spring boot + Vue + iView前后端分离架构(Mac版) -- (七)mock的配置
spring boot + Vue + iView前后端分离架构(Mac版) – (七)mock的配置
小景哥哥博客
一、mock的引入
mock的引入可以极大程度的便于前端的开发,因为在项目研发过程中,前端基本上都依赖于后端接口来进行数据交互,但后端项目进度跟不上时,前端开发人员可以使用mock来进行模拟请求,待后端开发完成再联调,这样可以大大增加开发效率,从而更快更高效的完成项目研发工作。
在前端项目hep-admin-web的根目录有一个package.json文件,在devDependencies增加mock的依赖,增加一行"mockjs": "^1.1.0",,然后执行cnpm install即可。
二、配置mock环境
在hep-admin-web-->src-->config创建mock.js,用于mock环境的切换,当需要使用mock环境时,可以直接修改env.js的值,就可以快速切换到mock环境了。
mock.js
export const runMockConfig = {
baseUrl : 'http://127.0.0.1:8080',
imgUrl : 'http://127.0.0.1:80/vcm',
mock: true
};
修改run.config.js文件:
import {runDevConfig} from './dev';
import {runProdConfig} from './prod';
import {runMockConfig} from './mock';
import env from './env';
export default {
/**
* 根据启动项env来获取配置文件
*/
runConfig: env === 'development' ? runDevConfig : (env == 'mock' ? runMockConfig : runProdConfig),
}
修改hep-admin-web-->src-->api-->base.js,主要为了适应mock的ajax请求,此处只改造了post请求。
import axios from '../lib/api.request';
import qs from 'qs';
import config from '../config/run.config';
let Axios
if(config.runConfig.mock){
Axios = require('axios');
Axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded'
}
export function fetch(url, params = {}) {
if(config.runConfig.mock){
return new Promise((resolve, reject) => {
Axios.post(url, params)
.then(response => {
resolve(response.data);
})
.catch((error) => {
reject(error);
})
})
}else{
return axios.request({
url: url,
data:qs.stringify(params),
method: 'post'
});
}
}
在hep-admin-web-->src-->config-->mock-->json-->user创建user.getUserInfo.json和user.login.json文件,二者代码分别如下:
user.getUserInfo.json
{
"code": 200,
"msg": "登陆成功"
}
user.login.json
{
"code": 200,
"msg": "登陆成功",
"roleResult": "haveRole"
}
在hep-admin-web-->src-->config-->mock创建mock.js,内容如下:
// 引入mockjs
const Mock = require('mockjs');
import userLogin from './json/user/user.login';
import userGetUserInfo from './json/user/user.getUserInfo';
Mock.mock('/user/login', 'post', userLogin);
Mock.mock('/user/getUserInfo', 'post', userGetUserInfo);
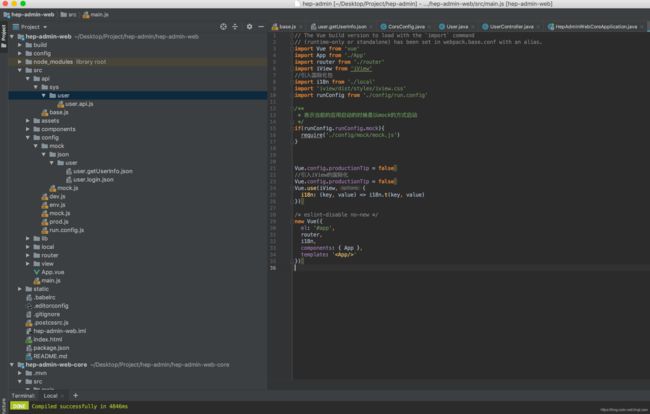
修改hep-admin-web-->src-->main.js文件:
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import iView from 'iView'
//引入国际化包
import i18n from './local'
import 'iview/dist/styles/iview.css'
import runConfig from './config/run.config'
/**
* 表示当前的应用启动的时候是以mock的方式启动
*/
if(runConfig.runConfig.mock){
require('./config/mock/mock.js')
}
Vue.config.productionTip = false
//引入iView的国际化
Vue.config.productionTip = false
Vue.use(iView,{
i18n: (key, value) => i18n.t(key, value)
})
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
i18n,
components: { App },
template: '三、启动服务,验证是否mock成功
启动前端项目cnpm run dev,访问http://127.0.0.1:8080/#/login页面,输入admin/123456可正常登陆,验证成功。