在线演示一下HTML的各种实例,打发无聊的时间
这段时间入职了一家外包公司,比较闲,好像是去驻场开发做金融保险的项目,我应聘的是前端工程师的岗位,要准备刷题,听说考的范围比较广,我是电子商务专业的,本身学的就比较广,没事做做html的实例打发无聊的时间。有兴趣的可以关注我的公众号:电商程序员。各种资源都有,免费,免费,免费,重要的事情说三遍!!!
注意:我这是运行在在线编译器上的运行结果,只会显示body里面的内容,不会显示head里面的内容,有兴趣的可以在浏览器上进行运行。
目录
HTML基础
HTML标题
HTML段落
HTML文本格式化
HTML样式
HTML链接
HTML图像
HTML表格
HTML列表
HTML forms和input
HTML iframe
HTML头部元素
HTML 脚本
HTML基础
1.非常简单的HTML文档。
微信公众号:电商程序员
孙叫兽的标题
孙叫兽的段落。
运行结果
2.html的标题
微信公众号:电商程序员
孙叫兽的博客标题 1
孙叫兽的博客这是标题 2
孙叫兽的博客这是标题 3
孙叫兽的博客这是标题 4
孙叫兽的博客这是标题 5
孙叫兽的博客这是标题 6
运行结果
3.html段落
微信公众号:电商程序员
孙叫兽的博客 这是一个段落。
孙叫兽的博客 这是一个段落。
孙叫兽的博客 这是一个段落。
4.html链接
微信公众号:电商程序员
这是孙叫兽的博客链接地址
运行结果
5.html图片
微信公众号:电商程序员

运行结果:
HTML标题
1.html标题
微信公众号:电商程序员
孙叫兽的博客 这是标题 1
孙叫兽的博客 这是标题 2
孙叫兽的博客 这是标题 3
孙叫兽的博客 这是标题 4
孙叫兽的博客 这是标题 5
孙叫兽的博客 这是标题 6
运行结果
2.在html源码中插入注释
微信公众号:电商程序员
孙叫兽的博客 这是一个段落
运行结果
3.html中插入水平线
微信公众号:电商程序员
孙叫兽使用hr标签元素定义一下水平线
这是一个段落
这是一个段落
这是一个段落
运行结果
HTML段落
1.html段落
微信公众号:电商程序员
孙叫兽的博客 这是一个段落。
孙叫兽的博客 这是一个段落。
孙叫兽的博客 这是一个段落。
运行结果
2.html更多段落
微信公众号:电商程序员
孙叫兽的博客 这个段落
在源代码中
包含许多行
但是浏览器
忽略了它们。
孙叫兽的博客 这个段落
在源代码 中
包含 许多行
但是 浏览器
忽略了 它们。
孙叫兽的博客 段落的行数依赖于浏览器窗口的大小。如果调节浏览器窗口的大小,将改变段落中的行数。
运行结果
3.html段落中演示换行的效果
微信公众号:电商程序员
孙叫兽使用br标签演示
换行的效果
运行结果
4.html格式化的某些问题
微信公众号:电商程序员
春晓
春眠不觉晓,
处处闻啼鸟。
夜来风雨声,
花落知多少。
注意,浏览器忽略了源代码中的排版(省略了多余的空格和换行)。我这边使用了CSS及换行做了相应的处理
运行结果:
HTML文本格式化
1.文本格式化
微信公众号:电商程序员
孙叫兽的博客 这个文本是加粗的
孙叫兽的博客 这个文本也是加粗的
孙叫兽的博客 这个文本是倾斜的
孙叫兽的博客 这个文本是放大的
孙叫兽的博客 这个文本是放小的
这是一段文本
孙叫兽的博客 这个文本是包含下标
这是一段文本
孙叫兽的博客 这个文本包含上标
运行效果
2.使用pr标签对空格和空行进行控制
微信公众号:电商程序员
此例子孙叫兽演示如何用 pre 标签进行
换行 及 空格进行处理控制
运行结果
3.不同的“计算机输出”显示的效果
微信公众号:电商程序员
计算机输出
键盘输入
打字机文本
计算机代码样本
计算机变量
注释:这些标签常用于显示计算机/编程代码。
运行结果
4.如何在文件中写入地址?
微信公众号:电商程序员
Written by 孙叫兽的企业微信邮箱.
