联系我们吧 - 12个联系我们表单和页面设计赏析和学习
设计网站时,关于我们页面和联系页面(contact us page)往往是必要页面之一。虽然只是一个简单的页面,但要真的能让用户有联系你的冲动还是很有挑战性。如果说,用户点击了联系页面,用户其实已经在尝试联系你了,这个时候,你需要提供的,不是花哨的设计,而是直观的联系方式,不阻碍用户尝试联系你的行为。但话又说回来,如果你有信心设计得美观,新颖,自然是最好,而且简洁也不意味着简单。今天我和大家分享12个联系我们表单和页面设计模板和例子,如果你喜欢,可以用在你的网页设计里哦。
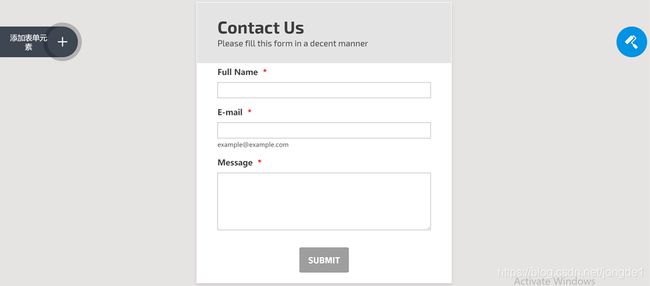
1. General Inquiry Contact Form
特色:
- 简单的黑白系联系表格
- 完全响应式的联系表单设计
- 支持再设计
- 适用于任何网页侧边栏
- 使用了15547次
该模板是一个响应式的联系表单模板,它具有不错的布局,可以自适应任何大小的屏幕。凭借其简单的白色界面,您可以收集客户信息,包含姓名,电子邮件,联系电话,网站和消息等。
使用模板:
https://www.jotform.com/form-templates/responsive-layout-general-inquiry-contact-form
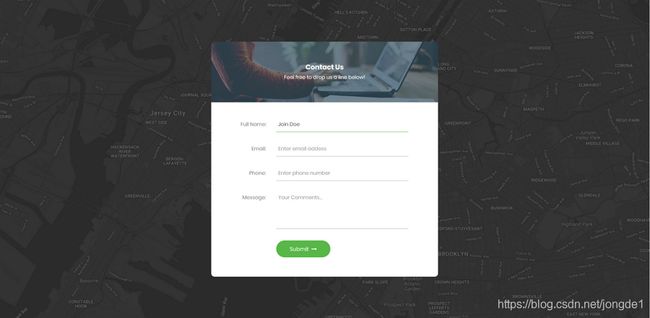
2. Contact Form 15
特色:
- 谷歌地图背景
- 简洁精致的标题
- 自定义样式提交按钮
- CSS3和HTML5技术
- 优秀的配色方案
该模板是一个基于CSS3和HTML5的简易联系表格,可以在任何不同行业的网站上使用。 该联系表单包含有Google地图背景,可以准确地展示你公司在地图上的位置。此外,该模板还带有常用的表单字段和标题,其图片精致,文字简练,可以鼓励访客与你取得联系,也有助你收集用户信息,包括姓名,电子邮件,消息字段等。
使用模板:https://colorlib.com/wp/template/contact-form-v15/
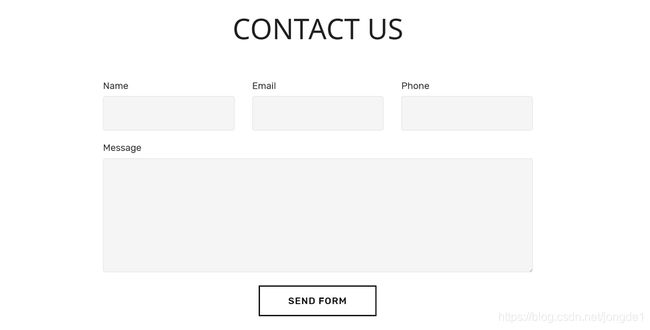
3. Contact Form v10
特色:
- 纯色按钮
- 自定义样式提交按钮
- 大文本框
- 完全响应设计
- 圆边框
该模板是一个简易的免费HTML5联系表单模板。它有一个自定义风格的按钮,采用了纯色配色方案,响应式设计使其在任何网页和移动屏幕上可以完美显示。该模板发表于2018年5月,采用了最新设计趋势,为你提供一个非常不错的收集用户信息的解决方案。
使用模板:https://colorlib.com/wp/template/contact-form-v10/
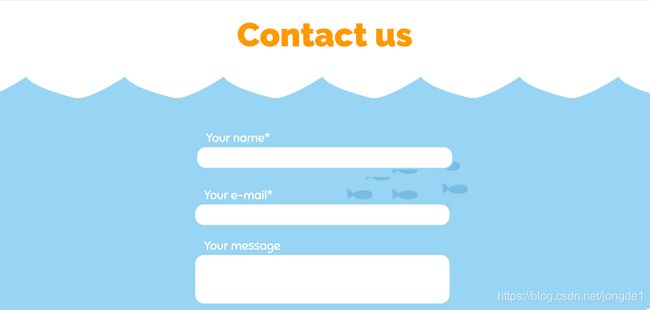
