- 百度搜索下拉框,下拉菜单怎么做?如何刷?
mt_187
日常记录技术收藏html5
搜索下拉菜单反馈性关键词是用户在搜索时与搜索引擎的第一步互动,在互动过程中,搜索引擎的反馈关键词不断调整来满足用户的个性需求。搜索下拉框存在的下拉词,每天的点击浏览量都很高,这意味着很多企业都在抢这个位置,在网民搜索自己的行业主关键词时,下拉中的词条是行业关键词和自己品牌词或其他营销类词的整体呈现。搜索下拉框菜单怎么做?如何刷?在本篇文章中您将会了解到以下信息。第一部分搜索下拉框菜单原理第二部分怎
- 恒创科技:香港站群服务器做seo站群优化效果如何
海外空间恒创科技
科技服务器运维
香港站群服务器做SEO站群优化效果如何?在当前搜索引擎优化竞争日益激烈的环境下,越来越多的企业开始关注站群策略这一高效的SEO手段。作为亚洲重要的网络枢纽,香港站群服务器因其独特优势,正成为实施SEO站群优化的热门选择。本文将客观分析香港服务器在SEO站群优化中的实际效果,帮助您做出明智的技术选型决策。香港站群服务器的先天优势:地理位置和网络基建香港站群服务器就像个“黄金地段”的商铺——背靠中国大
- 哪家香港站群服务器比较好用?
海外空间恒创科技
站群服务器服务器香港站群服务器
面对鱼龙混杂的服务商市场,哪家的香港站群服务器真正稳定?毕竟搞站群最怕的就是服务器抽风,轻则掉排名,重则客户跑光光。今天咱就重点聊聊哪家香港站群服务器比较好用?一般来说,在选择香港站群服务器提供商时,稳定性、IP资源、网络质量以及售后服务是关键考量因素。1.服务器的稳定性服务器频繁宕机或网络波动会导致站群网站无法访问,不仅影响用户体验,还会导致搜索引擎排名下滑,甚至被降权。稳定的服务器环境利于搜索
- 知识图谱系列(2):知识图谱的技术架构与组成要素
程序员查理
#知识图谱知识图谱架构人工智能AIAgentRAG
1.引言知识图谱作为一种强大的知识表示和组织方式,已经在搜索引擎、推荐系统、智能问答等多个领域展现出巨大的价值。在之前的上一篇文章中,我们介绍了知识图谱的基础概念与发展历程,了解了知识图谱的定义、核心特征、发展历史以及在AI发展中的地位与作用。要深入理解和应用知识图谱,我们需要进一步探索其内部的技术架构和组成要素。知识图谱不仅仅是一个简单的数据结构,而是一个复杂的技术体系,涉及知识的表示、存储、查
- Spring AI:Tool Calling
虾条_花吹雪
SpringAIaijava
工具调用(也称为函数调用)是人工智能应用程序中的一种常见模式,允许模型与一组API或工具交互,以增强其功能。工具主要用于:信息检索。此类工具可用于从外部源(如数据库、web服务、文件系统或web搜索引擎)检索信息。目标是增强模型的知识,使其能够回答否则无法回答的问题。因此,它们可用于检索增强生成(RAG)场景。例如,一个工具可用于检索给定位置的当前天气,检索最新的新闻文章,或查询数据库中的特定记录
- !LangChain自定义代理开发深度解析(44)
Android 小码蜂
测试专栏langchainmicrosoft.net
LangChain自定义代理开发深度解析一、LangChain代理基础架构1.1代理核心概念LangChain中的代理(Agent)是一种能够根据工具调用和对话历史自主决策的智能体。它通过以下核心机制实现智能交互:工具调用:代理可调用外部工具(如搜索引擎、计算器等)获取实时信息对话历史管理:维护多轮对话上下文,支持状态追踪决策逻辑:基于LLM生成决策,判断是否需要调用工具或直接回答1.2代理核心组
- !LangChain工具选择与调用策略深入解析(42)
LangChain工具选择与调用策略深入解析一、LangChain工具概述1.1工具的定义与作用LangChain中的工具(Tool)是用于扩展语言模型能力的核心组件,它允许开发者将外部功能或资源集成到基于语言模型的应用中。工具的本质是封装了特定功能的可调用单元,例如调用搜索引擎获取实时信息、操作数据库执行查询、调用文件系统读取数据等。通过工具,LangChain能够弥补语言模型自身能力的局限,使
- ! LangChain工具选择与调用策略深入解析(41)
Android 小码蜂
测试专栏langchain数据库服务器
LangChain工具选择与调用策略深入解析一、LangChain工具概述1.1工具的定义与作用LangChain中的工具(Tool)是用于扩展语言模型能力的核心组件,它允许开发者将外部功能或资源集成到基于语言模型的应用中。工具的本质是封装了特定功能的可调用单元,例如调用搜索引擎获取实时信息、操作数据库执行查询、调用文件系统读取数据等。通过工具,LangChain能够弥补语言模型自身能力的局限,使
- 怎么用快鲸AISEO实战全攻略提升百度排名?
