- 世上最重要的事,不在于我们在何处,而在于我们朝着什么方向走。——转摘三重门
颖嘉_TYJ
【日精进打卡第1685天】姓名:陈颖嘉公司:无【知~学习】✨努力、谦虚、反省、感谢、利他、乐观✨用六项精进来表达我们的生活方式。经典诵读:✨《六项精进》2遍,共3340遍✨《六项精进—通篇》0遍,共15遍✨《大学》2遍,共3340遍✨《六项精进》书籍3遍,共447页✨《经营十二条》书籍2遍,共268页✨《活法》书籍1遍,共224页✨《经营为什么需要哲学》书籍1遍,共192页✨《六项精进实践》书籍1
- 关于测试的个人理解
低调_0c1d
针对测试,专业的知识可以自行百度我只谈谈我目前的理解:我目前理解的测试包含两方面:单元测试和集成测试我理解的单元测试是,以一个类的一个方法的单元测试为例,我只关心方法是要干什么的,输入是什么,预期输出是什么,将预期输出和实际的输出进行比对(用志勇哥说的断言),想必有些同学可能会说如果这方法依赖了其他的类,那么此时就可以使用睿哥说的mockito了,我理解的mock就是伪造处一个被依赖的类的方法的输
- jdbc连接池怎么工作
烟雨国度
java数据库服务器
是否是否是否开始初始化DruidDataSource应用程序请求连接ThreadLocal中有连接?返回ThreadLocal中的连接从连接池获取新连接将连接存入ThreadLocal执行SQL操作调用closeAll()是否自动提交?归还连接到连接池从ThreadLocal移除连接保持连接不变结束开始事务操作调用begin()设置自动提交为false执行多个SQL操作事务是否成功?调用commi
- 我与新媒体
小富yyd
1.我对新媒体的认识我对新媒体的认识就是比如传统媒体、网络媒体、移动端媒体、数字电视、数字报刊。新媒体则是通过现代化移动互联网手段,通过微信、微博等新兴媒体平台进行营销、宣传、推广等的一系列运营活动。新媒体可分为广义和狭义两个方面来理解。广义:新媒体可以看作在各种数字技术和网络技术支持下,以互联网、宽带局域网和无线通信网等为渠道,利用计算机、手机和数字电视等各种网络终端,向用户提供信息和娱乐服务的
- CISSP考点拾遗——软件保障SwA
我全家都是CISSP
说明:“考点拾遗”系列基于日常为学员和网友做的答疑整理,主要涉及教材中没有完全覆盖到的知识点。Softwareassuranceisthelevelofconfidencethatsoftwareisfreefromvulnerabilities,eitherintentionallydesignedintothesoftwareoraccidentallyinsertedatanytimedur
- 多自我鼓励,不辜负自己
l蓝楹树
为什么我的快乐这么不堪一击,为什么快乐不能持久一点,我的海马体怎么不能多产生点幸福感?为什莫。我妈听见这话又该说我身在福中不知福了,是啊,怎么可能一直一帆风顺,而且幸福要有个比较级,我已经比其他人好多了。以前总觉得要自己快乐才能让身边的人快乐,可人哪能只为自己而活。我不能辜负自己,要过得精彩,做好手头的工作,对自己和他人负责去他娘的,怎么能想干啥就干啥。赶紧去写作业,干好了周日去北海划船!就这么说
- Adb无线连接调试
EHCB
adbandroid
