第四章
4-1.阅读器的需求分析
4-2.阅读器的解析和渲染
1.解压需要的电子书到Nginx目录
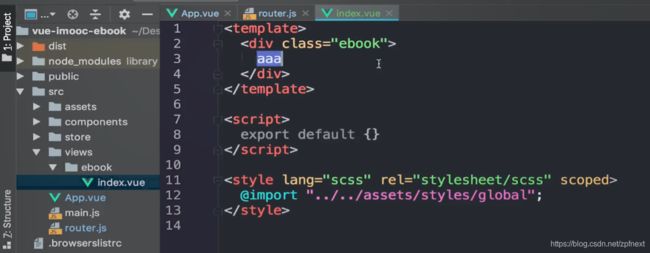
2.新建一个入口文件
3.建动态路由组件EbookReader.vue,接收动态路由
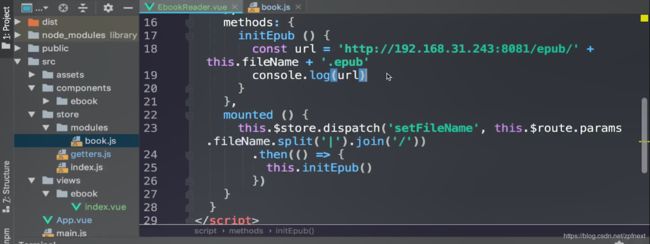
4.利用vuex传递fileName,拼出url
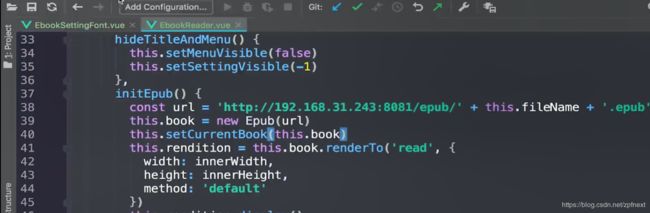
5.引入epubjs实例化一个对象,利用renderTo方法进行电子书渲染
![]()
4-3.阅读器翻页功能实现
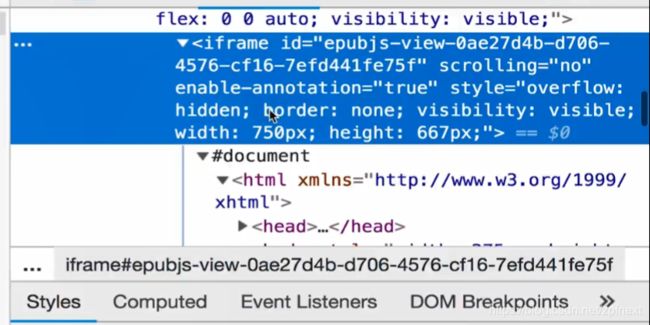
1电子书实现原理,利用iframe
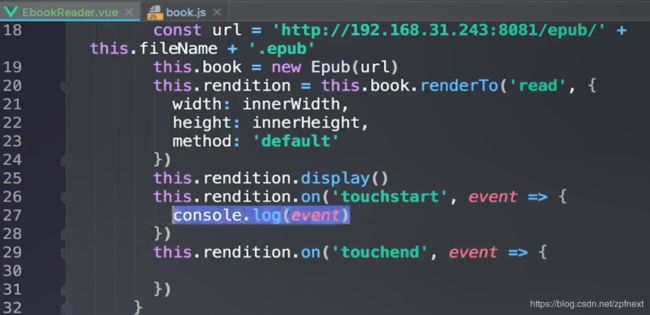
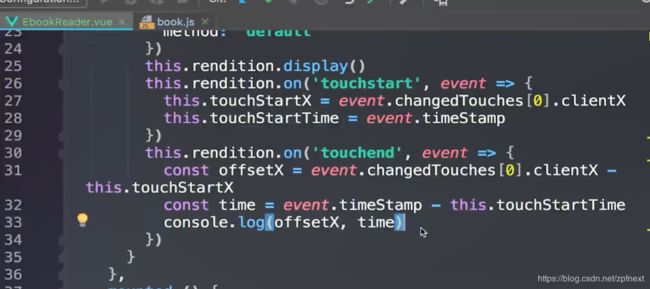
2.epubjs提供了on方法,让我们可以将事件动态的绑定到iframe上
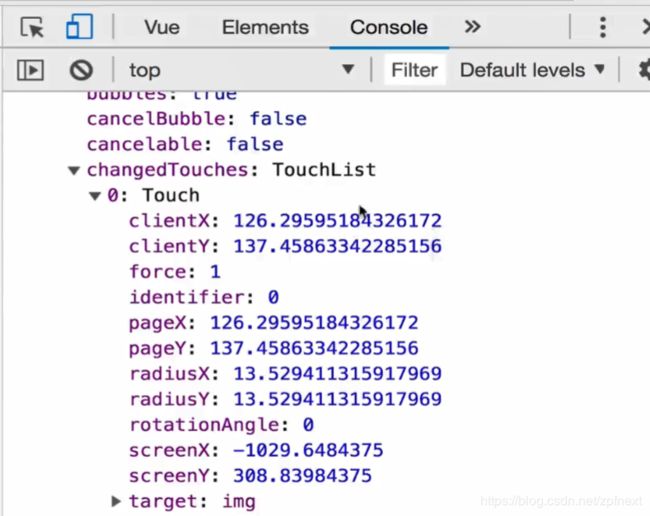