智能SEO实战策略智能搜索引擎优化的核心在于利用先进技术手段实现策略的动态调整与优化。快鲸AISEO正是这类工具的代表,它能够深度分析搜索引擎的规则变化与用户搜索意图的演变。通过该平台,网站运营者可以高效地执行百度搜索排名优化任务,其智能算法能实时识别并推荐高潜力关键词,同时指导内容结构的优化方向,确保内容既符合搜索算法偏好,又能精准匹配用户需求。这种动态调整能力显著提升了优化的效率与精准度。实践
- Elasticsearch:什么是搜索相关性?
Elastic 中国社区官方博客
ElasticsearchElasticelasticsearch大数据搜索引擎人工智能全文检索
搜索相关性定义搜索相关性衡量的是搜索引擎返回的搜索结果与用户查询和意图之间的匹配程度。搜索结果的质量取决于显示的信息与用户预期之间的契合度。提升搜索相关性和性能需要进行语言分析、排序算法优化以及考虑上下文因素。这些因素可能包括用户行为分析、位置信息、热门程度和搜索历史等。搜索相关性是客户体验中的关键因素,通过合理平衡,搜索体验可以同时满足企业和用户的需求。了解为什么相关性对搜索引擎至关重要,以及如
- Elasticsearch
MacJerry
elasticsearch大数据搜索引擎
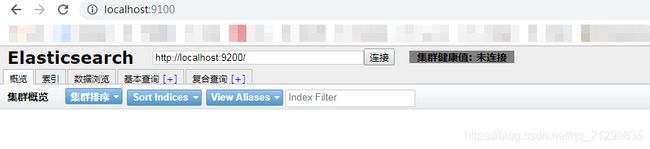
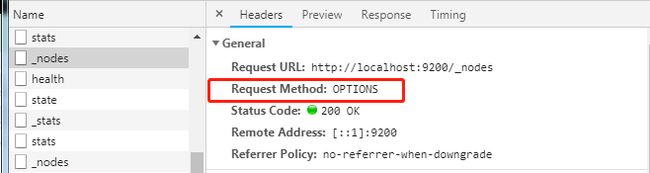
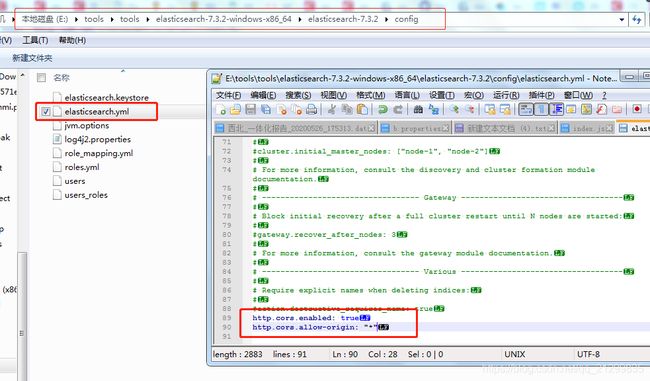
学习目标[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-BGW4RqWM-1635414988340)(es.assets/Snipaste_2020-07-06_13-03-45.png)]Elasticsearch简介与安装什么是Elasticsearch?ElasticSearch是一个基于Lucene的搜索服务器。它提供了一个分布式多用户能力的全文搜索引擎,基
- Git安装避坑指南:新手村通关秘籍
Git安装避坑指南:新手村通关秘籍刚学编程那会儿,Git安装差点让我砸键盘。满心欢喜打开官网下载,结果卡在配置上,命令行死活不认识git命令。看着教程里别人行云流水的操作,自己对着报错信息干瞪眼——这感觉,经历过的人都懂。今天这份避坑指南,就是帮你跳过这些“新手坑”,稳稳装好Git!第一坑:官网迷路,下载错版本坑点描述:直接在搜索引擎搜“Git下载”,排在前面的广告链接可能是“高速下载器”或第三方
- Apache Nutch介绍与部署编译
一、Nutch概述ApacheNutch是一个开放源代码的Java搜索引擎框架,它提供了运行自己的搜索引擎所需要的全部工具,包括全文搜索和Web爬虫,使用Nutch不仅可以建立自己内部网的搜索引擎,同时也可以针对整个网络建立搜索引擎。【软件特色】1、Nutch致力于让每个人能很容易,同时花费很少就可以配置世界一流的Web搜索引擎2、每个月取几十亿网页3、为这些网页维护一个索引4、对索引文件进行每秒
- Apache Tika入门
野生开发者
#Java
文章目录1、基本介绍2、Tika使用2.1、解析器接口(TheParserinterface)2.1.1、自定义Parser类2.2、检测器接口2.3、Tika配置1、基本介绍ApacheTika(文本分析工具包)能够检测并提取来自上千种不同文件类型(如PPT、XLS和PDF)的元数据和文本;所有这些文件类型都可以通过一个接口进行解析,这使得Tika在搜索引擎索引、内容分析、翻译等方面非常有用。2
- Apache Tika:通用的内容分析工具
项目介绍Tika是一个内容分析工具,自带全面的parser工具类,能解析基本所有常见格式的文件,得到文件的metadata,content等内容,返回格式化信息。总的来说可以作为一个通用的解析工具。特别对于搜索引擎的数据抓去和处理步骤有重要意义。Tika是一个目的明确,使用简单的apache的开源项目。下图是Tika诞生的一个历史过程。Tika项目之初来源于Nutch项目(大家应该都不陌生),现在
- SEO优化技巧深度解析:从算法逻辑到实战策略的全链路突破
