vue-cli创建项目
vue推荐开发环境:
Node.js: JavaScript运行环境(runtime),不同系统直接运行各种编程语言。
npm: Nodejs下的包管理器。
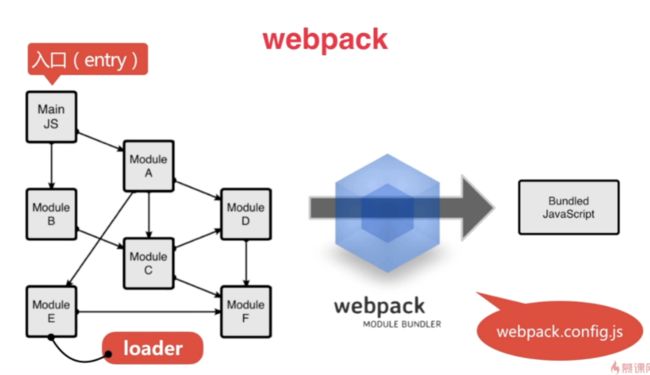
webpack: 它主要的用途是通过 CommonJS 的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的合并和打包。
vue-cli: 用户生成Vue工程模板
1.先安装node,检查node版本,node -v,安装vue-cli脚手架,node的版本必须在v4.0以上。如果你安装的是旧版本的 npm,可以很容易得通过 npm 命令来升级,命令如下:npm install npm-g
2.全局安装vue-cli,npm install -g vue-cli,最新的 vue 项目模板中,都带有 webpack 插件。检vue是否安装成功,vue,用vue list可以查看vue有哪些可以安装的模板
3.用vue-cli构建项目
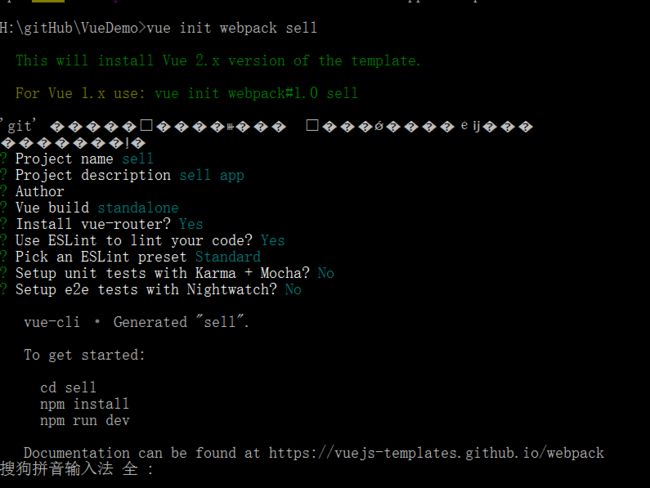
首先需要在命令行中进入到项目目录,然后创建一个基于 webpack 模板的新项目:vue init webpack sell
其中 webpack 是模板名称,sell是自定义的项目名称,命令执行之后,会在当前目录生成一个以该名称命名的项目文件夹。
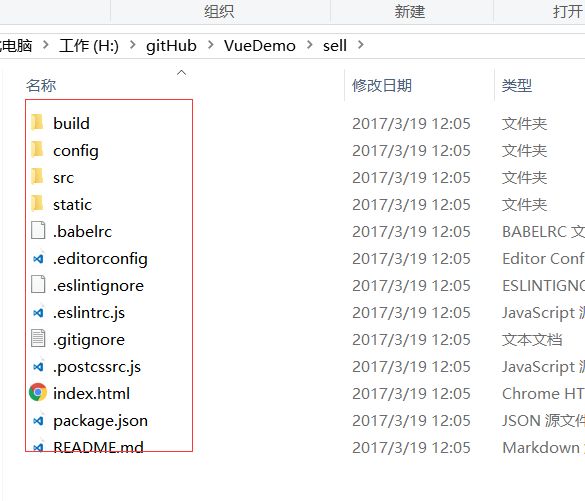
4.安装成功。以下就是vue+webpack的模板
其自动生成的基础文件:
├── build // webpack/node配置文件
│ ├── build.js
│ ├── check-versions.js
│ ├── dev-client.js
│ ├── dev-server.js
│ ├── utils.js
│ ├── vue-loader.conf.js
│ ├── webpack.base.conf.js
│ ├── webpack.dev.conf.js
│ └── webpack.prod.conf.js
├── config // 环境配置文件
│ ├── dev.env.js
│ ├── index.js
│ └── prod.env.js
├── node_modules // npm包文件
├── src // 静态资源文件
│ ├── assets
│ │ └── logo.png
│ ├── components
│ │ └── Hello.vue
│ ├── router
│ │ └── index.js
│ ├── App.vue
│ └── main.js
├── static
├── .babelrc // babel配置文件
├── .gitignore // gitignore忽略文件
├── .editorconfig // 编码风格配置文件
├── .postcssrc.js // postcss配置文件
├── package.json // node包管理文件
├── index.html // 首页模板
├── package.json // 包管理文件
└── README.md // 描述文件5.执行npm install,安装依赖模块,如果速度很慢,可以使用淘宝定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm,可以以下方法解决(windows使用管理员身份进行安装)
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install
6.执行npm run dev运行模板,启动项目。建议更改下端口号,config----index.js,里面的port端口改为和其他端口不一样就可以了。
![]()
测试环境是否搭建成功:
在项目所在目录下按Shift并随处右击后点击菜单中的“在此处打开命令窗口(W)”,在弹出的命令窗口里输入:npm run dev,然后在浏览里输入:localhost:8080(默认端口为8080)
执行成功的界面
注意1:8080就是默认的端口,在浏览器地址栏中输入localhost:8080会发现默认的模块打开了!
