- Linux MariaDB使用OpenSSL安装SSL证书
Meta39
MySQLOracleMariaDBLinuxWindowsssllinuxmariadb
进入到证书存放目录,批量删除.pem证书警告:确保已经进入到证书存放目录find.-typef-iname\*.pem-delete查看是否安装OpenSSLopensslversion没有则安装yuminstallopensslopenssl-devel开启SSL编辑/etc/my.cnf文件(没有的话就创建,但是要注意,在/etc/my.cnf.d/server.cnf配置了datadir的,
- 最简单将静态网页挂载到服务器上(不用nginx)
全能全知者
服务器nginx运维前端html笔记
最简单将静态网页挂载到服务器上(不用nginx)如果随便弄个静态网页挂在服务器都要用nignx就太麻烦了,所以直接使用Apache来搭建一些简单前端静态网页会相对方便很多检查Web服务器服务状态:sudosystemctlstatushttpd#ApacheWeb服务器如果发现没有安装web服务器:安装Apache:sudoyuminstallhttpd启动Apache:sudosystemctl
- 免费的GPT可在线直接使用(一键收藏)
kkai人工智能
gpt
1、LuminAI(https://kk.zlrxjh.top)LuminAI标志着一款融合了星辰大数据模型与文脉深度模型的先进知识增强型语言处理系统,旨在自然语言处理(NLP)的技术开发领域发光发热。此系统展现了卓越的语义把握与内容生成能力,轻松驾驭多样化的自然语言处理任务。VisionAI在NLP界的应用领域广泛,能够胜任从机器翻译、文本概要撰写、情绪分析到问答等众多任务。通过对大量文本数据的
- Python 推导式(Comprehensions)
戒灵
1,列表推导式num=[1,2,-5,10,-7,5,7,-1]filtered_and_squared=[x**2forxinnumifx>0]print(filtered_and_squared)迭代器(iterator)遍历输入序列num的每个成员x断言式判断每个成员是否大于零如果成员大于零,则被交给输出表达式,平方之后成为输出列表的成员。列表推导式被封装在一个列表中,所以很明显它能够立即生
- snmp v2 trap搭建监控端
小黑要上天
snmplinux服务器centos运维snmp
1.基础环境配置为了防止防火墙及selinux等的影响,需关闭防火墙及selinux等,具体参考:Linux常规基础配置_linux基础配置-CSDN博客2.安装snmpyum源配置,具体参考:Linux常规基础配置_linux基础配置-CSDN博客snmp安装命令:yuminstall-ynet-snmpnet-snmp-utils[root@kibana~]#yuminstall-ynet-s
- 七月宁乡诗花九朵
周柯楠
七月宁乡诗花九朵NinePoeticFlowersinJulyatNingxiang中文|白鹤清泉(BaiheQingquan)英译|周柯楠(ZhouKenan)1)萤火虫Firefly夏天的夜晚你们都提着一盏灯照亮自己无视黑暗OnsummernightsYouallcarryalampToilluminateyourselfandignorethedarkness我的眼睛跟着你们起舞东瞧瞧西逛逛
- Python二级系列(四):键盘输入两个整数,最小值和最大值,按要求输出两个整数之间的所有素数
shadowtalon
Python二级Pythonpython
素数又称质数,是指除了1和它本身以外不能被其他整数整除的数。lower=int(input("输入区间最小值:"))upper=int(input("输入区间最大值:"))fornuminrange(lower+1,upper):ifnum>1:foriinrange(2,num):if(num%i)==0:breakelse:print(num)
- SQL server CROSS JOIN 的用法
潇锐killer
数据库sql
SELECT@DateThresholdasdt,t3.ck_id,t3.ck_name,t3.title_id,t3.title,casewhent4.numisnullthen0elset4.numendnum,casewhent4.moneyisnullthen0elset4.moneyendmoney,t3.startDay,t3.endDayfrom(SELECTt1.ck_id,t1.
