Jenkins构建项目
目录
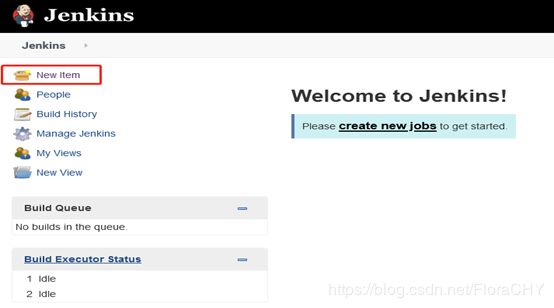
新建自由风格的项目
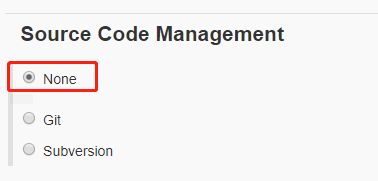
源码管理
手动导入本地代码
通过Git管理代码(HTTPS方式)
通过SVN管理代码
构建触发器
构建环境
构建(windows环境)
构建后操作
配置HTML测试报告
自动发送邮件
新建自由风格的项目
源码管理
手动导入本地代码
这种方式只适用于从本地拉取代码。如果是从git, svn上拉取代码,不需要有此复制操作。
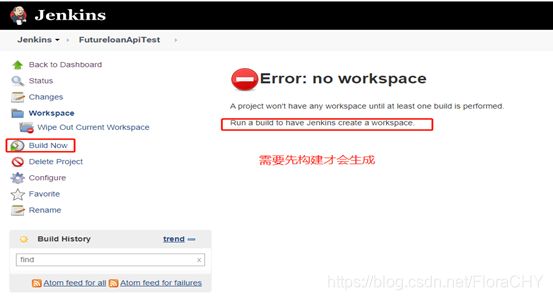
新建自由风格的项目后,点击立即构建,会生成该项目的workspace:
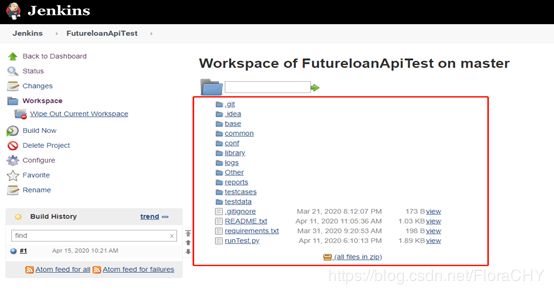
然后将项目代码拷贝到该项目的workspace文件夹中:
然后我们就可以通过Jenkins看到项目代码了:
通过Git管理代码(HTTPS方式)
使用Git拉取代码,需要先安装插件:
从Git上拉取代码,要确认电脑上安装了git。然后Jenkins上有配置。Manage Jenkins-Global Tool Configuration-Git。
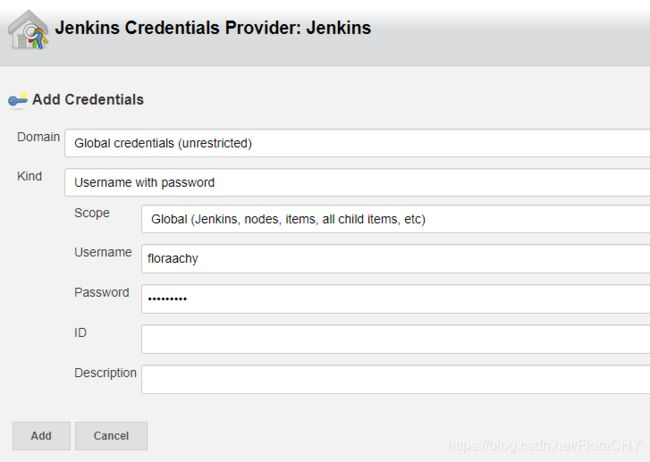
设置git的项目仓库地址以及用户名和密码:
Git用户名和密码是通过Add按钮添加的:
通过SVN管理代码
使用SVN拉取代码,需要先安装插件:
构建触发器
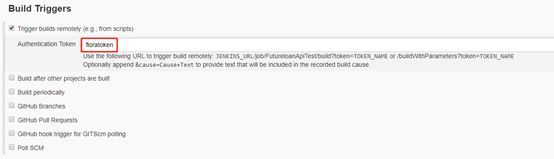
- 触发远程构建
设置令牌
通过url地址触发构建:http://127.0.0.1:8080/job/FutureloanApiTest/build?token=floratoken
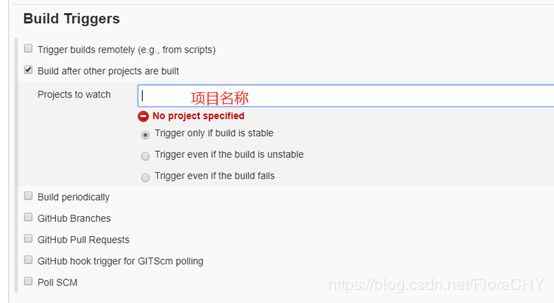
- Build after other projects are built
开发/运维部署完项目立马触发测试代码,无需手动操作。即新版本上线立即进行自动化测试。
Projects to watch:填写项目名字
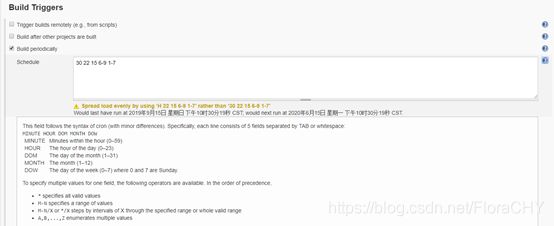
- Build periodically
定期执行项目
日程表:*(分钟)*(小时)*(天)* (月)* (星期)
MINUTE Minutes within the hour (0–59)
HOUR The hour of the day (0–23)
DOM The day of the month (1–31)
MONTH The month (1–12)
DOW The day of the week (0–7) where 0 and 7 are Sunday.
