在这篇微信公众平台开发教程中,我们假定你已经有了PHP语言程序、MySQL数据库、计算机网络通讯、及HTTP/XML/CSS/JS等基础。
我们将使用微信公众账号方倍工作室作为讲解的例子,二维码见底部。
本系列教程将引导你完成如下任务:
- 创建新浪云计算平台应用
- 启用微信公众平台开发模式
- 了解数据收发原理及消息格式
- 开发实现微信天气预报功能
第一章 申请服务器资源
创建新浪云计算应用
申请账号
我们使用SAE新浪云计算平台作为服务器资源,并且申请PHP环境+MySQL数据库作为程序运行环境。
申请地址为:
http://www.sinacloud.com/
直接点击上述网址,可以看到右上角微博登录的链接。
点击进入之后,使用新浪微博账号登录
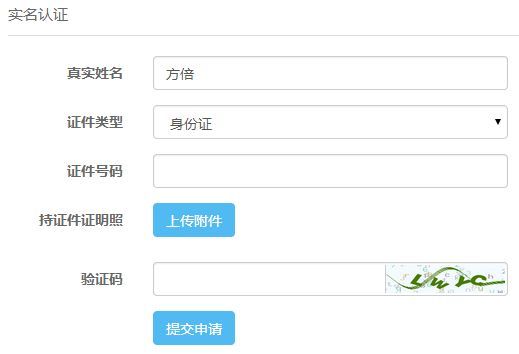
实名认证
新浪SAE要求用户上传身份证进行实名认证才可以正常使用,在左侧菜单列表中可以找到“实名认证”这一标签可进行实名认证操作。实名认证过程是免费的。认证以后每月免费有5G的流量。认证审核需要1~3个工作日。
如果不进行实名认证,SAE会在回复的内容中会带上干扰的html内容信息,从而导致Token验证失败或者该公众号暂时无法提供服务,请稍后再试。
实名认证需要填的信息如下
创建新应用 http://www.cnblogs.com/txw1958/p/wechat-tutorial.html
回到首页,在菜单顶部选择 控制台 ,再选择 云应用SAE 。
进入SAE应用列表
点击下侧的创建新应用,这时会弹出提示, 禁止放置违法违规内容,点击继续创建,弹出如下窗口。
选择一个未使用的appid,如果老是已经被使用不知道该什么好,就填写你的QQ号或者手机号吧。
填写二级域名AppID、应用名称、验证码,开发语言选择PHP5.3,全部应用和框架下面选择第一个【PHP 空应用】。然后点击左下方的创建应用
应用创建成功。并自动跳转到应用列表中,可以看到已经有刚才创建的1354386063这个应用。
创建版本 http://www.cnblogs.com/txw1958/p/wechat-tutorial.html
点击刚才创建的应用名称,进入应用主页。
点击左侧的应用管理下面的代码管理,
在代码管理中,选择使用SVN托管的方式,不要使用git的方式。
跳转到代码管理
点击右侧的“创建版本”
版本号默认为1,点击创建,有时会弹出安全登录,需要输入安全密码,如果不知道或者忘记了,就点里面的找回密码,重新设置一下。:
验证通过之后,如下所示
到这里,就成功创建了一个域名URL为 http://1354386063.sinaapp.com/ 的应用了,记住你的这个URL,后面将会用到。
原文:http://www.cnblogs.com/txw1958/p/wechat-tutorial.html
上传代码 http://www.cnblogs.com/txw1958/p/wechat-tutorial.html
下述代码是一个微信接口文件,看不懂没有关系,你可以暂时不用弄明白它的意思。
如果想弄明白,可以购买《微信公众平台开发最佳实践》,在该书中第25页~第27页有详细讲解。
php /* 方倍工作室 http://www.cnblogs.com/txw1958/ CopyRight 2013 www.doucube.com All Rights Reserved */ define("TOKEN", "weixin"); $wechatObj = new wechatCallbackapiTest(); if (isset($_GET['echostr'])) { $wechatObj->valid(); }else{ $wechatObj->responseMsg(); } class wechatCallbackapiTest { public function valid() { $echoStr = $_GET["echostr"]; if($this->checkSignature()){ header('content-type:text'); echo $echoStr; exit; } } private function checkSignature() { $signature = $_GET["signature"]; $timestamp = $_GET["timestamp"]; $nonce = $_GET["nonce"]; $token = TOKEN; $tmpArr = array($token, $timestamp, $nonce); sort($tmpArr, SORT_STRING); $tmpStr = implode( $tmpArr ); $tmpStr = sha1( $tmpStr ); if( $tmpStr == $signature ){ return true; }else{ return false; } } public function responseMsg() { $postStr = $GLOBALS["HTTP_RAW_POST_DATA"]; if (!empty($postStr)){ $postObj = simplexml_load_string($postStr, 'SimpleXMLElement', LIBXML_NOCDATA); $fromUsername = $postObj->FromUserName; $toUsername = $postObj->ToUserName; $keyword = trim($postObj->Content); $time = time(); $textTpl = ""; if($keyword == "?" || $keyword == "?") { $msgType = "text"; $contentStr = date("Y-m-d H:i:s",time()); $resultStr = sprintf($textTpl, $fromUsername, $toUsername, $time, $msgType, $contentStr); echo $resultStr; } }else{ echo ""; exit; } } } ?> %s 0
我们将使用上述代码与微信公众平台对接。
将上述代码用专业的软件存为utf-8格式的index.php文件后再使用WinRAR压缩为index.zip,
或者直接下载方倍工作室已经压缩好的index.zip文件。点此进入下载
回到SAE的代码管理界面中。
再选择“上传代码包”,点击上传文件,选择刚才的index.zip文件,点击上传,上传成功后中间是一个绿色的横条,如下所示
如果没有绿色的横条,表示上传失败,需要重试。可以考虑在Chrome浏览器下重试一下。
点击编辑代码按钮,
有时候需要输入自己的安全密码,如果不记得了就点击“找回密码”。
安全验证成功后继续之前的操作。
我们可以看到index.php已经上传成功,双击可以查看编辑里面的代码
新浪云应用的创建就成功了。
第二章 启用开发模式
微信公众平台开发模式
高级功能
微信公众平台地址:https://mp.weixin.qq.com
登录微信公众平台后台,在左侧列表中最下方,找到“ 基本配置 ”,点击进入
进入服务器配置填写框。
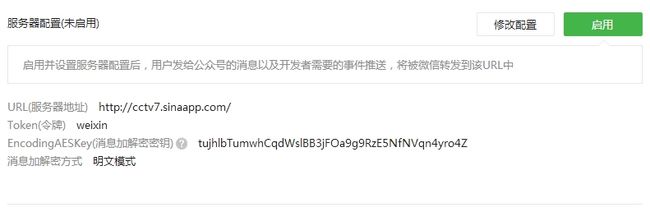
点击“修改配置”按钮
此处的URL为上篇中介绍的云应用的域名,而Token在index.php中定义为weixin。EncodingAESKey则不用填,点击“随机生成”让自动生成一个,消息加解密方式选择“明文模式”,然后点击“提交”按钮。
在弹出的提示框中,点击“确定”
配置修改后如图所示,再点击“启用”按钮
询问“是否确定开启服务器配置”,点击“确定”
如果提示“token验证失败”,可以先重次几次,微信服务器有时候不稳定。并确保你的SAE已经上传身份证通过实名认证!