boyedu
网站建设网站建设网站运营网站架构
第一章搜索引擎算法逻辑:SEO优化的底层密码1.1算法进化史:从关键词匹配到意图理解搜索引擎算法经历了从简单关键词匹配到复杂语义理解的跨越式发展。早期算法以PageRank为核心,通过分析网页间链接关系评估权威性。随着Hummingbird算法的推出,搜索引擎开始解析自然语言,BERT算法进一步实现上下文语义理解。当前算法已形成多维度评估体系,涵盖内容质量、用户体验、权威性建设等层面。以Googl
- 多模态融合:现代搜索引擎底层图像、视频检索的技术架构设计
何雅琪¥
搜索引擎
在多媒体内容爆炸式增长的当下,用户对搜索引擎的需求已从单纯的文本检索拓展到图像、视频等多元模态。多模态融合技术打破了信息载体的界限,使搜索引擎能够理解图像的视觉语义、视频的动态内容,并实现跨模态的精准检索。从特征提取到检索匹配,现代搜索引擎底层围绕图像、视频检索构建起复杂而精妙的技术架构,重塑了用户获取信息的方式。一、多模态数据的特征提取:解码视觉信息图像与视频包含丰富的视觉信息,其特征提取是实现
- Elasticsearch:基本概念、索引结构与优缺点分析
Leaton Lee
elasticsearch大数据搜索引擎
一、Elasticsearch基本概念Elasticsearch是一个基于Lucene构建的开源、分布式、RESTful搜索引擎,专为云计算环境设计,能够实现近乎实时的数据搜索和分析功能。核心概念解析文档(Document)Elasticsearch中的基本数据单元,使用JSON格式表示每个文档有唯一ID和类型示例:一条产品信息、一篇博客文章或一个客户记录索引(Index)文档的集合,类似于关系数
- 爆改RAG!用强化学习让你的检索增强生成系统“开挂”——从小白到王者的实战指南
许泽宇的技术分享
人工智能
“RAG不准?RL来救场!”——一位被RAG气哭的AI工程师前言:RAG的烦恼与AI炼丹师的自我修养在AI圈混久了,大家都知道RAG(Retrieval-AugmentedGeneration,检索增强生成)是大模型落地的“万金油”方案。无论是企业知识库、智能问答,还是搜索引擎升级,RAG都能插上一脚。但你用过RAG就知道,理想很丰满,现实很骨感。明明知识库里啥都有,问个“量子比特的数学表达式”,
- 搜索领域SEO进阶:内容优化与用户体验提升
搜索引擎技术
uxai
搜索领域SEO进阶:从关键词堆砌到用户价值——内容优化与体验升级的实战指南关键词SEO进阶、内容质量、用户体验、E-E-A-T、用户行为信号、结构化数据、页面速度优化摘要当“SEO=关键词堆砌”的时代成为历史,当搜索引擎算法从“识别文字”进化到“理解意图”,SEO从业者正面临一场从“技术投机”到“用户价值”的范式转移。本文将深度拆解搜索领域的进阶策略:从内容优化的核心逻辑(E-E-A-T框架、主题
- 2023年搜索领域的技术认证与职业发展指南
搜索引擎技术
搜索引擎ai
2023年搜索领域的技术认证与职业发展指南关键词搜索领域、技术认证、职业发展、搜索引擎技术、人工智能搜索摘要本指南旨在为搜索领域的从业者和有志于进入该领域的人士提供全面的技术认证与职业发展参考。首先介绍搜索领域的概念基础,包括其历史发展和关键问题。接着阐述相关理论框架,分析不同认证背后的原理。架构设计部分展示搜索系统的组成与交互。实现机制探讨算法复杂度和代码优化。实际应用部分给出实施和部署策略。高
- LRU缓存算法在搜索引擎中的应用
数据结构与算法学习
缓存算法搜索引擎ai
LRU缓存算法在搜索引擎中的应用关键词:LRU算法、缓存淘汰、搜索引擎、哈希表、双向链表、性能优化、访问频率摘要:本文深入探讨了LRU(最近最少使用)缓存算法在搜索引擎中的关键应用。我们将从基本概念出发,通过生活化的比喻解释LRU的工作原理,分析其在搜索引擎架构中的具体实现方式,并通过Python代码示例展示如何构建一个高效的LRU缓存系统。文章还将讨论LRU算法的数学建模、实际应用场景以及未来发
- 基于Elasticsearch的短视频平台个性化推荐系统设计与实现
亲爱的非洲野猪
elasticsearch音视频推荐算法
