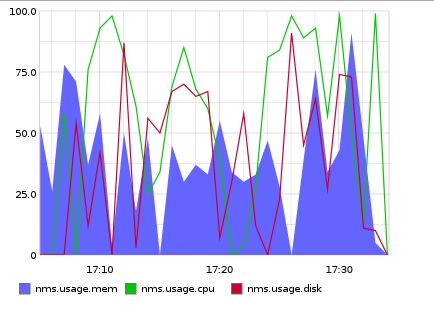
设置这个参数,可以把图像下方的区域进行填充,填充的颜色跟线的颜色一致。可以使用areaAlpha参数进行半透明填充。使用下面几个参数来指定填充模式:
none:不进行填充
first:填充第一个指标线的下方区域
all:填充所有指标下方的区域
stacked:堆叠填充
bgcolor
默认值:Template.conf文件里面[default]下面指定的值
可以指定的值有以下一些:
| Color Names |
RGB Value |
| black |
0,0,0 |
| white |
255,255,255 |
| blue |
100,100,255 |
| green |
0,200,0 |
| red |
200,0,50 |
| yellow |
255,255,0 |
| orange |
255, 165, 0 |
| purple |
200,100,255 |
| brown |
150,100,50 |
| aqua |
0,150,150 |
| gray |
175,175,175 |
| grey |
175,175,175 |
| magenta |
255,0,255 |
| pink |
255,100,100 |
| gold |
200,200,0 |
| rose |
200,150,200 |
| darkblue |
0,0,255 |
| darkgreen |
0,255,0 |
| darkred |
255,0,0 |
| darkgray |
111,111,111 |
| darkgrey |
111,111,111 |
RGB值可以使用#RRGGBB[AA]的格式来设置,RR,GG和BB都由两个16进制的数构成。AA是可选的,可以使用AA来设置alpha值,FF代表完全不透明,而00代表全透明。
例子:
&bgcolor=blue
&bgcolor=2222FF
&bgcolor=5522FF60bgcolor=5522FF60
cacheTimeout
默认值:local_setting.py文件里面DEFAULT_CACHE_DURATION的值
图片的缓存时间,单位是秒
colorList
默认值:Template.conf文件里面[default]下面指定的值
使用逗号分隔开的一系列的颜色值或者RGB值。如果设置了这个参数,那画线条的时候,会按顺序使用里面的颜色。如果线条数,多于给定的颜色数,那么颜色会按顺序循环使用。
例子:
&colorList=green,yellow,orange,red,purple,DECAFF
&colorList=FF000055,00FF00AA,DECAFFEFdrawNullAsZero
默认值:false
在渲染图片的时候,把所有为null的值渲染成0。
fgcolor
默认值:Template.conf文件里面[default]下面指定的值
设置前景色,这个颜色会影响到图片标题,图例文字,坐标轴标签
fontBold
默认值:Template.conf文件里面[default]下面指定的值
如果设置为true,那会把字体都变成粗体
例子:
&fontBold=truefontItalic
默认值:Template.conf文件里面[default]下面指定的值
如果设置为true,那会把字体都变成斜体
例子:
&fontItalic =truefontName
默认值:Template.conf文件里面[default]下面指定的值
改变渲染图片使用的字体,使用的字体必须已经安装在graphit安装的机器上。
例子:
&fontName=FreeMonofontSize
默认值:Template.conf文件里面[default]下面指定的值
改变字体的大小,必须是一个正的浮点型数据或者整形数据,必须大于1,默认值是10。
例子:
&fontSize=8graphOnly
默认值:false
只展示图表区域,没有网格线,坐标轴和图例
graphType
默认值:line
设置图片的渲染类型,目前只支持两种图片类型:
line:折线图
pie:饼图
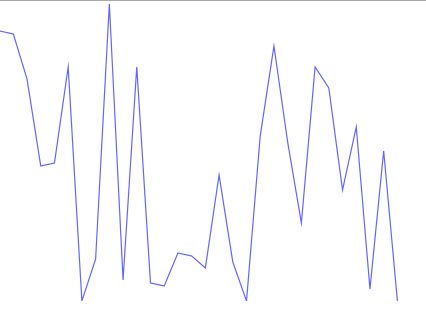
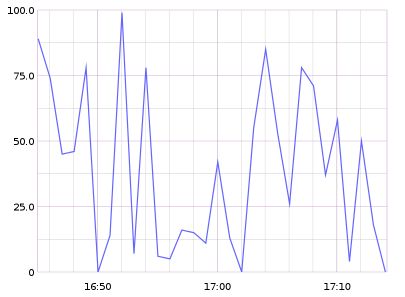
hideLegend
默认值:
如果设置为true,那么就不会绘制图例。如果设置为false,则绘制图例。如果不设置这个值,会使用local_setting.py里面设置的LEGEND_MAX_LINES这个值来决定是否绘制图例。
提示:如果这个只被设置为false,那么height参数可能需要增加以用来容纳图例
例子:
&hideLegend=falsehideAxes
默认值:false
如果设置为true,那么x和y坐标就不会被绘制出来
例子:
&hideAxes=truehideXAxes
