前端项目如何用eslint提高代码质量
点击上方蓝色“程序猿DD”,选择“设为星标”
回复“资源”获取独家整理的学习资料!
![]()
作者 | snow4web
来源 | https://www.jianshu.com/p/4294e5832cf7
有过前端开发的同学都知道,javascript是一门超灵活的语言,但灵活的背后是各种陷阱。你肯定见过浏览器运行期error xxx is undefined导致程序崩溃,代码版本是五花八门有原生JS,ES6,Typescript...,代码行结束可以加**;分号**也可以不加,但在特殊情况下不加会出现语法错误。诸如此类层出不穷,相较于python代码规范javascript代码检查lint需求更为强烈。
ESLint 是一个插件化的 javascript 代码检测工具,它可以用于检查常见的 JavaScript 代码错误,也可以进行代码风格检查,这样我们就可以根据自己的喜好指定一套 ESLint 配置,然后应用到所编写的项目上,从而实现辅助编码规范的执行,有效控制项目代码的质量。
安装
首先我们需要安装 eslint.
npm install -g eslint
br
写一个测试js文件 classes.js
class User {
constructor(name) {
this.name= name
}
get name() {
return this._name
}
set name(value) {
if (value.length<5) {
console.log('too short')
}else{
this._name = value
}
}
sayHi() {
console.log('my name is : ', this.names)
}
}
class SportMan extends User {
constructor(name,speed) {
super(name)
this.speed = speed
}
sayHi(){
super.sayHi()
console.log('speed is : ', this.speed)
}
}
let user = new User('John')
user.sayHi()
let liu = new SportMan('刘翔',200)
liu.sayHi()
xxx
br
运行 eslint classes.js
32:3 error Unexpected console statement no-console
41:1 error 'xxx' is not defined no-undef
✖ 5 problems (5 errors, 0 warnings)
br
错误提示分别是:
error no-console 不能使用console
error 'xxx' is not defined 变量没定义
配置
为了正确使用eslint,需要配置代码规范设置。
eslint --init
br
选择你想要的模式,生成配置文件.eslintrc.js内容如下。
module.exports = {
"env": {
browser: true,
es6: true
},
"extends": "eslint:recommended",
"rules": {
'no-console': 'off,
"semi": [
"error",
"never"
]
}
};
br
'no-console': 'off 表示可以用console打印信息。'semi'项设置可不用;作为代码行结束。( 详细配置可参考官方文档
配合IDE
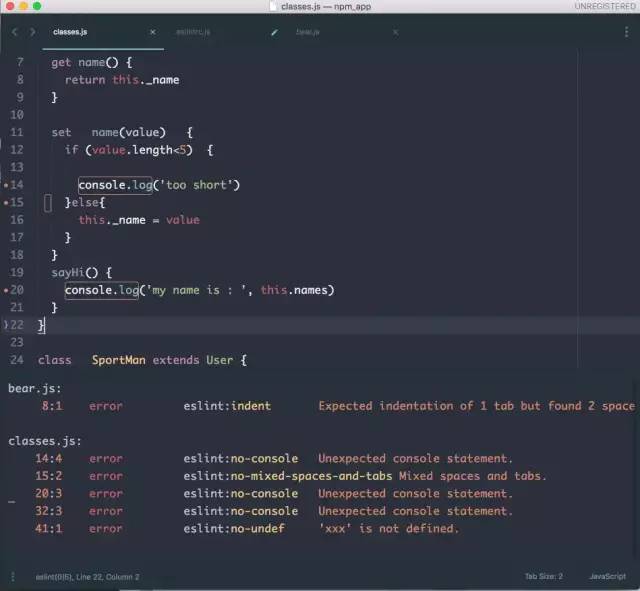
如果你是用sublime Text3,希望在IDE中显示当前代码的eslint提示信息,我们需要安装两个插件SublimeLinter 和 SublimeLinter-contrib-eslint。
另外,利用ESLint-Formatter可以自动格式化代码。

总结
通过这套前端代码检查方案,在编写代码过程中就可直接得到反馈,不仅减少了代码调试的时间提升开发效率,同时各种不好的代码编写习惯也慢慢改正了。
![]()
本文通过OpenWrite的Markdown转换工具发布
关注我,回复“加群”加入各种主题讨论群
![]()
通过这12张手绘图,搞懂什么是微服务架构
Redis 到底是怎么实现“附近的人”这个功能的呢?
Spring Boot构建多租户SaaS平台核心技术指南
有了这个IDEA插件,从此不用再开Postman了
7000字 Redis 超详细总结笔记总 | 收藏必备!
朕已阅 ![]()