如果还是失败,请先用微信调试器测试一下url和token是否正确,点此查看详细测试方法。
成功启用后如图。
恭喜,你成功启用开发模式。
自动回复
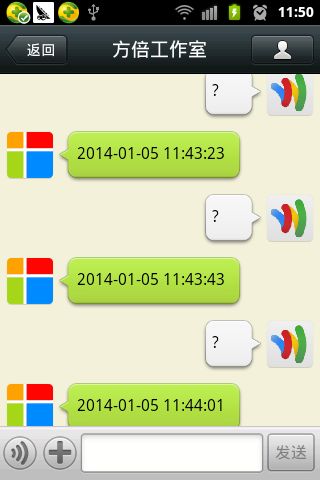
在上面的例子中,实现了一个发送“?”就能回复当前时间的功能。
效果如下:
至此,你的微信公众平台账号已经实现自动回复了。
第三章 数据收发原理及消息数据格式
★ 本章是理论部分,初学者会比较难以理解,不用太过追究。
开发模式成为开发者时的消息校验原理
在开发者首次提交验证申请时,微信服务器将发送GET请求到填写的URL上,并且带上四个参数(signature、timestamp、nonce、echostr),开发者通过对签名(即signature)的效验,来判断此条消息的真实性。
此后,每次开发者接收用户消息的时候,微信也都会带上前面三个参数(signature、timestamp、nonce)访问开发者设置的URL,开发者依然通过对签名的效验判断此条消息的真实性。效验方式与首次提交验证申请一致。
| 参数 | 描述 |
|---|---|
| signature | 微信加密签名,signature结合了开发者填写的token参数和请求中的timestamp参数、nonce参数。 |
| timestamp | 时间戳 |
| nonce | 随机数 |
| echostr | 随机字符串 |
开发者通过检验signature对请求进行校验(下面有校验方式)。若确认此次GET请求来自微信服务器,请原样返回echostr参数内容,则接入生效,成为开发者成功,否则接入失败。
加密/校验流程如下:
1. 将token、timestamp、nonce三个参数进行字典序排序
2. 将三个参数字符串拼接成一个字符串进行sha1加密
3. 开发者获得加密后的字符串可与signature对比,标识该请求来源于微信
启用接口是由代码中的checkSignature()函数来实现校验的。如果对这一原理难以理解,可以暂时不用深究,继续看下面。
成为开发者后消息收发时的原理
上一章节中图,当用户发送一个“?”时,系统回复了一个时间
这一原理的消息流程图如下所示。
从上图可以看出,用户在发送一个?后,微信服务器将组装一个消息发送给我们自己的服务器,自己的服务器然后回复一个时间,并且将该时间也按一定的规则组装,回复给公众账号,公众账号再回复给用户,在这个收发过程中,发送方和接收方进行了调换(ToUserName和FromUserName值互换),收发都是以xml格式在后台进行传输的,
所以掌握各种消息类型的接收回复就是进行微信公众平台开发的基础!
下面对前面所述的各种消息类型讲解其XML数据包的格式。
各种收发消息的XML数据包分析
接收消息
1. 文本(包括表情)
接收文本及表情
文字后台格式:
<xml> <ToUserName>gh_680bdefc8c5d]]>ToUserName> <FromUserName>oIDrpjqASyTPnxRmpS9O_ruZGsfk]]>FromUserName> <CreateTime>1359028446CreateTime> <MsgType>text]]>MsgType> <Content>测试文字]]>Content> <MsgId>5836982729904121631MsgId> xml>
表情后台格式
<xml><ToUserName>gh_680bdefc8c5d]]>ToUserName> <FromUserName>oIDrpjqASyTPnxRmpS9O_ruZGsfk]]>FromUserName> <CreateTime>1359044526CreateTime> <MsgType>text]]>MsgType> <Content>/::)/::~/::B/::|/:8-)]]>Content> <MsgId>5837051792978241864MsgId> xml>
XML格式讲解
ToUserName 消息接收方微信号,一般为公众平台账号微信号
FromUserName 消息发送方微信号