默认值:false
如果设置为true,那么x坐标就不会被绘制出来
hideYAxes
默认值:false
如果设置为true,那么y坐标就不会被绘制出来
hideGrid
默认值:false
如果设置为true,那么网格线就不会被绘制出来
例子:
&hideGrid=trueheight
默认值:250
设置图片的高度,单位是像素
例子:
&width=650&height=250lineMode
默认值:slope
设置线条的类型,有以下几种类型可以使用:
slope: Slope line mode draws a line from each point to the next. Periods with Null values will not be drawn
staircase: Staircase draws a flat line for the duration of a time period and then a vertical line up or down to the next value
connected: Like a slope line, but values are always connected with a slope line, regardless of whether or not there are Null values between them
例子:
&lineMode=staircaseLinewidth
默认值:1.2
可以设置为任意的浮点型数或者整形数,代表线条的宽度,单位是像素。
例子:
&lineWidth=5localOnly
默认值:False
如果设置为True,则只访问本地graphite服务器里面的指标,不访问远端graphite服务器里面的指标。
majorGridLineColor
默认值:Template.conf文件里面[default]下面指定的值
设置网格线的颜色
例子:
&majorGridLineColor=FF22FFmargin
默认值:10
设置图片周围的边距,单位是像素。
例子:
&margin=20maxDataPoints
当返回json格式的数据时,可以使用这个参数限制返回的最大数据点个数。
如果选定时间段内的数据点数大于这个值,则整个时间段内的数据点会进行合并操作
minorGridLineColor
默认值:Template.conf文件里面[default]下面指定的值
设置minor grid line的颜色
例子:
&minorGridLineColor=darkgreyminorY
Sets the number of minor grid lines per major line on the y-axis.
例子:
&minorY=3noCache
默认值:False
如果设置为true,则禁用图片缓存功能
template
默认值:default
用来指定一个定义在graphTemplates.conf里面的模板,模板里面定义了一下默认的颜色和图片风格。
例子:
&template=plaintitle
默认值:不设置
为图像设置一个标题
例子:
&title=testtz
默认值:定义在local_settings.py文件里面的时区
例子:
&tz=America/Los_Angeles
&tz=UTC可以通过修改local_settings.py文件来修改默认时区
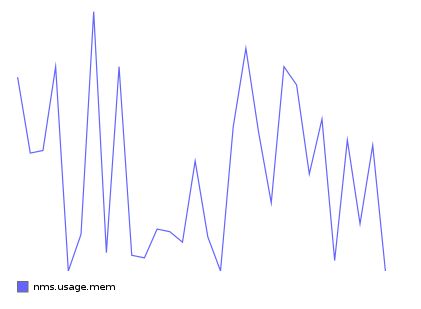
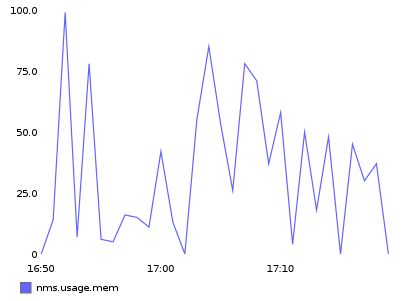
uniqueLegend
默认值:false
只显示唯一的legend,去掉重复的
vtitle
默认值:不设置
设置y轴的名称,如果没有设置,那么y轴上就没有名称
例子:
&vtitle=numberwidth
默认值:330
设置图片的宽度
例子:
&width=650&height=250xFormat
默认值:基于x轴的时间长度动态设置
Sets the time format used when displaying the X-axis. See datetime.date.strftime() for format specification details.
yAxisSide
默认值:left
设置y轴的位置,可以使用的值有left和right
例子:
yAxisSide=rightyMin
默认值:指标数据里面的最小值
设置y轴的最小值,可以是任意的浮点型或者整形数
例子:
&yMin=0yMax
默认值:指标数据里面的最大值
设置y轴的最大值,可以是任意的浮点型或者整形数
例子:
&yMax=100yStep
默认值:根据指标数据动态设置
设置y轴的步长
&yStep=5-----------------------------------------------------
欢迎关注我的微信公众号 ^_^