使用Toolbar + DrawerLayout快速实现高大上菜单侧滑
原文地址:《使用Toolbar + DrawerLayout实现高大上菜单侧滑》
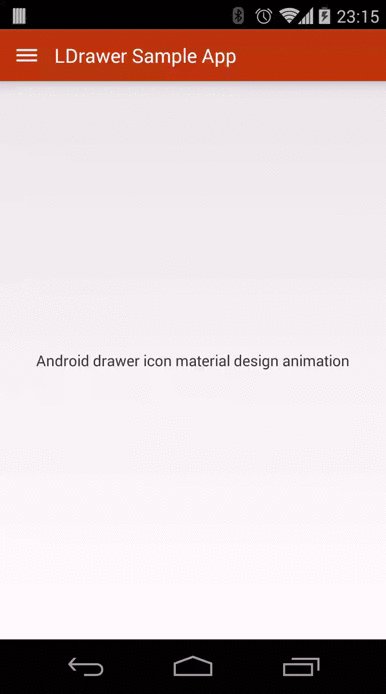
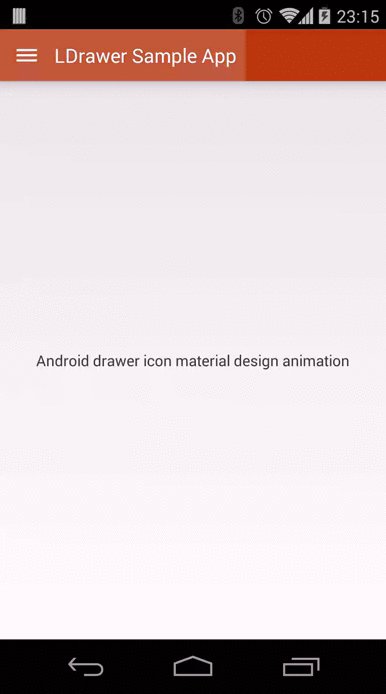
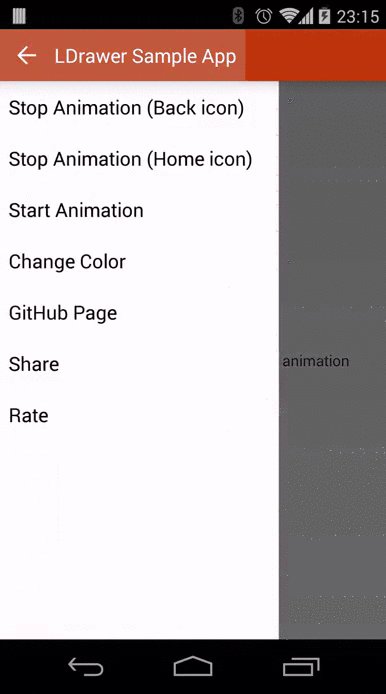
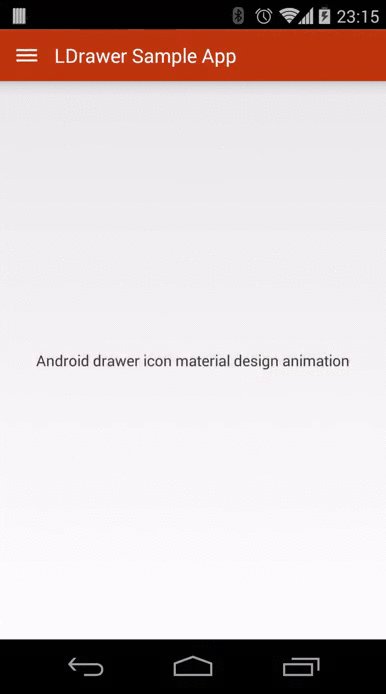
如果你有在关注一些遵循最新的Material Design设计规范的应用的话(如果没有,假设你有!),也许会发现有很多使用了看起来很舒服、很高大上的侧滑菜单动画效果,示例如下(via 参考2):
今天就来使用官方支持库来快速实现这类效果,需要使用到Toolbar和DrawerLayout,详细步骤如下:(如果你还不知道这两个Widget,先自己Google吧~)
1.首先需要添加appcompat-v7支持
如果是在Android Studio 1.0 RC4上创建的项目,默认已经添加了appcompat-v7支持了,如果不是最新版AS则需要在build.gradle中添加如下代码:
|
1
2
3
4
|
dependencies {
...
