10分钟学会 Qt 扁平化界面(qss 使用)
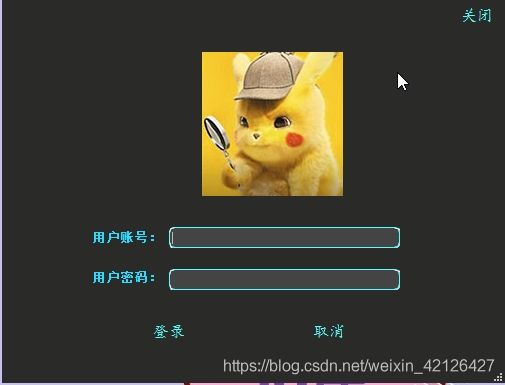
很多小伙伴接触到了Qt编程,就是拖拽后就不处理了,心理想做出来一些界面不知道如何去做,其实qt 的 qss 是非常方便的,话不多说,先上图吧:
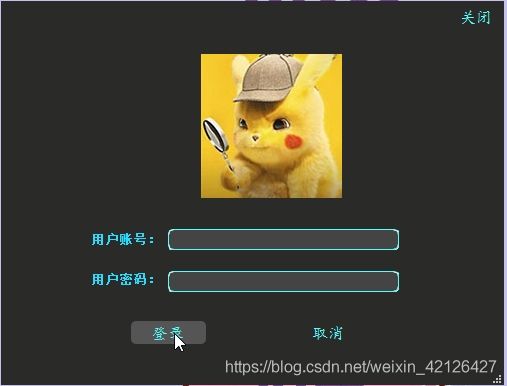
这是一个非常简单的一个界面,当我们鼠标碰到按钮的时候:
输入,账号密码后:
程序的例子我放到云盘了,需要可以下载:
链接:qt程序 提取码:j4pq
首先,我们要屏蔽掉边框栏,因为系统带的不太好看,如下图:
所以我们要屏蔽掉边框,在你的构造函数添加:
Dialog::Dialog(QWidget *parent) :
QDialog(parent),
ui(new Ui::Dialog)
{
ui->setupUi(this);
this->setWindowFlag(Qt::FramelessWindowHint);
}这样就屏蔽掉了边框栏,这个时候界面没有办法移动了,我们要加下面函数:
#ifndef DIALOG_H
#define DIALOG_H
#include
#include
namespace Ui {
class Dialog;
}
class Dialog : public QDialog
{
Q_OBJECT
protected:
void mousePressEvent(QMouseEvent *e);
void mouseMoveEvent(QMouseEvent *e);
void mouseReleaseEvent(QMouseEvent *e);
public:
explicit Dialog(QWidget *parent = nullptr);
~Dialog();
private:
Ui::Dialog *ui;
QPoint last;
};
#endif // DIALOG_H
对应的cpp文件为:
#include "dialog.h"
#include "ui_dialog.h"
void Dialog::mousePressEvent(QMouseEvent *e)
{
last= e->globalPos(); //获取当前的点位置
}
void Dialog::mouseMoveEvent(QMouseEvent *e)
{
int posX = e->globalX() - last.x();
int posY = e->globalY() - last.y();
last = e->globalPos(); //获取当前位置
move(x()+posX,y()+posY);
}
void Dialog::mouseReleaseEvent(QMouseEvent *e)
{
int posX = e->globalX() - last.x();
int posY = e->globalY() - last.y();
move(x()+posX,y()+posY);
}
Dialog::Dialog(QWidget *parent) :
QDialog(parent),
ui(new Ui::Dialog)
{
ui->setupUi(this);
this->setWindowFlag(Qt::FramelessWindowHint);
}
Dialog::~Dialog()
{
delete ui;
}
下面我们打开ui界面:
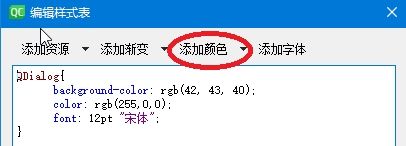
点击界面,右键,选择改变样式,会出来一个界面,在这个界面中添加:
QDialog{
background-color: rgb(42, 43, 40);
color: rgb(255,0,0);
font: 12pt "宋体";
}background-color 是改变背景色 后面的rgb是对应的颜色,如果你不知道颜色号,点击下面图:
color 是前景色, font 是字体,学过前端的都知道css ,其实qss 语法与css 基本相同,下面为了简单写把样式表展示出来:
QLineEdit{
background-color:rgb(68, 68, 68);
border:0.5px groove rgb(85, 255, 255);
border-radius:5px;
color:rgb(0, 255, 255)
}QPushButton{
font: 12pt "楷体";
background-color: rgb(42, 43, 40);
color:rgb(85, 255, 255);
border:0px groove gray;
border-radius:5px;
padding: 2px 4px;
selection-color : rgb(85, 85, 85)
}
QPushButton:hover{
background-color:rgb(85, 85, 85)
}QPushButton:hover 就是触发光标移动到按钮的对背景色的改变。
border 是边框,设置为0px,就是无边框.
border-radius:5px 设置按钮的圆角度
项目中的图片是通过Qlabel 加载进来的,小伙伴们如有好看的图片,可以自己添加,改变样式,完成你心中较好的界面。
欢迎关注我的博客,后期还会有更多有意思的编程等着你哟!