前后端分离CRUD+代码管理工具-svn
一、课程介绍
前后端分离技术概述(掌握)
后端crud接口完整实现(掌握)
前端crud实现(掌握)
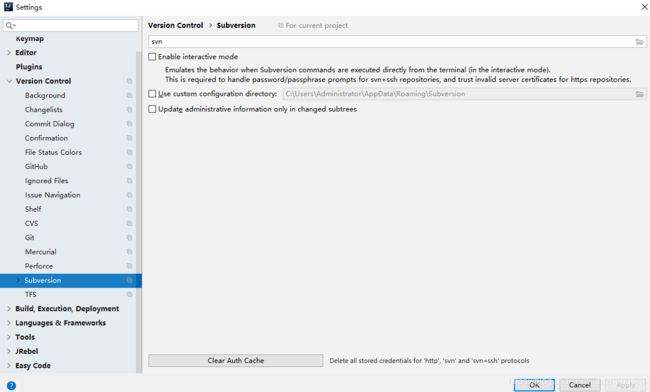
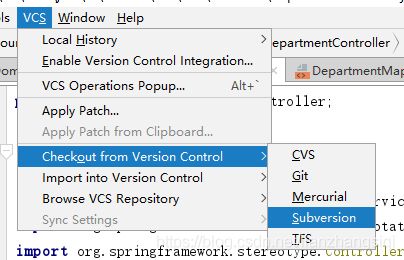
Idea集成svn插件(掌握)
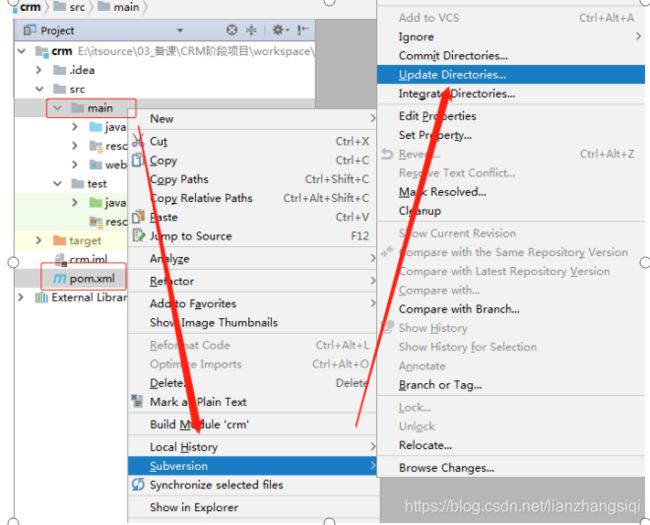
Idea中svn的基本操作(掌握)
项目仓库搭建(重要)
什么是前后端分离
** 前后端分离是一种架构模式,前后端项目分开开发,测试,部署.
并行开发:前后端并行开发,测试,再联调.
后端先行:后端先开发好接口,前端使用真是数据,省去写mock过程. 采纳**
后台controller层crud
package cn.itsource.crm.web.controller;
import cn.itsource.AjaxResult;
import cn.itsource.crm.domain.Department;
import cn.itsource.crm.service.IDepartmentService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.*;
import java.util.List;
@Controller
@RequestMapping("/department")
@CrossOrigin
public class DepartmentController {
@Autowired
private IDepartmentService departmentService;
/*@RequestMapping("/list")*/
@RequestMapping(method = RequestMethod.PATCH)
@ResponseBody
@CrossOrigin
public List list(){
return departmentService.findAll();
}
//json格式过来 @RequestBody 接收json数据
@ResponseBody
@RequestMapping(value="/save",method = RequestMethod.PUT)
@CrossOrigin
public AjaxResult save(@RequestBody Department department){
try {
departmentService.save(department);
} catch (Exception e) {
e.printStackTrace();
return AjaxResult.me().setMsg("操作失败").setSuccess(false);
}
return AjaxResult.me();
}
@ResponseBody
@RequestMapping(value="/update",method = RequestMethod.PUT)
public AjaxResult update(@RequestBody Department department){
try {
departmentService.update(department);
} catch (Exception e) {
e.printStackTrace();
return AjaxResult.me().setMsg("操作失败").setSuccess(false);
}
return AjaxResult.me();
}
// /employee/id=1 /employee/1
// 编译的问题
@RequestMapping(value="{id}",method = RequestMethod.DELETE)
@ResponseBody
public AjaxResult delete(@PathVariable("id") Long id){
System.out.println("---------------------------------------");
try {
departmentService.delete(id);
} catch (Exception e) {
e.printStackTrace();
return AjaxResult.me().setMsg("操作失败").setSuccess(false);
}
return AjaxResult.me();
}
@RequestMapping(value="{id}",method = RequestMethod.GET)
@ResponseBody
public AjaxResult findOne(@PathVariable("id") Long id){
System.out.println("---------------------------------------");
try {
Department department = departmentService.loadById(id);
System.out.println(department);
} catch (Exception e) {
e.printStackTrace();
return AjaxResult.me().setMsg("操作失败").setSuccess(false);
}
return AjaxResult.me();
}
}
前端crud
运行前端项目
npm install 安装依赖前端js库
npm run dev 运行前端项目
npm run build 打包
main.js
import babelpolyfill from 'babel-polyfill'
import Vue from 'vue'
import App from './App'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-default/index.css'
//import './assets/theme/theme-green/index.css'
import VueRouter from 'vue-router'
import store from './vuex/store'
import Vuex from 'vuex'
//import NProgress from 'nprogress'
//import 'nprogress/nprogress.css'
import routes from './routes'
/*import Mock from './mock'
Mock.bootstrap();*/