- linux 中删除乱码中文名文件
痕忆丶
简单教程linuxlinux
在操作linux时会不经意将带有中文的文件发送到linux系统,但是有些linux系统不能识别中文以及中文符号等,会导致linuxshell命令无法操作这些文件想要删除无法识别名字的文件,需要找到其inode号,通过inode删除文件整体操作分为两条指令ls-ifind.-inuminode号-execrm{}\;具体操作如图
- centos下安装python3
i0208
centospython
Centos7默认自带了Python2.7版本,但是因为项目需要使用Python3.x你可以按照此文的三个方法进行安装.注:本文示例安装版本为Python3.5,一、Python源代码编译安装安装必要工具yum-utils,它的功能是管理repository及扩展包的工具(主要是针对repository)$sudoyuminstallyum-utils使用yum-builddep为Python3构
- 软件测试笔记|web自动化测试|Web 自动化测试中,有没有修改过页面元素的属性?如何修改?
阳哥整理软件测试笔记
web自动化测试自动化
在Web自动化测试中,可以修改页面元素的属性。通常可以使用JavaScript来实现修改元素属性。以下是使用Selenium结合JavaScript修改页面元素属性的方法:fromseleniumimportwebdriverdriver=webdriver.Chrome()#打开网页driver.get("your_url_here")#找到要修改属性的元素element=driver.find
- 搭建ftp服务器
哆啦A梦_ca52
1搭建ftp服务器yuminstallvsftpd*-y安装vsftpd服务rpm-qlvsftpd|more查看安装路径systemctlrestartvsftpd.service启用vsftp服务ps-ef|grepvsftpd查看服务是否启用查看安装后的路径ftp://192.168.1.17/pub/安装好了有这个服务了修改配置文件vim/etc/vsftpd/vsftpd.confano
- python安装selenium失败_python-3.x – 无法为python安装selenium
weixin_39902472
我在python中导入seleniumwebdriver时遇到了一些麻烦.只是为了确保:这是我的小脚本:importseleniumfromseleniumimportwebdriverbrowser=webdriver.Firefox(executable_path='/Users/Sleeps/Webdrivers/Firefox/geckodriver')当我跑来自seleniumimpor
- UmiJS3基础
若梦plus
React.jsreact.jsjavascript前端reactjsreact
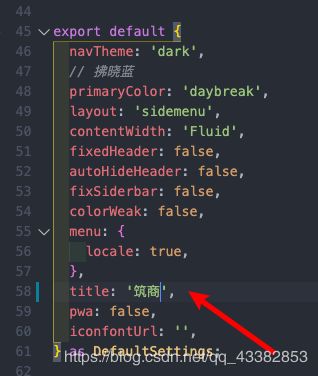
