- 计算机基础:编码04,认识反码和补码
水饺编程
MFC学习笔记Win32学习笔记windowsc++mfcc语言
专栏导航本节文章分别属于《Win32学习笔记》和《MFC学习笔记》两个专栏,故划分为两个专栏导航。读者可以自行选择前往哪个专栏。(一)WIn32专栏导航上一篇:计算机基础:编码03,根据十进制数,求其原码回到目录下一篇:无(二)MFC专栏导航上一篇:计算机基础:编码03,根据十进制数,求其原码回到目录下一篇:无本节前言在前两节,我讲解了关于原码的知识。本节,我来讲解反码和补码。在学习本节之前,你需
- 计算机基础:编码01,无符号数编码
水饺编程
MFC学习笔记Win32学习笔记mfcc++visualstudiowindows
专栏导航本节文章分别属于《Win32学习笔记》和《MFC学习笔记》两个专栏,故划分为两个专栏导航。读者可以自行选择前往哪个专栏。(一)WIn32专栏导航上一篇:计算机基础:二进制基础13,十六进制与二进制的相互转换回到目录下一篇:计算机基础:编码02,有符号数编码,原码(二)MFC专栏导航上一篇:计算机基础:二进制基础13,十六进制与二进制的相互转换回到目录下一篇:计算机基础:编码02,有符号数编
- 浅谈VB.NET为何还没有被时代淘汰
练习AI两年半
.net
最近在做一个旧项目的更新和维护,比较头疼的是这个项目是08年写的,当时编写编写语言为c++、环境为vc6.0+MFC(嘶~,这玩意儿年纪比我还大),需要将环境改为VS2022、.NET框架,为配合项目组其他同事,新语言改用VB.NET。我之前一直在用C++和QT写项目,一时间让我换一种语言和框架,还要在c++和vb.net之间反复横跳确实让我很崩溃。但打工人再难的项目也要硬着头皮上呀,好在VB.N
- 索骥馆-编程语言之《网络编程实用教程(第2版)》扫描版[PDF]
cinnarnia
面壁区windows编程程序设计TCPIP网络
内容介绍:本书主要介绍基于tcp/ip协议栈的套接字网络编程技术。全书分为10章,第1章介绍网络编程基础,第2章介绍套接字网络编程接口,第3章介绍windows环境的网络编程,第4章介绍mfc编程,第5章介绍mfcwinsock类的编程,第6章介绍wininet编程,第7章介绍winsock的多线程编程,第8章介绍winsock的输入/输出模型,第9章介绍http及高级编程,第10章介绍电子邮件协
- 计算机基础:编码02,有符号数编码,原码
水饺编程
MFC学习笔记Win32学习笔记c++windowsmfcc语言
专栏导航本节文章分别属于《Win32学习笔记》和《MFC学习笔记》两个专栏,故划分为两个专栏导航。读者可以自行选择前往哪个专栏。(一)WIn32专栏导航上一篇:计算机基础:编码01,无符号数编码回到目录下一篇:计算机基础:编码03,根据十进制数,求其原码(二)MFC专栏导航上一篇:计算机基础:编码01,无符号数编码回到目录下一篇:计算机基础:编码03,根据十进制数,求其原码本节前言上一节,我是讲解
- 给空间加载图标
weixin_30859423
//MFCday003Dlg.h:头文件//#pragmaonce#include"MylistCtrl.h"#include"afxcmn.h"//CMFCday003Dlg对话框classCMFCday003Dlg:publicCDialogEx{//构造public:CMFCday003Dlg(CWnd*pParent=NULL);//标准构造函数//对话框数据enum{IDD=IDD_MF
- 控件综合2
weixin_30881367
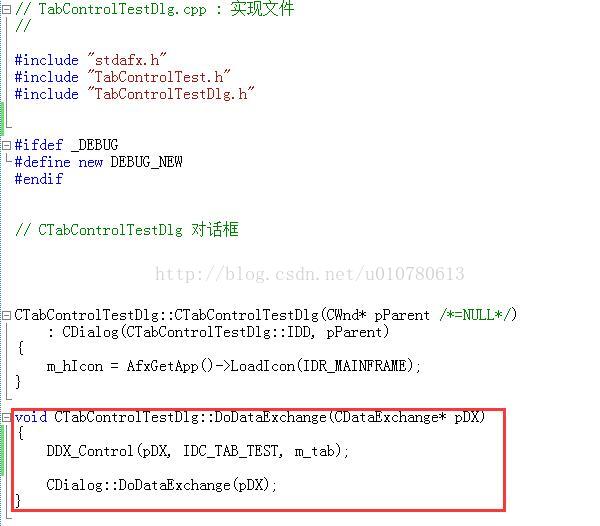
下拉框//MFCDay002Dlg.cpp:实现文件//#include"stdafx.h"#include"MFCDay002.h"#include"MFCDay002Dlg.h"#include"afxdialogex.h"#include"CmyDialog.h"#ifdef_DEBUG#definenewDEBUG_NEW#endif//用于应用程序“关于”菜单项的CAboutDlg对话框
- **ResNet-SE + MFCC** 训练框架,包括 **数据加载、训练流程**,以及 **混淆矩阵** 可视化示例
大霸王龙
系统分析业务矩阵python线性代数人工智能机器学习深度学习
1.依赖库安装如果你还没安装相关库,请先执行:pipinstalltorchtorchaudiotorchvisionscikit-learnmatplotlibtqdm2.数据加载这里假设你有一个音频分类数据集,其文件结构如下:dataset/│──train/│├──class_0/││├──audio_0.wav││├──audio_1.wav│├──class_1/││├──audio_0
