Vue常用指令使用与演示
Vue指令
- 渲染数据
- v-html
- v-text
- v-show
- v-if
- v-else
- v-for
- v-once
- v-cloak
- v-pre
- 属性绑定
- v-bind
- 绑定事件
- v-on
- 数据绑定
- v-model
渲染数据
v-html
更新元素的innerHTML内容,传入的参数可以包含html标签
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue_testtitle>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.11/vue.js">script>
head>
<body>
<div id="app">
<div v-html="msg1">div>
<div v-html="msg2">div>
div>
<script>
new Vue({
el: "#app",
data: {
msg1:"这是msg1",
msg2:`这是msg2
`
}
})
script>
body>
html>
v-text
更新元素的 textContent内容,参数如果包含html标签不会被解析
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue_testtitle>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.11/vue.js">script>
head>
<body>
<div id="app">
<div v-text="msg1">div>
<div v-text="msg2">div>
div>
<script>
new Vue({
el: "#app",
data: {
msg1:"这是msg1",
msg2:`这是msg2
`
}
})
script>
body>
html>
v-show
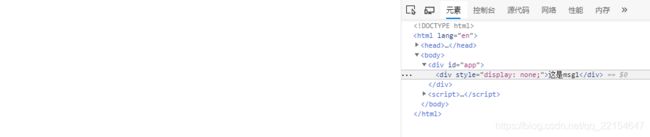
根据传入参数值的真假(true/false),切换元素的display,让其显示或隐藏
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue_testtitle>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.11/vue.js">script>
head>
<body>
<div id="app">
<div v-text="msg1" v-show="show">div>
div>
<script>
new Vue({
el: "#app",
data: {
msg1:"这是msg1",
show:true
}
})
script>
body>
html>
效果图:
v-if
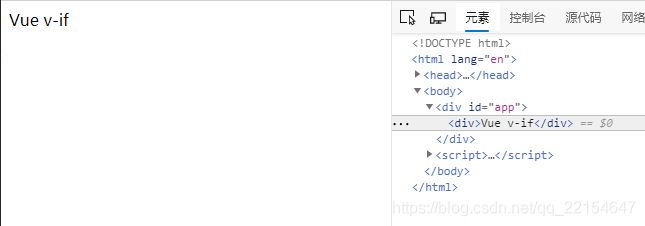
根据参数的或者表达式的真/假(true/false),决定是否渲染该元素
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue_testtitle>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.11/vue.js">script>
head>
<body>
<div id="app">v
<div v-text="msg1" v-if="show">div>
div>
<script>
new Vue({
el: "#app",
data: {
msg1:"Vue v-if",
show:true
}
})
script>
body>
html>
效果图:
v-else
不需要传入参数或者表达式,前一个兄弟元素必须有v-if或者v-else-if(使用方法同v-if)
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue_testtitle>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.11/vue.js">script>
head>
<body>
<div id="app">
<div v-text="msg1" v-if="show">div>
<div v-text="msg2" v-else>div>
div>
<script>
new Vue({
el: "#app",
data: {
msg1:"msg1",
msg2:"msg2",
show:false
}
})
script>
body>
html>
v-for
遍历源数据并多次渲染所在元素
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue_testtitle>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.11/vue.js">script>
head>
<body>
<div id="app">
<ul>
<li v-for="item in users">{{item}}li>
ul>
div>
<script>
new Vue({
el: "#app",
data: {
users:["user1","user2","user3"]
}
})
script>
body>
html>
v-once
只在页面加载时渲染元素一次,随后即便渲染的源数据改变,该元素也不重新渲染
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue_testtitle>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.11/vue.js">script>
head>
<body>
<div id="app">
<p>{{num}}p>
once:
<span v-once>{{num}}span>
<button @click="Add"> +1button>
div>
<script>
new Vue({
el: "#app",
data: {
num:0
},
methods: {
Add(){
this.num++
}
},
})
script>
body>
html>
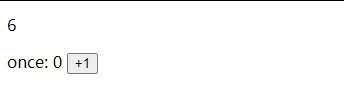
效果图:
v-cloak
数据加载较慢时,插值表达式还未获取到值,会以原始的状态显示,v-cloak指令配合css样式可以令其先隐藏,等到渲染完成后再显示
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue_testtitle>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.11/vue.js">script>
head>
<style>
[v-cloak]{
display: none;
}
style>
<body>
<div id="app">
<p v-cloak>{{msg}}p>
div>
<script>
new Vue({
el: "#app",
data: {
msg:"v-cloak"
},
})
script>
body>
html>
效果图:
v-pre
跳过这个元素和它的子元素的编译过程。可以用来显示原始内容。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue_testtitle>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.11/vue.js">script>
head>
<body>
<div id="app">
<p v-pre>{{msg}}p>
div>
<script>
new Vue({
el: "#app",
data: {
msg:"v-pre"
}
})
script>
body>
html>
属性绑定
v-bind
动态地绑定一个或多个属性,可以简写为 “:”(英文冒号)
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue_testtitle>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.11/vue.js">script>
head>
<body>
<div id="app">
<img v-bind:src="imageSrc">
<img :src="imageSrc" alt="">
div>
<script>
new Vue({
el: "#app",
data: {
imageSrc:"https://tse4-mm.cn.bing.net/th/id/OIP.wVTMCxNUrobrTPCygDWdDQHaEg?w=284&h=180&c=7&o=5&pid=1.7"
},
})
script>
body>
html>
绑定事件
v-on
绑定事件的监听器,可以简写为“ @ ”。事件类型由参数指定。表达式可以是一个方法的名字或一个内联语句,如果没有修饰符也可以省略。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue_testtitle>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.11/vue.js">script>
head>
<body>
<div id="app">
<span>{{num}}span>
<p>@p>
<button @click="add">+1button>
<p>v-onp>
<button v-on:click="add">+1button>
div>
<script>
new Vue({
el: "#app",
data: {
num:0
},
methods: {
add(){
this.num++
}
},
})
script>
body>
html>
数据绑定
v-model
在表单控件或者组件上创建双向绑定,随表单控件类型不同而不同。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue_testtitle>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.11/vue.js">script>
head>
<body>
<div id="app">
<p>
<input type="text" v-model="msg">
text:{{msg}}
p>
<p>
<input type="checkbox" id="jack" value="Jack" v-model="checkedNames">
<label for="jack">Jacklabel>
<input type="checkbox" id="john" value="John" v-model="checkedNames">
<label for="john">Johnlabel>
<input type="checkbox" id="mike" value="Mike" v-model="checkedNames">
<label for="mike">Mikelabel>
<br>
<span>Checked names: {{ checkedNames }}span>
p>
<p>
<input type="radio" id="one" value="One" v-model="picked">
<label for="one">Onelabel>
<br>
<input type="radio" id="two" value="Two" v-model="picked">
<label for="two">Twolabel>
<br>
<span>Picked: {{ picked }}span>
p>
<p>
<select v-model="selects">
<option value="a">aoption>
<option value="b">boption>
<option value="c">coption>
select>
pick:{{selects}}
p>
div>
<script>
new Vue({
el: "#app",
data: {
msg: "",
checkedNames: [],
selects: "",
picked:""
},
})
script>
body>
html>