无论您是在WordPress网站上运行在线商店,市场还是博客,都需要显示一些基本元素。 其中之一是联系表格。
幸运的是,您可以将许多WordPress表单构建器添加到您的网站中,以创建外观现代时尚的联系表单。 但是,有一个表单插件比其他插件突出:FormCraft 3。
FormCraft 3插件是市场上最完整,最灵活和可自定义的表单插件。 FormCraft 3允许您创建可以想到的任何类型的表单,并根据您的网站主题对其进行自定义。
在本文中,我将向您展示如何使用FormCraft 3 WordPress插件创建引人注目的联系表单。
创建联系表
要创建表单,请转到 WordPress仪表板,然后单击FormCraft>表单。 这将打开表单编辑器。
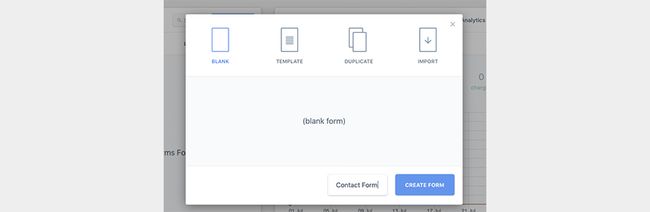
在此处,点击标有+新建表单的蓝色按钮。 屏幕上将出现一个弹出菜单。 我们将从表单创建过程开始,因此请选择表单左上方的“ 空白”选项。
接下来,我们将在弹出窗口右下角的输入字段中输入表单名称Contact Form 。 现在单击创建表单。
现在,我们被重定向到实际的表单编辑器,在这里我们将看到一个空白表单。

从这里,我们将为联系表单添加必要的字段并为其设置样式。
添加标题
我们要添加到表单的第一段文字是标题,因此我们的网站查看者将知道这是什么类型的表单。 要添加此标题,我们将单击表单编辑器右上方的“ 添加字段”按钮。
这将显示一个下拉菜单,我们将在其中选择第一个选项“ 标题”。 现在将在空白表格中添加一个标题。
单击该标题,旁边将出现一个弹出窗口。 在标题文本下 ,我们将输入联系表 。
由于这是标题,因此我们希望文本显示为粗体。 因此,请单击“ 格式”下的B按钮,以使该标题变为粗体。 我们还想扩大文本,我们可以通过在“ 格式”部分下单击两次A +按钮来完成此操作。
为名称输入添加字段
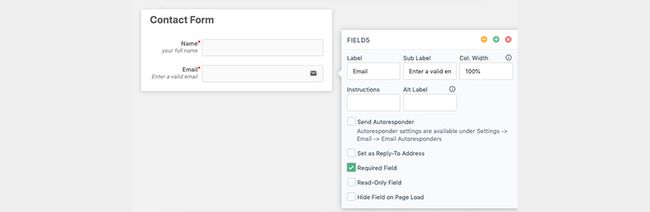
接下来,我们想为用户添加一个字段以输入他们的姓名。 再次单击“ 添加字段” ,然后选择“单行输入”。 这会将单行输入直接放在标题下。
单行输入默认名称为Name,并带有全名的子标签,因此我们无需对该字段进行任何调整。
我们确实希望将其作为用户的必填字段,因此请单击单行输入弹出式编辑器底部的必填字段旁边的复选框。 现在, 名称旁边将出现一个红色星号,以告知用户这是必填字段。
添加电子邮件输入字段
最后,我们想向表单添加电子邮件输入。 再次,单击添加字段,然后选择电子邮件输入选项。 现在,电子邮件输入将添加到名称字段下方。

我们也希望该字段为必填字段,因此请在“ 电子邮件”弹出式编辑器中选中“ 必填字段”框。
添加消息字段
在电子邮件字段之后,我们要添加一个消息字段,以便用户可以在联系表单中输入他们的消息。 单击添加字段>文本区域。 这将在我们的电子邮件输入字段下方添加一个消息字段。
我们将更改此字段的标签和子标签。 我们将在下面留言 标签类型和输入你的消息的子标签 。 同样,我们希望将此字段设为必填字段,因此请单击必填字段旁边的复选框。
添加一个提交按钮!
最后,我们需要添加提交按钮,以便用户可以向我们提交表单。 单击添加字段>提交。
要查看实际的表单创建过程,请查看以下视频:
样式表格
现在,我们已将所有必填字段添加到联系表单,是时候为表单设置样式了。 我们将更改表单上所有字段的样式以及字体。
在表单编辑器的顶部,您将看到一个蓝色的菜单栏,在其中单击“ 样式”选项。 在此处,单击“ 字体样式”下拉菜单。 单击默认字体下拉菜单,然后选择Helvetica / Arial。
您可以看到联系表单上的字体现在是Helvetica或Arial。
接下来,单击“ 字体样式”菜单正下方的“ 字段样式”下拉菜单。 在“ 字段布局”下 ,我们将选择第三个选项,它将标签和子标签文本放在输入字段的顶部。
最后,我们将更改表单的背景。 单击“ 背景”选项卡,然后在样式菜单上选择“ 预设图像 ”。 我们将选择倒数第二个预设图像,即灰色。
这将使我们的表单看起来更具视觉吸引力!
要观看如何设置表单样式,请观看下面的视频。
将表格添加到您的网站
既然您已经创建了样式并想要将其添加到网站中,现在是时候将表单添加到网站中了。
FormCraft 3插件使用短代码将表单添加到您的WordPress网站。
要接收针对您创建的表单的特定简码,您将转到表单编辑器顶部菜单栏上的设置 >嵌入>简码 。 然后,您将看到您特定表格的简码。 您可以将此简码复制到剪贴板,然后将其粘贴到任何WordPress页面中,或发布您希望表单出现的位置。
单击预览以查看您的帖子或页面上的表单。 就是这样,您已经将联系表单添加到您的网站!
在下面的视频中查看如何将联系表单添加到您的网站。
结论
几乎所有类型的网站都必须有联系表。 您的网站查看者将需要某种形式的联系方式,以便他们可能遇到的任何问题或评论与您联系。
通过使用FormCraft 3插件 ,您将能够轻松创建适合您网站主题的外观时尚的表单。
在本教程中,您逐步了解了如何使用FormCraft 3创建联系表单并将其添加到网站上的任何页面或帖子中。
翻译自: https://code.tutsplus.com/tutorials/create-a-drag-and-drop-contact-form-with-the-formcraft-3-wordpress-plugin--cms-33692