- Electron+Python软件系统开发记录(一):基础环境搭建
多宝鱼1998
环境配置遇到的坑pythonnodejsthrift
Electron+Python软件系统开发记录(一):基础环境搭建1.问题说明最近开始做本科毕设,其中有一部分内容是搭建一个完整的软件系统。系统要求就是常见的客户端,服务器,数据库的整体架构。因为本科不是计算机系的,所以学习的相关技能少,以前写课程设计一般用QT或者MFC,还有Mac的OC语言。本着多学习的态度,这次选用了Electron框架,可以迫使自己学学html,css,js这些东西。后端因
- 【owt】构建m79的owt-client-native:使用vs2017
等风来不如迎风去
WebRTC入门与实战windows
家里电脑换成了台式机,拷贝代码发现了三年前的owt客户端mfc工程。不用下载第三方库,试着构建下:owt-client-native我这里有3年前的代码,思索了下还是用vs2017构建吧:重新构建一下选用x86的vs2017vs的命令行控制台cls可以清理屏幕之前构建过vs2022的webrtc原版所以这里构建都在控制塔设置环境变量。遇到了一些问题,记录下来:可以看到默认使用了我电脑安装的最新的s
- MFC: DeviceIoControl 通过API访问设备驱动程序
kkkmmmjjjj
MFC串口通信MFC串口通信
转载:http://m.blog.csdn.net/article/details?id=21602051DeviceIoControl的其实和ReadFile和WriteFile是一样的,不过这个功能更强,一次交互能够输入数据,也可以输出数据.DeviceIoControl内部创建的IRP是IRP_MJ_DEVICE_CONTROL类型的IRP,然后操作系统会将这个IRP转发给驱动程序的分发函数
- MFC—加法器
nqqcat~
MFCmfcc++
1.需要为编辑框添加变量2.在cpp文件中的按钮中添加代码voidCMFCAddtionDlg::OnBnClickedButton1(){//TODO:在此添加控件通知处理程序代码UpdateData(true);//把控件里的值更新给变量m_add=m_add1+m_add2;//加法UpdateData(false);//把控件相加的值赋值给控件}
- 一个游戏程序员的学习资料【转载】
Snail -Bernoulli
游戏程序员游戏程序员成长路线
想起写这篇文章是在看侯杰先生的《深入浅出MFC》时,突然觉得自己在大学这几年关于游戏编程方面还算是有些心得,因此写出这篇小文,介绍我眼中的游戏程序员的书单与源代码参考。一则是作为自己今后两年学习目标的备忘录,二来没准对别人也有点参考价值。我的原则是只写自己研究过或准备研究的资料,所以内容无疑会带上强烈的个人喜好色彩,比如对网络,数据库等重要方面完全没有涉及。因为自己主要对三维图形引擎,人工智能算法
- 多线程之三:MFC多线程及实例(转)
Stef若木
MFC线程
MFC中有两类线程,分别称之为工作者线程和用户界面线程。二者的主要区别在于工作者线程没有消息循环,而用户界面线程有自己的消息队列和消息循环。工作者线程没有消息机制,通常用来执行后台计算和维护任务,如冗长的计算过程,打印机的后台打印等。用户界面线程一般用于处理独立于其他线程执行之外的用户输入,响应用户及系统所产生的事件和消息等。但对于Win32的API编程而言,这两种线程是没有区别的,它们都只需线程
- MFC线程
rainbow_lucky0106
C\C++\QT\MFCmfc线程
创建线程HANDLEm_hThread;m_hThread=CreateThread(NULL,0,save_snapshot,(LPVOID)this,0,&iThreadId);开启线程循环等待DWORDWINAPIsave_snapshot(LPVOIDpVoid){while(true){//持续循环等待事件到达。接收到事件信号后才进入if。if(::WaitForSingleObject
- 坚持学习100天:MFC多线程开发
smile- sunshine
编程语言C++笔记mfc学习c++
前言Hello,我是修齊。学习C++的第一百零二十六天,5.18的今天,520快到了,要去花店买两朵玫瑰,用心学习。在这里记录一些学习的东西和学习的心情,内容主要是一些自己学习整理的小笔记。一、类CWinThread1.MFC,用类CWinThread的对象来表示一个线程,每个MFC程序的主线程都有一个继承自CWinApp的应用程序类,而CWinApp继承自CWinThread。2.类CWinTh
