Vue.js 入门到放弃 Day3——TodoMVC 完整案例 + 自定义指令
Vue.js 介绍
1. vue 介绍
- 渐进式 JS 框架
- 只关注页面;与服务端、数据库一毛钱没有
2. 单页面应用程序
Single Page Application
SPA
2.1网站交互方式
- 经典的多页面(例如:淘宝、京东、唯品会)
- 前后端糅合在 一起,开发维护难
- 用户体验一般,点击刷新跳转,等待时间过长
- 每个页面都需要重新加载渲染,速度慢
- 有利于
SEO搜索引擎搜索,蜘蛛会爬链接
- 现代式的单页面(网易云音乐、coding)
- 最主要的目的:为了让你前后端,用户体验反而是其次的
- 开发方式好,前后端分离
- 服务端不关心页面,之关心数据
- 客户端不关心数据库及数据操作,只关心通过接口拿数据和服务端交互,处理页面
- 用户体验号,就像一个原生客户端一样使用
- 局部刷新,网页快
- 开发技术复杂,所以诞生了一堆的开发框架
- AngularJS
- ReactJS
- VueJS(已经不兼容 IE9 以下了)
- 无排名,任何技术
存在既有价值不要去排斥
- 单页面技术不是特别成熟,(不好兼容到 ie)
- 但是除了一些电商网站,其实就是已经很少有系统需要去兼容低版本浏览器,大部分都是 IE9 以上
- 数据都是异步加载过来的,不会被 搜索引擎 搜索到,不利于
SEO搜索 - 手机 web 页面
- 管理系统
- 开发方式好,前后端分离
2.2 多页面:以服务端为主导,前后端混合
- 服务端技术用的多
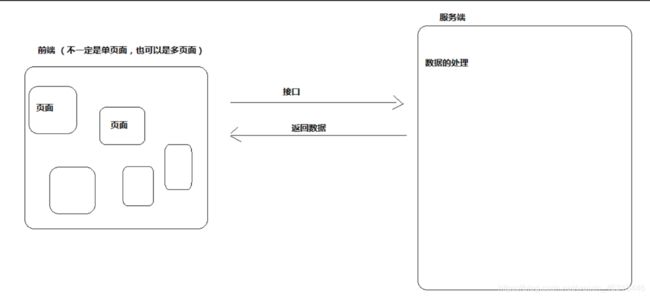
2.3 单页面:前后端分离,各司其职
- 服务端只处理数据
- 前端只处理页面(通过接口交互)
2.4 模拟前后端分离 开发模式
- 项目立项
- 需求分析
- 服务端的工作
- 数据库设计
- 需求分析
- 接口设计(有时候也需要前端参与其中)
- 接口开发(处理数据)
- 前端的工作
- 需求分析
- 写页面
- 页面写好写功能
- 通过接口和服务端进行交互
2.4.1 前后端分离:多页
2.4.2 前后端分离:单页
3. 前端三大框架
单页面是比较复杂的,需要有技术支撑
- angular
- 09 年诞生
- 它目的就是让我们开发单页面程序更方便了
- MVVM 开发模式:数据区动视图,不操作DOM
- vue
- Vue:尤雨溪
- 2015-10-27:
1.0版本 - 2016-8-1:
2.0版本 - 截止到 2017-12-13:最新版本为
2.5.10
- 2015-10-27:
- 借鉴 前两个框架的 优点,后起之秀
- Vue:尤雨溪
- react
- Facebool 公司开发的 web 框架
- 组件化
TodoMVC案例
"scripts": {
"dev": "browser-sync start --server --files \"*.html, css/*.css, js/*.js\""
"start": "npm run dev"
},
总结:
自定义指定:
在 Vue 中除了核心功能默认内置的指令,也允许注册自定义指令。
有的情况下,我们仍然需要对普通 DOM 元素进行底层操作,这时候就有要用到自定义指令。
什么时候需要自定义指令?