CreateTime 消息创建时间
MsgType 消息类型;文本消息为text
Content 消息内容
MsgId 消息ID号
可以看出,文本和表情的消息类型均为文本
2. 图片
接收图片
后台格式:
<xml><ToUserName>gh_680bdefc8c5d]]>ToUserName> <FromUserName>oIDrpjqASyTPnxRmpS9O_ruZGsfk]]>FromUserName> <CreateTime>1359028479CreateTime> <MsgType>image]]>MsgType> <PicUrl>http://mmbiz.qpic.cn/mmbiz/L4qjYtOibummHn90t1mnaibYiaR8ljyicF3MW7XX3BLp1qZgUb7CtZ0DxqYFI4uAQH1FWs3hUicpibjF0pOqLEQyDMlg/0]]>PicUrl> <MsgId>5836982871638042400MsgId> <MediaId>PGKsO3LAgbVTsFYO7FGu51KUYa07D0C_Nozz2fn1z6VYtHOsF59PTFl0vagGxkVH]]>MediaId> xml>
XML格式讲解
ToUserName 消息接收方微信号,一般为公众平台账号微信号
FromUserName 消息发送方微信号
CreateTime 消息创建时间
MsgType 消息类型;图片消息为image
PicUrl 图片链接地址,可以用HTTP GET获取
MsgId 消息ID号
3. 语音
接收语音
后台格式:
<xml> <ToUserName>gh_d035bb259cf5]]>ToUserName> <FromUserName>owEUGj4BW8yeWRvyEERiVGKwAF1Q]]>FromUserName> <CreateTime>1364883809CreateTime> <MsgType>voice]]>MsgType> <MediaId>JfmCezZ3Cwp0FwUvMADwwhvp-XScuvpictubpw0c6ALyA8tj3HLU4PoXzMpIY72P]]>MediaId> <Format>amr]]>Format> <MsgId>5862131322594912688MsgId> xml>
XML格式讲解
ToUserName 消息接收方微信号,一般为公众平台账号微信号
FromUserName 消息发送方微信号
CreateTime 消息创建时间
MsgType 消息类型;语音消息为voice
MediaId 媒体ID
Format 语音格式,这里为amr
MsgId 消息ID号
附:AMR接口简介
全称Adaptive Multi-Rate,主要用于移动设备的音频,压缩比比较大,但相对其他的压缩格式质量比较差,由于多用于人声,通话,效果还是很不错的。
4. 视频
接收视频
后台格式:
xml><ToUserName>gh_680bdefc8c5d]]>ToUserName> <FromUserName>oIDrpjqASyTPnxRmpS9O_ruZGsfk]]>FromUserName> <CreateTime>1359028186CreateTime> <MsgType>video]]>MsgType> <MediaId>DBVFRIj29LB2hxuYpc0R6VLyxwgyCHZPbRj_IIs6YaGhutyXUKtFSDcSCPeoqUYr]]>MediaId> <ThumbMediaId>mxUJ5gcCeesJwx2T9qsk62YzIclCP_HnRdfTQcojlPeT2G9Q3d22UkSLyBFLZ01J]]>ThumbMediaId> <MsgId>5836981613212624665MsgId> xml>
XML格式讲解
ToUserName 消息接收方微信号,一般为公众平台账号微信号
FromUserName 消息发送方微信号
CreateTime 消息创建时间
MsgType 消息类型;视频消息为video
MediaId 媒体ID
ThumbMediaId 媒体缩略ID?