- MFC的用户界面线程
CodingLife99
javaandroidc++多线程spring
一.简单认识MFC中将线程分为用户界面线程和工作线程,两者最大的区别是前者是和界面相关联的,而后者是进行后台的一些操作.二.如何创建MFC中的线程大多继承自CWinThread,而相关联的界面可以继承自CFrameWnd,也可以继承自对话框之类的(感觉只要是界面类,就可以吧).它的创建过程大概是这样的:1.在主线程中建立用户界面线程,比如这里是CMyThread类型的.2.在CMyThread::
- 多线程3:MFC中用户界面线程的相关操作
智能与优化
多线程mfcuic++开发语言windows
文章目录前言一、工作线程与界面线程的区别1.在子线程中创建模态对话框2.在子线程中创建非模态对话框二、界面线程1.界面线程的创建总结前言多线程3:MFC中用户界面线程的相关操作。一、工作线程与界面线程的区别工作线程与界面线程主要是针对MFC中的线程来说的。默认情况下,通过CreateThread函数创建出来的线程都为工作线程。MFC中的函数AfxBeginThread有两种重载方式,一是创建工作线
- MFC联合Halcon之窗口图片显示
逆风路途
MFC视觉
MFC联合Halcon之窗口图片显示具体的方案是:使用一个PictureControl控件,调用Halcon中的OpenWindow函数,将其参数中的父窗口设为PictureControl的句柄,就可以在控件内显示我们的照片了,同时要注意缩放一下图片以适应控件大小。MFC程序还是新建一个对话框程序,然后添加一个按钮和一个PictureControl控件,控件的ID默认为IDC_STATIC。正如上
- MFC案例:利用双缓冲技术绘制顶点可移动三角形
LaoWaiHang
MFC小程序mfc
案例目标:在屏幕上出现一个三角形,同时显示各顶点坐标,当用鼠标选择某顶点并拖动时,三角形随鼠标移动而变形。具体步骤为:一、在VS2022上建立一个基于对话框的MFC应用,项目名称:DrawMovableTriangle,其它步骤使用缺省。进入对话框界面,选择对话框,将其适当拉大一些。然后,删除其自带的控件。二、打开解决方案资源管理器,找到DrawMovableTriangleDlg.h文件1、先以
- MFC文件和注册表的操作
Chasing追~
mfc操作系统mfcc++windows
MFC文件和注册表的操作日志、操作配置文件、ini、注册表、音视频的文件存储Linux下一切皆文件C/C++操作文件constchar*与char*constconstchar*常量指针,表示指向的内容为常量。指针可以指向其他变量,但是内容不能再变了charszName[6]="Bingo";constchar*pName=szName;*pName='b';错误//pName常量指针,表示指向的
- ffplay播放器源码(七)overlay滤镜
指掀涛澜天下惊
msys2ffplayffmpegc++视频编解码ffmpeg音视频c++
本章介绍在mfc-ffplay(源码已删除了所有相关滤镜的代码)播放器增加overlay滤镜在视频里面加logo水印图片,效果图:滤镜介绍滤镜(Filters)是FFmpeg库提供的一套强大的工具,滤镜可以应用于视频的每一帧,也可以应用于音频的每一个样本,从而实现各种效果,如缩放、裁剪、旋转视频,调整颜色、对比度、亮度,或者对音频进行混音、延迟、回声等处理。查看FFmpeg滤镜种类命令:ffmpe
- Windows程序设计28:MFC模态与非模态对话框
智能与优化
Windows程序设计windowsmfcc++开发语言
文章目录前言一、创建模态对话框1.创建模态对话框模板2.绑定自定义对话框类3.创建模态对话框DoModal4.销毁模态对话框二、创建非模态对话框1.创建对话框模板2.绑定自定义对话框类3.创建非模态对话框Create、ShowWindow4.销毁非模态对话框5.销毁自身窗口指针总结前言Windows程序设计28:MFC模态与非模态对话框。一、创建模态对话框创建模态对话框主要分为如下四步,这里新建一
- C/C++教程 第十七章 —— MFC开发多人聊天室
余识-
C/C++实战入门到精通mfcc++c语言