1.在开发者选项打开usb调试,以及无线调试2.手机连接wifi,进入设置静态ip地址,网关3.手机通过usb先连接电脑4.adbdevices命令检查设备连接情况5.adbtcpip55556.adb-s255d50d7tcpip5555(255d50d7为第4步获取的设备号)7.断开手机与PC的USB连接8.adbconnect192.168.200.220:5555(ip为第2步设置的ip地
- 9.2
小王棒棒的
干了什么:整理办过卡的客户卡项,接待两名会员(一个年卡➕20节小班,一个到访客户办了30节太阳老师私教课程)今日到访:到访一个,30节私教课,已经搬家,可以继续跟进明日计划:早上7:00早起上瑜伽课;接待9:00的两名会员(牛绍芬2580年次卡;朱会会未办卡,和朋友一起),明天打第一轮邀约电话,整理没有办卡的定金会员,要约他们到店上体验课。今日业绩:9000
- 解决BERT模型bert-base-chinese报错(无法自动联网下载)
搬砖修狗
bert人工智能深度学习python
一、下载问题hugging-face是访问BERT模型的最初网站,但是目前hugging-face在中国多地不可达,在代码中涉及到该网站的模型都会报错,本文我们就以bert-base-chinese报错为例,提供一个下载到本地的方法来解决问题。二、网站google-bert(BERTcommunity)Thisorganizationismaintainedbythetransformerstea
- 深度解析:如何使用输出解析器将大型语言模型(LLM)的响应解析为结构化JSON格式
m0_57781768
语言模型json人工智能
深度解析:如何使用输出解析器将大型语言模型(LLM)的响应解析为结构化JSON格式在现代自然语言处理(NLP)的应用中,大型语言模型(LLM)已经成为了重要的工具。这些模型能够生成丰富的自然语言文本,适用于各种应用场景。然而,在某些应用中,开发者不仅仅需要生成文本,还需要将这些生成的文本转换为结构化的数据格式,例如JSON。这种结构化的数据格式在数据传输、存储以及进一步处理时具有显著优势。本文将深
- 三对角线型行列式的求法
Mr-Apple
笔记线性代数矩阵算法
三对角线型行列式摘要典型例题练习题参考答案摘要笔者在复习高等代数行列式这章时,发现三对角行列式问题是行列式计算中经常出现的一类行列式,部分考研院校也曾直接出过三对角行列式的计算,亦或是三对角行列式的变体问题.本文主要介绍了一种通常情况下三对角行列式的解法,即采用特征根法来求解行列式的通项公式.例1:计算nnn阶行列式(ac≠0)(ac\neq0)(ac=0)Dn=∣bc0…000abc…0000
- 五脏养生
大道至简555
转自网络肝最喜欢伸懒腰,脾最喜欢揉肚子,那心、肺、肾呢?五脏,即肝、心、脾、肺、肾的合称。《黄帝内经》记载,“天有四时五行,以生长收藏,以生寒暑燥湿风;人有五脏化五气,以生喜怒悲忧恐”,《内经》还阐述了“五脏六腑为身体之本,有健康的脏腑才能有健康的身体”的治病养生理念。五脏六腑功能强弱与身体健康密切相关,养护好脏腑,方可“正气存内,邪不可干”。根据五脏的经络和穴位不同,每个脏腑的养生动作各有差异。
- 读书随笔25
木木_cd40
【我在悦读】-木木【书名】:《跃迁》【作者】:古典【篇目】:第四章“破局思维”前部分【收获】001高手并不是能力比我们强、智商比我们高、定力比我们好,只是因为他们思考比我们深、见识比我们广,他们看到了更大的系统。(本章的关注点在于系统学习的重要性,以及如何正确看待系统科学在我们日常生活中的应用。掌握正确的破局思维,就是学会系统性的思考问题。)002一个系统至少包含三个因素:元素、元素之间的关系,以
