DrawerLayout 做抽屉的功能实现,包括解决了不能全屏滑动的问题
在新版本的android sdk中,谷歌为开发者们带来了很多好用的东西,比如原生抽屉布局而且用起来还比较方便
目前很多应用都有侧滑菜单,最初的侧滑菜单很多都有SildingMenu,相信很多人都用的很熟。Google推出了自己人侧滑菜单DrawerLayout,相信很多人已经在用了。这里记录一下DrawerLayout的使用。
有很多实现和样式,这里就实现了写了一种效果
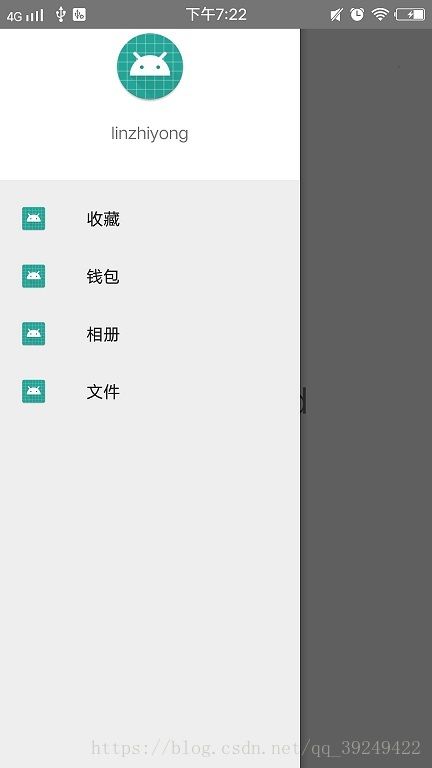
效果图
首先在项目对应的build.gradle中添加依赖
dependencies {
compile 'com.android.support:appcompat-v7:26.1.0' compile 'com.android.support:design:26.1.0'
}
布局代码
NavigationView是加载抽屉页面的
xml version="1.0" encoding="utf-8"?> <android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/drawerLayout" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:fitsSystemWindows="true" tools:openDrawer="start" android:orientation="vertical"> <RelativeLayout android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/id_tv_content" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:text="HelloWorld" android:textSize="30sp"/> RelativeLayout> <android.support.design.widget.NavigationView android:id="@+id/navigation_view" android:layout_width="250dp" android:layout_height="match_parent" android:layout_gravity="left" android:fitsSystemWindows="true" app:menu="@menu/main_navigation_menu"> android.support.design.widget.NavigationView> android.support.v4.widget.DrawerLayout>
代码
首先初始化控件:
textView = findViewById(R.id.id_tv_content); mNavigationView = (NavigationView) findViewById(R.id.navigation_view); mDrawerLayout = (DrawerLayout) findViewById(R.id.drawerLayout);
通过inflateHeaderView来加载侧边栏的页面
这里如果加载页面了,那么在XML里面就不用加载了不然会出现两个头部
去掉在布局页面里app:headerLayout="@layout/nav_header_main"
headerLayout = mNavigationView.inflateHeaderView(R.layout.activity_drawer_layout_demo_header);
imageView = (ImageView) headerLayout.findViewById(R.id.headerImageView); //这是侧边栏页面的ImageViewtextView1 = (TextView) headerLayout.findViewById(R.id.userNameText);//这是侧边栏页面的TextView
这里是抽屉页面两个控件的点击事件
textView1.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Toast.makeText(MainActivity.this, "这是textView!!!", Toast.LENGTH_SHORT).show(); } }); imageView.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Toast.makeText(MainActivity.this, "这是imageView!!!", Toast.LENGTH_SHORT).show(); } });
//这里是绑定抽屉和DrawerLayout
ActionBarDrawerToggle mDrawerToggle = new ActionBarDrawerToggle (MainActivity.this,mDrawerLayout,0,0);
//这里是实现下面Itme的点击事件
mDrawerLayout.addDrawerListener(mDrawerToggle); mNavigationView.setItemIconTintList(null); /** * 实现侧边栏里面按钮的点击事件这里就写了一个 */ mNavigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() { @Override public boolean onNavigationItemSelected(@NonNull MenuItem item) { switch (item.getItemId()){ case R.id.favorite: Toast.makeText(MainActivity.this, "favorite!!!", Toast.LENGTH_SHORT).show(); break; } return true; } }); }如果用这种方式做抽屉那么用户体验会不好因为只用在屏幕边上滑动才能出现抽屉所以我们还要加上一个方法
private void setDrawerLeftEdgeSize (Activity activity, DrawerLayout drawerLayout, float displayWidthPercentage) { if (activity == null || drawerLayout == null) return; try { // 找到 ViewDragHelper 并设置 Accessible 为true Field leftDraggerField = drawerLayout.getClass().getDeclaredField("mLeftDragger");//Right leftDraggerField.setAccessible(true); ViewDragHelper leftDragger = (ViewDragHelper) leftDraggerField.get(drawerLayout); // 找到 edgeSizeField 并设置 Accessible 为true Field edgeSizeField = leftDragger.getClass().getDeclaredField("mEdgeSize"); edgeSizeField.setAccessible(true); int edgeSize = edgeSizeField.getInt(leftDragger); // 设置新的边缘大小 Point displaySize = new Point(); activity.getWindowManager().getDefaultDisplay().getSize(displaySize); edgeSizeField.setInt(leftDragger, Math.max(edgeSize, (int) (displaySize.x * displayWidthPercentage))); } catch (NoSuchFieldException e) { } catch (IllegalArgumentException e) { } catch (IllegalAccessException e) { } }
在上面直接调用这个方法即可!最后一个参数 传 1,即可实现全屏滑动。
如果你想让右侧菜单也是全屏,只要将对应的 "mLeftDragger" 改为 "mRightDragger"。
setDrawerLeftEdgeSize(this,mDrawerLayout,1);再次感谢那些给我提供帮助的文章,博客和人!!我会努力的!!