注意本系列文章已升级、转移至我的自建站点中,本章原文为:MFC开发多人聊天室目录注意一、前言二、网络编程基础三、网络协议1.TCP2.UDP四、TCP实现聊天1.Tcp服务器2.Tcp客户端4.运行测试五、UDP实现聊天1.UDP服务器2.UDP客户端3.运行测试六、思考问题一、前言前面几个章节我们大致过了一遍MFC的内容,相信现在的你已经是有能力开发一些简单的软件的了!但现在的软件,很少有不需要
- MFC学习笔记-1
nqqcat~
MFCmfcc++
一、编辑框和按钮//.h文件private:CStringstr;//给窗口类加了一个变量(定义一个成员变量),关联到IDC_EDIT1中(要在实现中关联,源文件文件夹中)CStringstr2;//接收button2,和IDC_EDIT2绑定public:afx_msgvoidOnBnClickedButton1();afx_msgvoidOnBnClickedButton2();};//.cp
- C++MFC常用控件
刘欢(C#)
C++c++mfc
_按钮(Button)_编辑框(EditControl)_标签(StaticText)_超级列表框(ListControl)_分组框(GroupBox)_复选框(CheckBox)_树形框(TreeControl)_图片框(PictureControl)_文件选择框(MFCEditBrowseControl)_选择夹(TabControl)_组合框(ComboBox)_avi短动画命令按钮(Com
- c++ mfc调用UpdateData(TRUE)时,发生异常
澄澈天空
mfcc++
1.UpdateData()介绍UpdateData()函数是MFC的窗口函数,是用来刷新数据的。有以下两种调用状态:UpdateData(TRUE):把当前界面上控件中的值更新到绑定的变量中去。UpdateData(FALSE):把绑定变量中的数据更新到控件中去。2.调用时发生如下异常的解决方法DebugAssertionFailed!1)排除控件禁用或不存在、不可用等情况;2)检查调用方式,是
- C++ MFC 获取时间
澄澈天空
c++mfc开发语言
MFC中CTime类的功能非常强大,可以获取年、月、日、小时、分钟、秒、星期等等,最最重要的是可根据需要去格式化。下面是具体的使用方式:①定义一个CTime类对象CTimetime;②得到当前时间time=CTime::GetCurrentTime();③GetYear(),GetMonth(),GetDay(),GetHour(),GetMinute(),GetSecond(),GetDayOf
- MFC中添加Richedit2.0控件导致程序无法运行的解决方法mfc richedit2 Detected memory leaks! 及控件使用
小黄人软件
mfcc++
错误:拖Richedit2.0控件到界面,编译提示mfcrichedit2Detectedmemoryleaks!原因:在MFC中添加Richedit2.0控件,可能会导致程序出错或无法运行。这是由于RichEdit没有初始化导致的。解决:在继承自CWinApp的类中的InitInstance()函数中加入:AfxInitRichEdit();AfxInitRichEdit2();使用要编写一个函
- C++ MFC添加RichEditControl控件后,程序启动失败
澄澈天空
mfcc++
通常,软件界面显示LOG时,需要使用文本控件,然而,在完成添加RichEditControl控件后,启动调试,程序无法启动,不会弹出对话框我当前使用的是控件RichEdit2.0版本,主要是未正确的加载RichEdit控件库解决办法:在InitInstance()函数中添加以下代码来加载RichEdit控件库:在以上函数添加控件初始化后,程序可以正常启动了。
- iOS http封装
374016526
ios服务器交互http网络请求
程序开发避免不了与服务器的交互,这里打包了一个自己写的http交互库。希望可以帮到大家。
内置一个basehttp,当我们创建自己的service可以继承实现。
KuroAppBaseHttp *baseHttp = [[KuroAppBaseHttp alloc] init];
[baseHttp setDelegate:self];
[baseHttp
- lolcat :一个在 Linux 终端中输出彩虹特效的命令行工具
brotherlamp
linuxlinux教程linux视频linux自学linux资料
那些相信 Linux 命令行是单调无聊且没有任何乐趣的人们,你们错了,这里有一些有关 Linux 的文章,它们展示着 Linux 是如何的有趣和“淘气” 。
在本文中,我将讨论一个名为“lolcat”的小工具 – 它可以在终端中生成彩虹般的颜色。
何为 lolcat ?