在当今内容爆炸的时代,个性化推荐系统已成为短视频平台的核心竞争力之一。本文将详细介绍如何利用Elasticsearch(ES)构建一个高效、可扩展的短视频个性化推荐系统。一、系统架构概述我们的推荐系统将采用混合推荐策略,结合协同过滤、内容相似度和热度推荐等多种方法。Elasticsearch作为核心搜索引擎和数据存储,将承担以下职责:用户画像存储与查询视频内容索引与检索实时行为日志分析推荐结果计算
- ClickHouse【理论篇】01:什么是ClickHouse
ClickHouse是一款开源的列式数据库管理系统(Column-OrientedDBMS),专为高性能实时数据分析(OLAP,OnlineAnalyticalProcessing)场景设计。它由俄罗斯搜索引擎公司Yandex开发(2016年开源),目前由独立基金会ClickHouse,Inc.维护,广泛应用于大数据分析、日志处理、用户行为洞察等领域。一、核心定位:OLAP场景的“性能标杆”传统关
- Docker三分钟部署ElasticSearch平替MeiliSearch轻量级搜索引擎
个人主页:阿木木AEcru(更多精彩内容可进入主页观看)系列专栏:《Docker容器化部署系列》《Java每日面筋》每一次技术突破,都是对自我能力的挑战和超越。目录一、什么是MeiliSearch?二、对比ElasticSearch有什么好处?三、使用场景有哪些?四、docker部署MeiliSearch4.1创建数据持久化文件夹4.2拉取镜像4.3运行容器五、访问测试5.1访问5.2下载测试文
- 文档全文搜索引擎:AnyTXT Searcher
xixi_666
搜索引擎
“超强桌面文档全文搜索引擎”:AnyTXTSearcherAnyTXTSearcher国内下载:Anytxt文档内容搜索官方下载链接,支持国产信创系统https://anytxt.net.cn/download.html
- meilisearch-轻量级搜索引擎
Leon.ENV
大数据搜索引擎
meilisearch是一款开源的轻量级搜索引擎,相比于elasticsearch等重量级搜索引擎,meilisearch注重数据搜索,从而而省去了其它不必要的功能(如支持聚合分析、分布式搜索等特性),以便于快速上手开发和构建应用。meilisearch有以下优点1)非常轻量级,只需500MB内存就可以运行2)支持多种接入方式:http、多种语言SDK3)无其它依赖环境,下载启动即可使用4)非常适
- 亿级电商搜索引擎基石:Elasticsearch分片、副本与性能调优实战
lingRJ777
Java技术栈应用javabackendelasticsearchspringbootmicroservicessearchengine
亿级电商搜索引擎基石:Elasticsearch分片、副本与性能调优实战引言每年的“双十一”大促,海量用户涌入电商平台,搜索请求量瞬时可达平时的数十甚至上百倍。同时,数百万商品的库存、价格、促销信息也在以极高的频率更新。这种“读写混合”的超高并发场景,对商品搜索引擎提出了两大核心挑战:高可用与可扩展性:如何在流量洪峰下保证搜索服务7x24小时不间断,并且能够随着业务增长而平滑扩容?极致的查询性能:
- PHP接单涨薪系列(八)之AI内容工厂:用PHP批量生成SEO文章系统(2025接单秘籍)
攻城狮凌霄
PHPPHP接单涨薪AI人工智能phpandroid
某SEO团队采用本方案后,内容产出效率提升10倍,网站流量3个月增长300%,单月通过内容外包获利超¥50,000。本文将揭秘如何用PHP+AI打造全自动SEO内容工厂,让你成为搜索引擎优化领域的抢手人才!一、SEO市场新机遇:AI内容生成的红利期1.12025年SEO行业巨变搜索引擎算法升级2025核心变革SGE体验优化EEAT权重提升多模态内容整合2025年SEO关键数据:指标20232025
- canal实现Mysql数据同步
BUG指挥官
MySQL数据库相关讲解mysql数据库
在当今互联网行业尤其是现在分布式、微服务开发环境下,为了提高搜索效率,以及搜索的精准度,会大量使用Redis、Memcached等NoSQL数据库,也会使用大量的Solr、Elasticsearch等全文检索服务和搜索引擎。那么,这个时候,就会有一个问题需要我们来思考和解决:那就是数据同步的问题!如何将实时变化的数据库中的数据同步到Redis/Memcached或者Solr/Elasticsear
