android微信支付
原文地址:http://blog.csdn.net/intbird
微信官方文档地址:https://open.weixin.qq.com/cgi-bin/frame?t=resource/res_main_tmpl&verify=1&lang=zh_CN
微信官方Demo:http://download.csdn.net/detail/intbird/8476901
@与服务器交互通信调用,android端只需获取服务器参数填入微信.
==========================================
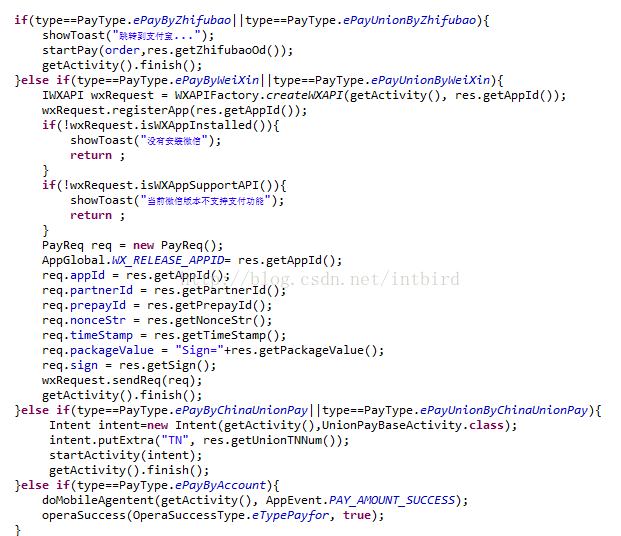
1,开启
2,结果(支付和微信分享的Activity要安装api文档上说明的放到指定的包名内),支付结果最好要通知一下服务器.
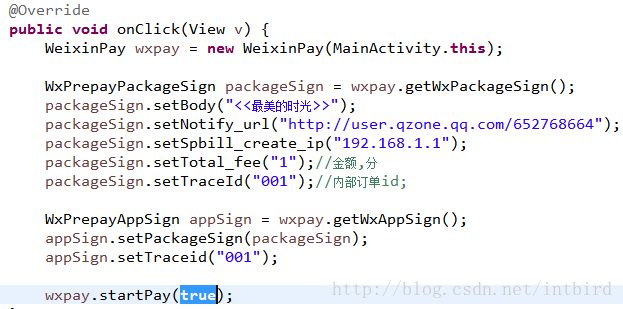
3,示例
发布使用的签名正确的话取消和成功都能正确通知.
==========================================
@自己测试调用:Android自己请求微信服务器,一般不会这样搞,只是练习需要这样...
1,导入微信的libs包libammsdk.jar;
2,测试时使用weixinDemo中的debug_keystore;
3,需要注意应用要通过审核,并且几个Key值正确,一下为微信支付Demo中的值:
//微信公众平台id;
private String app_wx_appid=WxConstants.app_wx_appid;
//微信开放平台和商户约定的密钥
private String app_wx_secret_key="db426a9829e4b49a0dcac7b4162da6b6";
//微信公众平台商户模块和商户约定的密钥
private String app_wx_parent_key="8934e7d15453e97507ef794cf7b0519d";
//微信公众平台商户模块和商户约定的支付密钥
private String app_wx_pay_key="L8LrMqqeGRxST5reouB0K66CaYAWpqhAVsq7ggKkxHCOastWksvuX1uvmvQclxaHoYd3ElNBrNO2DHnnzgfVG9Qs473M3DTOZug5er46FhuGofumV8H2FVR9qkjSlC5K";
// 商家向财付通申请的商家id */
private String app_tx_parent_key = "1900000109";
==========================================
根据微信支付Demo,微信支付分为三步:
第一步,获取accessToken,accessToken值第二步要用;
private class GetAccessTokenTask extends AsyncTask {
@Override
protected WxGetAccessTokenResult doInBackground(Void... params) {
WxGetAccessTokenResult result = getAccessToken();
return result;
}
@Override
protected void onPostExecute(WxGetAccessTokenResult result) {
if (result.localRetCode == WxLocalRetCode.ERR_OK) {
GetPrepayIdTask getPrepayId = new GetPrepayIdTask();
getPrepayId.execute(result);
}
}
} private WxGetAccessTokenResult getAccessToken() {
WxGetAccessTokenResult result = new WxGetAccessTokenResult();
String url = String.format(api_get_access_token,
"client_credential",
app_wx_appid,
app_wx_secret_key);
byte[] buf = WeixinUtil.httpGet(url);
if (buf == null || buf.length == 0) {
result.localRetCode = WxLocalRetCode.ERR_HTTP;
return result;
}
String content = new String(buf);
result.parseFrom(content);
return result;
}private class GetPrepayIdTask extends AsyncTask {
@Override
protected WxGetPrepayIdResult doInBackground(WxGetAccessTokenResult... params) {
WxGetPrepayIdResult result = getPrepayId(params[0]);
return result;
}
@Override
protected void onPostExecute(WxGetPrepayIdResult result) {
if (result.localRetCode == WxLocalRetCode.ERR_OK) {
sendPayReq(result);
}
}
} private WxGetPrepayIdResult getPrepayId(WxGetAccessTokenResult accessTokenResult) {
