小型的员工管理系统-SSM-06
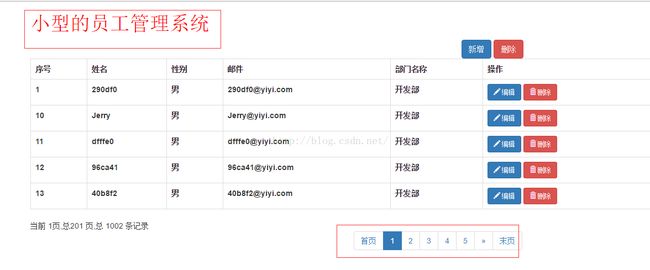
首先我们先来看下需求页面吧!
先进入这个页面,在点击这个链接进入到员工管理系统!
首先我们先来实行第一步吧,就是获取员工列表,从这里不难发现展示的列表中包含部门的名称,那么这时我们是不是得在写个有关查询全部列表的方法和sql呢?这个不难实现,最重要的是分页这个。那么我们就来结合着分页来完成这个页面和功能吧!
第一节也介绍了前端我们采用的是Boostrap框架,那么我们就先把boostrap导入进来吧。
将官网中的boostrap放到static文件下,然后加入jquery,如下图所示:
先来分析下上面的需求吧,首先我们可以定义一个页面index.jsp然后走方法进入到员工管理系统。
index.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%-- 首页
进入到员工管理系统
link href="static/bootstrap-3.3.7-dist/css/bootstrap-theme.min.css" rel="stylesheet">
这些是Boostrap中必须加的,所以学习的时候注意下,可以看下官网的学习文档啊。
看到index.jsp可以直接明显的知道需要什么方法。
请求的方法是:getEmplist()方法。
这时我们来写员工的Controller:
EmployeeController.java:
package com.yiyi.crud.controller;
import java.util.List;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import com.github.pagehelper.PageHelper;
import com.github.pagehelper.PageInfo;
import com.yiyi.crud.bean.Employee;
import com.yiyi.crud.service.EmployeeService;
/**
*
* @Title: EmployeeController.java
* @Package com.yiyi.crud.controller
* @Description: 员工列表的CRUD操作类
* @author zww
* @date 2017年5月7日 下午9:26:17
* @version V1.0
*/
@Controller
public class EmployeeController {
@Autowired
private EmployeeService employeeService;
/**
* 获取员工列表的方法
* @param model
* @param pageSize
* @return
*/
@RequestMapping("/getEmplist")
public String getEmplist(Model model,@RequestParam(value="pageNum",defaultValue="1") Integer pageNum) {
//在查询之前先设置传入的页数和设置每页显示的大小
PageHelper.startPage(pageNum, 5);
// 获取员工列表
List employeeList = employeeService.getEmpList();
//用PageInfo对结果进行包装
PageInfo page = new PageInfo(employeeList, 5);
// 将PageInfo放入到域对象中
model.addAttribute("page", page);
return "empList";
}
}
问题一:为什么传入 pageNum参数并设置为1.
因为每个展示的列表中用到了分页,必须传入一个参数为页数,默认的页数是从第一页开始。
我们可以使用pageHelper的PageInfo封装好的方法来操作。供学习:点击打开链接
在进行查询这个方法这前先进行进行分页:
//在查询之前先设置传入的页数和设置每页显示的大小
PageHelper.startPage(pageNum, 5);这时可以在empList页面中获取一些数据。
empList.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
员工列表
<%
pageContext.setAttribute("CRM", request.getContextPath());
%>
小型的员工管理系统
序号
姓名
性别
邮件
部门名称
操作
${emp.empId }
${emp.empName }
${emp.gender=="M"?"男":"女" }
${emp.email }
${emp.department.deptName }
当前 ${page.pageNum }页,总${page.pages }
页,总 ${page.total } 条记录
首页,末页,上一页,下一页都可以在PageInfo中进行获取即可。详细的学习就看官网的文档吧!