- web报表工具FineReport常见的数据集报错错误代码和解释
老A不折腾
web报表finereport代码可视化工具
在使用finereport制作报表,若预览发生错误,很多朋友便手忙脚乱不知所措了,其实没什么,只要看懂报错代码和含义,可以很快的排除错误,这里我就分享一下finereport的数据集报错错误代码和解释,如果有说的不准确的地方,也请各位小伙伴纠正一下。
NS-war-remote=错误代码\:1117 压缩部署不支持远程设计
NS_LayerReport_MultiDs=错误代码
- Java的WeakReference与WeakHashMap
bylijinnan
java弱引用
首先看看 WeakReference
wiki 上 Weak reference 的一个例子:
public class ReferenceTest {
public static void main(String[] args) throws InterruptedException {
WeakReference r = new Wea
- Linux——(hostname)主机名与ip的映射
eksliang
linuxhostname
一、 什么是主机名
无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。但IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。域名类型 linuxsir.org 这样的;
主机名是用于什么的呢?
答:在一个局域网中,每台机器都有一个主
- oracle 常用技巧
18289753290
oracle常用技巧 ①复制表结构和数据 create table temp_clientloginUser as select distinct userid from tbusrtloginlog ②仅复制数据 如果表结构一样 insert into mytable select * &nb
- 使用c3p0数据库连接池时出现com.mchange.v2.resourcepool.TimeoutException
酷的飞上天空
exception
有一个线上环境使用的是c3p0数据库,为外部提供接口服务。最近访问压力增大后台tomcat的日志里面频繁出现
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.v2.resourcepool.BasicResou
- IT系统分析师如何学习大数据
蓝儿唯美
大数据
我是一名从事大数据项目的IT系统分析师。在深入这个项目前需要了解些什么呢?学习大数据的最佳方法就是先从了解信息系统是如何工作着手,尤其是数据库和基础设施。同样在开始前还需要了解大数据工具,如Cloudera、Hadoop、Spark、Hive、Pig、Flume、Sqoop与Mesos。系 统分析师需要明白如何组织、管理和保护数据。在市面上有几十款数据管理产品可以用于管理数据。你的大数据数据库可能
- spring学习——简介
a-john
spring
Spring是一个开源框架,是为了解决企业应用开发的复杂性而创建的。Spring使用基本的JavaBean来完成以前只能由EJB完成的事情。然而Spring的用途不仅限于服务器端的开发,从简单性,可测试性和松耦合的角度而言,任何Java应用都可以从Spring中受益。其主要特征是依赖注入、AOP、持久化、事务、SpringMVC以及Acegi Security
为了降低Java开发的复杂性,
- 自定义颜色的xml文件
aijuans
xml
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="white">#FFFFFF</color> <color name="black">#000000</color> &
- 运营到底是做什么的?
aoyouzi
运营到底是做什么的?
