Unity中itween插件官方Demo的学习笔记(一)
Unity中itween插件官方Demo的学习笔记
这个只是demo的学习笔记,在查看之前你需要知道
- 什么是iTweenhttp://www.ceeger.com/forum/read.php?tid=62&page=1
- 怎么使用iTweenhttp://www.xuanyusong.com/archives/category/unity/itween
- demo在哪里(请自行在网盘搜索引擎里搜索“iTween+Examples”)
- iTween官网http://itween.pixelplacement.com/
demo的介绍将按照文件的默认排序,而非难易程度
下面正式开始吧
iTweenExamples1——AccurateLob
Demo实现的效果
public class AccurateLob : MonoBehaviour
{
public Transform target;
public GameObject bomb;
void Update ()
{
//这里是用射线来检测鼠标投射在平面上的点
RaycastHit hit = new RaycastHit();
Ray cameraRay = Camera.main.ScreenPointToRay(Input.mousePosition);
if (Physics.Raycast (cameraRay.origin,cameraRay.direction,out hit, 100)) {
target.position = hit.point;
}
//这里的检测点击事件,点击左键,实例化一个小球
if (Input.GetMouseButtonDown(0)) {
GameObject newBomb = (GameObject)Instantiate(bomb);
//这里是拿到小球上挂的脚本,并设置targetPosition
Bomb newBombScript = newBomb.GetComponent();
newBombScript.targetPosition = target.position;
}
}
}
这个脚本没有使用itween,没什么好讲的
下面是小球上挂的脚本
public class Bomb : MonoBehaviour
{
public GameObject core;
float lobHeight = 4;
float lobTime = .7f;
public Vector3 targetPosition;
void Start(){
iTween.MoveBy(core, iTween.Hash("y", lobHeight, "time", lobTime/2, "easeType", iTween.EaseType.easeOutQuad));
iTween.MoveBy(core, iTween.Hash("y", -lobHeight, "time", lobTime/2, "delay", lobTime/2, "easeType", iTween.EaseType.easeInCubic));
iTween.MoveTo(gameObject, iTween.Hash("position", targetPosition, "time", lobTime, "easeType", iTween.EaseType.linear));
iTween.FadeTo(gameObject, iTween.Hash("delay", 3, "time", .5, "alpha", 0, "onComplete", "CleanUp"));
}
void CleanUp(){
Destroy(gameObject);
}
}
//这句是负责小球下落的运动动画,delay设置为上一个动画播放的时间,easeInCubic是先慢后快的运动曲线iTween.MoveBy(core, iTween.Hash(“y”, lobHeight, “time”, lobTime/2, “easeType”, iTween.EaseType.easeOutQuad));
//这句是负责水平运动的动画,移动到 targetPositioniTween.MoveBy(core, iTween.Hash(“y”, -lobHeight, “time”, lobTime/2, “delay”, lobTime/2, “easeType”, iTween.EaseType.easeInCubic));
//渐隐动画,onComplete是动画结束后的回调函数iTween.MoveTo(gameObject, iTween.Hash(“position”, targetPosition, “time”, lobTime, “easeType”, iTween.EaseType.linear));
上面的四句itween代码实现一个形象的抛物线的动画,其中需要注意的是 ***MoveBy***是在自身基础上做增量移动 ***MoveTo***是移动至指定坐标iTween.FadeTo(gameObject, iTween.Hash(“delay”, 3, “time”, .5, “alpha”, 0, “onComplete”, “CleanUp”));
iTweenExamples2——AnimatingGUITextures
Demo实现的效果
这个demo主要实现的是UI的动画,不过这里的UI使用的是GUI,感觉GUI用的不多,而且效果的实现比较简单,不做过多的介绍
简单讲一下这几句的代码
//协程,实现摄像机遮罩的开启的销毁
IEnumerator SwitchToPresentationScreen(){
//添加摄像机遮罩
iTween.CameraFadeAdd(blackScreen,99);
//实现摄像机遮罩的透明动画从0到1,时间2s
iTween.CameraFadeTo(1,2);
yield return new WaitForSeconds(2);
//销毁摄像机遮罩
iTween.CameraFadeDestroy();
gameObject.SetActive(false);
presentationScreen.SetActive(true);
}
iTweenExamples3——AnimatingUnityGUI
Demo实现的效果
这个demo的效果也十分简单,注意一下onupdate的回调函数的参数问题就好了
public class AnimatingUnityGUI : MonoBehaviour{
public bool buttonState = false;
public Rect button = new Rect(75,20,100,55); //holds actual button rect coordinates
public Rect initialPosition = new Rect(75,20,100,55); //holds starting rect coordinates
public Rect activePosition = new Rect(75,130,100,55); //holds ending rect coordinates