Lolcat 是一个针对 Linux,BSD 和 OSX 平台的工具,它类似于 cat 命令,并为 cat
- MongoDB索引管理(1)——[九]
eksliang
mongodbMongoDB管理索引
转载请出自出处:http://eksliang.iteye.com/blog/2178427 一、概述
数据库的索引与书籍的索引类似,有了索引就不需要翻转整本书。数据库的索引跟这个原理一样,首先在索引中找,在索引中找到条目以后,就可以直接跳转到目标文档的位置,从而使查询速度提高几个数据量级。
不使用索引的查询称
- Informatica参数及变量
18289753290
Informatica参数变量
下面是本人通俗的理解,如有不对之处,希望指正 info参数的设置:在info中用到的参数都在server的专门的配置文件中(最好以parma)结尾 下面的GLOBAl就是全局的,$开头的是系统级变量,$$开头的变量是自定义变量。如果是在session中或者mapping中用到的变量就是局部变量,那就把global换成对应的session或者mapping名字。
[GLOBAL] $Par
- python 解析unicode字符串为utf8编码字符串
酷的飞上天空
unicode
php返回的json字符串如果包含中文,则会被转换成\uxx格式的unicode编码字符串返回。
在浏览器中能正常识别这种编码,但是后台程序却不能识别,直接输出显示的是\uxx的字符,并未进行转码。
转换方式如下
>>> import json
>>> q = '{"text":"\u4
- Hibernate的总结
永夜-极光
Hibernate
1.hibernate的作用,简化对数据库的编码,使开发人员不必再与复杂的sql语句打交道
做项目大部分都需要用JAVA来链接数据库,比如你要做一个会员注册的 页面,那么 获取到用户填写的 基本信后,你要把这些基本信息存入数据库对应的表中,不用hibernate还有mybatis之类的框架,都不用的话就得用JDBC,也就是JAVA自己的,用这个东西你要写很多的代码,比如保存注册信
- SyntaxError: Non-UTF-8 code starting with '\xc4'
随便小屋
python
刚开始看一下Python语言,传说听强大的,但我感觉还是没Java强吧!
