Android tools & sample data: Make preview great again
在 Android 界面开发过程中我们经常需要查看页面效果。在远古时期使用 eclipse 开发的时候预览是一件让人头疼的事,代码和预览界面不能同时出现,需要切换 tab,好在 Android Studio 提供的编辑界面可以让我们同时看到代码和预览图,省去我们开会切换的时间。(这是当年驱使我把 eclipse 换成 Android Studio 的主要原因之一)
但是预览界面提供的预览比较弱,只能看一些简单的效果,稍微复杂的效果就需要运行起来才能看到,当工程变得复杂之后,构建一次 app 的时间会比较长,如果编写复杂界面,需要调整好几次的时候,花在构建上的时间可能都要很久,这会在一定程度上影响开发效率。相对于原生,react native 和 flutter 在这方面优势就很突出,只需要 reload 一下马上就能看到更新,不用每次去重新构建。虽然原生也有 instant run 的功能,但是开启之后可能会造成很多莫名其妙问题,所以大部分时候都会关掉 instant run 保平安。
android tools 属性
tools: 替换 android:
tools 属性能帮助我们增强预览效果。比如 tools:text 能够帮助我们预览文本,它的效果跟 android:text 一样,但是在实际运行中并不起作用。eg. 我们在编写 RecyclerView item 的时候需要预览效果,但是因为每个 item 的数据都不同,我们不能写死 android:text。如果我们想要预览文本效果,我们可以在 xml 使用 android:text , 在提交代码的时候删掉,但是这样会比较麻烦,也可能会忘记,这时候我们就可以使用 tools:text 来代替 android:text,预览效果完全相同,并且我们即使不删除代码也不会对运行效果造成影响,可以放心大胆的 push 代码。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-gaZxH1ML-1583573217857)(https://i.loli.net/2020/03/05/rHomafPRENxXe4y.png)]
实际上大部分 android:xxx 的属性都能替换成 tools:xxx,这样我们就能在预览的时候看到显示效果,并且不用担心打包的时候不小心把测试数据带上去。
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/imageView"
android:layout_width="64dp"
android:layout_height="64dp"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:ignore="ContentDescription"
tools:src="@mipmap/ic_launcher" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
app:layout_constraintStart_toEndOf="@+id/imageView"
app:layout_constraintTop_toTopOf="@+id/imageView"
tools:text="Jon Snow"
tools:textColor="#000"
tools:textSize="20sp" />
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
app:layout_constraintStart_toStartOf="@+id/textView2"
app:layout_constraintTop_toBottomOf="@+id/textView2"
tools:text="I know nothing"
tools:textColor="#666"
tools:textSize="14sp" />
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="24dp"
app:layout_constraintBottom_toBottomOf="@+id/imageView"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="@+id/imageView"
tools:text="3/8/2020"
tools:textColor="#666"
tools:textSize="14sp" />
androidx.constraintlayout.widget.ConstraintLayout>
tools:listitem
listitem 可能帮助我们预览 RecyclerView 的样式。通常情况下我们在 xml 中加入 RecyclerView 控件,as 会生成一个默认的预览样式.默认的样式很简单,我们不能看到实际的效果,需要运行代码才能看到。使用tools:listitem 可以帮助我们实现在编辑的时候预览 RecyclerView 的效果。
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ui.main.MainFragment">
<androidx.recyclerview.widget.RecyclerView
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:listitem="@layout/test_item" />
androidx.constraintlayout.widget.ConstraintLayout>
除了 tools:listitem,Android 还提供了另外的属性帮助我们更好的预览 RecyclerView。 tools:itemCount 可以设置预览个数,搭配 layoutManager 和 spanCount 我们还能预览 GridLayoutManager 下的样式。
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ui.main.MainFragment">
<androidx.recyclerview.widget.RecyclerView
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:itemCount="10"
tools:layoutManager="androidx.recyclerview.widget.GridLayoutManager"
tools:listitem="@layout/test_avatar_item"
tools:spanCount="3" />
androidx.constraintlayout.widget.ConstraintLayout>
其他属性
除了上面介绍的属性之外,tools 还有很多别的作用,比如 tools:ignore,tools:context,tools:showIn等,具体可以参考官方文档
sample data
使用 tools 属性后我们能够在一定程度上增强我们的预览效果,但是效果比较一般,比如预览 RecyclerView 的数据时,我们虽然可以使用 tools:listitem 和 tools:itemCount 设置预览数据,但是每个 item 都一样,数据看上去很假,跟实际使用的时候有一些出入。sample data 的出现能够很好的帮我解决这个问题,真正的实现 make preview great again。我们可以使用 as 内置的 sample data,也可以自定义数据,数据会体现在预览界面上,让我们的预览更接近实际运行效果。
as 内置 sample data
Android Studio 内置了一些 sample data,我们可以直接使用。
item.xml
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/imageView"
android:layout_width="64dp"