- 【主播日记】凭实力可爱系—这样的花式提醒你爱了吗
阿拉小仙儿
线上直播,在家办公,从时间层面来讲,确实轻松不少。但是课下讨作业真的是一项巨大的工作量。不要问我有什么智慧,我没有智慧,只有卑微。颤抖着打开钉钉的打卡,鼓起勇气看看孩子们的提交情况。一眼望去,差点晕厥!我敢说如果没有作业,我们都是彼此眼中最可爱的人。然而因为有了作业,我们却成了最熟悉的陌生人。因为良心会痛,所以我只能锁定目标,各个击破。“XXX家长你好!孩子的作业显示没有提交,什么原因呢?”“XX
- 王延平 || 意识的进化(1)
当下宁静
意识获得成长与进步,意味着它开始认同潜意识熟知的一切,此时意识与潜意识逐渐融合。沐浴新阳光,走向心智成熟之路心理学家派克在《少有人走的路》“意识的进化”一节中写到:“观察”、“认知”等字眼,几乎贯穿本书始终。以邪恶为目标的人,总是拒绝观察本相;心智成熟的人,却能深刻地意识到懒惰的存在。尽管如此,对于自己的宗教观和世界观,一般人却无知无觉。要使心智获得成熟,必须认清自己的偏见和局限。我们经由爱、包容
- leecode100题-双指针-三数之和
JianminZheng
C++学习笔记算法
给你一个整数数组nums,判断是否存在三元组[nums[i],nums[j],nums[k]]满足i!=j、i!=k且j!=k,同时还满足nums[i]+nums[j]+nums[k]==0。请你返回所有和为0且不重复的三元组。答案中不可以包含重复的三元组。示例1:输入:nums=[-1,0,1,2,-1,-4]输出:[[-1,-1,2],[-1,0,1]]解释:nums[0]+nums[1]+n
- 人生:三不斗,三不争,五不近
再一步不过是悬崖
人生三不斗:不与君子斗名;不与小人斗利;不与天地斗巧。人生三不争:不与上级争锋;不与同级争宠;不与下级争功。人生三修炼:看得透想的开;拿得起放得下;走的正行的直。人生三福:平安是福;健康是福;吃亏是福。人生三为:“和”为贵;“善”为本;“诚”为先。一定要远离的五个人1、第一个人不孝敬父母,甚至辱骂、打骂父母,此为第一种,畜生不如的人!2、第二个人开口向朋友借钱的时候,恨不得跪下来,拍胸拍脯,表示感
- 汇总相同清单工程量的进一步思考-对清单去重精简寻找签证的可能性
极算手
工程情景当我们遇到单项工程里包含多个单位工程,比如别墅群、住宅群等同一户型同一项目施工做法都一样同一清单特征严格意义讲描述做法应当唯一实际工作中我们可能遇到即使在同一单位工程中同一项目清单特征描述可能也不一样那我们如何在众多清单特征中寻找同一做法的不同清单描述呢?操作方法可能千千万万我个人尝试下来还是利用VBA最为便捷去重操作几千条清单中重复的清单高能高达上千条直接查找对比必然耗费大量时间精力首一
- 古诗打卡第19天《塞下曲六首(其一)》
九月享耳
唐:李白五月天山雪,无花只有寒。笛中闻折柳,春色未曾看。晓战随金鼓,宵眠抱玉鞍。愿将腰下剑,直为斩楼兰。译文:五月的天山雪花仍在飞扬,根本看不见花草只有刺骨严寒。在笛声《折杨柳》曲中才能想象春光,现实中却从没见过。白天在金鼓声中与敌人进行殊死决战,晚上靠着马鞍入眠。只愿挥起腰间悬挂的宝剑,能够早日斩楼兰王,平定边疆。
- 2022-10-21
话说癫痫