import 'font-awesome/css/font-awesome.min.css'
//引入axios组件
import axios from 'axios';
//设置axios请求基本路径 每次发送请求前面都要添加该路径 http://localhost/department
axios.defaults.baseURL='http://localhost';
Vue.prototype.$http=axios;
Vue.use(ElementUI)
Vue.use(VueRouter)
Vue.use(Vuex)
//NProgress.configure({ showSpinner: false });
const router = new VueRouter({
routes
})
//请求的时候 路由的 http://localhost:8080/home 登陆拦截
/*router.beforeEach((to, from, next) => {
//NProgress.start();
if (to.path == '/login') {
//前端的session
sessionStorage.removeItem('user');
}
//获取前端session里面的user信息
let user = JSON.parse(sessionStorage.getItem('user'));
//user false
if (!user && to.path != '/login') {
next({ path: '/login' })
} else {
next()
}
})*/
//router.afterEach(transition => {
//NProgress.done();
//});
new Vue({
//el: '#app',
//template: 'routes.js
import Login from './views/Login.vue'
import NotFound from './views/404.vue'
import Home from './views/Home.vue'
import Main from './views/Main.vue'
import Table from './views/nav1/Table.vue'
import Form from './views/nav1/Form.vue'
import user from './views/nav1/user.vue'
import Page4 from './views/nav2/Page4.vue'
import Page5 from './views/nav2/Page5.vue'
import Page6 from './views/nav3/Page6.vue'
import echarts from './views/charts/echarts.vue'
import Department from './views/itsource/Department.vue'
let routes = [
{
path: '/login',
component: Login,
name: '',
hidden: true
},
{
path: '/404',
component: NotFound,
name: '',
hidden: true
},
{
path: '/',
component: Home,
name: '你的位置',
iconCls: 'fa fa-bar-chart',
children: [
{ path: '/echarts', component: echarts, name: '主页' }
]
},
//{ path: '/main', component: Main },
/*{
path: '/',
component: Home,
name: '导航一',
iconCls: 'el-icon-message',//图标样式class
children: [
{ path: '/main', component: Main, name: '主页', hidden: true },
{ path: '/table', component: Table, name: 'Table' },
{ path: '/form', component: Form, name: 'Form' },
{ path: '/user', component: user, name: '列表' },
]
},*/
{
path: '/',
component: Home,
name: '组织机构',
iconCls: 'el-icon-message',//图标样式class
children: [
{ path: '/department', component: Department, name: '部门管理' }
]
},
/*{
path: '/',
component: Home,
name: '导航二',
iconCls: 'fa fa-id-card-o',
children: [
{ path: '/page4', component: Page4, name: '页面4' },
{ path: '/page5', component: Page5, name: '页面5' }
]
},
{
path: '/',
component: Home,
name: '',
iconCls: 'fa fa-address-card',
leaf: true,//只有一个节点
children: [
{ path: '/page6', component: Page6, name: '导航三' }
]
},*/
{
path: '*',
hidden: true,
redirect: { path: '/404' }
}
];
export default routes;
查询
添加
修改
删除
解决跨域问题
什么是跨域
跨域是值跨域名.域名:记忆网络电脑ip很难记,就给它取了一个名字来记忆,这个名字就要域名,域名最终要被转换为ip.
跨域解决方案
目前比较常用的跨域解决方案有3种:
-
Jsonp
最早的解决方案,利用script标签可以跨域的原理实现。
限制:- 需要服务的支持
- 只能发起GET请求
-
nginx反向代理(部署)
思路是:利用nginx反向代理把跨域为不跨域,支持各种请求方式
缺点:需要在nginx进行额外配置,语义不清晰 -
CORS(都可以使用-采纳)
规范化的跨域请求解决方案,安全可靠。
优势:- 在服务端进行控制是否允许跨域,可自定义规则
- 支持各种请求方式
缺点: - 会产生额外的请求,要做询问
我们这里会采用cors的跨域方案。注意spring版本 修改 4.2.5