MsgId 消息ID号
5. 位置
接收位置
后台格式:
<xml> <ToUserName>gh_680bdefc8c5d]]>ToUserName> <FromUserName>oIDrpjqASyTPnxRmpS9O_ruZGsfk]]>FromUserName> <CreateTime>1359036619CreateTime> <MsgType>location]]>MsgType> <Location_X>22.539968Location_X> <Location_Y>113.954980Location_Y> <Scale>16Scale> <Label>中国广东省深圳市南山区华侨城深南大道9789号 邮政编码: 518057]]>Label> <MsgId>5837017832671832047MsgId> xml>
XML格式讲解
ToUserName 消息接收方微信号,一般为公众平台账号微信号
FromUserName 消息发送方微信号
CreateTime 消息创建时间
MsgType 消息类型,地理位置为location
Location_X 地理位置纬度
Location_Y 地理位置经度
Scale 地图缩放大小
Label 地理位置信息
MsgId 消息ID号
6. 链接
接收链接
后台格式:
<xml> <ToUserName>gh_680bdefc8c5d]]>ToUserName> <FromUserName>oIDrpjl2LYdfTAM-oxDgB4XZcnc8]]>FromUserName> <CreateTime>1359709372CreateTime> <MsgType>link]]>MsgType> <Title>微信公众平台开发者的江湖]]>Title> <Description>陈坤的微信公众号这段时间大火,大家..]]>Description> <Url>http://israel.duapp.com/web/photo.php]]>Url> <MsgId>5839907284805129867MsgId> xml>
XML格式讲解
ToUserName 消息接收方微信号,一般为公众平台账号微信号
FromUserName 消息发送方微信号
CreateTime 消息创建时间
MsgType 消息类型,链接为link
Title 图文消息标题
Description 图文消息描述
Url 点击图文消息跳转链接
MsgId 消息ID号
回复消息
只介绍三种格式的消息:文本、图文、音乐。其中图文消息包括单条图文消息和多条图文消息,展示方式有一点点不同。
1. 文本消息格式
回复文本
后台格式:
<xml> <ToUserName>oIDrpjqASyTPnxRmpS9O_ruZGsfk]]>ToUserName> <FromUserName>gh_680bdefc8c5d]]>FromUserName> <CreateTime>1359036631CreateTime> <MsgType>text]]>MsgType> <Content>【深圳】天气实况 温度:27℃ 湿度:59% 风速:东北风3级 11月03日 周日 27℃~23℃ 小雨 东北风4-5级 11月04日 周一 26℃~21℃ 阵雨 微风 11月05日 周二 27℃~22℃ 阴 微风]]>Content> <FuncFlag>0FuncFlag> xml>
XML格式讲解
FromUserName 消息发送方
ToUserName 消息接收方
CreateTime 消息创建时间
MsgType 消息类型,文本消息必须填写text
Content 消息内容,大小限制在2048字节,字段为空为不合法请求
FuncFlag 星标字段
2. 图文消息格式
2.1 单条图文消息
回复单条图文
<xml> <ToUserName>oIDrpjqASyTPnxRmpS9O_ruZGsfk]]>ToUserName> <FromUserName>gh_680bdefc8c5d]]>FromUserName> <CreateTime>1359011899CreateTime> <MsgType>news]]>MsgType> <Content>Content> <ArticleCount>1ArticleCount> <Articles> <item> <Title>[苹果产品信息查询]]>Title> <Description>序列号:USE IMEI NUMBER IMEI号:358031058974471 设备名称:iPhone 5C 设备颜色: 设备容量: 激活状态:已激活 电话支持:未过期[2014-01-13] 硬件保修:未过期[2014-10-14] 生产工厂:中国]]> Description> <PicUrl>http://www.doucube.com/weixin/weather/icon/banner.jpg]]>PicUrl> <Url>Url> item> Articles> <FuncFlag>0FuncFlag> xml>
2.2 多图文消息
回复多图文
后台数据格式