写Hello World的时候就遇到一个问题,在Eclipse中写的,代码如下
'''
Created on 2014年10月27日
@author: Logic
'''
print("Hello World!");
运行结果
SyntaxError: Non-UTF-8
- 学会敬酒礼仪 不做酒席菜鸟
aijuans
菜鸟
俗话说,酒是越喝越厚,但在酒桌上也有很多学问讲究,以下总结了一些酒桌上的你不得不注意的小细节。
细节一:领导相互喝完才轮到自己敬酒。敬酒一定要站起来,双手举杯。
细节二:可以多人敬一人,决不可一人敬多人,除非你是领导。
细节三:自己敬别人,如果不碰杯,自己喝多少可视乎情况而定,比如对方酒量,对方喝酒态度,切不可比对方喝得少,要知道是自己敬人。
细节四:自己敬别人,如果碰杯,一
- 《创新者的基因》读书笔记
aoyouzi
读书笔记《创新者的基因》
创新者的基因
创新者的“基因”,即最具创意的企业家具备的五种“发现技能”:联想,观察,实验,发问,建立人脉。
第一部分破坏性创新,从你开始
第一章破坏性创新者的基因
如何获得启示:
发现以下的因素起到了催化剂的作用:(1) -个挑战现状的问题;(2)对某项技术、某个公司或顾客的观察;(3) -次尝试新鲜事物的经验或实验;(4)与某人进行了一次交谈,为他点醒
- 表单验证技术
百合不是茶
JavaScriptDOM对象String对象事件
js最主要的功能就是验证表单,下面是我对表单验证的一些理解,贴出来与大家交流交流 ,数显我们要知道表单验证需要的技术点, String对象,事件,函数
一:String对象;通常是对字符串的操作;
1,String的属性;
字符串.length;表示该字符串的长度;
var str= "java"
- web.xml配置详解之context-param
bijian1013
javaservletweb.xmlcontext-param
一.格式定义:
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>contextConfigLocationValue></param-value>
</context-param>
作用:该元
- Web系统常见编码漏洞(开发工程师知晓)
Bill_chen
sqlPHPWebfckeditor脚本
1.头号大敌:SQL Injection
原因:程序中对用户输入检查不严格,用户可以提交一段数据库查询代码,根据程序返回的结果,
获得某些他想得知的数据,这就是所谓的SQL Injection,即SQL注入。
本质:
对于输入检查不充分,导致SQL语句将用户提交的非法数据当作语句的一部分来执行。
示例:
String query = "SELECT id FROM users
- 【MongoDB学习笔记六】MongoDB修改器
bit1129
mongodb
本文首先介绍下MongoDB的基本的增删改查操作,然后,详细介绍MongoDB提供的修改器,以完成各种各样的文档更新操作 MongoDB的主要操作
show dbs 显示当前用户能看到哪些数据库
use foobar 将数据库切换到foobar
show collections 显示当前数据库有哪些集合
db.people.update,update不带参数,可
- 提高职业素养,做好人生规划
白糖_
人生
培训讲师是成都著名的企业培训讲师,他在讲课中提出的一些观点很新颖,在此我收录了一些分享一下。注:讲师的观点不代表本人的观点,这些东西大家自己揣摩。
1、什么是职业规划:职业规划并不完全代表你到什么阶段要当什么官要拿多少钱,这些都只是梦想。职业规划是清楚的认识自己现在缺什么,这个阶段该学习什么,下个阶段缺什么,又应该怎么去规划学习,这样才算是规划。
- 国外的网站你都到哪边看?
bozch
技术网站国外
学习软件开发技术,如果没有什么英文基础,最好还是看国内的一些技术网站,例如:开源OSchina,csdn,iteye,51cto等等。
个人感觉如果英语基础能力不错的话,可以浏览国外的网站来进行软件技术基础的学习,例如java开发中常用的到的网站有apache.org 里面有apache的很多Projects,springframework.org是spring相关的项目网站,还有几个感觉不错的
- 编程之美-光影切割问题
bylijinnan
编程之美
package a;
public class DisorderCount {
/**《编程之美》“光影切割问题”
* 主要是两个问题:
* 1.数学公式(设定没有三条以上的直线交于同一点):
* 两条直线最多一个交点,将平面分成了4个区域;
* 三条直线最多三个交点,将平面分成了7个区域;
* 可以推出:N条直线 M个交点,区域数为N+M+1。
- 关于Web跨站执行脚本概念
chenbowen00
Web安全跨站执行脚本
跨站脚本攻击(XSS)是web应用程序中最危险和最常见的安全漏洞之一。安全研究人员发现这个漏洞在最受欢迎的网站,包括谷歌、Facebook、亚马逊、PayPal,和许多其他网站。如果你看看bug赏金计划,大多数报告的问题属于 XSS。为了防止跨站脚本攻击,浏览器也有自己的过滤器,但安全研究人员总是想方设法绕过这些过滤器。这个漏洞是通常用于执行cookie窃取、恶意软件传播,会话劫持,恶意重定向。在
- [开源项目与投资]投资开源项目之前需要统计该项目已有的用户数
comsci
开源项目
现在国内和国外,特别是美国那边,突然出现很多开源项目,但是这些项目的用户有多少,有多少忠诚的粉丝,对于投资者来讲,完全是一个未知数,那么要投资开源项目,我们投资者必须准确无误的知道该项目的全部情况,包括项目发起人的情况,项目的维持时间..项目的技术水平,项目的参与者的势力,项目投入产出的效益.....