3.分析要用到的event数据
4.获取手持操作的X轴偏移量和手持操作时间
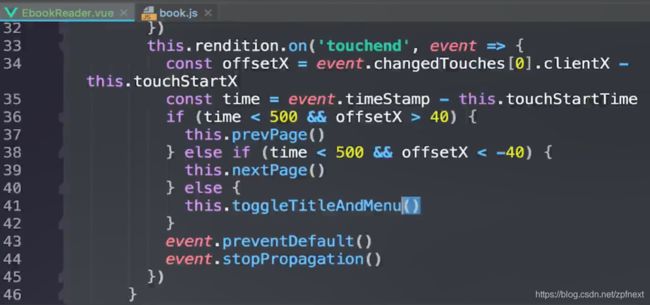
5.翻阅功能实现
4-4.标题栏和菜单栏的实现
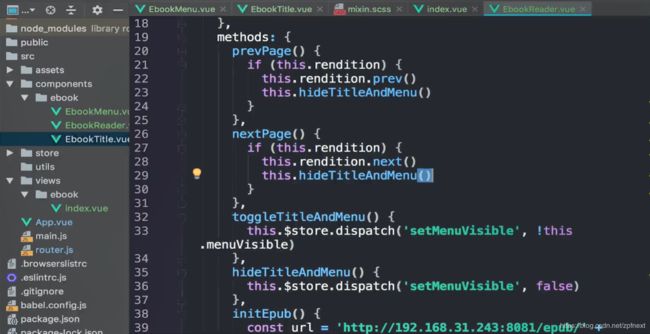
1.新建EbookTitle.vue和EbookMenu.vue两个文件,并且引入到index.vue入口文件中,copy免费课的源码,对结构和样式进行适当修改
2.新建一个变量menuVisible,通过Vuex传值,利用EbookReader.vue里面定义的ToggleTitleAndMenu方法改变menuVisiblede的值实现在点击的时候菜单栏和标题栏的显示和隐藏
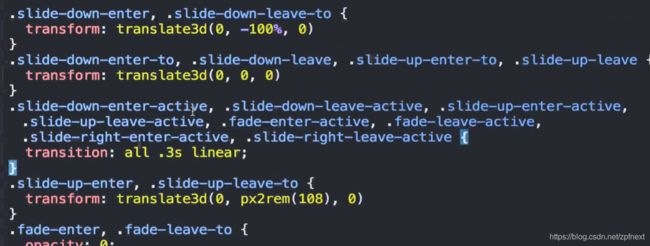
3.引入免费课中的transition过度动画
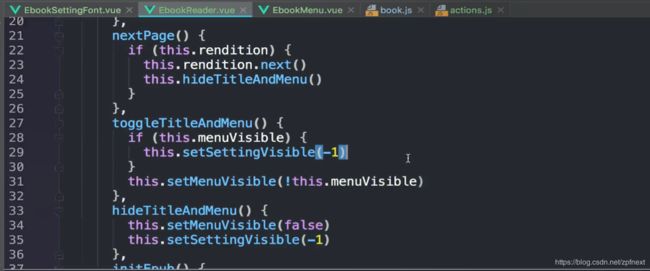
4.在EbookReader.vue文件里新建hideTitleAndMenu方法,在翻页功能中进行引用 ,实现在翻页的时候标题栏和菜单栏的显示和隐藏