4. Under the Sea Contact Form
特色:
- HTML,CSS,JS,JavaScript
- 圆边框设计
- 干净的配色方案
- 互动效果
- 流畅的动画
- 好看的字体
该模板是一个动态的联系表格,有非常不错的交互设计,绝对是一个可以让访客为之惊叹的联系页面设计。该模板是一个整页的联系表单,扩展了JavaScript和CSS3,它非常适合儿童类网站,或是动画效果突出的网站。
使用模板:https://codepen.io/anon/pen/OMMOaO/
5. Meet our team
特色:
- 移动端友好的设计
- 独特界面风格
- 一致的动画
- 关于我们页面设计
- 完整的网站页面
该模板是一个关于我们页面模板的响应式引导程序,它包含关于我们网页所需的所有元素。此模板主要有3个部分:团队介绍,联系我们表单和客户介绍。如果你需要一个包含干净联系表单的完整的关于我们页面设计,那么此模板是你的最佳选择。该页面包含的联系表单很简单,有一个大文本框,可以了解用户的想法。
使用模板:https://mobirise.com/bootstrap-template/about-us-page-template/
6. Bootstrap 3 contact form
特色:
- HTML代码
- 视频演示
- 定制/使用指南
- CSS样式
- jQuery表单提交
- 表格验证
- 服务器端处理
- 图像背景
Bootstrap 3联系表单是一个完全响应的网站联系页面。这个模板与常见的普通联表单设计完全不同,具有梦幻般的全屏图像背景。该模板还有优秀的配色方案,在深色背景和白色表单之间创建出强烈的对比,刺激用户反馈。它还有一个大的文本框,可以接收用户想要表达的任何信息。
使用模板:http://reusableforms.com/d/e2/bootstrap-3-contact-form
7. 联系表单HTML / CSS模板
特色:
- 自定义样式提交按钮
- 一致的动画
- 交互式页面设计
- 图标+文字设计
- HTML和CSS模板
- 背景大图
联系表格HTML / CSS模板是另一个出自reusableforms.com网站的联系我们页面模板设计之一。最大的一个亮点是大图背景,十分美观,具有很强的吸引力。该模板的动画设计也很出彩,能与用户进行有效的互动,用户使用起来,不仅有趣,也很受用。
使用模板:http://reusableforms.com/d/o3/contact-form-css-template
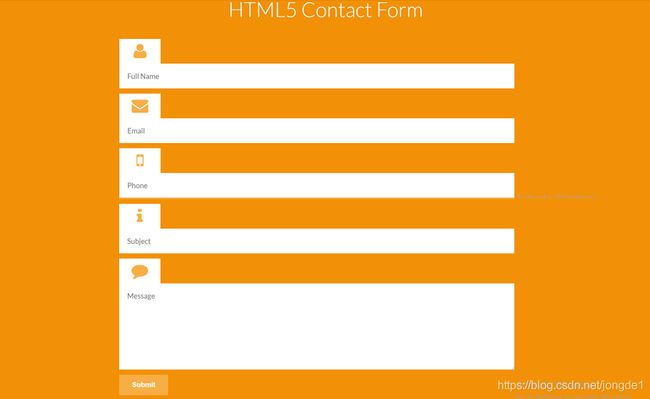
8. HTML5联系表格
设计:
- CSS3和HTML5
- 自定义设计
- 全宽联系表格
- 明亮的配色方案