Visit us at:
Example.com
Box 564, Disneyland
USA
运行结果
5.如何实现缩写或者首字母缩写?
微信公众号:电商程序员
etc.
WWW
在某些浏览器中,当您把鼠标移至缩略词语上时,title 可用于展示表达的完整版本。
仅对于 IE 5 中的 acronym 元素有效。
对于 Netscape 6.2 中的 abbr 和 acronym 元素都有效。
运行结果
6.如何改变文字的方向
微信公众号:电商程序员
孙叫兽 该段落文字从左到右显示。
孙叫兽 该段落文字从右到左显示
运行结果
7.如何实现长短不一的引用语?
微信公众号:电商程序员
WWF's goal is to:
Build a future where people live in harmony with nature.
We hope they succeed.
运行结果:
8.如何实现文本下划线与删除线?
微信公众号:电商程序员
我最喜欢的游戏?英雄联盟 吃鸡哈哈
运行结果
HTML样式
1.html style元素在标签中的使用
微信公众号:电商程序员
欢迎来到孙叫兽的博客
感受一下孙叫兽的魅力
这个应该设置一个什么颜色?
我是一个超级大的盒子
嗯,应该还有很多。。。
运行结果:
2.背景色样式
微信公众号:电商程序员
欢迎大家来到孙叫兽的博客
这个是一个段落作为内容
运行效果
3.字体样式,颜色及大小
微信公众号:电商程序员
一个标题
一个段落。
运行效果
4.文本对齐样式
微信公众号:电商程序员
欢迎来到孙叫兽的博客
一个提升你认知及技术能力的博主
运行结果
5.设置文本字体。
微信公众号:电商程序员
孙叫兽的博客
这是孙叫兽演示这个段落
运行结果
6.设置文本字体大小
微信公众号:电商程序员
孙叫兽的博客
这是孙叫兽演示这个段落
运行结果
7.设置字体颜色
微信公众号:电商程序员
孙叫兽的博客
运行结果
8.设置字体大小,字体颜色,文本字体
这是孙叫兽的博客,微信公众号:电商程序员,带你提升技术认知及开发技巧,开发APP小程序,网站及系统
运行结果
9.html使用不同的样式
微信公众号:电商程序员
欢迎来到孙叫兽的博客
在这里,你将发现全新的大陆,提升你的认知与能力
运行结果:
10.没有下划线的文本链接
微信公众号:电商程序员
欢迎来到孙叫兽的博客
运行结果
11.链接到一个外部样式表
微信公众号:电商程序员
孙叫兽使用了外部样式文件来格式化文本
粉丝们也是也是!
运行结果
HTML链接
1.创建超级链接
孙叫兽的博客
孙叫兽的博客 是一个指向孙叫兽CSDN主页的一个页面的链接。
苹果开发者开发APP部分总结 是一个指向孙叫兽一篇文章的页面的链接。
运行结果
2.将图片作为链接
孙叫兽的博客
运行结果
3.在新的浏览器打开链接
孙叫兽的博客
访问孙叫兽的博客!
如果你将 target 属性设置为 "_blank", 链接将在新窗口打开。
运行结果
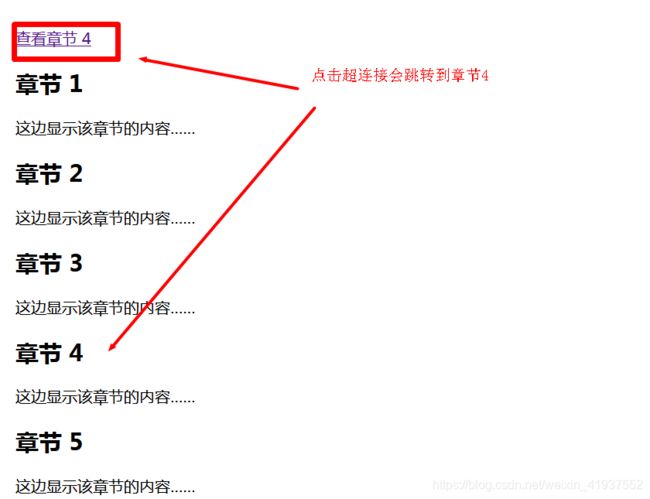
4.链接到同一个页面的不同位置
孙叫兽的博客
章节 1
这边显示该章节的内容……
章节 2
这边显示该章节的内容……
章节 3
这边显示该章节的内容……
章节 4
这边显示该章节的内容……
章节 5
这边显示该章节的内容……
章节 6
这边显示该章节的内容……
章节 7
这边显示该章节的内容……
章节 8
这边显示该章节的内容……
章节 9
这边显示该章节的内容……
章节 10
这边显示该章节的内容……
章节 11
这边显示该章节的内容……
章节 12
这边显示该章节的内容……
章节 13
这边显示该章节的内容……
章节 14
这边显示该章节的内容……
章节 15
这边显示该章节的内容……
章节 16
这边显示该章节的内容……
章节 17
这边显示该章节的内容……
运行结果
5.跳出框架
孙叫兽的博客
跳出框架?
