要求
-
-
必备知识
基本了解CSS语法,初步了解CSS3语法知识。
-
开发环境
Adobe Dreamweaver CS6/Chrome浏览器
-
演示地址
演示地址
-
Drop-Shadow效果,其实就是大家熟悉的内容盒子阴影效果,在没有CSS3之前,大家都是通过Photoshop制作。而有了CSS3后,我们只需要利用box-shadow配合两个伪元素:before和:after即可实现。首先我们需要给内容盒子添加相对定位属性,然后给其添加两个伪元素 :before和:after ,在伪元素上添加绝对定位属性和z-index属性,将其定位到盒子的底部。
Photoshop制作Drop-Shadow效果:
http://www.missyuan.net/school/ps_2011/photoshop_5700.html
CSS3 制作Drop-Shadows效果:
1,在body中添加html标签
<div class="box">LICHENGdiv>
2,给盒子添加基本样式
.box { width: 500px; height: 200px; position: relative; background: #ccc; margin:100px auto; font:35px/200px "微软雅黑"; text-align:center; text-shadow: 0 1px 1px #fff; }
3,给盒子添加伪元素:before和 :after,添加盒子阴影和transform属性,到目前我们只得到了盒子左边的阴影。
.box:before, .box:after { content: ""; position: absolute; z-index: -1; bottom: 15px; left: 10px; width: 50%; max-width: 150px; height: 20%; /*添加阴影效果*/ -webkit-box-shadow: 0 15px 10px rgba(125,125,125,0.8); -moz-box-shadow: 0 15px 10px rgba(125,125,125,0.8); box-shadow: 0 15px 10px rgba(125,125,125,0.8); /*添加transform属性*/ -webkit-transform: rotate(-3deg); -moz-transform: rotate(-3deg); -o-transform: rotate(-3deg); transform: rotate(-3deg); }
4,改变 :after 伪元素的方向,获得右边阴影。
.box:after { right:10px; left: auto; -webkit-transform:rotate(3deg); -moz-transform:rotate(3deg); -o-transform:rotate(3deg); transform:rotate(3deg); }
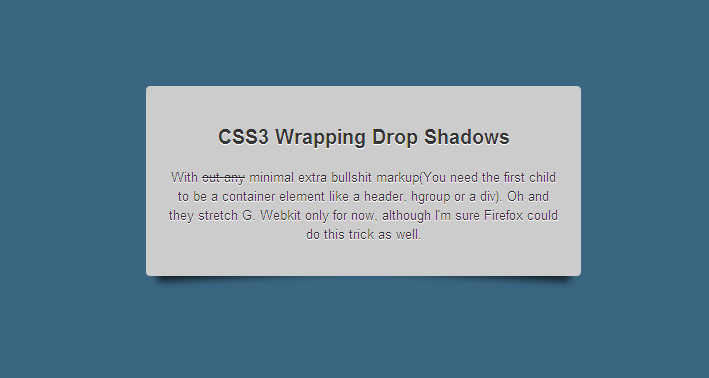
最终效果如下:
更多的Drop-Shadows教程和DEMO推荐:
drop-shadows-with-css3:
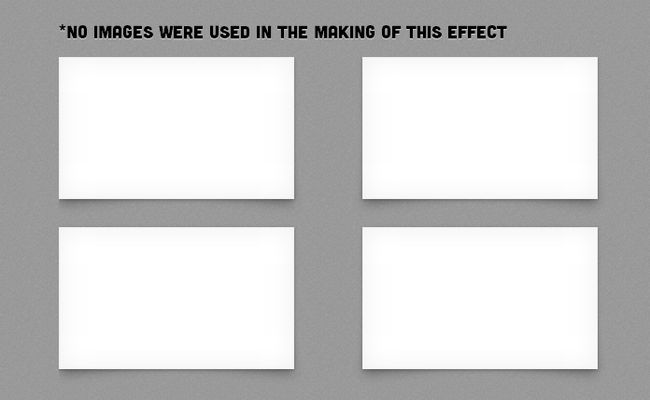
CSS drop-shadows without images
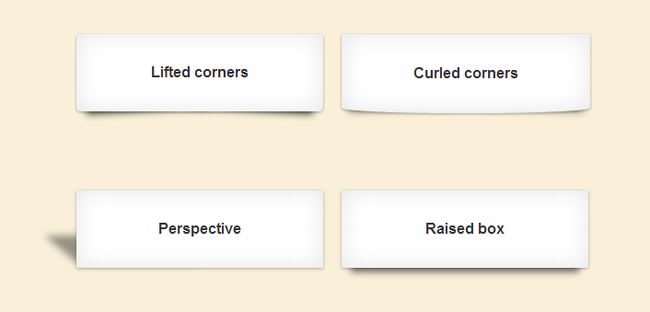
box-shadow-curl:
如以上文章或链接对你有帮助的话,别忘了在文章结尾处轻轻点击一下 “还不错”按钮或到页面右下角点击 “赞一个” 按钮哦。你也可以点击页面右边“分享”悬浮按钮哦,让更多的人阅读这篇文章。
作者: Li-Cheng
出处: http://www.cnblogs.com/Li-Cheng/p/3853227.html
由于本人水平有限,文章在表述和代码方面如有不妥之处,欢迎批评指正。留下你的脚印,欢迎评论哦。你也可以关注我,一起学习哦!