一个前端攻城狮的快应用开发之路——Audio的完全方案
本文作者:XiaoTian
本文章共分3期发出,这是最后一篇啦,后面还有更多作者的分享,欢迎大家持续关注哦~
一、场景
笔者参与开发的是一款音乐类的快应用产品,自然就需要用到audio的组件和相关api,之前在H5中已经做过音频播放的相关功能,这次开发快应用以为可以复用大部分代码,结果发现还是有些不同。除此之外,有一些H5做不到或者效果不好的功能希望能在快应用上实现,例如跨页播放状态同步、全局无刷新小播放器等等。
二、Audio的问题及解决方案
(1)切歌
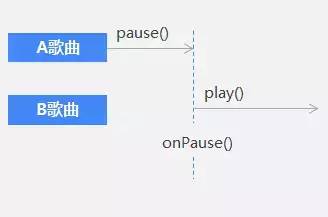
在H5中,可以直接使用audio.play()来切歌,但是在快应用中切歌需要先audio.pause(),并且不能audio.pause()后直接播放新歌曲,需要在onpause的监听中,确保已被暂停后,再开始播放新的歌曲(赋值新的歌曲src)。
(2)播放状态和图标显示的同步
首先需要全局存储当前播放的歌曲id、播放状态等信息,各个页面或组件可以对比状态显示不同的图标。
当audio组件被赋值一个新的音频src,流程大概是:onplay > onloadeddata
所以页面图标显示就是:图标:默认 > onplay > 图标:加载中 > onloadeddata > 图标:播放中
但是,笔者发现对于同一首歌,听了别的歌,又切回来时,实际上音频文件已被缓存,因此不会再次进入onloaddata。
所以我做了单独的处理,缓存进入过onloaddata的歌曲id列表,对于进入onplay的歌曲id进行筛选,如果已缓存过,则直接将图标设置为播放中。
(3)跨页面音频播放状态同步
假设A页面是榜单,B页面是分类歌曲,某首歌在两个页面都有,并且这两个页面可以跳转。如果对于常规的多页快应用形式,可以在前页和后页的生命周期中获取当前播放的歌曲信息,然后刷新页面那首歌的状态显示。但是笔者上一篇文章《一个前端攻城狮的快应用开发之路——WebView的斗智斗勇》说到目前快应用已整体修改为单页形式,部分生命周期已失效,如onShow,那么音频播放状态同步就需要修改一下写法:
1、各页面/各组件点击了播放歌曲
2、调用全局封装的audio函数,audio函数控制audio组件播放
3、this.$dispatch通知Container.ux更新全局的歌曲播放信息
4、Container.ux更新全局的歌曲播放信息后向子组件发送通知this.$broadcast
5、子组件收到通知后,获取最新的播放信息并更新页面显示
除了使用$dispatch和$broadcast之外,也可以使用new Broadcast()的写法,直接通知所有组件(页面),各个组件再根据参数刷新当前组件的显示状态。
(4)全局的底部小播放器
基于之前文章分享的快应用单页模式,实现全局的底部小播放器就变得十分容易,因为所有页面都装在Container.ux这个容器内,小播放器也可以封装为一个组件,放在Container.ux中,使用(3)中提到通信方式,实现跨页面无刷新的小播放器,并且在小播放器上进行的操作,也会自动同步到各个页面上。
三、总结
总的来说,笔者还是更多地想分享一些开发的思路,而不是直接发一大段代码,很多时候方案很重要,不要立马动手做,想清楚后再开始实施,就不至于盖楼盖了一半发现图纸不对,要重新返工。
另外,关于audio,可能上述折腾这些东西在后续版本中会有更好的方案、又或者存在很多我还没发现的问题,都希望大家不吝指正~
相关阅读:
一个前端攻城狮的快应用开发之路——初识快应用
一个前端攻城狮的快应用开发之路——WebView的斗智斗勇
写在最后
在去年的开发者大赛征文中,我们通过多个社区联合活动收集了很多优质文章,有入坑指南、开源项目、开发模板、常见问题总结等多个方面,这些内容为很多开发者提供了参考,感谢大家的支持和参与,今年的我们的征文活动还在继续,感兴趣的开发者可以点阅读原文查看详情哦!
快应用生态平台
赋能开发者
拓展场景未来
![]()
快来关注我们吧