VueJS基础系列:使用vue-resource请求数据进行渲染
什么是vue-resource
Vue 要实现异步加载需要使用到 vue-resource 库,可以选择cdn方式:
也可以选择安装,详细可以看github: https://github.com/pagekit/vue-resource
npm 安装vue-resource
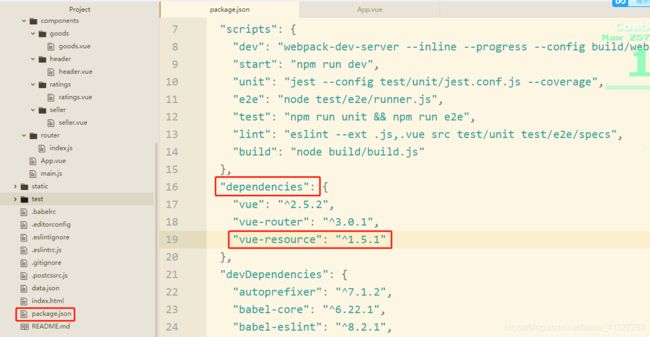
1、在根目录下的package.json中声明依赖:
2、命令行:
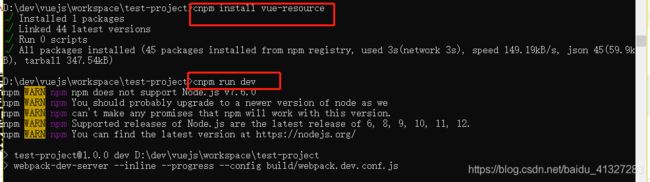
cnpm install vue-resource
进入到项目目录重新跑一下:cnpm run dev
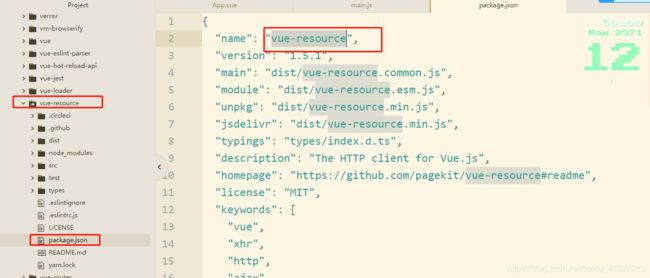
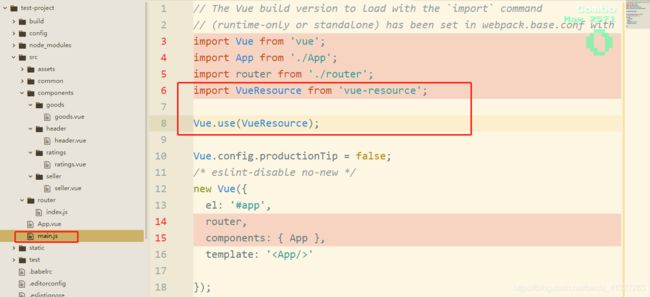
在项目中使用时,查看一下vue-resource中package.json中name值,再在main.js中注册:
在项目中使用:
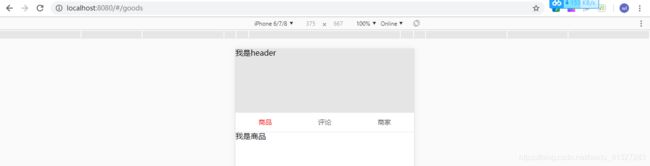
先看看现有App.vue中已经写好的代码:
商品
评论
商家
涉及到的header.vue:
我是header
效果图:
这些在另一篇中有写到:https://blog.csdn.net/baidu_41327283/article/details/89345625
再看看我们的目的:通过App组件获取商家相关数据,并传递给v-header组件进行渲染。
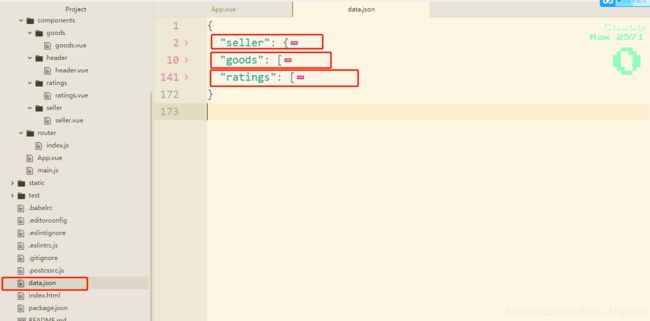
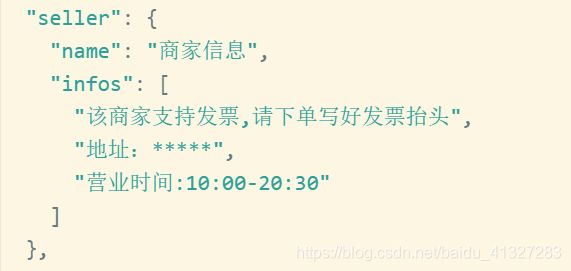
1、首先我们需要准备好App组件要获取的数据--本地模拟数据(vue+express),将准备好的数据文件data.json放在项目根目录下,data.json内容如下:
之后就可以进行配置,我们的配置目的:实现访问http://localhost:8080/app/seller即可取得data.json文件中seller对应数据。
对于早期的vue在build目录下面有dev-server.js和dev-client.js两文件,请求本地数据在dev-server.js里配置,最新的vue-webpack-template 中已经去掉了dev-server.js和dev-client.js 改用webpack.dev.conf.js代替,所以 配置本地访问在webpack.dev.conf.js里配置即可。