癫痫失神性发作症状?癫痫是一种对患者及其家人都会产生很大的威胁的疾病,这些威胁尤其以癫痫的发作带来的威胁。癫痫每发作一次,对患者的伤害也就多一次。所以我们一定要采取正确的措施,避免癫痫的发作。癫痫的发作有很多的症状表现,所以癫痫被分为很多的类型,失神性癫痫就是其中的一个类型。(1)失神伴稍微阵挛性成分,见于半数左右的失神发作,主要表现为失神发作时伴有面部或上肢稍微的肌阵挛性抽动。如肌阵挛为突出的症
- Axure移动端原型模板实例100+,APP原型设计模版,高保真高交互含大组件库
默林工作室
AxureRP原型模板axure原型模板
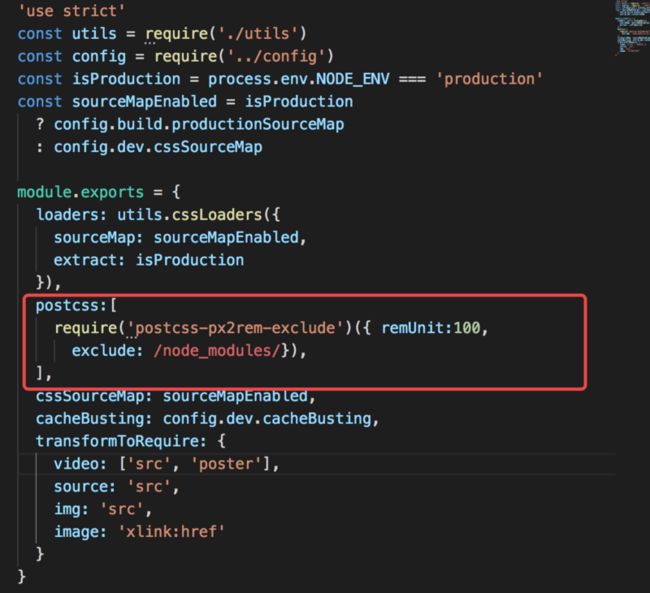
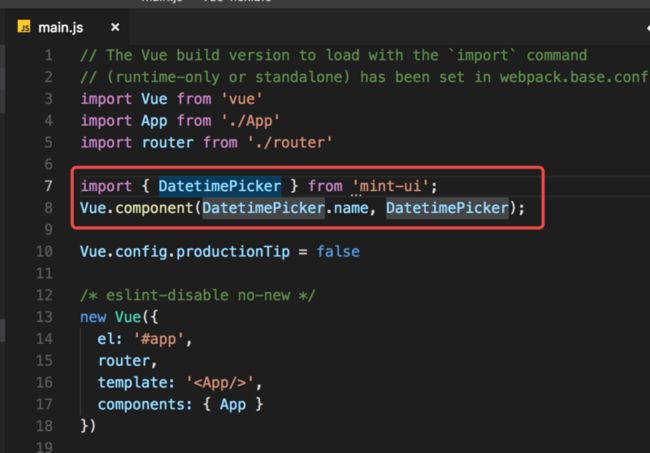
作品概况页面数量:共100+页(长期更新中…)源文件格式:rp格式,兼容AxureRP9/10,非程序软件无源代码适用领域:APP、小程序、H5作品特色本品为「移动端原型模板实例100+」,属于APP+H5+小程序的页面实例原型模板,主要运用了中继器+动态面板,栏目丰富样式多多,高保真高交互高复用(带仿真交互),可以快速组装成美观大方的原型图。该原型模板的页面尺寸为375×812像素,推荐演示设备
- mysql5.7.24-win32安装及配置
cai_niaocainiao
数据库数据结构两栈共享空间C
一:Mysql安装安装包mysql-5.7.24-win32.zip,解压该安装包,将解压后的文件夹mysql-5.7.24-win32放到C盘根目录下。置mysql环境变量,系统变量à新建à变量名为MYSQL_HOME,变量值为C:\mysql-5.7.24-win32,然后更改path环境变量,新增量为%MYSQL_HOME%\bin。在C:\mysql-5.7.24-win32文件夹里面创建
- 使用最大边际相关性(MMR)选择示例:提高AI模型的多样性和相关性
aehrutktrjk
人工智能easyui前端python
使用最大边际相关性(MMR)选择示例:提高AI模型的多样性和相关性引言在机器学习和自然语言处理领域,选择合适的训练示例对模型性能至关重要。最大边际相关性(MaximalMarginalRelevance,MMR)是一种优秀的示例选择方法,它不仅考虑了示例与输入的相关性,还注重保持所选示例之间的多样性。本文将深入探讨如何使用MMR来选择示例,以提高AI模型的性能和泛化能力。什么是最大边际相关性(MM
- 使用LangChain和OpenAI实现高效文本标注
aehrutktrjk
langchainpython
使用LangChain和OpenAI实现高效文本标注引言在自然语言处理(NLP)领域,文本标注是一项重要且常见的任务。它涉及为文本分配标签,如情感、语言、风格等。本文将介绍如何使用LangChain和OpenAI的API来实现高效的文本标注系统。我们将探讨如何设置环境、定义标注模式,以及如何使用OpenAI的模型来执行标注任务。环境准备首先,我们需要安装必要的库并设置API密钥:%pipinsta
- 《野草》复仇(其一) 读书笔记
女人知书香
“复仇”是鲁迅从早年到晚年,念兹在兹,一以贯之的恶一个思绪。几十年间在他心头萦绕不去,回环往复,多次谈及,成为作品和思想的重要主题之一。人的皮肤之厚,大概不到半分,鲜红的热血,就循着那后面,在比密密层层地爬在墙壁上的槐蚕更其密的血管里奔流,散出温热。于是各以这温热互相蛊惑,煽动,牵引,拼命希求偎倚,接吻,拥抱,以得生命的沉酣的大欢喜。【议论】如有人以丽人刺穿其皮肤,则有鲜血喷灌于杀戮者,这是动态的
