最近由于公司业务需要,领导要求IM消息有像网页微信那样有新消息桌面右下角弹出一个提示框的效果!由于自己才疏学浅,一时还没明白微信是怎么实现的!所以只能问百度(因为懒得FQ)咯!
在网上搜索了N久,心都快碎了,终于在绝望之际一个亮眼的单词出现在了我的面前 -- Notification !终于发现网页微信是怎么实现的了!
Notification 就是html5的新API,即桌面消息!
var Notification = window.Notification || window.mozNotification || window.webkitNotification;
由于的H5,自然就存在一个浏览器支持问题! 如上代码,是为了兼容chrome和火狐。这是网友提供的代码,但是,经我自己测试,chrome 并没有window.webkitNotification,火狐也没有window.mozNotification对象。但是它们都有window.Notification对象
经本人亲测,目前chrome、火狐、360,QQ浏览器都能支持!不过,ie不支持,不仅是ie 6\7\8,连ie11\edge都不支持哦!只想对微软“呵呵”!
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>html5桌面通知title>
head>
<body>
<input type="button" value="开启桌面通知" onclick="showNotice('','HTML5桌面消息');">
<script>
function showNotice(title,msg){
var Notification = window.Notification || window.mozNotification || window.webkitNotification;
if(Notification){
Notification.requestPermission(function(status){
//status默认值'default'等同于拒绝 'denied' 意味着用户不想要通知 'granted' 意味着用户同意启用通知
if("granted" != status){
return;
}else{
var tag = "sds"+Math.random();
var notify = new Notification(
title,
{
dir:'auto',
lang:'zh-CN',
tag:tag,//实例化的notification的id
icon:'http://www.yinshuajun.com/static/img/favicon.ico',//通知的缩略图,//icon 支持ico、png、jpg、jpeg格式
body:msg //通知的具体内容
}
);
notify.onclick=function(){
//如果通知消息被点击,通知窗口将被激活
window.focus();
},
notify.onerror = function () {
console.log("HTML5桌面消息出错!!!");
};
notify.onshow = function () {
setTimeout(function(){
notify.close();
},2000)
};
notify.onclose = function () {
console.log("HTML5桌面消息关闭!!!");
};
}
});
}else{
console.log("您的浏览器不支持桌面消息");
}
};
showNotice("","HTML5桌面消息")
script>
body>
html>
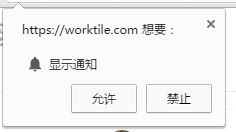
requestPermission - 该方法将向用户请求询问显示提示框的权限。返回值有三个:
default
granted
denied
默认为default,就是需要询问!让用户作出选择;
如果选择是则变为 granted,表示允许显示通知;
denied则是禁止显示通知!
var notify = new Notification(title,options) 构造函数,两个参数为title(标题,可设为空,则不显示标题),options为一个对象,有以下几个属性:
dir(文字方向,经测试都不支持)
lang(语言)
body(消息体)
tag(标签)
icon(icon地址)
Notification对象还有四个事件:
onshow()
onclick()
onclose()
onerror()
分别在消息显示、被点击、被关闭和出错的时候被触发。下面的例子中完整的展示了这四个事件的使用。通常情况下,只需要处理点击事件就够了,比如点击消息后跳转到某一特定的页面。
例子中:window.focus();//如果通知消息被点击,通知窗口将被激活,即可在其他页面时点击后浏览器切换到我们的页面!
http://www.cnblogs.com/lxshanye/p/3560188.html
http://www.xttblog.com/?p=249