String url = String.format(api_get_preorder_id,accessTokenResult.accessToken);
String entity = appSign.getWxPrepayAppSign();
WxGetPrepayIdResult result = new WxGetPrepayIdResult();
byte[] buf = WeixinUtil.httpPost(url, entity);
if (buf == null || buf.length == 0) {
result.localRetCode = WxLocalRetCode.ERR_HTTP;
return result;
}
String content = new String(buf);
result.parseFrom(content);
return result;
} private void sendPayReq(WxGetPrepayIdResult result) {
PayReq req = new PayReq();
req.appId = app_wx_appid;
req.partnerId = app_tx_parent_key;
req.prepayId = result.prepayId;
req.nonceStr = appSign.getNoncestr();
req.timeStamp = appSign.getTimestamp();
req.packageValue = "Sign=" + appSign.getPackageSign();
List signParams = new LinkedList();
signParams.add(new BasicNameValuePair("appid", req.appId));
signParams.add(new BasicNameValuePair("appkey", app_wx_pay_key));
signParams.add(new BasicNameValuePair("noncestr", req.nonceStr));
signParams.add(new BasicNameValuePair("package", req.packageValue));
signParams.add(new BasicNameValuePair("partnerid", req.partnerId));
signParams.add(new BasicNameValuePair("prepayid", req.prepayId));
signParams.add(new BasicNameValuePair("timestamp", req.timeStamp));
req.sign = WeixinUtil.genSign(signParams);
wxRequest.sendReq(req);
} package net.sourceforge.simcpux.wxapi;
public class WXPayEntryActivity extends Activity implements IWXAPIEventHandler{ @Override
public void onResp(BaseResp resp) {
Log.d(TAG, "onPayFinish, errCode = " + resp.errCode);
if (resp.getType() == ConstantsAPI.COMMAND_PAY_BY_WX) {
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setTitle("支付结果");
builder.setMessage("支付结果"+String.valueOf(resp.errCode));
builder.show();
}
}暂时没想到其他想说的,先看个效果
1,包结构,需要注意的就是接收微信返回结果的那个类名;
2,组装数据,规则在文档中有说明
//package_ 字段生成方法
//package生成方法:
//A)对所有传入参数按照字段名的ASCII 码从小到大排序(字典序)后,使用URL 键值对的格式(即key1=value1&key2=value2…)拼接成字符串string1;
//B) 在string1 最后拼接上key=partnerKey 得到stringSignTemp 字符串, 并对 stringSignTemp进行md5 运算,再将得到的字符串所有字符转换为大写,得到sign值signValue。
//C)对string1 中的所有键值对中的value 进行urlencode 转码,按照a 步骤重新拼接成字符串,得到string2。对于js 前端程序,一定要使用函数encodeURIComponent 进行urlencode编码(注意!进行urlencode时要将空格转化为%20而不是+)。
//D)将sign=signValue 拼接到string1 后面得到最终的package 字符串。
//app_signature生成方法:
//A)参与签名的字段包括:appid、appkey、noncestr、package、timestamp以及 traceid
//B)对所有待签名参数按照字段名的ASCII 码从小到大排序(字典序)后,使用URL 键值对的格式(即key1=value1&key2=value2…)拼接成字符串string1。 注意:所有参数名均为小写字符
//C)对string1 作签名算法,字段名和字段值都采用原始值,不进行URL 转义。具体签名算法为SHA1
3,对应的支付界面