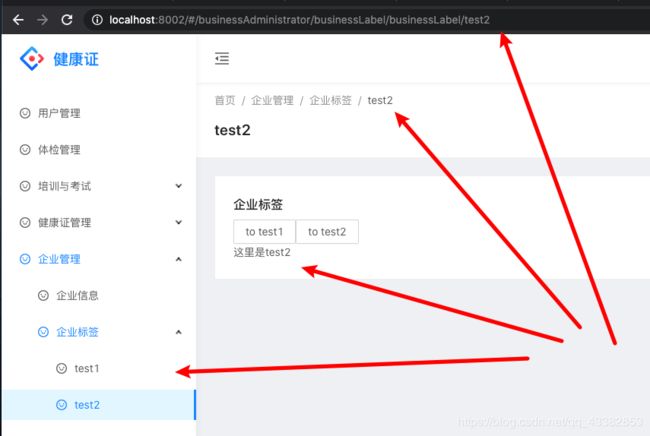
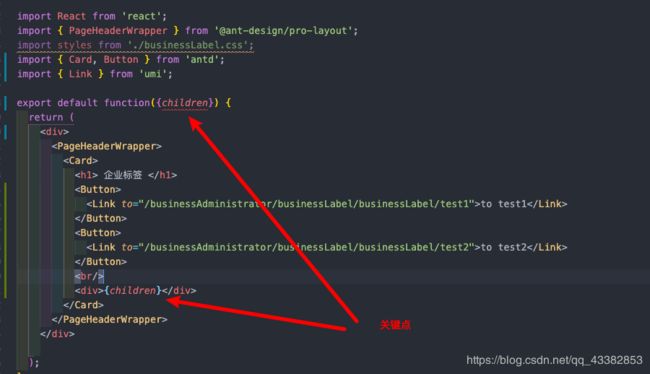
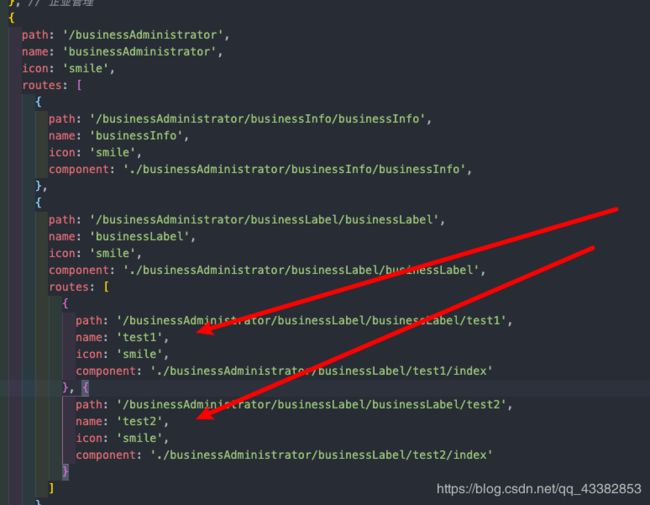
UmiJS3基础https://umijs.org/UmiJSUmiJS是一个类Next.JS的react开发框架。他基于一个约定,即pages目录下的文件即路由,而文件则导出react组件然后打通从源码到产物的每个阶段,并配以完善的插件体系,让我们能把umi的产物部署到各种场景里。安装umi源码create-umiumi-plugin-react文档umi-plugin-react源码umi-p
- Selenium自动化测试框架常见异常分析及解决方法
程序员筱筱
软件测试selenium测试工具自动化测试软件测试功能测试程序人生职场和发展
01pycharm中导入selenium报错现象:pycharm中输入fromseleniumimportwebdriver,selenium标红原因1:pycharm使用的虚拟环境中没有安装selenium,解决方法:在pycharm中通过设置或terminal面板重新安装selenium原因2:当前项目下有selenium.py,和系统包名冲突导致,解决方法:重命名这个文件02驱动及本地服务类
- VOC数据集转换为CoCo数据集(亲测有效)
情书学长
人工智能学习笔记图像处理
#VOC数据集格式VOC格式的数据集分为3部分,Annotations、ImageSets、JPEGImages。(一)Annotations:存放数据标注的xml文件,格式如下:CUMID_train0001.pngC:\Users\86182\Desktop\CUMID_train\0001.pngUnknown2040136830MachineUnspecified0011933491451
- 在CentOS7中通过yum安装ffmpeg
为技术疯狂
1、升级系统sudoyuminstallepel-release-ysudoyumupdate-ysudoshutdown-rnow2、安装NuxDextopYum源由于CentOS没有官方FFmpegrpm软件包。但是,我们可以使用第三方YUM源(NuxDextop)完成此工作。1)CentOS7sudorpm--importhttp://li.nux.ro/download/nux/RPM-G
- 在自闭中学托福2.8
呼噜毛_
扇贝打卡单词网课mantle斗篷,披风,地幔sanct---sanctuary神的前缀--避难所grave--gravel坟墓--砂砾aluminum铝specimen--species样本--物种prevail流行,获胜aesthetic美学的,审美的gri-grind--grief痛苦前缀--磨碎,折磨--痛苦penetrate穿透strait海峡reptile爬行动物阅读完成tpo3,整理了
- RPM安装的程序在哪里?