android:layout_height="64dp"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:layout_marginBottom="16dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:ignore="ContentDescription"
tools:src="@tools:sample/avatars" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
app:layout_constraintStart_toEndOf="@+id/imageView"
app:layout_constraintTop_toTopOf="@+id/imageView"
tools:text="@tools:sample/full_names"
tools:textColor="#000"
tools:textSize="20sp" />
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
app:layout_constraintStart_toStartOf="@+id/textView2"
app:layout_constraintTop_toBottomOf="@+id/textView2"
tools:text="@tools:sample/us_phones"
tools:textColor="#666"
tools:textSize="14sp" />
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="24dp"
app:layout_constraintBottom_toBottomOf="@+id/imageView"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="@+id/imageView"
tools:text="@tools:sample/date/mmddyy"
tools:textColor="#666"
tools:textSize="14sp" />
androidx.constraintlayout.widget.ConstraintLayout>
layout.xml
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ui.main.MainFragment">
<androidx.recyclerview.widget.RecyclerView
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:itemCount="10"
tools:listitem="@layout/test_sample_data_item" />
androidx.constraintlayout.widget.ConstraintLayout>
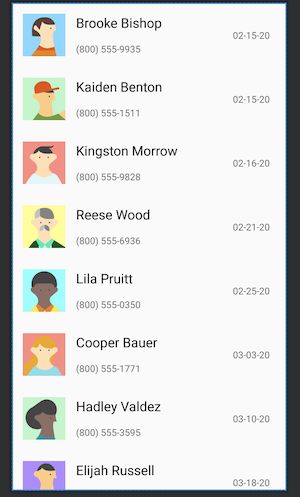
我们看一下预览效果是不是比之前的好一些呢,每个 item 都有不同的数据,而且我们也不需要引入额外的测试数据。
除了上面用到的 avatar, name 之类的,sample data 还有很多类型,基本上能满足我们的日程需求,具体含义可以参考官方文档。
自定义 sample data
如果 Android Studio 提供的 sample data 还不能满足你的需求,比如内置的姓名只有英文,你一定要预览中文名字,这时候可以自定义数据。
我们可以通过 new -> Sample Data directory 来创建数据目录。在 sampledata 下创建文本文件
mynames:
亚托克斯
阿狸
阿卡丽
阿利斯塔
阿木木
艾尼维亚
安妮
艾希
奥瑞利安·索尔
阿兹尔
巴德
布里茨
布兰德
mynicknames
暗裔剑魔
九尾妖狐
暗影之拳
牛头酋长
殇之木乃伊
冰晶凤凰
黑暗之女
寒冰射手
铸星龙王
沙漠皇帝
星界游神
蒸汽机器人
复仇焰魂
在 xml 中使用 tools:text="@sample/mynicknames" 即可。
除了上面这种简单文本的定义,我们还可以使用 json 来定义数据。
loldata.json:
{
"comment": "lol data - loldata.json",
"data": [
{
"name": "亚托克斯",
"nickname": "暗裔剑魔"
},
{
"name": "阿狸",
"nickname": "九尾妖狐"
},
{
"name": "阿卡丽",
"nickname": "暗影之拳"
},
{
"name": "阿利斯塔",
"nickname": "牛头酋长"
},
{
"name": "阿木木",
"nickname": "殇之木乃伊"
},
{
"name": "艾尼维亚",
"nickname": "冰晶凤凰"
}
]
}
在 xml 中使用 tools:text="@sample/loldata.json/data/name" 即可
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/imageView"
android:layout_width="64dp"
android:layout_height="64dp"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:layout_marginBottom="16dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:ignore="ContentDescription"
tools:src="@sample/myimg" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
app:layout_constraintStart_toEndOf="@+id/imageView"
app:layout_constraintTop_toTopOf="@+id/imageView"
tools:text="@sample/loldata.json/data/name"
tools:textColor="#000"
tools:textSize="20sp" />
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
app:layout_constraintStart_toStartOf="@+id/textView2"
app:layout_constraintTop_toBottomOf="@+id/textView2"
tools:text="@sample/loldata.json/data/nickname"
tools:textColor="#666"
tools:textSize="14sp" />
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="24dp"
app:layout_constraintBottom_toBottomOf="@+id/imageView"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="@+id/imageView"
tools:text="@tools:sample/date/mmddyy"
tools:textColor="#666"
tools:textSize="14sp" />
androidx.constraintlayout.widget.ConstraintLayout>
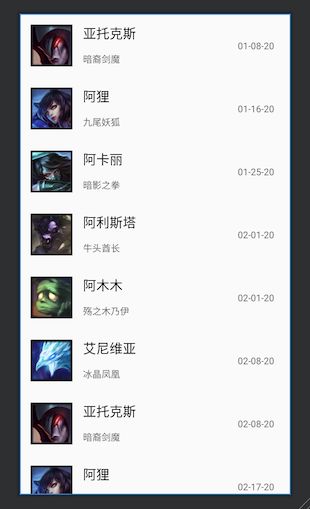
效果是不是还不错呢
再说点什么
google 一直在改进编辑界面的功能和体验,特别是 ConstraintLayout 推出之后,编辑和预览的功能更加强大,现在 Google 在各个大会上演示 ConstraintLayout 功能的时候基本都使用拖拽,特别是 ConstraintLayout 2.0 推出 MotionLayout 之后,编辑的功能变得更加强大,能够预览各种炫酷的动画。这些都能很好帮助开发者节省开发时间, make preview great again!
代码
https://github.com/LyCharlie/SampleDataDemo
参考文献
- Google I/O '18
- 官方文档