Thymeleaf简单入门
Thymeleaf介绍:
Thymeleaf是⾯向Web和独⽴环境的现代服务器端Java模板引擎,能够处 理HTML,XML,JavaScript,CSS甚⾄纯⽂本。
Thymeleaf旨在提供⼀个优雅的、⾼度可维护的创建模板的⽅式。 为了实 现这⼀⽬标,Thymeleaf建⽴在⾃然模板的概念上,将其逻辑注⼊到模板
⽂件中,不会影响模板设计原型。 这改善了设计的沟通,弥合了设计和 开发团队之间的差距。
Thymeleaf从设计之初就遵循Web标准——特别是HTML5标准 ,如果需要,Thymeleaf允许您创建完全符合HTML5验证标准的模板。
其他概念大家可以去官网去看,这里直接介绍使用过程,帮助小白快速入门。引入依赖和视图解析器己经在前面和大家说过了,下面介绍其他的一些基本语法或用法。
(1)命名空间
前端html页面标签中引入如下命名空间
![]()
可能发现我上面的案例并没有加这个命名空间也不会影响使用,事实也确实如此,但是建议加上,否则可能会出现浏览器校验错误等,当然,并不仅仅只有这一个命名空间,等到需要的时候会再进行追加
(2)模板操作
1.1 文本和带格式的文本
在上面的案例我们学习了 带格式文本
很明显,这不是我们需要的结果,那么如何获取标签里面的内容呢?我们可以使用
这是一个Student对象,我们需要在HTML页面获取姓名和年龄,代码如下中

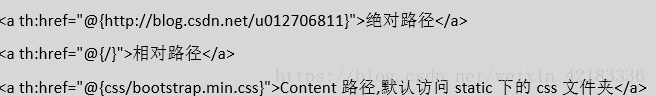
1.2 引入Url
Thymeleaf对于URL的处理是通过语法@{...}来处理的,例如
类似的标签还有th:href和th:src
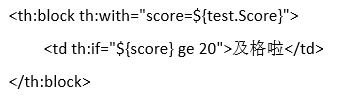
1.3 外围包裹- block
有时候需要在代码外部加层条件,但写div之类的又影响样式,此情况下你可以用下面这种方式
如果条件满足,则出现“及格啦”内容,反之,则不会显示
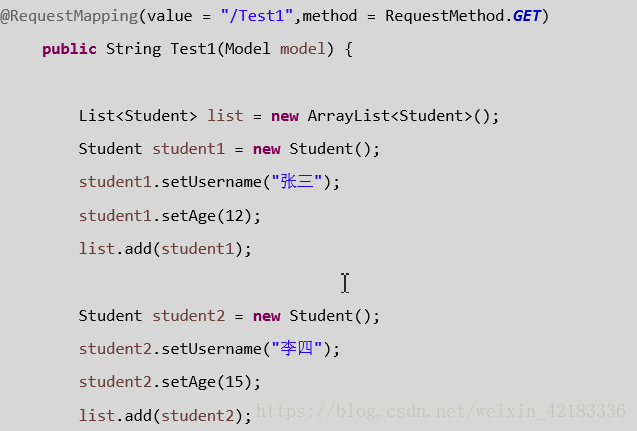
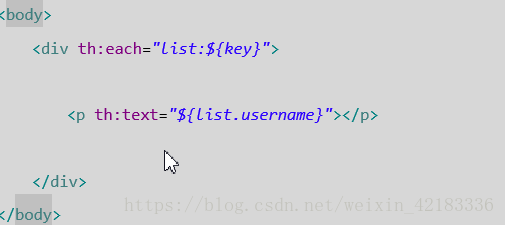
1.4 循环
循环操作th:each
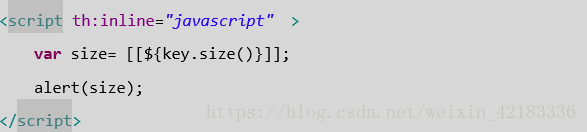
1.5 JS取值