- 学问之道
反者道之动也
老子曰:“民常不畏死,奈何以死惧之?若使人常畏死,则为奇者吾得执而杀之,孰敢?”读者至此,多以为老氏好杀。夫老氏岂好杀者哉!旨意盖以戒时君、世主视民为至愚、至贱,轻尽其命,若刈草菅,使之知民情状,人人能与我为敌国,懔(1)乎常有朽索驭六马之惧。故继之曰:“常有司杀者杀。夫代司杀者杀,是代大匠斫。夫代大匠斫(2),希有不伤其手矣。”
- 加油,打工人!
职场阿良
据说格力铁娘子董大姐开始转型在阿里国际站做新外贸,看到这个消息,其实这个按照董明珠的风格一点也不觉得意外,格力的眼光一直站在世界的前沿。2020年受新冠疫情影响,很多行业受到重挫,财务资金上也是举步维艰,所以在这一年出现倒闭潮、失业潮一点都不足为奇,因为在这一年能活下来就已经非常不容易了。不过所幸的事,再难的2020终将过去,剩下最后一个月过完之后,便是全新的2021年,我们的希望之旅会重新开启,
- 【读史明智098】论语系列之八十三
希音无问西东
8.18:子曰:“巍巍乎!舜禹之有天下也而不与焉。”8.19:子曰:“大哉尧之为君也!巍巍乎!唯天为大,唯尧则之。荡荡乎!民无能名焉。巍巍乎其有成功也,焕乎其有文章!”原句译文8.18孔子说:“舜、禹真伟大!他们从不以拥有天下为傲,依然能踏实地做事。”8.19孔子说:“尧当君主,伟大崇高,可比于天!他的恩德,无法形容!他的功劳,千古留芳!他的制度,光辉灿烂!”有天下也而不与:名利压不垮真正的大佬孔
- 利用Axure的动态面板和中继器完成下拉框选择功能
Dannyoung
学习之路Axure动态面板中继器
这是在练习Axure时找到的一个案例,自己根据博主的说明一步步操作后发现不能实现对应的效果,幸好博主提供了源文件,通过对源文件的拆解,最终实现了下拉框选项的功能。这里采用的Axure版本这里就在博主提供的基础上进行说明。新建Axure文件后,第一步是新增一个动态面板,设置一下样式,主要是设置控件的大小和显示方式,为了更好地操作,自动调整为内容尺寸前面的勾可以在完成所有功能以后去勾选上。第二步,在前
- Flume:大规模日志收集与数据传输的利器
傲雪凌霜,松柏长青
后端大数据flume大数据
Flume:大规模日志收集与数据传输的利器在大数据时代,随着各类应用的不断增长,产生了海量的日志和数据。这些数据不仅对业务的健康监控至关重要,还可以通过深入分析,帮助企业做出更好的决策。那么,如何高效地收集、传输和存储这些海量数据,成为了一项重要的挑战。今天我们将深入探讨ApacheFlume,它是如何帮助我们应对这些挑战的。一、Flume概述ApacheFlume是一个分布式、可靠、可扩展的日志
- Java实现的简单双向Map,支持重复Value
superlxw1234
java双向map
关键字:Java双向Map、DualHashBidiMap
有个需求,需要根据即时修改Map结构中的Value值,比如,将Map中所有value=V1的记录改成value=V2,key保持不变。
数据量比较大,遍历Map性能太差,这就需要根据Value先找到Key,然后去修改。
即:既要根据Key找Value,又要根据Value
- PL/SQL触发器基础及例子
百合不是茶