30 22 15 6-9 1-7表示6-9月的15号周一到周日的22:30运行
- GitHub hook trigger for GITScm polling
GitHub代码一更新立马触发构建。
- Poll SCM
设置时间,定期轮询开发代码更新。
如“H/2 * * * *”表示两分钟检查一次项目是否有更新代码,如果有,就将新提交的代码拉取到本地。
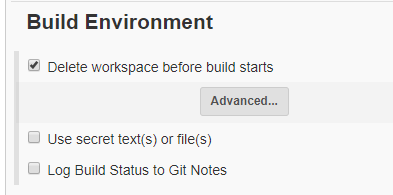
构建环境
Delete workspace before build starts
每次构建时删除workspace代码,用Git或SVN上最新的代码
如果没有出现这个,需要先安装插件:
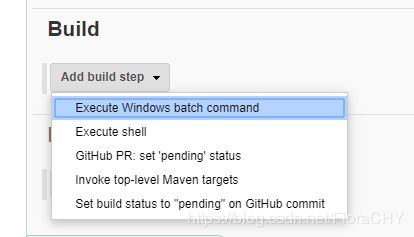
构建(windows环境)
Execute Windows batch command(注意:需要在服务器上安装python)
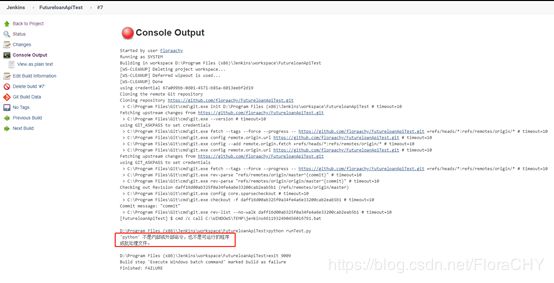
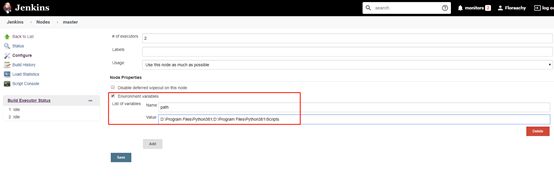
如果出现如下提示,需要配置构建执行状态。
路径:Jenkins-Manage Jenkins-Manage Nodes and Clouds
构建后操作
配置HTML测试报告
如果想在Jenkins上看报告,需要安装插件:Html Publisher Plugin
还需要在项目中做如下操作:Publish HTML Reports
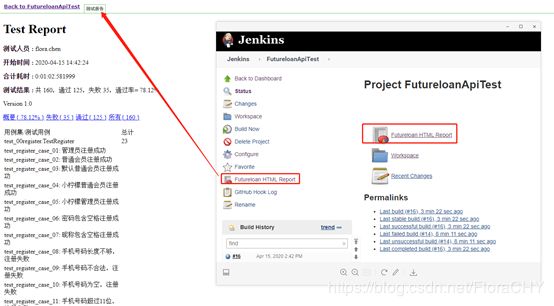
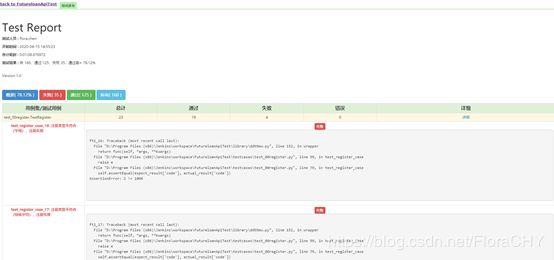
配置好之后,点击立即构建。构建完成后,可以看到这里有个“HTML Report”,点击就可以查看测试报告了:
可以发现报告的样式存在问题,没有加载CSS,要解决以下问题,有两种方法。
解决报告没有加载CSS样式的方法:
方法一:
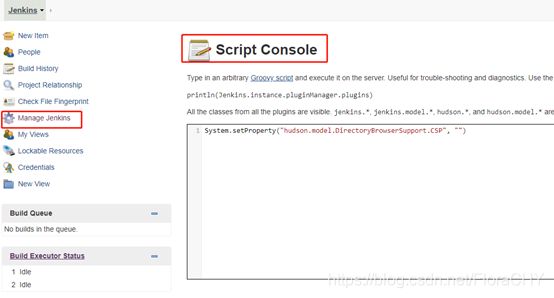
在Jenkins-Manage Jenkins-Script Console中输入:
System.setProperty("hudson.model.DirectoryBrowserSupport.CSP", ""),然后点击Run,出现Result即可。
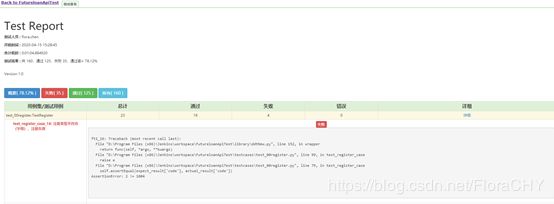
我们再次构建项目后查看报告,报告的CSS样式就加载出来了。
缺点:重启Jenkins后就会恢复默认设置,我们就需要重新设置。
方法二:
安装Groovy插件:
在Build-Add build-step-Execute system Groovy script中输入:
System.setProperty("hudson.model.DirectoryBrowserSupport.CSP", "")
保存后重新点击立即构建,报告也显示正常啦!