(这里又会遇到过问题,就是8080端口被占用了,解决方法是,cmd命令输入netstat -ano找到8080端口的PID,然后打开“任务管理器”,找到对应的PID,将该进程给关了即可)
注意2:要想在本地浏览页面效果,npm必须运行。如果已经关闭,需要在项目所在目录下按Shift并随处右击后点击菜单中的“在此处打开命令窗口(W)”,在弹出的命令窗口里输入:npm run dev;
注意3:如果想在服务器端运行网页,先在npm中将网站打包,打包命令 npm run build;
注意4:想在npm执行打包命令,要先“ctrl+c”终止npm正在运行的批处理操作;
附加1:如果运行别人的vue.js项目demo
可以从github上克隆下来,然后将项目文件夹放到某个盘符下,然后cmd命令 找到该盘符,比如 f:
f:\cd demo_vue
命令 cnpm(npm) install //在本地安装
最后 cnpm(npm) run dev 回车 //在本地的浏览器打开127.0.0.1带上端口号就可以跑起来了。
附加2:打包上线
自己的项目文件都需要放到 src 文件夹下;
项目开发完成之后,可以输入 npm run build 来进行打包工作;
打包完成后,会生成 dist 文件夹,如果已经修改了文件路径,可以直接打开本地文件查看;
项目上线时,只需要将 dist 文件夹放到服务器就行了。
*************************************项目文件的解读***************************************
bulid和config是 webpck配置相关
node_modules文件夹:是npm install安装的依赖代码库
src文件夹:存放源码
static:存放第三方静态资源的,static里面的.gitkeep,如果为空,也可以提交到gitHub上面,正常情况下,是不可以提交的。
.babelrc:把es6文件编译成es5
.babelrc文件 { "presets": ["es2015", "stage-2"],//表示预设,表示babelrc转换预先需要安装的插件 "plugins": ["transform-runtime"],//把es6的方法做转换 "comments": false //false表示转换后代码不生成注释 }
.editorconfig:编辑器的配置
.editorconfig charset = utf-8 //编码 indent_style = space //缩进风格,基于空格做缩进 indent_size = 2 //缩进大小是2格 end_of_line = lf //换行符的风格 insert_final_newline = true //当你创建一个文件,会自动在文件末尾插入新行 trim_trailing_whitespace = true //自动移除行尾多余空格
.eslintignore 忽略语法检查的目录文件
就是忽略对build/*.js和config/*.js的语法检查
.eslintrc.js eslint的配置文件
package.json对项目的描述
{ "name": "sell", "version": "1.0.0", "description": "sell app", "author": "", "private": true, "scripts": { /*表示可以执行一些命令,例如:npm run dev会执行node build/dev-server.js,npm run build会执行node build/build.js,因此可以通过scripts配置脚本*/ "dev": "node build/dev-server.js", "build": "node build/build.js", "lint": "eslint --ext .js,.vue src" }, "dependencies": { /*项目的依赖*/ "vue": "^2.2.2", "vue-router": "^2.2.0" }, "devDependencies": { //编译需要的依赖 ....................... }, "engines": { "node": ">= 4.0.0", "npm": ">= 3.0.0" }, "browserslist": [ "> 1%", "last 2 versions", "not ie <= 8" ] }
index.html是项目的入口,入口js是main.js。
项目中的依赖都是通过npm来管理的,而npm对于项目的管理,则是通过package.json文件,使用npm init安装package.json文件。
记住:每次打开项目,要运行npm run dev。