HTML5联系表单简单而美观,具有很棒的交互动态功能。此表单使用CSS3和HTML5创建。可以轻松自定义设计以及在任何屏幕上自适应。你只需复制并粘贴HTML和CSS代码即可将该模板添加到你的网站中。该HTML5表单包含所有必填字段,例如姓名,电子邮件,电话和消息等。最后,配色方案也值得一提,明亮鲜艳,很具有吸引力。
A: TML5-Contact-Form
使用模板:https://codepen.io/codeconvey/pen/rgiLB/
4个最佳免费响应式HTML5联系表格和联系我们页面例子
9. Choice Screening
Choice Screening的“联系我们”页面很出彩,你也许第一眼就会被他们的大标题吸引。该网站所有的页面都组织有序,联系我们页面还包含有联系信息,提供了每个不同部门的电子邮件,再后是一个联系表单。对于大多数企业来说,表单显得有点冗长,但对于需要运行各种背景调查的企业而言,表单字段可能是帮助他们查询信息的必要条件。
查看例子:https://www.choicescreening.com/contact-choice-screening
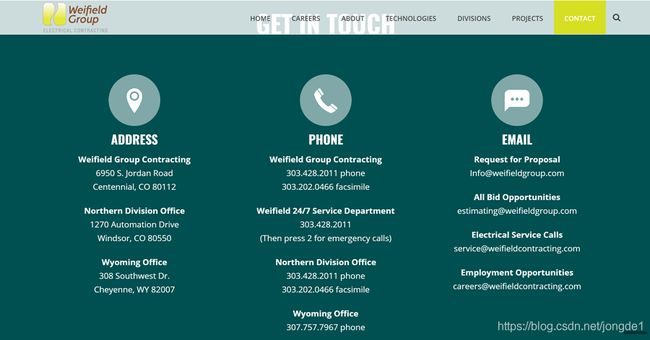
10. Weifield Group Contracting
伴随移动端设备使用的不断增加,Google也在其搜索引擎结果页面上大力支持适合在移动设备浏览的网站,网页设计的自适应要求越来越高。该模板就是在这种设计趋势下专门制作的,具有非常细致美观的自适应力,任何屏幕的尺寸都可以完美展示。该模板有一个简化导航设计,大型CTA按钮通过拇指可以轻松点击,大型表单字段可以用于收集用户反馈。
查看例子:http://www.weifieldcontracting.com/contact/
11. Mockplus
Mockplus是国内最好的原型工具及团队协作工具提供者,网站设计简洁沉静,联系我们页面和一般的页面设计不太一样,没有使用表单,而是根据用户可能的不同需求提供了更加直观的联系方式。Mockplus在联系我们页面特意加入了Slack链接,方便用户找到Mockplus专属社群,为用户提供了一种及时交流的方式,很是用心。
查看例子:https://www.mockplus.cn/support
12. Helloinnovatio
该网站的联系我们页面可以说是我最喜欢的设计之一。它的配色和设计感都非常独特,最大的亮点是Say Hello大文本标题,这个行动召唤按钮非常能够调动用户的情绪,刺激用户产生互动。
查看例子:http://www.helloinnovation.com/contact/
以上就是本次推荐的12个联系我们表单和页面设计。总的来讲,联系我们页面就只有一个最大的用途——刺激用户产生联系互动。因此,联系我们页面的设计应该是简洁的,联系方式多样的,最好能提供不同业务的不同联系方式,以便用户能快速的找到自己需要的联系方式。希望你喜欢今天的分享。