oracle数据库触发器PL/SQL编程
触发器的简介;
触发器的定义就是说某个条件成立的时候,触发器里面所定义的语句就会被自动的执行。因此触发器不需要人为的去调用,也不能调用。触发器和过程函数类似 过程函数必须要调用,
一个表中最多只能有12个触发器类型的,触发器和过程函数相似 触发器不需要调用直接执行,
触发时间:指明触发器何时执行,该值可取:
before:表示在数据库动作之前触发
- [时空与探索]穿越时空的一些问题
comsci
问题
我们还没有进行过任何数学形式上的证明,仅仅是一个猜想.....
这个猜想就是; 任何有质量的物体(哪怕只有一微克)都不可能穿越时空,该物体强行穿越时空的时候,物体的质量会与时空粒子产生反应,物体会变成暗物质,也就是说,任何物体穿越时空会变成暗物质..(暗物质就我的理
- easy ui datagrid上移下移一行
商人shang
js上移下移easyuidatagrid
/**
* 向上移动一行
*
* @param dg
* @param row
*/
function moveupRow(dg, row) {
var datagrid = $(dg);
var index = datagrid.datagrid("getRowIndex", row);
if (isFirstRow(dg, row)) {
- Java反射
oloz
反射
本人菜鸟,今天恰好有时间,写写博客,总结复习一下java反射方面的知识,欢迎大家探讨交流学习指教
首先看看java中的Class
package demo;
public class ClassTest {
/*先了解java中的Class*/
public static void main(String[] args) {
//任何一个类都
- springMVC 使用JSR-303 Validation验证
杨白白
springmvc
JSR-303是一个数据验证的规范,但是spring并没有对其进行实现,Hibernate Validator是实现了这一规范的,通过此这个实现来讲SpringMVC对JSR-303的支持。
JSR-303的校验是基于注解的,首先要把这些注解标记在需要验证的实体类的属性上或是其对应的get方法上。
登录需要验证类
public class Login {
@NotEmpty
- log4j
香水浓
log4j
log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, HTML, DATABASE
#log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, ROLLINGFILE, HTML
#console
log4j.appender.STDOUT=org.apache.log4j.ConsoleAppender
log4
- 使用ajax和history.pushState无刷新改变页面URL
agevs
jquery框架Ajaxhtml5chrome
表现
如果你使用chrome或者firefox等浏览器访问本博客、github.com、plus.google.com等网站时,细心的你会发现页面之间的点击是通过ajax异步请求的,同时页面的URL发生了了改变。并且能够很好的支持浏览器前进和后退。
是什么有这么强大的功能呢?
