iconfont字体图标几种使用方式(阿里图标库)以及在vue中使用
先说一下优点:
1/图标矢量化,不用担心失真问题
2/本质上是字体,可以用css控制图标大小/颜色/阴影等
3/图标丰富,也可自定义上传
iconfont网站地址
注册这里就不说了,网上有很多资料讲解,也很简单,我就自己作为初学者感觉绕的地方说说。
一/ 如何下载iconfont图标
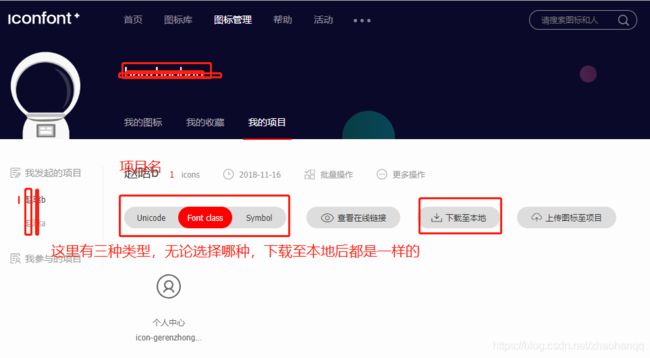
首先将自己看中的图标加入购物车——进入购物车——选择“添加至项目”(如果没有项目可以新建一个)——进入图标管理界面

将下载的文件解压缩后,有如下文件

其中,demo_fontclass.html是对“font-class”的使用说明
demo_symbol.html是对“symbol”的使用说明
demo_unicode.html是对“unicode”的使用说明
大家可以下载查看,很详细,我下面将这三种用法及注意事项说一下
二/ “font-class”的使用(单色图标建议用这个,书写简单直观)
2.1.1.将下载的“iconfont.css”文件(或整个下载的文件)放入你的项目中,并引入需要该css文件的html文件中,例如
2.1.2.选择相应图标并获取类名,应用于页面
(“iconfont"是你项目下的font-family。可以通过“编辑项目”查看并修改,默认是"iconfont”。font-class和unicode方式使用小图标时一定要加这个claa类名)
2.2.我在项目中的使用
html代码:
首页
分类
购物车
我的
css样式:
.wrap-footer ul li {
display: inline-block;
position: relative;
width: 23%;
height: 100%;
font-size: 14px;
font-size: 14px;
color: #616161;
text-align: center;
line-height: 86px;
}
.icon-shejishi2 {
font-size: 24px;//这么写是不起作用的
color: red;//修改颜色,只能是单色
position: absolute;
left: 38%;
top: -23px;
}
出来的效果图:

特别注意:修改字体图标的大小要么用行间样式,如果用class选择器要加!important(权重最高)
三/ “unicode”的使用
3.1.1.将整个下载下来的文件放入你的项目中(当然可以不用整个,放入需要的文件就行,反正文件不大我就都放进来啦)
3.1.2.在你需要小图标的html文件中引入如下的代码
3.1.3在页面中使用小图标
3
3.2.我在项目中的使用
html代码
首页
分类
购物车
我的
css代码
.wrap-footer ul li {
display: inline-block;
position: relative;
width: 23%;
height: 100%;
font-size: 14px;
font-size: 14px;
color: #616161;
text-align: center;
line-height: 86px;
}
.iconfont {
font-size: 24px !important;//权重最高
color: red;
position: absolute;
left: 38%;
top: -23px;
}
效果图和上面一样,不展示了
四/ “symbol”的使用
4.1.1.将下载的“iconfont.js”文件(或整个下载的文件)放入你的项目中,并引入需要该css文件的html文件中,例如
4.1.2.在你需要小图标的html文件中引入如下的代码
4.1.3.在页面中使用小图标
4.2.我在项目中的使用
html代码(就放一个图标吧)
首页
css代码同上
如果要使用多色图标,可以参考这篇文章Iconfont 多色图标和渐变色图标的应用
五/ Unicode字符集
可以用在伪元素的content里,同样可以通过css改变大小/颜色等 ,bootstrap的底部导航就是用的这种
六/ 总结
6.1.单色图标或者带有渐变色的图标就用“font-class”
6.2.多色图标就用“symbol”,可以自定义上传图标
补充:如何在vue中使用
一、unicode
- 下载至本地
- 我将下载的文件放入src/common/font里面了,在src/common/lesses里新建了一个font.less文件,将下面的代码复制到该less文件里
@font-face {
font-family: 'iconfont';
src: url('../font/iconfont.eot');
src: url('../font/iconfont.eot?#iefix') format('embedded-opentype'),
url('../font/iconfont.woff') format('woff'),
url('../font/iconfont.ttf') format('truetype'),
url('../font/iconfont.svg#iconfont') format('svg');
}
.iconfont{
font-family:"iconfont" !important;
font-size:16px;
font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;
}
- 下面就是引用该文件了,一种是全局引用,在main.js文件中引入
//引入iconfont字体图表
import './common/lesses/font.less'
- 一种是在使用的模板中引入
@import './common/lesses/font.less';
- 使用线上链接
那就把如下代码复制到font.less文件中,其他操作都如上
@font-face {
font-family: 'iconfont'; /* project id 993217 */
src: url('http://at.alicdn.com/t/font_993217_ys2k5b2lst.eot');
src: url('http://at.alicdn.com/t/font_993217_ys2k5b2lst.eot?#iefix') format('embedded-opentype'),
url('http://at.alicdn.com/t/font_993217_ys2k5b2lst.woff') format('woff'),
url('http://at.alicdn.com/t/font_993217_ys2k5b2lst.ttf') format('truetype'),
url('http://at.alicdn.com/t/font_993217_ys2k5b2lst.svg#iconfont') format('svg');
}
.iconfont{
font-family:"iconfont" !important;
font-size:16px;
font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;
}
二、icon-font字体
主要是使用link标签写在index.html中,一种是本地引入(和上面一样写法),另一种是使用http地址例如