django框架之视图层、模板层
django框架之视图层、模板层
- http协议
- wsgiref模块
- django的MTV模式
- 一个简单的django示例
- 静态文件配置
- 路由控制
- 路由之分发
- 反向解析
- 名称空间
- django2.0版的path
- 视图层
- 模板层
- 模板语法
- 变量
- 标签
- 过滤器(便于逻辑判断)
- 自定义标签,过滤器
- 模板复用
http协议
wsgiref模块
from wsgiref.simple_server import make_server
def app(environ,start_response):
// environ:按着HTTP协议解析数据,里面有http请求头、请求体,整个是个字典
// start_response: 封装返回数据,封装一些响应内容
path = environ.get('PATH_INFO')
start_response('200 OK',[])
if path == "/login":
with open("../page/login.html",'r',encoding='UTF-8') as f:
data = f.read()
return [data.encode("utf8")]
return [b'gggggggggggg
']
httped = make_server("",8080,app) //封装socket
httped.serve_forever() //等待用户连接 con,addr = socket.accept()
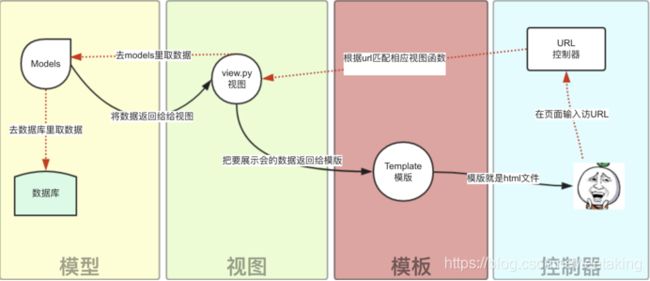
django的MTV模式
Django的MTV分别是值:
M 代表模型(Model): 负责业务对象和数据库的关系映射(ORM)。
T 代表模板 (Template):负责如何把页面展示给用户(html)。
V 代表视图(View): 负责业务逻辑,并在适当时候调用Model和Tewmplate。
除了以上三层之外,还需要一个URL分发器,它的作用是将一个个URL的页面请求分发给不同的View处理,View再调用相应的Model和Template,MTV的响应模式如下所示:

一般是用户通过浏览器向我们的服务器发起一个请求(request),这个请求回去访问视图函数,(如果不涉及到数据调用,那么这个时候视图函数返回一个模板也就是一个网页给用户),视图函数调用模型,模型去数据库查找数据,然后逐级返回,视图函数把返回的数据填充到模板中空格中,最后返回网页给用户。
一个简单的django示例
视图层(V):1、配置路由(urls):设置页面访问映射 2、(views)里设置html跳转的函数
静态文件配置
django项目setting.py,STATIC_URL属性设置实际静态文件的别名

路由控制
re_path(r"^正则式$", 响应内容)
符合正则式就可以正常跳转响应内容,要以美元符号结尾

([0-9]{4}) :分组方式,有几个分组就要在视图对应的函数定义几个参数 #相当于位置参数
?P<参数名1>([0-9]{4})/?P<参数名2>([0-9]{2}) :有名分组 #相当于关键字参数
路由之分发
re_path(r’^abc/’,include(’ '))
反向解析
为了解决URL在开发过程中有变更的情况,
1.可以给URL设置别名name再由视图层→模板层解析html里的别名得到真正的URL
实现形式:html里 {% url name %}
2.在视图函数里,可以使用reverse模块
from django.urls import reverse
reverse(name)
2.1如果url包含正则表达式,reverse(name,args=( , ))
名称空间
为了避免url别名存在重复,可以放到不同的名称空间里
django2.0版的path
re_path() 功能少且写法繁琐
path()函数功能强大,django自带转换器等:
path(‘articles/int:year/int:month/’, views.month_archive)
基本规则:
1使用尖括号(<>)从url中捕获值。
2捕获值中可以包含一个转化器类型(converter type),比如使用 捕获一个整数变量。若果没有转化器,将匹配任何字符串,当然也包括了 / 字符。
3无需添加前导斜杠。
视图层
render(request,HTML,参数) **参数是以字典的类型,可以直接写成字典或者locals(),locals表示的是当前.py的本地变量
模板层
模板语法
变量
- {{ }}
- 深度查询
后台传递给前台的变量有字典、列表、对象等类型时,取其中元素均用句点符表示。eg:{{ list.0 }} {{ dict.key }} {{ object.attr }}
标签
写法:{% %}
{% if %}{% else %}{% endif%}
{% for %}{% empty %}{% endfor %}
{% with %}{% endwith %}
过滤器(便于逻辑判断)
变量名+管道符+过滤条件 {{variable|filter__name:param}}
自定义标签,过滤器
- 在settings中的INSTALLED_APPS配置当前app,不然django无法找到自定义的simple_tag.
- 在app中创建templatetags模块(模块名只能是templatetags)
- 创建任意 .py 文件,如:my_tags.py
from django import template
from django.utils.safestring import mark_safe
register = template.Library() #register的名字是固定的,不可改变
@register.filter
def filter_multi(v1,v2):
return v1 * v2
<br>
@register.simple_tag
def simple_tag_multi(v1,v2):
return v1 * v2
<br>
@register.simple_tag
def my_input(id,arg):
result = "" %(id,arg,)
return mark_safe(result)
在使用自定义simple_tag和filter的html文件中导入之前创建的 my_tags.py
{% load my_tags %}
{{ obj|filter_multi:10 }} #使用自定义过滤器
{% my_input 'id' 'input' %} 模板复用
<% include %>
<% extend %> :拓展性优于include
{% extend 父模板 %}
{% block 拓展区域 %}
拓展内容
{% endblock %}