HTML5里引用了新的API,history.pushState和history.replaceState,就是通过
- centos中文乱码
AILIKES
centosOSssh
一、CentOS系统访问 g.cn ,发现中文乱码。
于是用以前的方式:yum -y install fonts-chinese
CentOS系统安装后,还是不能显示中文字体。我使用 gedit 编辑源码,其中文注释也为乱码。
后来,终于找到以下方法可以解决,需要两个中文支持的包:
fonts-chinese-3.02-12.
- 触发器
baalwolf
触发器
触发器(trigger):监视某种情况,并触发某种操作。
触发器创建语法四要素:1.监视地点(table) 2.监视事件(insert/update/delete) 3.触发时间(after/before) 4.触发事件(insert/update/delete)
语法:
create trigger triggerName
after/before
- JS正则表达式的i m g
bijian1013
JavaScript正则表达式
g:表示全局(global)模式,即模式将被应用于所有字符串,而非在发现第一个匹配项时立即停止。 i:表示不区分大小写(case-insensitive)模式,即在确定匹配项时忽略模式与字符串的大小写。 m:表示
- HTML5模式和Hashbang模式
bijian1013
JavaScriptAngularJSHashbang模式HTML5模式
我们可以用$locationProvider来配置$location服务(可以采用注入的方式,就像AngularJS中其他所有东西一样)。这里provider的两个参数很有意思,介绍如下。
html5Mode
一个布尔值,标识$location服务是否运行在HTML5模式下。
ha
- [Maven学习笔记六]Maven生命周期
bit1129
maven
从mvn test的输出开始说起
当我们在user-core中执行mvn test时,执行的输出如下:
/software/devsoftware/jdk1.7.0_55/bin/java -Dmaven.home=/software/devsoftware/apache-maven-3.2.1 -Dclassworlds.conf=/software/devs
- 【Hadoop七】基于Yarn的Hadoop Map Reduce容错
bit1129
hadoop
运行于Yarn的Map Reduce作业,可能发生失败的点包括
Task Failure
Application Master Failure
Node Manager Failure
Resource Manager Failure
1. Task Failure
任务执行过程中产生的异常和JVM的意外终止会汇报给Application Master。僵死的任务也会被A
- 记一次数据推送的异常解决端口解决
ronin47
记一次数据推送的异常解决
需求:从db获取数据然后推送到B
程序开发完成,上jboss,刚开始报了很多错,逐一解决,可最后显示连接不到数据库。机房的同事说可以ping 通。
自已画了个图,逐一排除,把linux 防火墙 和 setenforce 设置最低。
service iptables stop
- 巧用视错觉-UI更有趣
brotherlamp
UIui视频ui教程ui自学ui资料
我们每个人在生活中都曾感受过视错觉(optical illusion)的魅力。
视错觉现象是双眼跟我们开的一个玩笑,而我们往往还心甘情愿地接受我们看到的假象。其实不止如此,视觉错现象的背后还有一个重要的科学原理——格式塔原理。
格式塔原理解释了人们如何以视觉方式感觉物体,以及图像的结构,视角,大小等要素是如何影响我们的视觉的。
在下面这篇文章中,我们首先会简单介绍一下格式塔原理中的基本概念,
- 线段树-poj1177-N个矩形求边长(离散化+扫描线)
bylijinnan
数据结构算法线段树
package com.ljn.base;
import java.util.Arrays;
import java.util.Comparator;
import java.util.Set;
import java.util.TreeSet;
/**
* POJ 1177 (线段树+离散化+扫描线),题目链接为http://poj.org/problem?id=1177
- HTTP协议详解
chicony
http协议
引言
- Scala设计模式
chenchao051
设计模式scala
Scala设计模式
我的话: 在国外网站上看到一篇文章,里面详细描述了很多设计模式,并且用Java及Scala两种语言描述,清晰的让我们看到各种常规的设计模式,在Scala中是如何在语言特性层面直接支持的。基于文章很nice,我利用今天的空闲时间将其翻译,希望大家能一起学习,讨论。翻译
- 安装mysql
daizj
mysql安装
安装mysql
(1)删除linux上已经安装的mysql相关库信息。rpm -e xxxxxxx --nodeps (强制删除)
执行命令rpm -qa |grep mysql 检查是否删除干净