年薪丰厚
linux服务器centosrpm
假如我要安装zabbix的客户端zabbix-agent2,刚好我在网上下载到了他的安装包zabbix-agent2-5.0.42-1.el7.x86_64.rpm。这个安装包zabbix-agent2-5.0.42-1.el7.x86_64.rpm就是rpm文件。如果我用rpm方式去安装这个rpm文件,机器首先会检查当下这个环境里面有没有zabbix-agent2所需要的依赖。举个例子,yumi
- Centos安装OpenJDK
一棵星
centoslinux运维
安装OpenJDK使用yum包管理器搜索可用的OpenJDK包sudoyumsearchopenjdk注意:我们在选择JDK不要选择OpenJDKRuntimeEnviroment,因为它不支持jps,jmap等命令,如下图:应该选择OpenJDKDevelopmentEnviroment,它支持常用的堆栈分析指令。根据你的需求选择合适的OpenJDK版本进行安装sudoyuminstalljav
- OpenStack Ironic 裸金属的配置及使用
Ankele
云计算ironic裸金属物理机openstack配置
环境当前OpenStack版本为Rocky操作系统为CentOS7.6api节点即控制节点conductor节点即裸金属计算节点控制节点node1、node2、node3计算节点node1、node2、node3、node4裸金属服务节点node4虚拟IPvip一、安装软件包在所有节点上都安装yum仓库yuminstallcentos-release-openstack-rocky-y在api节点
- 在 ARM 架构的 CentOS 上安装 OpenJDK 1.8
亦诗亦诗
arm开发架构centosjava
在ARM架构的CentOS上安装OpenJDK1.8更新系统在终端中执行以下命令,确保系统软件包是最新的:sudoyumupdate安装OpenJDK1.8执行以下命令来安装OpenJDK1.8:sudoyuminstalljava-1.8.0-openjdk如果你需要安装JDK(包括开发工具),可以使用以下命令:sudoyuminstalljava-1.8.0-openjdk-devel验证安装
- 通过命令行创建KVM虚拟机
武汉磨磨
云计算相关系统管理相关centoslinux运维
前言本篇是记录通过命令行创建一个虚拟机的测试环境创建过程下载ISO镜像wgethttps://mirrors.tuna.tsinghua.edu.cn/centos/7.7.1908/isos/x86_64/CentOS-7-x86_64-DVD-1908.iso安装虚拟化相关的软件yuminstallvirt-installlibvirtqemu-kvm配置桥接网络yuminstallbridg
- 2020-2-5晨间日记
源A帅帅
今天是什么日子起床:7:00就寝:10:30天气:多云转阴心情:还不错纪念日:没有任务清单昨日完成的任务,最重要的三件事:1、录音YY2、看直播(LumiSPA)3、发日更到小红书和微博改进:没有原创,转发了别人的习惯养成:早起、早餐只吃了牛奶麦片和煮蛋(非常喜欢)按时吃了保养品午饭给孩子们做了丰盛的午餐监督孩子们完成了当日的学习任务一切井井有条下午时读了(即兴演讲)坚持看书读书是我最想做到的事周
- 2023-01-09 提倡减弱户外照明灯
Eva_9c90
Outdoorlightingmakesitpossibleforhumanstosafelylivetheirliveswellaftersunset.Buttheexcessiveuseofilluminationisturningskiesoncedarkenoughtoseethousandsofstarsintoaflathaze.Andtheissuegoesfarbeyondnotb
- CentOS内网环境安装wkhtmltopdf
绥遇而安
1、下载wkhtmltopdfrpm安装包访问wkhtmltopdfgit仓库链接:https://github.com/wkhtmltopdf/wkhtmltopdf/releases/,下载rpm安装包,如下图所示:2、在外网环境CentOS下载依赖rpm安装包执行命令:yuminstall--downloadonly--downloaddir=/home/rpmfontconfiglibX1
- error while loading shared libraries: libmysqlclient.so.18
进击的CJR
linuxadb
这个错误提示表示在运行程序时,找不到libmysqlclient.so.18共享库文件。为了解决这个问题,你可以按照以下步骤进行操作:确认是否安装了MySQL开发库:首先,确保你的系统已经安装了MySQL开发库。可以使用以下命令来检查:yumlistinstalled|grepmysql-devel如果没有安装,可以使用以下命令来安装:sudoyuminstallmysql-devel确认共享库文
- 在centos上搭建syslog服务端
C000kie
Linuxcentoslinux