点击这里!
运行结果
6.创建电子邮件链接
孙叫兽的博客
这是一个电子邮件链接:
给孙叫兽发个邮件
注意: 单词之间空格使用 %20 代替,以确保浏览器可以正常显示文本。
运行结果:
7.创建另一个电子邮件
孙叫兽的博客
这是另一个电子邮件链接:
给孙叫兽发送邮件!
注意: 单词之间的空格使用 %20 代替,以确保浏览器可以正常显示文本。
运行结果
HTML图像
1.插入头像
孙叫兽的博客
一个图像:

一个动图:

注意插入动图的语法和静态图的语法是一样的。
运行结果
2.从不同的位置插入头像
孙叫兽的博客
一个来自文件夹中的图像:

一个来自菜鸟教程的图像:

运行结果
3.对图片进行排列
孙叫兽的博客
默认对齐的图像 (align="bottom"):
这是一些文本。  这是一些文本。
这是一些文本。
图片使用 align="middle":
这是一些文本。  这是一些文本。
这是一些文本。
图片使用 align="top":
这是一些文本。  这是一些文本。
这是一些文本。
注意:在HTML 4中 align 属性已废弃,HTML5 已不支持该属性,可以使用 CSS 代替。
运行结果
4.如何使图片浮动至段落的左边或者右边
孙叫兽的博客
 一个带图片的段落,图片浮动在这个文本的左边。
一个带图片的段落,图片浮动在这个文本的左边。
 一个带图片的段落,图片浮动在这个文本的右边。
一个带图片的段落,图片浮动在这个文本的右边。
注意: 在这里我们使用了 CSS float 属性,在HTML 4 中 float 属性已废弃,HTML5 已不支持该属性,可以使用 CSS 代替。
运行结果
5.创建图像映射
孙叫兽的博客
点击太阳或其他行星,注意变化:

运行结果
HTML表格
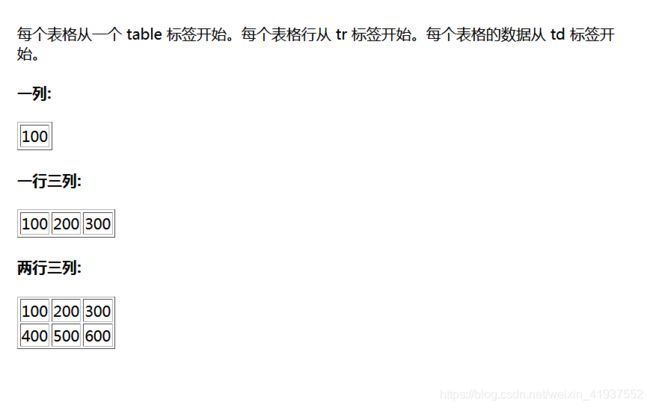
1.简单的表格
孙叫兽的博客
每个表格从一个 table 标签开始。
每个表格行从 tr 标签开始。
每个表格的数据从 td 标签开始。
一列:
100
一行三列:
100
200
300
两行三列:
100
200
300
400
500
600
运行结果
2.没有边框的表格
孙叫兽的博客
这个表格没有边框:
100
200
300
400
500
600
这个表格没有边框:
100
200
300
400
500
600
运行结果
3.表格中的表头
孙叫兽的博客
水平标题:
Name
Telephone
Telephone
Bill Gates
555 77 854
555 77 855
垂直标题:
First Name:
Bill Gates
Telephone:
555 77 854
Telephone:
555 77 855
运行结果
4.带有标题的表格
孙叫兽的博客
Monthly savings
Month
Savings
January
$100
February
$50
运行结果
5.跨行或者跨列的表格单元格
孙叫兽的博客
单元格跨两列:
Name
Telephone
Bill Gates
555 77 854
555 77 855
单元格跨两行:
First Name:
Bill Gates
Telephone:
555 77 854
555 77 855
运行结果
6.表格内的标签
孙叫兽的博客
这是一个段落
这是另一个段落
这个单元格包含一个表格:
A
B
C
D
这个单元格包含一个列表
- apples
- bananas
- pineapples
HELLO
运行结果
7单元格边距
孙叫兽的博客
没有单元格边距:
First
Row
Second
Row
有单元格边距:
First
Row
Second
Row
运行结果:
8.单元格间距
孙叫兽的博客
没有单元格间距:
First
Row
Second
Row
单元格间距="0":
First
Row
Second
Row
单元格间距="10":
First
Row
Second
Row
运行结果:
HTML列表
1.无序列表
孙叫兽的博客
无序列表:
- Coffee
- Tea
- Milk
运行结果
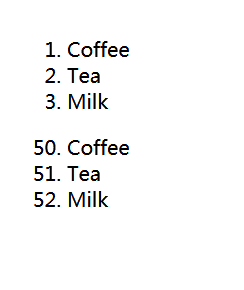
2.有序列表
孙叫兽的博客
- Coffee
- Tea
- Milk
- Coffee
- Tea
- Milk
运行结果
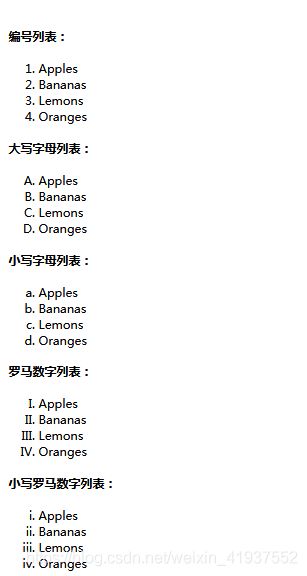
3.不同类型的有序列表
孙叫兽的博客
编号列表:
- Apples
- Bananas
- Lemons
- Oranges
大写字母列表:
- Apples
- Bananas
- Lemons
- Oranges
小写字母列表:
- Apples
- Bananas
- Lemons
- Oranges
罗马数字列表:
- Apples
- Bananas
- Lemons
- Oranges
小写罗马数字列表:
- Apples
- Bananas
- Lemons
- Oranges
运行结果
4.不同类型的无序列表
孙叫兽的博客
注意: 在 HTML 4中 ul 属性已废弃,HTML5 已不支持该属性,因此我们使用 CSS 代替来定义不同类型的无序列表如下:
圆点列表:
- Apples
- Bananas
- Lemons
- Oranges
圆圈列表:
- Apples
- Bananas
- Lemons
- Oranges
正方形列表:
- Apples
- Bananas
- Lemons
- Oranges
运行结果
5.嵌套列表
孙叫兽的博客
嵌套列表:
- Coffee
- Tea
- Black tea
- Green tea
- Milk
运行结果
6.嵌套列表二
孙叫兽的博客
嵌套列表:
- Coffee
- Tea
- Black tea
- Green tea
- China
- Africa
- Milk
运行结果
7.自定义列表
孙叫兽的博客
一个自定义列表:
- Coffee
- - black hot drink
- Milk
- - white cold drink
运行结果
HTML forms和input
1.创建文本域
孙叫兽的博客
注意: 表单本身是不可见的。并且注意一个文本字段的默认宽度是20个字符。