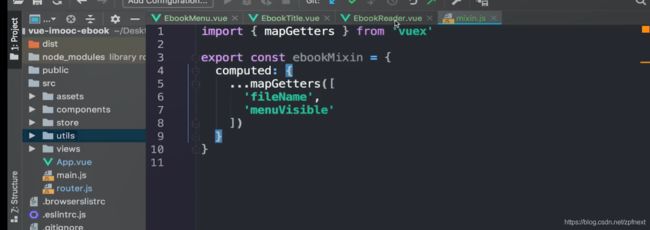
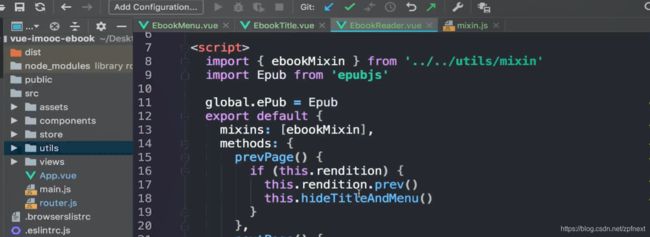
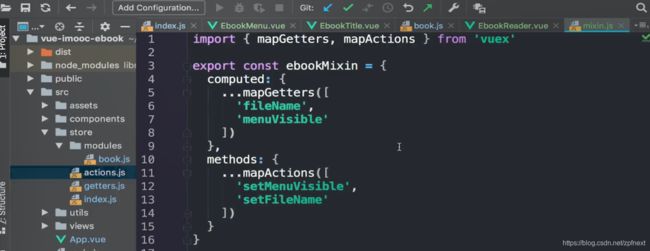
5.利用vuex和mixin实现vue组件间的解耦和复用
6.将mapActions方法也方入mixin中,实现代码更高层度的复用
4-5.字号设置UI实现
1.创建EbookSettingFont.vue组件实现字号设置面板,并且引入到Ebook menu.vue中;
在vuex中创建变量settingVisible,实现字号设置面板的显示和隐藏。
2.在EbookMenu.vue中实现showSetting方法
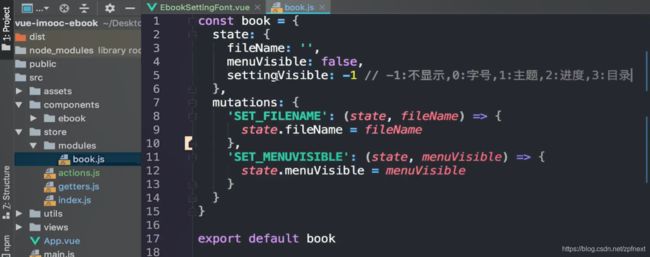
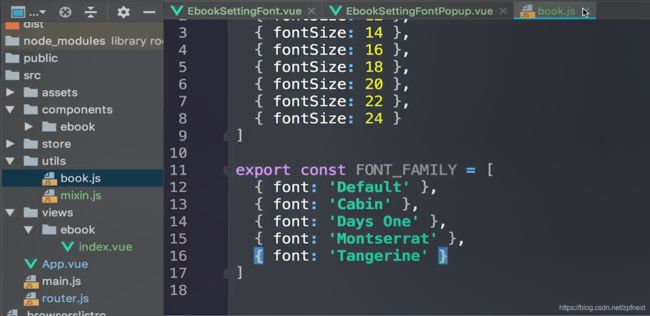
3.在utils目录下新建book.js文件,在book.js对静态变量进行存储
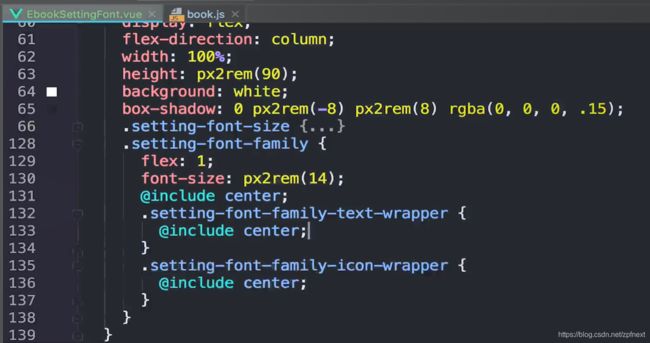