记好了:当你需要不可避免的操作 DOM 的时候,使用自定义指令来解决
如何注册和使用自定义指令?
1. 注册
全局注册,在任何组件中都可以使用全局注册自定义指令
局部注册,只能在当前组件使用该指令
如果需要在多个不同的组件中使用该指令,则把它定义为全局的
非通用的,不需要多次使用的指令我们定义到局部
到底是否通用取决于你的功能业务
2. 使用
- 指令的名字随便起,但是在使用的时候务必加上 v- 前缀,所以我们在其名字的时候就不要加 v- 前缀
- 如果是驼峰命名法的名称,则在使用的时候需要把驼峰转为小写使用 - 连接起来
- 第二个参数就是需要配置指令的生命钩子函数
- 每个钩子函数都可以接收两个参数:
- el 作用该指令的 DOM 对象
- binding 一个对象,可以获取指令的值等信息。。。
// 模拟 v-show 实现,根据值的真假来显示或者隐藏作用该指令的元素
Vue.directive('my-show', {
// bind 和 inserted 的相同之处是一上来都执行一次,以后再也不会执行
// 异同之处在于,bind 拿不到父元素,inserted 可以拿到父元素
bind (el, binding) {
// console.log('my-show bind', el, binding)
// if (binding.value) {
// el.style.display = 'block'
// } else {
// el.style.display = 'none'
// }
},
inserted (el, binding) {
console.log('my-show inserted')
if (binding.value) {
el.style.display = 'block'
} else {
el.style.display = 'none'
}
},
// 紧接着我们发现 update 和 componentUpdated 只有在指令的绑定的值发生更新的时候才会触发调用
// update 和 componentUpdated 的区别是:
// update 中获取的是更新的之前的指令所在的 DOM 内容
// componentUpdated 获取的是更新之后的最新 DOM 内容
//
// update 拿到的是数据改变视图之前的视图内容
// componentUpdated 拿到的是数据改变视图之后的视图内容
// 也就是说如果你需要获取数据改变视图之前的内容,则把代码写到 update 中
// 如果需要获取数据改变视图之后的内容,则把代码写到 componentUpdated 里面
update (el, binding) {
// console.log('my-show update', el, binding)
console.log('my-show update', el.innerHTML)
if (binding.value) {
el.style.display = 'block'
} else {
el.style.display = 'none'
}
},
componentUpdated (el, binding) {
console.log('my-show componentUpdated', el.innerHTML)
},
unbind () {
console.log('my-show unbind')
}
})
模板二:
Vue.directive('demo', {
// bind 和 inserted 都会先自动执行一次,bind 先,inserted 随后,注意:只执行一次,以后再也不会调用
// 两种的区别就是:
// bind 拿不到父元素
// inserted 可以拿到父元素
bind(el, binding) {
console.log('bind', el.parentNode) // null
el.timer = setInterval(function () {
console.log(1)
}, 1000)
},
inserted: function (el) {
console.log('inserted', el.parentNode) // ...
},
// update 和 componentUpdated 两者几乎一样,都是当作用该指令的模板发生更新的时候会触发调用
// 说白了就是指令所处的被 Vue 管理的模板
//
update(el, binding) {
console.log('update', el.innerHTML) // 'Hello Vue.js!'
},
componentUpdated(el, binding) {
console.log('componentUpdated', el.innerHTML) // 'Hello'
},
unbind(el, binding) {
// 在这里可以做一些收尾工作
window.clearInterval(el.timer)
console.log('unbind')
}
})
简写:
如果只关心 bind 和 inserted,所以可以这样简写:
其它不能简写:
// 我只关心 bind 和 inserted,所以可以这样简写
Vue.directive('my-show', function (el, binding) {
// console.log('my-show update', el, binding)
// console.log('my-show update', el.innerHTML)
if (binding.value) {
el.style.display = 'block'
} else {
el.style.display = 'none'
}
})
完整的 TODOmvc 案例代码太多,需要联系私发