//其他代码
compile
'com.android.support:appcompat-v7:21.0.2'
}
|
添加完成后需要同步一下gradle
2.添加Toolbar
由于Toolbar是继承自View,所以可以像其他标准控件一样直接主布局文件添加Toolbar,但是为了提高Toolbar的重用效率,可以在layout创建一个custom_toolbar.xml代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
|
xmlns:app=
"http://schemas.android.com/apk/res-auto"
android:id=
"@+id/tl_custom"
android:layout_width=
"match_parent"
android:layout_height=
"wrap_content"
android:background=
"?attr/colorPrimary"
android:minHeight=
"?attr/actionBarSize"
android:popupTheme=
"@style/ThemeOverlay.AppCompat.Light"
app:theme=
"@style/ThemeOverlay.AppCompat.ActionBar"
>
|
说明:
-
android.support.v7.widget.Toolbar - 当然如果只在Lollipop中可以直接使用Toolbar而不需要加上v7支持
-
xmlns:app - 自定义xml命名控件,在AS中可以直接指定res-auto而不需要使用完整包名
-
android:background 和 android:minHeight 均可以在styles.xml中声明
2.添加DrawerLayout
和Toolbar类似,为了提高代码重用效率,可以在layout中创建一个custom_drawerlayout.xml代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
android:id=
"@+id/dl_left"
android:layout_width=
"match_parent"
android:layout_height=
"match_parent"
>
android:layout_width=
"match_parent"
android:layout_height=
"match_parent"
>
android:id=
"@+id/iv_main"
android:layout_width=
"100dp"
android:layout_height=
"100dp"
/>
android:layout_width=
"match_parent"
android:layout_height=
"match_parent"
android:background=
"#fff"
android:layout_gravity=
"start"
>
android:id=
"@+id/lv_left_menu"
android:layout_width=
"match_parent"
android:layout_height=
"match_parent"
android:divider=
"@null"
android:text=
"DrawerLayout"
/>
|
Drawerlayout标签中有两个子节点,一个是左边菜单,一个是主布局,另外需要在左边菜单起始位置设置为android:layout_gravity="start"
3.实现activity_main.xml
|
1
2
3
4
5
6
7
8
9
10
11
|
xmlns:tools=
"http://schemas.android.com/tools"
android:layout_width=
"match_parent"
android:layout_height=
"match_parent"
android:orientation=
"vertical"
tools:context=
".MainActivity"
>
|
直接使用include标签,简洁明了
4.完善Java代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
|
public class MainActivity extends ActionBarActivity {
//声明相关变量
private Toolbar toolbar;
private DrawerLayout mDrawerLayout;
private ActionBarDrawerToggle mDrawerToggle;
private ListView lvLeftMenu;
private String[] lvs = {
"List Item 01"
,
"List Item 02"
,
"List Item 03"
,
"List Item 04"
};
private ArrayAdapter arrayAdapter;
private ImageView ivRunningMan;
private AnimationDrawable mAnimationDrawable;
@Override
protected void onCreate(Bundle savedInstanceState) {
super
.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findViews();
//获取控件
//京东RunningMan动画效果,和本次Toolbar无关
mAnimationDrawable = (AnimationDrawable) ivRunningMan.getBackground();
mAnimationDrawable.start();
toolbar.setTitle(
"Toolbar"
);
//设置Toolbar标题
toolbar.setTitleTextColor(Color.parseColor(
"#ffffff"
));
//设置标题颜色
setSupportActionBar(toolbar);
getSupportActionBar().setHomeButtonEnabled(
true
);
//设置返回键可用
getSupportActionBar().setDisplayHomeAsUpEnabled(
true
);
//创建返回键,并实现打开关/闭监听
mDrawerToggle =
new
ActionBarDrawerToggle(
this
, mDrawerLayout, toolbar, R.string.open, R.string.close) {
@Override
public void onDrawerOpened(View drawerView) {
super
.onDrawerOpened(drawerView);
mAnimationDrawable.stop();
}
@Override
public void onDrawerClosed(View drawerView) {
super
.onDrawerClosed(drawerView);
mAnimationDrawable.start();
}
};
mDrawerToggle.syncState();
mDrawerLayout.setDrawerListener(mDrawerToggle);
//设置菜单列表
arrayAdapter =
new
ArrayAdapter(
this
, android.R.layout.simple_list_item_1, lvs);
lvLeftMenu.setAdapter(arrayAdapter);
}
private void findViews() {
ivRunningMan = (ImageView) findViewById(R.id.iv_main);
toolbar = (Toolbar) findViewById(R.id.tl_custom);
mDrawerLayout = (DrawerLayout) findViewById(R.id.dl_left);
lvLeftMenu = (ListView) findViewById(R.id.lv_left_menu);
}
}
|
5.当然比较重要还有styles.xml和colors.xml,具体如下
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
|
到此就实现了高大上菜单侧滑,最终效果如下(注:在Yosemite上貌似直接Record手机屏幕貌似不起作用,而且动画由于帧率原因无法实时,就先这样看吧~)
参考列表
-
Toolbar Reference
-
LDrawer
-
android-material-drawer-template
-
《How to set Toolbar text and back arrow color》
-
《How to implement DrawerArrowToggle from Android appcompat v7 21 library》
欢迎大家关注我的微博和微信公众号,提出你的意见和建议,也可以直接在下面发表评论哦~