JavaWeb——JQuery之五种选择器的应用及实践案例总结(基本选择器、层级选择器、属性选择器、过滤选择器、表单过滤选择器)
目录
1 JQuery基本语法入门
2 JQuery选择器分类
2.1 基本选择器
2.2 层级选择器
2.3 属性选择器
2.4 过滤选择器
2.5 表单过滤选择器
选择器,就是用来筛选具有相似特征的元素(标签)。
1 JQuery基本语法入门
1)事件绑定:$("#元素id").click(function () {});
2)入口函数:$(function () {});
注意:window.onload 和$(function () 的区别, 前者只能定义一次,定义多次,后面的会将前面的覆盖,后者可以定义多次
3)样式控制:$(function () { $("#元素id").css("backgroundColor","green"); });
【举例】:
事件绑定
div1...
div2...
2 JQuery选择器分类
2.1 基本选择器
基本选择器包括三类:
- 1)标签选择器:$("html标签名"),获得所有匹配标签名称的元素;
- 2)id选择器:$("#id的属性值"),获得与指定id属性值匹配的元素;
- 3)类选择器:$(".class的属性值"),获得与指定的class属性值匹配的元素;
- 4)并集选择器:$("选择器1,选择器2"),获取多个选择器选中的所有元素。
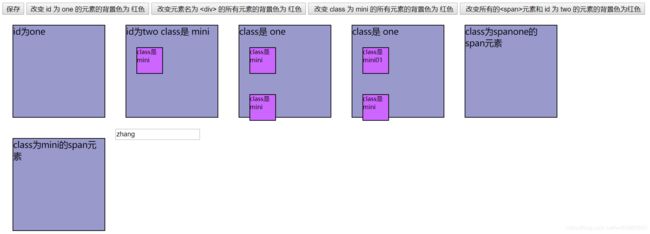
【练习案例】:根据不同按键,控制选择器选中的元素背景色。
基本选择器
id为one
id为two class是 mini
class是 mini
class是 one
class是 mini
class是 mini
class是 one
class是 mini01
class是 mini
class为spanone的span元素
class为mini的span元素
2.2 层级选择器
层级选择器包括两类:
- 1)后代选择器:$("A B "),选择A元素内部的所有B元素;
- 2)子选择器:$("A>B"),选择A元素内部的所有B子元素;
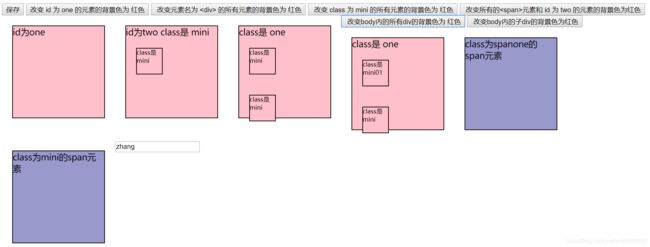
【练习案例】:在2.1程序基础上,添加两个button;
$("#b5").click(function () {
$("body div").css("backgroundColor","pink");
});
$("#b6").click(function () {
$("body > div").css("backgroundColor","pink");
});2.3 属性选择器
属性选择器包括三类:
- 1)属性名称选择器:$("A[属性名]"),包含指定属性的选择器
- 2)属性选择器:$("A[属性名= ‘值’]"),包含指定属性等于指定值的选择器
- 3)复合属性选择器:$("A[属性名= ‘值’][]..."),包含多个属性条件的选择器
【练习案例】:主要看
id为one div
id为two class是 mini div title="test"
class是 mini
class是 one
class是 mini
class是 mini
class是 one title="test02"
class是 mini01
class是 mini
这是隐藏的
动画