自动发送邮件
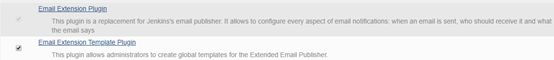
通过Jenkins发送邮件,需要安装2个插件:Email Extension, Email Extension Template Plugin
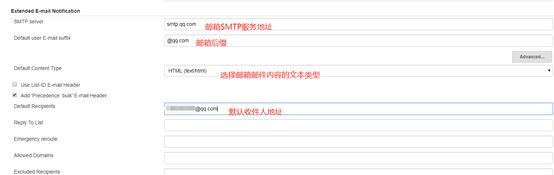
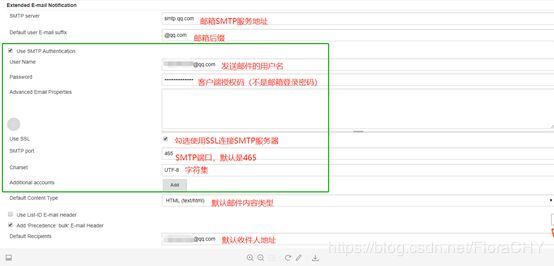
需要在系统里面做如下设置:Manage Jenkins- Configure System
点击右侧Advanced做如下设置:
可以测试一下邮箱是否配置成功:
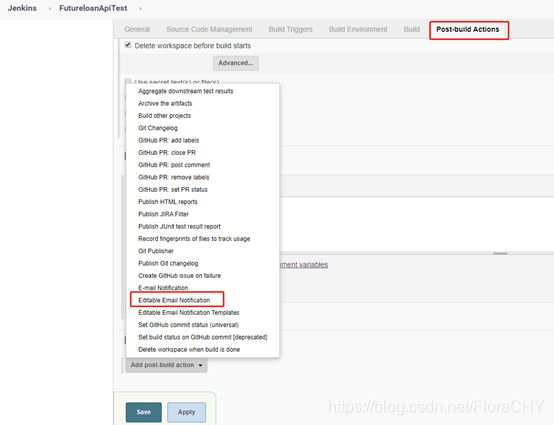
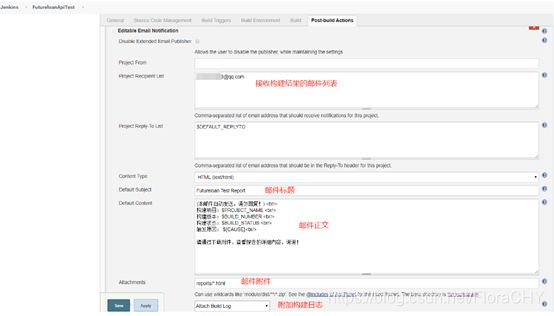
在项目中设置自动发送邮件:
Configure – Post-build Actions – Editable Email Notification
可在“Advanced Seeting”选择总是触发自动发送邮件:
这里邮件正文,我使用了Jenkins特定变量配置,邮件会将变量替换为具体的结果:
构建项目:$PROJECT_NAME
构建版本:$BUILD_NUMBER
构建状态:$BUILD_STATUS
触发原因: ${CAUSE}
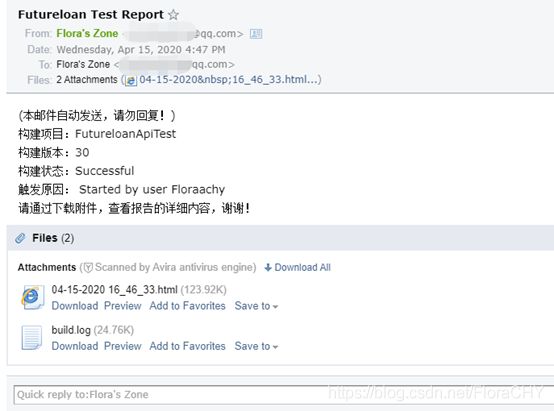
立即构建项目后,邮箱收到的测试报告邮件如下: