Json这个东西很神奇,大家都知道。通过网络传递信息时,字符(串)是很好的选择,我们在客户和服务器两端构建的对象,通过拆解为字符串的形式而互相传输。所以我更愿意把Json理解为一种手段或者模式,目的是实现对象和字符串的转换。
因为我们适应了面向对象的程序编辑,所以我们希望在页面的信息处理时,也能够使用对象属性方便的操作。通过json,我们能够将服务器通过网络传递到客户端的字符串解析为对象,在客户端本地通过对象手法进行操作。
比如下面:
1 DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 2 <html> 3 <head> 4 <title> JsonCase title> 5 head> 6 7 <body> 8 <script type="text/javascript"> 9 // e.g.1 10 // 这种方式似乎只能用[]数组才能成功转换 11 var stu = eval("[{'name':'nn'}]"); 12 alert(stu[0].name); 13 // e.g.2 14 eval("var stu1 = {'name':'mm'}"); 15 alert(stu1.name); 16 script> 17 body> 18 html>
json说简单也简单,上面就是很好的例子。
当我们有很复杂的对象和字符串需要互相转换时,我们就需要一些第三方的帮助。
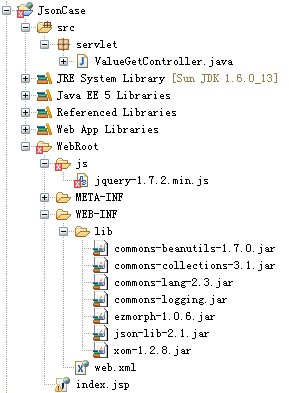
我们需要一些jar包来帮助我们实现复杂Json转换,比如数组、XML等高级、复杂的转换。
组件名 下载地址
BeanUtils http://commons.apache.org/beanutils/download_beanutils.cgi
Collections http://commons.apache.org/collections/download_collections.cgi
Lang http://commons.apache.org/lang/download_lang.cgi
Logging http://commons.apache.org/logging/download_logging.cgi
EZMorph ezmorph.sourceforge.net/(这个是项目主页,但是sourceforge在奥运期间被和谐……)
Json-lib sourceforge.net/projects/json-lib/files/(sourceforge被和谐,怨念……)
XOM http://www.xom.nu/(如果需要实现JSON和XML之间的转换等,就必要)
JQuery http://jquery.com/
以上的jar包我下载打包了,大家可以移步到这里下载(不包括JQuery)。
然后我们再取得JQuery,当然,这更加不是必要的。
小例子:
我在index.jsp里有一个下拉框,在获得焦点时利用ajax发送异步请求从服务器获取数据,这里也利用了一些json的东西。
servlet我配置为拦截value.get。
我把代码贴上来大家稍微看一看,这些是十分基础的东西,只对和我一样的初学者做一个参考和备忘。
index.jsp:
1 <%@ page language="java" import="java.util.*" pageEncoding="GBK"%> 2 <% 3 String path = request.getContextPath(); 4 String basePath = request.getScheme() + "://" 5 + request.getServerName() + ":" + request.getServerPort() 6 + path + "/"; 7 %> 8 DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 9 <html> 10 <head> 11 <title>JsonCasetitle> 12 <script type="text/javascript" src="js/jquery-1.7.2.min.js">script> 13 <script type="text/javascript"> 14 $(function($) { 15 $("#record").append("当前测试页面完成加载。
"); 16 }); 17 function getFirstFloorValue(element) { 18 $("#record").append("
获取到信息:您将要取得第一级选项信息……"); 19 $("#record").append("
正在使用ajax为您获取数据,您可以继续停留在页面并进行其他操作。"); 20 $.ajax({ 21 url : "value.get", 22 type : "POST", 23 data : "action=GetFirstFloorValue", 24 datatype : "json", 25 success : function(data) { 26 $("#record").append("
操作成功,正在为您准备数据……"); 27 $(element).empty(); 28 $("#record").append("
清除原始数据成功!"); 29 var ops = $.parseJSON(data); 30 $("#record").append("
即时数据准备成功!"); 31 for ( var i = 0; i < ops.length; i++) 32 $(element).append( 33 ""); 35 $("#record").append("
更新列表成功!
"); 36 } 37 }); 38 39 // 相比之下,此方法比上面的方法更加简洁,上面的方法具有更好的可控性 40 /*$.getJSON("value.get", { 41 "action" : "GetFirstFloorValue" 42 }, function(data) { 43 var ml = ""; 44 $(data).each(function(i) { 45 ml += ""; 46 }); 47 $(element).html(ml); 48 });*/ 49 } 50 script> 51 head> 52 53 <body> 54 <div> 55 <h3> 56 此处演示使用JQuery框架ajax支持的Json来实现下来列表即时取值: <br /> 57 本实例为单个列表的值传递,使用简单json来实现 <br /> 点击会使用ajax异步从服务器取得数据取值 58 h3> 59 <select id="select1" onfocus=getFirstFloorValue(this)> 60 <option value="1">点击取值option> 61 select> 62 div> 63 <dir> 64 <h3>此处显示一些记录信息:h3> 65 <span id="record">span> 66 dir> 67 body> 68 html>
ValueGetController.java:
1 package servlet; 2 3 import java.io.IOException; 4 import java.io.PrintWriter; 5 6 import javax.servlet.ServletException; 7 import javax.servlet.http.HttpServlet; 8 import javax.servlet.http.HttpServletRequest; 9 import javax.servlet.http.HttpServletResponse; 10 11 import net.sf.json.JSONArray; 12 13 public class ValueGetController extends HttpServlet { 14 15 private static final long serialVersionUID = -1293610555518403602L; 16 17 public void doGet(HttpServletRequest request, HttpServletResponse response) 18 throws ServletException, IOException { 19 20 doPost(request, response); 21 } 22 23 public void doPost(HttpServletRequest request, HttpServletResponse response) 24 throws ServletException, IOException { 25 26 request.setCharacterEncoding("GBK"); 27 response.setContentType("text/html;charset=gbk"); 28 PrintWriter out = response.getWriter(); 29 String action = request.getParameter("action"); 30 if (action.equals("GetFirstFloorValue")) { 31 String[] str = GetFirstFloorValue(); 32 JSONArray ja = JSONArray.fromObject(str); 33 String json = ja.toString(); 34 out.print(json); 35 System.out.println(json); 36 out.flush(); 37 out.close(); 38 return; 39 } 40 out.flush(); 41 out.close(); 42 } 43 44 private String[] GetFirstFloorValue() { 45 String[] str = new String[4]; 46 str[0] = "桌面应用"; 47 str[1] = "移动设备"; 48 str[2] = "服务器端"; 49 str[3] = "嵌入式开发"; 50 return str; 51 } 52 53 }
做法和流程就是使用第三方jar包和JQuery框架提供的方法,我在界面通过JQuery的ajax发起异步ajax请求,服务器返回的json格式字符串再交由JQuery解析,转化为javascript对象便于我们通过对象手法操作。此例十分简单,也没有xml操作。但是做一个备忘是足够了。
欢迎您移步我们的交流群,无聊的时候大家一起打发时间:![]()
或者通过QQ与我联系:![]()
(最后编辑时间2012-08-07 17:59:53)