文章来源:夏叔叔(微信号:woshixiashushu),欢迎大家关注!很久没有动笔写点东西,近些日子,由于爱狗团产品上线,不断面试,经常会被问道一个问题。问:爱狗团的运营主要做什么?答:带着用户一起嗨。为什么是带着用户玩起来呢?究竟什么是运营?运营到底是做什么的?那么,我们先来回答一个更简单的问题——互联网公司对运营考核什么?以爱狗团为例,绝大部分的移动互联网公司,对运营部门的考核分为三块——用
- js面向对象类和对象
百合不是茶
js面向对象函数创建类和对象
接触js已经有几个月了,但是对js的面向对象的一些概念根本就是模糊的,js是一种面向对象的语言 但又不像java一样有class,js不是严格的面向对象语言 ,js在java web开发的地位和java不相上下 ,其中web的数据的反馈现在主流的使用json,json的语法和js的类和属性的创建相似
下面介绍一些js的类和对象的创建的技术
一:类和对
- web.xml之资源管理对象配置 resource-env-ref
bijian1013
javaweb.xmlservlet
resource-env-ref元素来指定对管理对象的servlet引用的声明,该对象与servlet环境中的资源相关联
<resource-env-ref>
<resource-env-ref-name>资源名</resource-env-ref-name>
<resource-env-ref-type>查找资源时返回的资源类
- Create a composite component with a custom namespace
sunjing
https://weblogs.java.net/blog/mriem/archive/2013/11/22/jsf-tip-45-create-composite-component-custom-namespace
When you developed a composite component the namespace you would be seeing would
- 【MongoDB学习笔记十二】Mongo副本集服务器角色之Arbiter
bit1129
mongodb
一、复本集为什么要加入Arbiter这个角色 回答这个问题,要从复本集的存活条件和Aribter服务器的特性两方面来说。 什么是Artiber? An arbiter does
not have a copy of data set and
cannot become a primary. Replica sets may have arbiters to add a
- Javascript开发笔记
白糖_
JavaScript
获取iframe内的元素
通常我们使用window.frames["frameId"].document.getElementById("divId").innerHTML这样的形式来获取iframe内的元素,这种写法在IE、safari、chrome下都是通过的,唯独在fireforx下不通过。其实jquery的contents方法提供了对if
- Web浏览器Chrome打开一段时间后,运行alert无效
bozch
Webchormealert无效
今天在开发的时候,突然间发现alert在chrome浏览器就没法弹出了,很是怪异。
试了试其他浏览器,发现都是没有问题的。
开始想以为是chorme浏览器有啥机制导致的,就开始尝试各种代码让alert出来。尝试结果是仍然没有显示出来。
这样开发的结果,如果客户在使用的时候没有提示,那会带来致命的体验。哎,没啥办法了 就关闭浏览器重启。
结果就好了,这也太怪异了。难道是cho
- 编程之美-高效地安排会议 图着色问题 贪心算法
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
import java.util.Random;
public class GraphColoringProblem {
/**编程之美 高效地安排会议 图着色问题 贪心算法
* 假设要用很多个教室对一组
- 机器学习相关概念和开发工具
chenbowen00
算法matlab机器学习
基本概念:
机器学习(Machine Learning, ML)是一门多领域交叉学科,涉及概率论、统计学、逼近论、凸分析、算法复杂度理论等多门学科。专门研究计算机怎样模拟或实现人类的学习行为,以获取新的知识或技能,重新组织已有的知识结构使之不断改善自身的性能。
它是人工智能的核心,是使计算机具有智能的根本途径,其应用遍及人工智能的各个领域,它主要使用归纳、综合而不是演绎。
开发工具
M
- [宇宙经济学]关于在太空建立永久定居点的可能性
comsci
经济
大家都知道,地球上的房地产都比较昂贵,而且土地证经常会因为新的政府的意志而变幻文本格式........