在CentOS上搭建一个syslog服务器,可以使用rsyslog服务安装rsyslog:sudoyuminstallrsyslog编辑配置文件/etc/rsyslog.conf,确保以下设置:确保服务器监听在UDP514端口上:$ModLoadimudp$UDPServerRun514禁止本地日志记录,只接受远程日志,配置日志文件的存储位置:所有的日志事件都会按照RSYSLOG_Traditio
- nginx1.16安装
清晨细雨~
nginxcentosnginx安装
参考:https://nginx.org/en/linux_packages.html#RHEL-CentOS1.必备条件sudoyuminstallyum-utils2.设置云仓库创建文件:vi/etc/yum.repos.d/nginx.repo内容如下:[nginx-stable]name=nginxstablerepobaseurl=http://nginx.org/packages/ce
- centos7安装pyenv与pip来管理不同python环境
心软且酷丶
pythonlinuxpythonvirtualenv
概述:pyenv是一个Python版本管理工具,它能够进行全局的Python版本切换,也可以为单个项目提供对应的Python版本。使用pyenv后,可以在服务器上安装多个不同的Python版本,也可以安装不同的Python实现,不同Python版本之间的切换也非常简单。pyenv安装:1、安装git工具[root@devops~]#yuminstallgit2、安装pyenv首先把项目从githu
- xml解析
小猪猪08
xml
1、DOM解析的步奏
准备工作:
1.创建DocumentBuilderFactory的对象
2.创建DocumentBuilder对象
3.通过DocumentBuilder对象的parse(String fileName)方法解析xml文件
4.通过Document的getElem
- 每个开发人员都需要了解的一个SQL技巧
brotherlamp
linuxlinux视频linux教程linux自学linux资料
对于数据过滤而言CHECK约束已经算是相当不错了。然而它仍存在一些缺陷,比如说它们是应用到表上面的,但有的时候你可能希望指定一条约束,而它只在特定条件下才生效。
使用SQL标准的WITH CHECK OPTION子句就能完成这点,至少Oracle和SQL Server都实现了这个功能。下面是实现方式:
CREATE TABLE books (
id &
- Quartz——CronTrigger触发器
eksliang
quartzCronTrigger
转载请出自出处:http://eksliang.iteye.com/blog/2208295 一.概述
CronTrigger 能够提供比 SimpleTrigger 更有具体实际意义的调度方案,调度规则基于 Cron 表达式,CronTrigger 支持日历相关的重复时间间隔(比如每月第一个周一执行),而不是简单的周期时间间隔。 二.Cron表达式介绍 1)Cron表达式规则表
Quartz
- Informatica基础
18289753290
InformaticaMonitormanagerworkflowDesigner
1.
1)PowerCenter Designer:设计开发环境,定义源及目标数据结构;设计转换规则,生成ETL映射。
2)Workflow Manager:合理地实现复杂的ETL工作流,基于时间,事件的作业调度
3)Workflow Monitor:监控Workflow和Session运行情况,生成日志和报告
4)Repository Manager:
- linux下为程序创建启动和关闭的的sh文件,scrapyd为例
酷的飞上天空
scrapy
对于一些未提供service管理的程序 每次启动和关闭都要加上全部路径,想到可以做一个简单的启动和关闭控制的文件
下面以scrapy启动server为例,文件名为run.sh:
#端口号,根据此端口号确定PID
PORT=6800
#启动命令所在目录
HOME='/home/jmscra/scrapy/'
#查询出监听了PORT端口
- 人--自私与无私
永夜-极光
今天上毛概课,老师提出一个问题--人是自私的还是无私的,根源是什么?
从客观的角度来看,人有自私的行为,也有无私的
- Ubuntu安装NS-3 环境脚本
随便小屋
ubuntu
将附件下载下来之后解压,将解压后的文件ns3environment.sh复制到下载目录下(其实放在哪里都可以,就是为了和我下面的命令相统一)。输入命令:
sudo ./ns3environment.sh >>result
这样系统就自动安装ns3的环境,运行的结果在result文件中,如果提示
com
- 创业的简单感受
aijuans
创业的简单感受
2009年11月9日我进入a公司实习,2012年4月26日,我离开a公司,开始自己的创业之旅。
今天是2012年5月30日,我忽然很想谈谈自己创业一个月的感受。
当初离开边锋时,我就对自己说:“自己选择的路,就是跪着也要把他走完”,我也做好了心理准备,准备迎接一次次的困难。我这次走出来,不管成败
- 如何经营自己的独立人脉
aoyouzi
如何经营自己的独立人脉