void OnGUI(){
if(GUI.Button(button,"Click Me!")){
if(buttonState){
iTween.ValueTo(gameObject,iTween.Hash("from",button,"to",initialPosition,"onupdate","MoveButton","easetype","easeinoutback"));
}else{
iTween.ValueTo(gameObject,iTween.Hash("from",button,"to",activePosition,"onupdate","MoveButton","easetype","easeinoutback"));
}
buttonState = !buttonState;
}
}
void MoveButton(Rect newCoordinates){
button=newCoordinates;
print(newCoordinates);
}
}
iTweenExamples4——CallbacksExample
Demo实现的效果
可以看到这个案例其实就是多个动画设置不同的延迟播放(delay),最后播放了一个iTween.ShakePosition的抖动动画,但是这个案例主要讲的是里面的文字,文字都是通过不同的回调函数实现的看一下主要代码
iTween.MoveBy(gameObject,iTween.Hash("y",2,"time",2,"easetype","easeinoutexpo","onstart","segmentStarted","onstartparams","Rise started...","onupdate","segmentUpdated","onupdateparams","move","oncomplete","segmentComplete","oncompleteparams","Rise stopped."));
iTween.RotateBy(gameObject,iTween.Hash("z",.25,"time",1,"easetype","easeinoutback","delay",2.5,"onstart","segmentStarted","onstartparams","Rotate started...","onupdate","segmentUpdated","onupdateparams","rotate","oncomplete","segmentComplete","oncompleteparams","Rotate stopped."));
iTween.MoveTo(gameObject,iTween.Hash("y",0,"time",.9,"easetype","easeInExpo","delay",4,"onstart","segmentStarted","onstartparams","Fall started...","onupdate","segmentUpdated","onupdateparams","move","oncomplete","segmentComplete","oncompleteparams","Fall stopped."));
//Notice that since we ae putting shake on the camera we need to tell the callbacks which target contains the method they need to call,
iTween.ShakePosition(Camera.main.gameObject,iTween.Hash("y",.5,"time",.8,"delay",4.95,"onstart","segmentStarted","onstartparams","Shake started...","onstarttarget",gameObject,"onupdate","segmentUpdated","onupdateparams","shake","onupdatetarget",gameObject,"oncomplete","allComplete","oncompletetarget",gameObject));
iTweenExamples5——CameraFadeExample
Demo实现的效果
这个demo注意讲的还是摄像机遮罩,就不过多的分析了。
里面还使用了一个itween方法,需要注意
//AudioTo改变的是AudioSource的pitch属性
iTween.AudioTo(gameObject,0,0,2);
iTweenExamples6——Flythrough
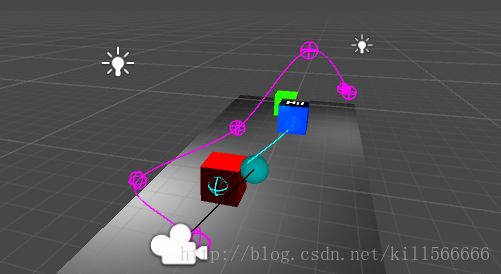
Demo实现的效果
这里案例主要讲了iTween.PutOnPath()路径动画方法。
看下主要代码
//gameObject是方法移动的游戏物体
//movePath是Vector3或Transform类型的路径数组,在scene视图中是品红色的路径
//percentage是[0,1]区间内的float型数字,表示在路径中所占百分比的点
//所以这个方法就是把gameObject移动到movePath路径中percentage的点
iTween.PutOnPath(gameObject,movePath,percentage);
//这个是摄像机LookAt的路径,在scene视图中是青色的路径
iTween.PutOnPath(lookTarget,lookPath,percentage);
transform.LookAt(iTween.PointOnPath(lookPath,percentage));- scene视图中的辅助图形是通过Unity中Gizmos类的方法绘制出来的
//在编辑期间执行
void OnDrawGizmos(){
//绘制路劲辅助线
iTween.DrawPath(movePath,Color.magenta);
iTween.DrawPath(lookPath,Color.cyan);
Gizmos.color=Color.black;
//绘制直线
Gizmos.DrawLine(transform.position,lookTarget.position);
}
- 相机的平滑移动是动过iTween.ValueTo()改变percentage值实现的,iTween.PutOnPath()方法都是在OnGUI()方法中执行的
关于路径动画还有一个方法iTween.PointOnPath()
PointOnPath(Transform[] path, float percent)
PointOnPath(Vector3[] path, float percent)
这个方法是返回路径中percent百分比的点(Vector3)
题外话:
这是我的第一篇博客,讲的内容也不多,但是当我真正的认真着手写一篇博客的时候,才意识到原创不易,真心感谢在我学习过程中观看的那些博客的原创作者。iTween的Demo还有十多个吧,这次就写到这里,后面看心情吧,主要是感觉含金量不高,没什么硬货,写起来也没动力。总之,来日方长~~