运行结果
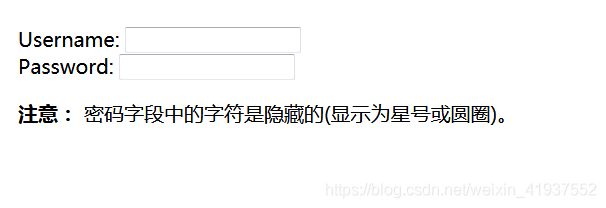
2.创建密码域
孙叫兽的博客
注意: 密码字段中的字符是隐藏的(显示为星号或圆圈)。
运行结果
3.复选框
孙叫兽的博客
运行结果
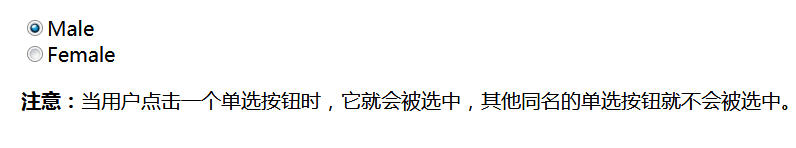
4.单选按钮
孙叫兽的博客
注意:当用户点击一个单选按钮时,它就会被选中,其他同名的单选按钮就不会被选中。
运行结果
5.下拉列表
孙叫兽的博客
运行结果
6.预选下拉列表
孙叫兽的博客
运行结果
7.创建一个文本域(多行输入控件)
孙叫兽的博客
运行结果
8.创建一个按钮
孙叫兽的博客
运行结果
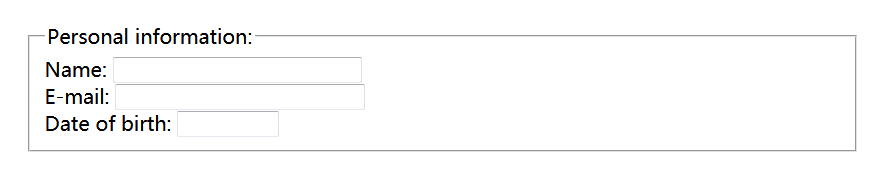
9.在数据周围绘制一个带标题的框
孙叫兽的博客
运行结果
10.带有文本域和输入域的表单
孙叫兽的博客
点击"提交"按钮,表单数据将被发送到服务器上的“https://blog.csdn.net/weixin_41937552/article/list/1”。
运行结果
11.带有复选框和提交按钮的表单
孙叫兽的博客
运行结果
12.带有单选框和提交按钮的表单
孙叫兽的博客
运行结果
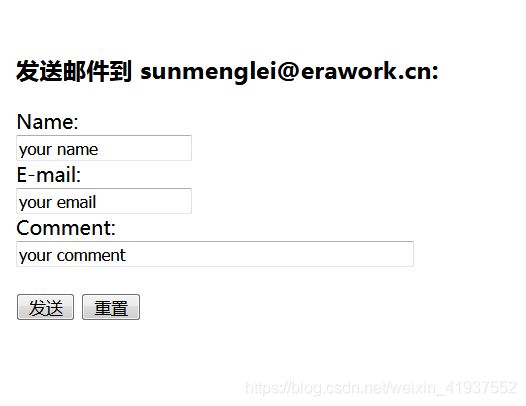
13.发送邮件表单
孙叫兽的博客
发送邮件到 [email protected]:
运行结果
HTML iframe
1.html中插入框架(内联框架)
孙叫兽的博客
运行结果截图
HTML头部元素
1.描述了文档标题
孙叫兽的博客
浏览器中包含body元素的内容。
浏览器的标题包含title元素的内容
运行结果
2.html中默认的URL地址
孙叫兽的博客
 - 注意这里我们设置了图片的相对地址。能正常显示是因为我们在 head 部分设置了 base 标签,该标签指定了页面上所有链接的默认 URL,所以该图片的访问地址为 "https://img-blog.csdnimg.cn/2020073120293658.jpg"
- 注意这里我们设置了图片的相对地址。能正常显示是因为我们在 head 部分设置了 base 标签,该标签指定了页面上所有链接的默认 URL,所以该图片的访问地址为 "https://img-blog.csdnimg.cn/2020073120293658.jpg"
电商程序员 - 注意这个链接会在新窗口打开,即便它没有 target="_blank" 属性。因为在 base 标签里我们已经设置了 target 属性的值为 "_blank"。
运行结果
3.提供文档元数据
孙叫兽的博客
所有 meta 标签显示在 head 部分...
运行结果
HTML 脚本
1.插入一个脚本
孙叫兽的博客
运行结果
2.使用
孙叫兽的博客
不支持 JavaScript 的浏览器会使用 <noscript> 元素中定义的内容(文本)来替代。
运行结果
好啦今天的HTMl相关的实例就分享到这里,更多信息请关注我的公众号
技术提升节节高,目前博主专注于大前端,有问题可以和博主进行交流