(2)执行命令 rpm -i MySQL-server-5.5.31-2.el
- HTTP状态码大全
dcj3sjt126com
http状态码
完整的 HTTP 1.1规范说明书来自于RFC 2616,你可以在http://www.talentdigger.cn/home/link.php?url=d3d3LnJmYy1lZGl0b3Iub3JnLw%3D%3D在线查阅。HTTP 1.1的状态码被标记为新特性,因为许多浏览器只支持 HTTP 1.0。你应只把状态码发送给支持 HTTP 1.1的客户端,支持协议版本可以通过调用request
- asihttprequest上传图片
dcj3sjt126com
ASIHTTPRequest
NSURL *url =@"yourURL";
ASIFormDataRequest*currentRequest =[ASIFormDataRequest requestWithURL:url];
[currentRequest setPostFormat:ASIMultipartFormDataPostFormat];[currentRequest se
- C语言中,关键字static的作用
e200702084
C++cC#
在C语言中,关键字static有三个明显的作用:
1)在函数体,局部的static变量。生存期为程序的整个生命周期,(它存活多长时间);作用域却在函数体内(它在什么地方能被访问(空间))。
一个被声明为静态的变量在这一函数被调用过程中维持其值不变。因为它分配在静态存储区,函数调用结束后并不释放单元,但是在其它的作用域的无法访问。当再次调用这个函数时,这个局部的静态变量还存活,而且用在它的访
- win7/8使用curl
geeksun
win7
1. WIN7/8下要使用curl,需要下载curl-7.20.0-win64-ssl-sspi.zip和Win64OpenSSL_Light-1_0_2d.exe。 下载地址:
http://curl.haxx.se/download.html 请选择不带SSL的版本,否则还需要安装SSL的支持包 2. 可以给Windows增加c
- Creating a Shared Repository; Users Sharing The Repository
hongtoushizi
git
转载自:
http://www.gitguys.com/topics/creating-a-shared-repository-users-sharing-the-repository/ Commands discussed in this section:
git init –bare
git clone
git remote
git pull
git p
- Java实现字符串反转的8种或9种方法
Josh_Persistence
异或反转递归反转二分交换反转java字符串反转栈反转
注:对于第7种使用异或的方式来实现字符串的反转,如果不太看得明白的,可以参照另一篇博客:
http://josh-persistence.iteye.com/blog/2205768
/**
*
*/
package com.wsheng.aggregator.algorithm.string;
import java.util.Stack;
/**
- 代码实现任意容量倒水问题
home198979
PHP算法倒水
形象化设计模式实战 HELLO!架构 redis命令源码解析
倒水问题:有两个杯子,一个A升,一个B升,水有无限多,现要求利用这两杯子装C
- Druid datasource
zhb8015
druid
推荐大家使用数据库连接池 DruidDataSource. http://code.alibabatech.com/wiki/display/Druid/DruidDataSource DruidDataSource经过阿里巴巴数百个应用一年多生产环境运行验证,稳定可靠。 它最重要的特点是:监控、扩展和性能。 下载和Maven配置看这里: http
- 两种启动监听器ApplicationListener和ServletContextListener
spjich
javaspring框架
引言:有时候需要在项目初始化的时候进行一系列工作,比如初始化一个线程池,初始化配置文件,初始化缓存等等,这时候就需要用到启动监听器,下面分别介绍一下两种常用的项目启动监听器
ServletContextListener
特点: 依赖于sevlet容器,需要配置web.xml
使用方法:
public class StartListener implements
- JavaScript Rounding Methods of the Math object
何不笑
JavaScriptMath
The next group of methods has to do with rounding decimal values into integers. Three methods — Math.ceil(), Math.floor(), and Math.round() — handle rounding in differen