4.对字号设置面板的阴影和高度进行设置
5.实现首次进入,菜单栏上的字号设置面板隐藏,点击以后才出现
4-6. 字号设置功能实现
1.在vuex中新建变量cuurentBook,将this.book写入到vuex当中
4-7.字体设置功能实现
1.结构
4-8.字体设置弹窗UI实现
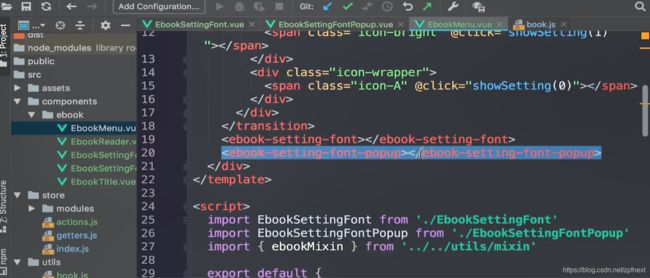
1.新建一个字体弹窗组件EbookSettingFontPopup.vue,并且引入到EbookMenu.vue中
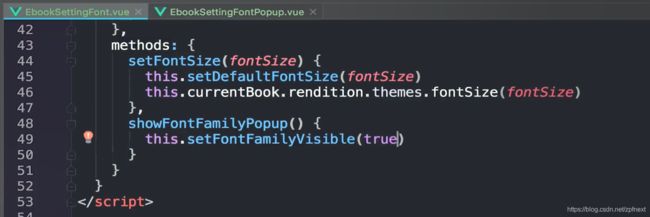
通过showSettingFamily方法改变fontFamilyVisible的值,实现字体设置弹窗的显示
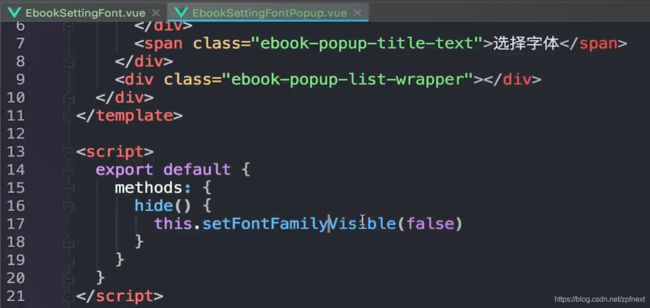
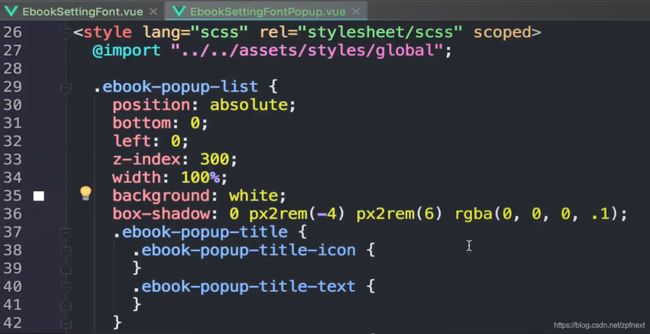
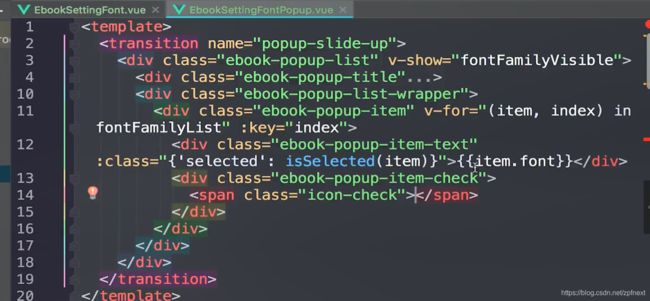
字体弹窗的结构,给向下图标添加点击事件,实现弹出框的隐藏
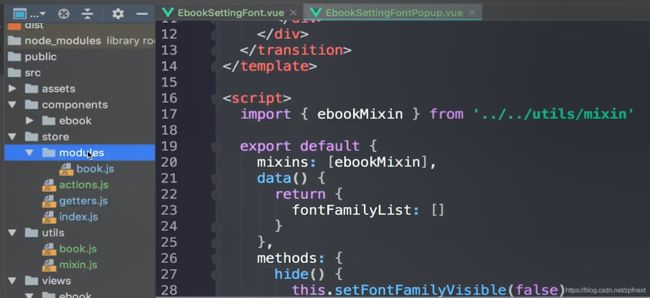
hide方法的实现
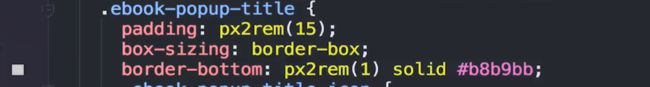
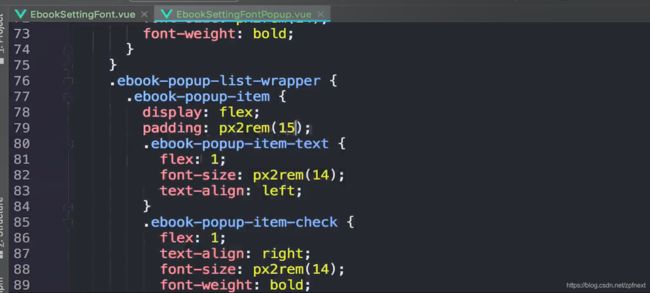
相应的样式实现
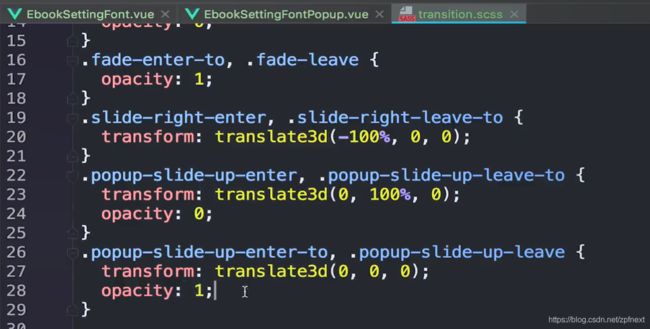
设置过度动画及时间
定义字体列表
字体列表结构
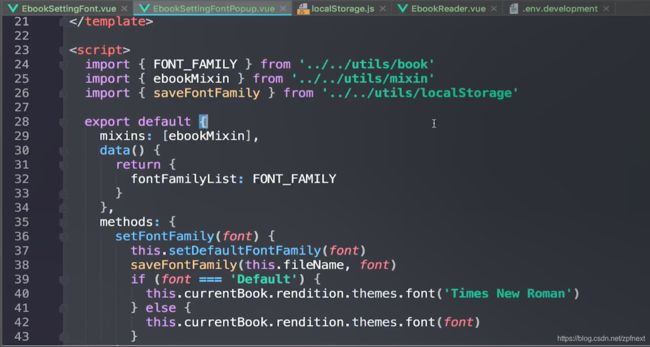
4-9.字体设置弹窗功能实现
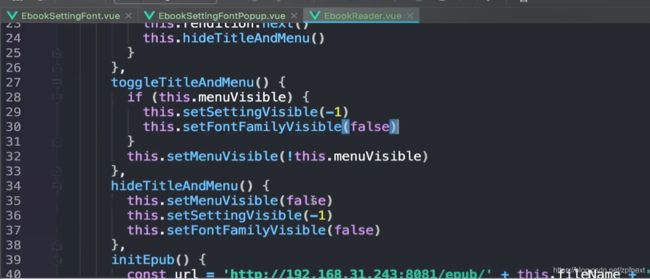
1.字体设置面板的隐藏
给选中字体条目添加点击事件
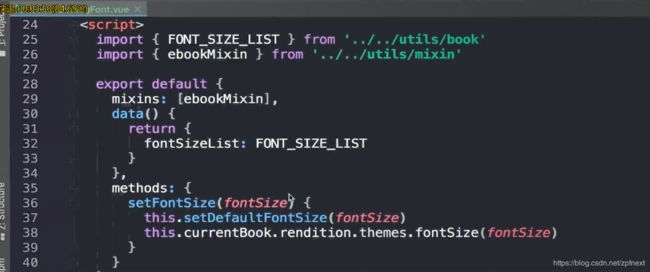
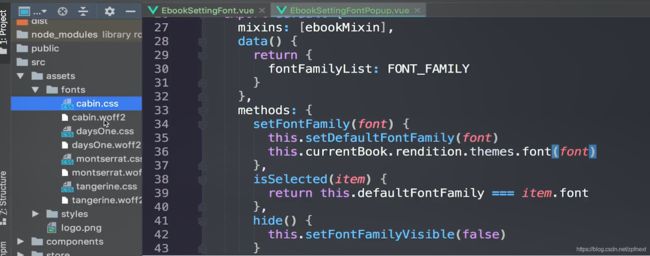
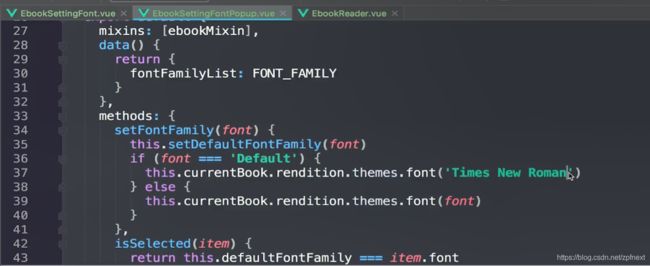
添加setFontFamily方法,实现字体的切换
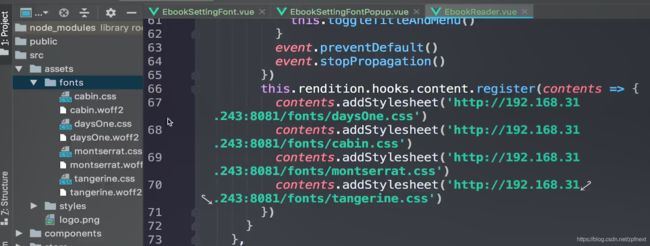
在阅读器文件引入外部的字体css样式,引入方法如下:
字体加载完以后还想做一些其他操作,通过promise.all()方法
表示静态资源的资源路径必须以VUE_APP开头(静态资源不需要引入)
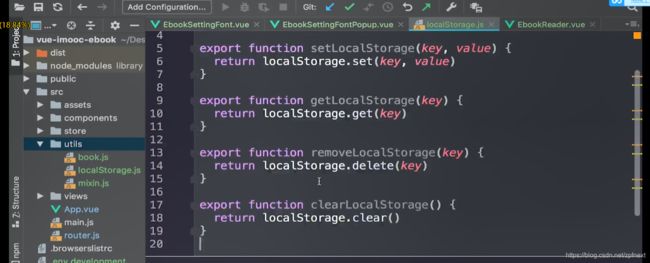
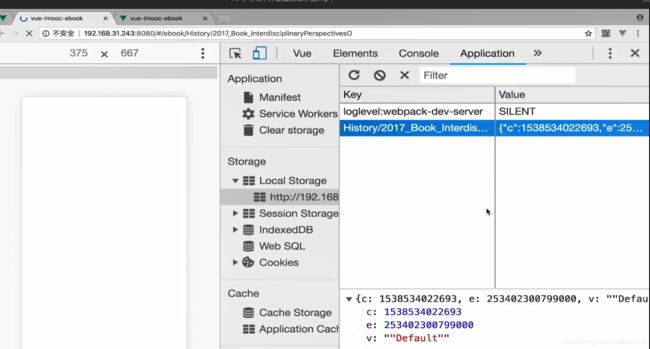
4-10.字号和字体设置离线缓存
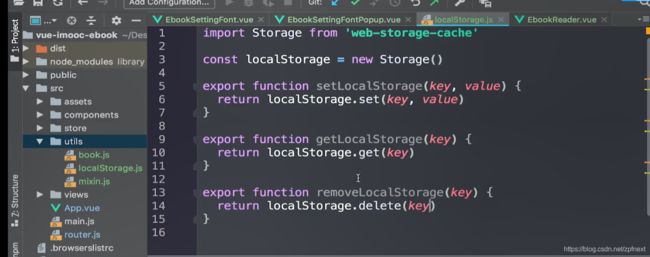
安装web-storage-cache包
我们每一本电子书存储的内容都不一样,所以为每一本电子书开辟一个存储空间,将localStorage的key定义为他的fileName
存储的时候
export function setBookObject(fileName, key,value) {
let book = getLocalStorage(`${fileName}-info`)
if (!book) {
book = {}
}
book[key] = value
setLocalStorage(`${fileName}-info`, book)
}
获取的代码
export default getBookObject(fileName, key) {
let book = getLocalStorage(`${fileName}-info`)
if(book) {
return book[key]
} esle {
return null
}
}
在此基础尚如果我们想存储我们的字体该怎么做了?
export function getFontFamily(fileName) {
return getBookObject(fileName, 'fontFamily')
}
export function saveBookFamily(fileName , font) {
return setBookObject(fileName, 'fontFamily', font)
}
可以进行对字体切换进行实时保存

但是电子书字体是没有初始化过程的,在EbookReader.vue中进行解决
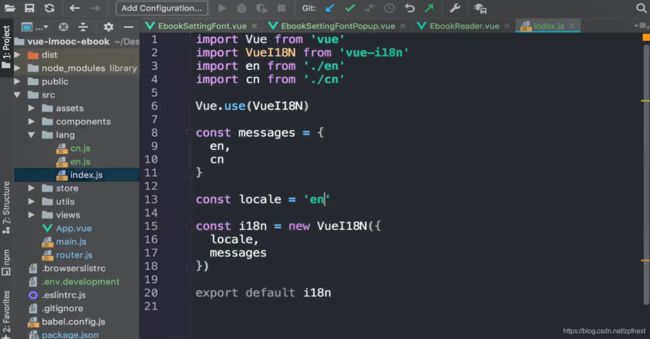
4-11.字体设置标题国际化
首先创建lang文件夹,将中英文两种字体放进去,然后安装vue-i18n插件