<xml> <ToUserName>oIDrpjqASyTPnxRmpS9O_ruZGsfk]]>ToUserName> <FromUserName>gh_680bdefc8c5d]]>FromUserName> <CreateTime>1359011829CreateTime> <MsgType>news]]>MsgType> <Content>Content> <ArticleCount>5ArticleCount> <Articles> <item> <Title>【深圳】天气实况 温度:3℃ 湿度:43﹪ 风速:西南风2级]]>Title> <Description>Description> <PicUrl>http://www.doucube.com/weixin/weather/icon/banner.jpg]]>PicUrl> <Url>Url> item> <item> <Title>06月24日 周四 2℃~-7℃ 晴 北风3-4级转东南风小于3级]]>Title> <Description>Description> <PicUrl>http://www.doucube.com/weixin/weather/icon/d00.gif]]>PicUrl> <Url>Url> item> <item> <Title>06月25日 周五 -1℃~-8℃ 晴 东南风小于3级转东北风3-4级]]>Title> <Description>Description> <PicUrl>http://www.doucube.com/weixin/weather/icon/d00.gif]]>PicUrl> <Url>Url> item> <item> <Title>06月26日 周六 -1℃~-7℃ 多云 东北风3-4级转东南风小于3级]]>Title> <Description>Description> <PicUrl>http://www.doucube.com/weixin/weather/icon/d01.gif]]>PicUrl> <Url>Url> item> <item> <Title>06月27日 周日 0℃~-6℃ 多云 东南风小于3级转东北风3-4级]]>Title> <Description>Description> <PicUrl>http://www.doucube.com/weixin/weather/icon/d01.gif]]>PicUrl> <Url>Url> item> Articles> <FuncFlag>0FuncFlag> xml>
XML格式讲解
FromUserName 消息发送方
ToUserName 消息接收方
CreateTime 消息创建时间
MsgType 消息类型,图文消息必须填写news
Content 消息内容,图文消息可填空
ArticleCount 图文消息个数,限制为10条以内
Articles 多条图文消息信息,默认第一个item为大图
Title 图文消息标题
Description 图文消息描述
PicUrl 图片链接,支持JPG、PNG格式,较好的效果为大图640*320,小图80*80
Url 点击图文消息跳转链接
FuncFlag 星标字段
3. 音乐消息
回复音乐消息
后台格式:
<xml> <ToUserName>ollB4jqgdO_cRnVXk_wRnSywgtQ8]]>ToUserName> <FromUserName>gh_b629c48b653e]]>FromUserName> <CreateTime>1372310544CreateTime> <MsgType>music]]>MsgType> <Music> <Title>最炫民族风]]>Title> <Description>凤凰传奇]]>Description> <MusicUrl>http://zj189.cn/zj/download/music/zxmzf.mp3]]>MusicUrl> <HQMusicUrl>http://zj189.cn/zj/download/music/zxmzf.mp3]]>HQMusicUrl> Music> <FuncFlag>0FuncFlag> xml>
XML格式讲解
ToUserName 接收方帐号(收到的OpenID)
FromUserName 开发者微信号
CreateTime 消息创建时间
MsgType 消息类型,此处为music
Title 音乐标题
Description 音乐描述
MusicUrl 音乐链接
HQMusicUrl 高质量音乐链接,WIFI环境优先使用该链接播放音乐
FuncFlag 位0x0001被标志时,星标刚收到的消息。
事件消息类型
目前用户在关注和取消关注,以及点击菜单的时候会自动向公众平台发送事件推送消息:
1. 关注事件
<xml> <ToUserName>gh_b629c48b653e]]>ToUserName> <FromUserName>ollB4jv7LA3tydjviJp5V9qTU_kA]]>FromUserName> <CreateTime>1372307736CreateTime> <MsgType>event]]>MsgType> <Event>subscribe]]>Event> <EventKey>EventKey> xml>
2. 取消关注事件