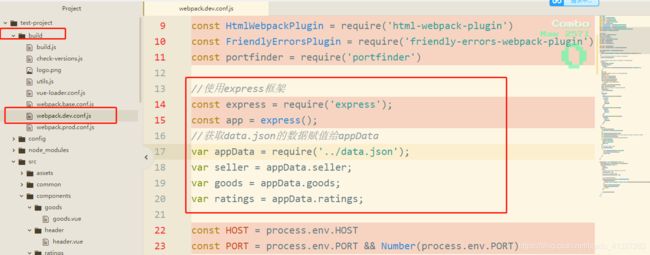
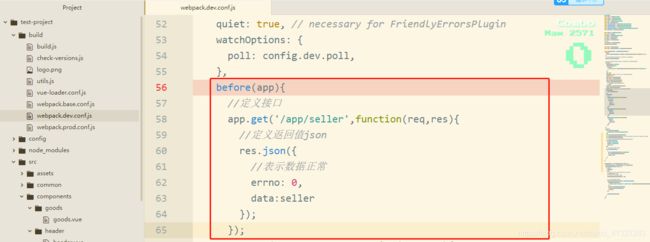
修改build文件夹下webpack.dev.conf.js:
//使用express框架
const express = require('express');
const app = express();
//获取data.json的数据赋值给appData
var appData = require('../data.json');
var seller = appData.seller;
var goods = appData.goods;
var ratings = appData.ratings;然后找到devServer,添加以下代码:
before(app){
//定义接口
app.get('/api/seller',function(req,res){
//定义返回值json
res.json({
//表示数据正常
errno: 0,
data:seller
});
});
app.get('/api/goods',function(req,res){
res.json({
errno: 0,
data:goods
});
});
app.get('/api/ratings',function(req,res){
res.json({
errno: 0,
data:ratings
});
});
}
},修改完需要重新跑一下代码才能看到效果:
更多express框架详情:http://www.expressjs.com.cn/starter/hello-world.html
2、准备好App组件要获取商家相关数据之后,我们需要在App组件中定义一个data用于传递给v-header组件
在vue组件中,data必须是函数,这样每个实例的data有自己的作用域,相互独立,互不影响。详细解释:https://www.cnblogs.com/libin-1/p/6878057.html
修改App.vue:
在每个vue实例创建完成后,将调用created(),此时已经完成了数据初始化,但还未渲染,可以对数据进行修改。我们可以使用created(),在此方法中使用vue-resource获取数据
3、通过上面步骤,我们已经拿到了seller对象,接下来就是将对象通过v-bind属性传递给v-header组件进行渲染
修改App.vue:
在header.vue中通过props对象接收数据,header.vue:
// 输出seller对象中name的值
{{seller.name}}