vue 与 dot 渲染表格 时间复杂度分析
doT.js,用过的都知道,渲染表格贼快。doT.js特点是快,小,无依赖其他插件。压缩版仅有4K大小。
- dot的基本语法:
{{= }} for interpolation
{{ }} for evaluation
{{~ }} for array iteration
{{? }} for conditionals
{{! }} for interpolation with encoding
{{# }} for compile-time evaluation/includes and partials
{{## #}} for compile-time defines
是不是看着和vue有点像? - dot的基本用法(基本上分为三个部分你就能运用到项目中):
在.cshtml中:
`
这部分就是单纯的写在一个js标签中,看着上面的id,必须为ID。然后,在你需要布局的地方写下
这里就是挂载上面模板的地方
最后的就是在我们js获取数据源的地方,将请求过来的json数据与模板绑定到dot上
var interText = doT.template($("#" + tmpName).text());
$("." + className).html(interText(res));
这样就能够渲染到界面上了,但dot里面没有排序,插件,搜索,就单单的渲染一个表格。
3. 同样的,用vue也做了一个表格渲染的模板,代码如下:
define(['Vue'], function(Vue){
Vue.component('tra-common',{
props:['it','list'],
template: `
交易申请表
所属产品
{{it.FundName}}
交易方式
{{it.TransactionMeans}}
证券名称
{{it.SecurityName}}
发行人性质
{{it.IssuerNature}}
发行期代码
{{it.IssuingCode||"--"}}
正式代码
{{it.SecurityCode||"--"}}
资产类别
{{it.AssetClass}}
主体评级
{{it.IssuerRating}}
债券属性
{{it.WindIndustry}}
债券评级
{{it.DebtRating||"--"}}
票面利率
{{it.CouponRate}}
存续期限
{{it.RemainTerm}}
发行规模(亿元)
{{it.IssueScale}}
买卖方向
{{it.TransactionDirection}}
预计交易时间
{{it.EstimatedTransactionTime}}
交易平台
{{it.TradingPlatform}}
预计交易价格(元)
{{it.TransactionPriceMin}}-{{it.TransactionPriceMax}}
预计交易规模(万元)
{{it.TransactionVolume}}
收益率
{{it.YtmMin}}-{{it.YtmMax}}
代持方式
{{it.AgreementMeans}}
其他需要载明的事项
{{it.Remarks}}
附件
{{list[0]}}
{{item.FileName }}
审核明细
审核人
{{item.Operator}}
审核时间
{{item.OperationTime}}
审核结果
{{item.AuditResult}}
审核意见
{{item.AuditOpinion}}
暂无审核意见
`
}),
Vue.component('fix-thead-table',{
props:['datatable'],
computed: {
col:function(){
return this.datatable.thead.length;
},
field:function(){
return this.datatable.fields;
},
thead:function(){
return this.datatable.thead;
},
tbody:function(){
return this.datatable.tbody
},
theadWidth:function (param) {
var Twidth=null;
$.each(this.datatable.thead,function(index,value){
if(value.width){
Twidth +=value.width.split('p')[0]-0+10;
}
})
return (Twidth+30)+"px"
}
},
beforeCreate:function() {
console.time("vue")
console.time("Updata-vue")
},
mounted:function () {
console.timeEnd("vue")
console.log(1)
},
updated() {
console.log(2)
console.timeEnd("Updata-vue")
},
template:`
{{item.title}}
//注意这里(第一种)↓
{{item.Category}}
{{item.FromLogin}}
{{item.Frequency}}
{{item.Percent}}
//注意这里↑
//注意这里(第二种)↓
{{item[i.field]}}
{{item[i.field]}}
//注意这里↑
`
})
})
这是一个公用组件,写的是一个固定表头的table,传入一个表格的基本数据,然后渲染出来。没什么大问题,原来设想的是做一个datatables组件一样的东西,传入一些基本的数据就可以,实现自定义的配置出一个表格。比如td的宽度,text-align,thead,link地址。后来说是第二种方法双层循环会不会渲染很慢?后来就展开了一系列表格性能检测,先顺便展示一下vue生成表格的核心方法。
var app = new Vue({
el:'#app',
data:{
datatable:[{
thead:[{
title:'功能分类',
align:'left',
field:'Category',
width:"110px",
link :'Url'
},
{
title:'登录跳转次数',
align:'right',
field:'FromLogin',
width:"90px",
},
{
title:'频次',
align:'right',
field:'Frequency',
width:"105px",
link :'CountLink'
},{
title:'百分比',
align:'right',
field:'Percent',
width:"120px"
}],
tbody:{},
height:'264px'
}],
tbody:{}
}]
},
beforeCreate() {
console.time("data")
},
mounted() {
console.timeEnd("data")
},
})
这里的title就是表格的头部显示。field就是第一种方法中我们循环的时候需要的字段。通过 {{item[i.field]}} {{item[i.field]}}
双层循环动态的生成td,这样我们只需要配置好一个表格的基本属性,就可以动态的生成不定列表格。同样双层循环渲染td也带来了很大的时间消耗。
beforeCreate:function() {
console.time("vue")
console.time("Updata-vue")
},
mounted:function () {
console.timeEnd("vue")
},
beforUpdata(){
console.time("Updata2")
},
updated() {
console.timeEnd("Updata-vue")
console.timeEnd("Updata2")
},
这里就是说创建组件到挂载成功,以及更新数据渲染成功,分别打印出时间。