- oracle alert log file(告警日志文件)
daizj
oracle告警日志文件alert log file
The alert log is a chronological log of messages and errors, and includes the following items:
All internal errors (ORA-00600), block corruption errors (ORA-01578), and deadlock errors (ORA-00060)
- 关于 CAS SSO 文章声明
denger
SSO
由于几年前写了几篇 CAS 系列的文章,之后陆续有人参照文章去实现,可都遇到了各种问题,同时经常或多或少的收到不少人的求助。现在这时特此说明几点:
1. 那些文章发表于好几年前了,CAS 已经更新几个很多版本了,由于近年已经没有做该领域方面的事情,所有文章也没有持续更新。
2. 文章只是提供思路,尽管 CAS 版本已经发生变化,但原理和流程仍然一致。最重要的是明白原理,然后
- 初二上学期难记单词
dcj3sjt126com
englishword
lesson 课
traffic 交通
matter 要紧;事物
happy 快乐的,幸福的
second 第二的
idea 主意;想法;意见
mean 意味着
important 重要的,重大的
never 从来,决不
afraid 害怕 的
fifth 第五的
hometown 故乡,家乡
discuss 讨论;议论
east 东方的
agree 同意;赞成
bo
- uicollectionview 纯代码布局, 添加头部视图
dcj3sjt126com
Collection
#import <UIKit/UIKit.h>
@interface myHeadView : UICollectionReusableView
{
UILabel *TitleLable;
}
-(void)setTextTitle;
@end
#import "myHeadView.h"
@implementation m
- N 位随机数字串的 JAVA 生成实现
FX夜归人
javaMath随机数Random
/**
* 功能描述 随机数工具类<br />
* @author FengXueYeGuiRen
* 创建时间 2014-7-25<br />
*/
public class RandomUtil {
// 随机数生成器
private static java.util.Random random = new java.util.R
- Ehcache(09)——缓存Web页面
234390216
ehcache页面缓存
页面缓存
目录
1 SimplePageCachingFilter
1.1 calculateKey
1.2 可配置的初始化参数
1.2.1 cach
- spring中少用的注解@primary解析
jackyrong
primary
这次看下spring中少见的注解@primary注解,例子
@Component
public class MetalSinger implements Singer{
@Override
public String sing(String lyrics) {
return "I am singing with DIO voice
- Java几款性能分析工具的对比
lbwahoo
java
Java几款性能分析工具的对比
摘自:http://my.oschina.net/liux/blog/51800
在给客户的应用程序维护的过程中,我注意到在高负载下的一些性能问题。理论上,增加对应用程序的负载会使性能等比率的下降。然而,我认为性能下降的比率远远高于负载的增加。我也发现,性能可以通过改变应用程序的逻辑来提升,甚至达到极限。为了更详细的了解这一点,我们需要做一些性能
- JVM参数配置大全
nickys
jvm应用服务器
JVM参数配置大全
/usr/local/jdk/bin/java -Dresin.home=/usr/local/resin -server -Xms1800M -Xmx1800M -Xmn300M -Xss512K -XX:PermSize=300M -XX:MaxPermSize=300M -XX:SurvivorRatio=8 -XX:MaxTenuringThreshold=5 -
- 搭建 CentOS 6 服务器(14) - squid、Varnish
rensanning
varnish
(一)squid
安装
# yum install httpd-tools -y
# htpasswd -c -b /etc/squid/passwords squiduser 123456
# yum install squid -y
设置
# cp /etc/squid/squid.conf /etc/squid/squid.conf.bak
# vi /etc/
- Spring缓存注解@Cache使用
tom_seed
spring
参考资料
http://www.ibm.com/developerworks/cn/opensource/os-cn-spring-cache/
http://swiftlet.net/archives/774
缓存注解有以下三个:
@Cacheable @CacheEvict @CachePut
- dom4j解析XML时出现"java.lang.noclassdeffounderror: org/jaxen/jaxenexception"错误
xp9802
java.lang.NoClassDefFoundError: org/jaxen/JaxenExc
关键字: java.lang.noclassdeffounderror: org/jaxen/jaxenexception
使用dom4j解析XML时,要快速获取某个节点的数据,使用XPath是个不错的方法,dom4j的快速手册里也建议使用这种方式
执行时却抛出以下异常:
Exceptio