<xml> <ToUserName>gh_b629c48b653e]]>ToUserName> <FromUserName>ollB4jqgdO_cRnVXk_wRnSywgtQ8]]>FromUserName> <CreateTime>1372309890CreateTime> <MsgType>event]]>MsgType> <Event>unsubscribe]]>Event> <EventKey>EventKey> xml>
3. 菜单点击事件
<xml> <ToUserName>gh_680bdefc8c5d]]>ToUserName> <FromUserName>oIDrpjqASyTPnxRmpS9O_ruZGsfk]]>FromUserName> <CreateTime>1377886191CreateTime> <MsgType>event]]>MsgType> <Event>CLICK]]>Event> <EventKey>天气深圳]]>EventKey> xml>
XML格式讲解
ToUserName 接收方微信号
FromUserName 发送方微信号,若为普通用户,则是一个OpenID
CreateTime 消息创建时间
MsgType 消息类型,event
Event 事件类型,subscribe(订阅)、unsubscribe(取消订阅)、CLICK(自定义菜单点击事件)
EventKey 事件KEY值,与自定义菜单接口中KEY值对应
第四章 实现天气预报功能
这一章里,我们来实现微信上的天气预报功能,我们使用方倍工作室的天气预报接口,其接口为
http://apix.sinaapp.com/weather/
这个接口的参数appkey为公众号原始id,参数city为城市名
例如,查询深圳的天气预报时,将city值做urlencode,最终访问的url为
http://apix.sinaapp.com/weather/?appkey=trialuser&city=%E6%B7%B1%E5%9C%B3
返回的内容如下
[ { "Title": "深圳天气预报", "Description": "", "PicUrl": "", "Url": "" }, { "Title": "【实况】温度18℃ 湿度59%% 东北风2级 发布时间:08:55", "Description": "", "PicUrl": "", "Url": "" }, { "Title": "【舒适】建议着长袖T恤、衬衫加单裤等服装。年老体弱者宜着针织长袖衬衫、马甲和长裤。", "Description": "", "PicUrl": "", "Url": "" }, { "Title": "11月19日 周三 晴 23℃~17℃ 无持续风向 微风 日出日落:06:38~17:39", "Description": "", "PicUrl": "http://discuz.comli.com/weixin/weather/icon/d00.jpg", "Url": "" }, { "Title": "11月20日 周四 多云 25℃~17℃ 无持续风向 微风 日出日落:06:39~17:38", "Description": "", "PicUrl": "http://discuz.comli.com/weixin/weather/icon/d01.jpg", "Url": "" }, { "Title": "11月21日 周五 多云 26℃~18℃ 无持续风向 微风 日出日落:06:40~17:38", "Description": "", "PicUrl": "http://discuz.comli.com/weixin/weather/icon/d01.jpg", "Url": "" } ]
我们在微信中调用这一接口来获取天气预报信息,实现代码如下
php /* 方倍工作室 CopyRight 2014 All Rights Reserved */ define("TOKEN", "weixin"); $wechatObj = new wechatCallbackapiTest(); if (!isset($_GET['echostr'])) { $wechatObj->responseMsg(); }else{ $wechatObj->valid(); } class wechatCallbackapiTest { //验证签名 public function valid() { $echoStr = $_GET["echostr"]; $signature = $_GET["signature"]; $timestamp = $_GET["timestamp"]; $nonce = $_GET["nonce"]; $token = TOKEN; $tmpArr = array($token, $timestamp, $nonce); sort($tmpArr); $tmpStr = implode($tmpArr); $tmpStr = sha1($tmpStr); if($tmpStr == $signature){ echo $echoStr; exit; } } public function responseMsg() { $postStr = $GLOBALS["HTTP_RAW_POST_DATA"]; if (!empty($postStr)){ $this->logger("R ".