独立人脉不是父母、亲戚的人脉,而是自己主动投入构造的人脉圈。“放长线,钓大鱼”,先行投入才能产生后续产出。 现在几乎做所有的事情都需要人脉。以银行柜员为例,需要拉储户,而其本质就是社会人脉,就是社交!很多人都说,人脉我不行,因为我爸不行、我妈不行、我姨不行、我舅不行……我谁谁谁都不行,怎么能建立人脉?我这里说的人脉,是你的独立人脉。 以一个普通的银行柜员
- JSP基础
百合不是茶
jsp注释隐式对象
1,JSP语句的声明
<%! 声明 %> 声明:这个就是提供java代码声明变量、方法等的场所。
表达式 <%= 表达式 %> 这个相当于赋值,可以在页面上显示表达式的结果,
程序代码段/小型指令 <% 程序代码片段 %>
2,JSP的注释
<!-- -->
- web.xml之session-config、mime-mapping
bijian1013
javaweb.xmlservletsession-configmime-mapping
session-config
1.定义:
<session-config>
<session-timeout>20</session-timeout>
</session-config>
2.作用:用于定义整个WEB站点session的有效期限,单位是分钟。
mime-mapping
1.定义:
<mime-m
- 互联网开放平台(1)
Bill_chen
互联网qq新浪微博百度腾讯
现在各互联网公司都推出了自己的开放平台供用户创造自己的应用,互联网的开放技术欣欣向荣,自己总结如下:
1.淘宝开放平台(TOP)
网址:http://open.taobao.com/
依赖淘宝强大的电子商务数据,将淘宝内部业务数据作为API开放出去,同时将外部ISV的应用引入进来。
目前TOP的三条主线:
TOP访问网站:open.taobao.com
ISV后台:my.open.ta
- 【MongoDB学习笔记九】MongoDB索引
bit1129
mongodb
索引
可以在任意列上建立索引
索引的构造和使用与传统关系型数据库几乎一样,适用于Oracle的索引优化技巧也适用于Mongodb
使用索引可以加快查询,但同时会降低修改,插入等的性能
内嵌文档照样可以建立使用索引
测试数据
var p1 = {
"name":"Jack",
"age&q
- JDBC常用API之外的总结
白糖_
jdbc
做JAVA的人玩JDBC肯定已经很熟练了,像DriverManager、Connection、ResultSet、Statement这些基本类大家肯定很常用啦,我不赘述那些诸如注册JDBC驱动、创建连接、获取数据集的API了,在这我介绍一些写框架时常用的API,大家共同学习吧。
ResultSetMetaData获取ResultSet对象的元数据信息
- apache VelocityEngine使用记录
bozch
VelocityEngine
VelocityEngine是一个模板引擎,能够基于模板生成指定的文件代码。
使用方法如下:
VelocityEngine engine = new VelocityEngine();// 定义模板引擎
Properties properties = new Properties();// 模板引擎属
- 编程之美-快速找出故障机器
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
public class TheLostID {
/*编程之美
假设一个机器仅存储一个标号为ID的记录,假设机器总量在10亿以下且ID是小于10亿的整数,假设每份数据保存两个备份,这样就有两个机器存储了同样的数据。
1.假设在某个时间得到一个数据文件ID的列表,是
- 关于Java中redirect与forward的区别
chenbowen00
javaservlet
在Servlet中两种实现:
forward方式:request.getRequestDispatcher(“/somePage.jsp”).forward(request, response);
redirect方式:response.sendRedirect(“/somePage.jsp”);
forward是服务器内部重定向,程序收到请求后重新定向到另一个程序,客户机并不知
- [信号与系统]人体最关键的两个信号节点
comsci
系统
如果把人体看做是一个带生物磁场的导体,那么这个导体有两个很重要的节点,第一个在头部,中医的名称叫做 百汇穴, 另外一个节点在腰部,中医的名称叫做 命门
如果要保护自己的脑部磁场不受到外界有害信号的攻击,最简单的
- oracle 存储过程执行权限
daizj
oracle存储过程权限执行者调用者
在数据库系统中存储过程是必不可少的利器,存储过程是预先编译好的为实现一个复杂功能的一段Sql语句集合。它的优点我就不多说了,说一下我碰到的问题吧。我在项目开发的过程中需要用存储过程来实现一个功能,其中涉及到判断一张表是否已经建立,没有建立就由存储过程来建立这张表。
CREATE OR REPLACE PROCEDURE TestProc
IS
fla
- 为mysql数据库建立索引
dengkane
mysql性能索引