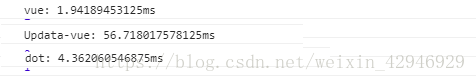
可以看到当加载组件是vue:1.9 ms,然后更新完data以后,重新渲染表格Updata-vue:56.7ms.我们再来看看dot的渲染时间:
renderList: function (tmpName, className, res) {
return new Promise(function (resolve, reject) {
console.time("dot")
var interText = doT.template($("#" + tmpName).text());
$("." + className).html(interText(res));
$(".behaviorAnalysis").unblock();
resolve();
console.timeEnd("dot")
});
},
代码是上面的,运行结果: ,
,
这不是偶然结果,我运行了很多次,vue在挂载组件的时候可能很快,但按照我这样写的双循环去渲染td的时候就是很消耗时间了。但请看到最后–>
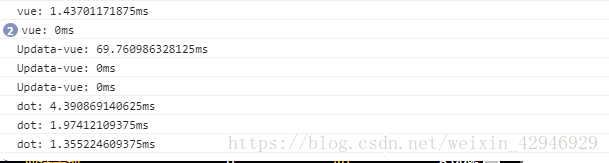
- vue重点是在组件复用,数据交互,我同时应用了三次组件在一个el:#app下,同样,我也调用了dot的模板,做了三次表格渲染。界面数据条数是不一样的:

-这个是运行的结果

数据的多少对dot结果有影响,但这里我就有点不懂了

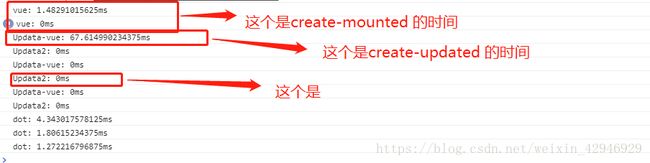
最后那个是beforeupdate-updated的时间。
可以清楚的看到dot渲染的时间和数据列有关系,但对于vue来说,组件挂载了一次以后,后面的时间都成了0ms,可能是对vue了解的不多。 updata2都是0,这一点我以为它会每个组件渲染的时候都回去执行一次呢!!而且可以看到三个表格,结构都是不一样的。这是我这次code中不理解的地方,先记录下来。如果有哪位有耐心读到这里,多谢帮忙解惑! - 疑问的地方:vue的这个监听器我是可以理解,就是created到mounted,但后面的那两次vue:0ms是怎么回事,如果说组件只创建一次的话,那怎么就跑了三次监听器?也就是第一个红方框的那三个数据。
- 还有后面的update-vue后面的两个怎么是0ms
- updata-vue 这里时间这么长是代码写的有问题,还是vue这样用就需要这么长的时间?
//注意这里(第一种)↓{{item.Category}} {{item.FromLogin}} {{item.Frequency}} {{item.Percent}}
我曾把渲染的过程先用字段代替,不走双循环,需要的时间同样也是50多ms.