$postStr); $postObj = simplexml_load_string($postStr, 'SimpleXMLElement', LIBXML_NOCDATA); $RX_TYPE = trim($postObj->MsgType); $result = ""; switch ($RX_TYPE) { case "event": $result = $this->receiveEvent($postObj); break; case "text": $result = $this->receiveText($postObj); break; } $this->logger("T ".$result); echo $result; }else { echo ""; exit; } } private function receiveEvent($object) { switch ($object->Event) { case "subscribe": $content = "欢迎关注方倍工作室 "; break; } $result = $this->transmitText($object, $content); return $result; } private function receiveText($object) { $keyword = trim($object->Content); $url = "http://apix.sinaapp.com/weather/?appkey=".$object->ToUserName."&city=".urlencode($keyword); $output = file_get_contents($url); $content = json_decode($output, true); $result = $this->transmitNews($object, $content); return $result; } private function transmitText($object, $content) { if (!isset($content) || empty($content)){ return ""; } $textTpl = ""; $result = sprintf($textTpl, $object->FromUserName, $object->ToUserName, time(), $content); return $result; } private function transmitNews($object, $newsArray) { if(!is_array($newsArray)){ return ""; } $itemTpl = " %s - "; $item_str = ""; foreach ($newsArray as $item){ $item_str .= sprintf($itemTpl, $item['Title'], $item['Description'], $item['PicUrl'], $item['Url']); } $newsTpl = "
<![CDATA[%s]]> $item_str "; $result = sprintf($newsTpl, $object->FromUserName, $object->ToUserName, time(), count($newsArray)); return $result; } private function logger($log_content) { } } ?> %s %s
上述代码的下载地址为 http://pan.baidu.com/s/1gdsyHWJ,同样的方法,可将代码上传到SAE上。
在公众账号中使用的命令如下:
- 发送城市名称,如“深圳”,可以查询该城市的天气
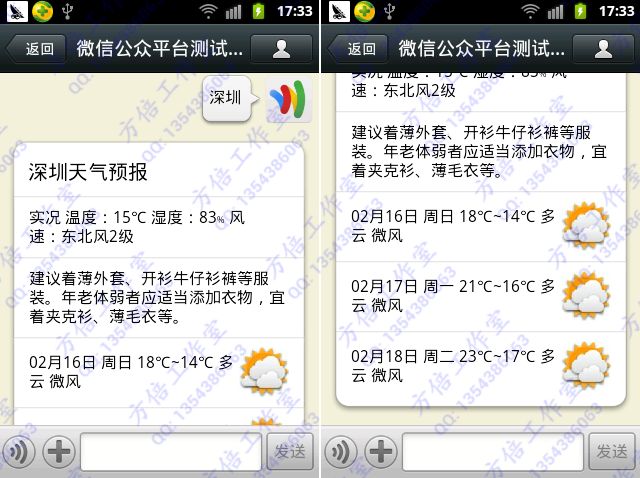
在你的公众账号输入相应的命令,实现效果类似如下所示:
第五章 小结
总的来说,通过本教程,你得到了以下收获:
- 1. 你通过本教程得到了一个免费的新浪云计算空间,云计算哦
- 2. 你成功启用了开发模式,并且实现了时间的自动回复
- 3. 你了解了微信公众平台开发的原理,并且熟悉了各种消息及发送是怎么一回事
- 4. 你使用方倍工作室的天气预报接口,实现了一个微信公众平台上的天气预报功能。
接下来该做什么呢?你可以学习开发一些基础的常用功能,推荐:方倍工作室 编写,机械工业出版社 出版的《微信公众平台开发最佳实践 第2版》,里面包含很多php开发技巧、数据库使用、及近30项微信公众平台实用功能或技术 。
点击图标购买:
学习完这一层次之后,你可以开始自己胜任一个中小型的微信公众平台账号功能的开发了。
如果你没有PHP及Mysql方面的开发基础,我们也建议你购买《PHP和MySQL Web开发(原书第4版)》,该书被评为“PHP和MySQL程序员的最佳参考书”,
点击图标购买
捐赠我们
方倍工作室一直在致力于帮助开发人员更加快速方便的进行微信公众平台的开发,如果您对我们的成果表示认同并且觉得对你有所帮助,欢迎您对我们捐赠^_^。
原文:http://www.cnblogs.com/txw1958/p/wechat-tutorial.html