前些时候,一位颇高级的程序员居然问我什么叫做索引,令我感到十分的惊奇,我想这绝不会是沧海一粟,因为有成千上万的开发者(可能大部分是使用MySQL的)都没有受过有关数据库的正规培训,尽管他们都为客户做过一些开发,但却对如何为数据库建立适当的索引所知较少,因此我起了写一篇相关文章的念头。 最普通的情况,是为出现在where子句的字段建一个索引。为方便讲述,我们先建立一个如下的表。
- 学习C语言常见误区 如何看懂一个程序 如何掌握一个程序以及几个小题目示例
dcj3sjt126com
c算法
如果看懂一个程序,分三步
1、流程
2、每个语句的功能
3、试数
如何学习一些小算法的程序
尝试自己去编程解决它,大部分人都自己无法解决
如果解决不了就看答案
关键是把答案看懂,这个是要花很大的精力,也是我们学习的重点
看懂之后尝试自己去修改程序,并且知道修改之后程序的不同输出结果的含义
照着答案去敲
调试错误
- centos6.3安装php5.4报错
dcj3sjt126com
centos6
报错内容如下:
Resolving Dependencies
--> Running transaction check
---> Package php54w.x86_64 0:5.4.38-1.w6 will be installed
--> Processing Dependency: php54w-common(x86-64) = 5.4.38-1.w6 for
- JSONP请求
flyer0126
jsonp
使用jsonp不能发起POST请求。
It is not possible to make a JSONP POST request.
JSONP works by creating a <script> tag that executes Javascript from a different domain; it is not pos
- Spring Security(03)——核心类简介
234390216
Authentication
核心类简介
目录
1.1 Authentication
1.2 SecurityContextHolder
1.3 AuthenticationManager和AuthenticationProvider
1.3.1 &nb
- 在CentOS上部署JAVA服务
java--hhf
javajdkcentosJava服务
本文将介绍如何在CentOS上运行Java Web服务,其中将包括如何搭建JAVA运行环境、如何开启端口号、如何使得服务在命令执行窗口关闭后依旧运行
第一步:卸载旧Linux自带的JDK
①查看本机JDK版本
java -version
结果如下
java version "1.6.0"
- oracle、sqlserver、mysql常用函数对比[to_char、to_number、to_date]
ldzyz007
oraclemysqlSQL Server
oracle &n
- 记Protocol Oriented Programming in Swift of WWDC 2015
ningandjin
protocolWWDC 2015Swift2.0
其实最先朋友让我就这个题目写篇文章的时候,我是拒绝的,因为觉得苹果就是在炒冷饭, 把已经流行了数十年的OOP中的“面向接口编程”还拿来讲,看完整个Session之后呢,虽然还是觉得在炒冷饭,但是毕竟还是加了蛋的,有些东西还是值得说说的。
通常谈到面向接口编程,其主要作用是把系统��设计和具体实现分离开,让系统的每个部分都可以在不影响别的部分的情况下,改变自身的具体实现。接口的设计就反映了系统
- 搭建 CentOS 6 服务器(15) - Keepalived、HAProxy、LVS
rensanning
keepalived
(一)Keepalived
(1)安装
# cd /usr/local/src
# wget http://www.keepalived.org/software/keepalived-1.2.15.tar.gz
# tar zxvf keepalived-1.2.15.tar.gz
# cd keepalived-1.2.15
# ./configure
# make &a
- ORACLE数据库SCN和时间的互相转换
tomcat_oracle
oraclesql
SCN(System Change Number 简称 SCN)是当Oracle数据库更新后,由DBMS自动维护去累积递增的一个数字,可以理解成ORACLE数据库的时间戳,从ORACLE 10G开始,提供了函数可以实现SCN和时间进行相互转换;
用途:在进行数据库的还原和利用数据库的闪回功能时,进行SCN和时间的转换就变的非常必要了;
操作方法: 1、通过dbms_f
- Spring MVC 方法注解拦截器
xp9802
spring mvc
应用场景,在方法级别对本次调用进行鉴权,如api接口中有个用户唯一标示accessToken,对于有accessToken的每次请求可以在方法加一个拦截器,获得本次请求的用户,存放到request或者session域。
python中,之前在python flask中可以使用装饰器来对方法进行预处理,进行权限处理
先看一个实例,使用@access_required拦截:
?