所以,在地球议会尚不具有在太空行使法律和权力的力量之前,我们外太阳系统的友好联盟可以考虑在地月系的某些引力平衡点上面,修建规模较大的定居点
- oracle 11g database control 证书错误
daizj
oracle证书错误oracle 11G 安装
oracle 11g database control 证书错误
win7 安装完oracle11后打开 Database control 后,会打开em管理页面,提示证书错误,点“继续浏览此网站”,还是会继续停留在证书错误页面
解决办法:
是 KB2661254 这个更新补丁引起的,它限制了 RSA 密钥位长度少于 1024 位的证书的使用。具体可以看微软官方公告:
- Java I/O之用FilenameFilter实现根据文件扩展名删除文件
游其是你
FilenameFilter
在Java中,你可以通过实现FilenameFilter类并重写accept(File dir, String name) 方法实现文件过滤功能。
在这个例子中,我们向你展示在“c:\\folder”路径下列出所有“.txt”格式的文件并删除。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16
- C语言数组的简单以及一维数组的简单排序算法示例,二维数组简单示例
dcj3sjt126com
carray
# include <stdio.h>
int main(void)
{
int a[5] = {1, 2, 3, 4, 5};
//a 是数组的名字 5是表示数组元素的个数,并且这五个元素分别用a[0], a[1]...a[4]
int i;
for (i=0; i<5; ++i)
printf("%d\n",
- PRIMARY, INDEX, UNIQUE 这3种是一类 PRIMARY 主键。 就是 唯一 且 不能为空。 INDEX 索引,普通的 UNIQUE 唯一索引
dcj3sjt126com
primary
PRIMARY, INDEX, UNIQUE 这3种是一类PRIMARY 主键。 就是 唯一 且 不能为空。INDEX 索引,普通的UNIQUE 唯一索引。 不允许有重复。FULLTEXT 是全文索引,用于在一篇文章中,检索文本信息的。举个例子来说,比如你在为某商场做一个会员卡的系统。这个系统有一个会员表有下列字段:会员编号 INT会员姓名
- java集合辅助类 Collections、Arrays
shuizhaosi888
CollectionsArraysHashCode
Arrays、Collections
1 )数组集合之间转换
public static <T> List<T> asList(T... a) {
return new ArrayList<>(a);
}
a)Arrays.asL
- Spring Security(10)——退出登录logout
234390216
logoutSpring Security退出登录logout-urlLogoutFilter
要实现退出登录的功能我们需要在http元素下定义logout元素,这样Spring Security将自动为我们添加用于处理退出登录的过滤器LogoutFilter到FilterChain。当我们指定了http元素的auto-config属性为true时logout定义是会自动配置的,此时我们默认退出登录的URL为“/j_spring_secu
- 透过源码学前端 之 Backbone 三 Model
逐行分析JS源代码
backbone源码分析js学习
Backbone 分析第三部分 Model
概述: Model 提供了数据存储,将数据以JSON的形式保存在 Model的 attributes里,
但重点功能在于其提供了一套功能强大,使用简单的存、取、删、改数据方法,并在不同的操作里加了相应的监听事件,
如每次修改添加里都会触发 change,这在据模型变动来修改视图时很常用,并且与collection建立了关联。
- SpringMVC源码总结(七)mvc:annotation-driven中的HttpMessageConverter
乒乓狂魔
springMVC
这一篇文章主要介绍下HttpMessageConverter整个注册过程包含自定义的HttpMessageConverter,然后对一些HttpMessageConverter进行具体介绍。
HttpMessageConverter接口介绍:
public interface HttpMessageConverter<T> {
/**
* Indicate
- 分布式基础知识和算法理论
bluky999
算法zookeeper分布式一致性哈希paxos
分布式基础知识和算法理论
BY
[email protected]
本文永久链接:http://nodex.iteye.com/blog/2103218
在大数据的背景下,不管是做存储,做搜索,做数据分析,或者做产品或服务本身,面向互联网和移动互联网用户,已经不可避免地要面对分布式环境。笔者在此收录一些分布式相关的基础知识和算法理论介绍,在完善自我知识体系的同
- Android Studio的.gitignore以及gitignore无效的解决
bell0901
androidgitignore
github上.gitignore模板合集,里面有各种.gitignore : https://github.com/github/gitignore
自己用的Android Studio下项目的.gitignore文件,对github上的android.gitignore添加了
# OSX files //mac os下 .DS_Store
- 成为高级程序员的10个步骤
tomcat_oracle
编程
What
软件工程师的职业生涯要历经以下几个阶段:初级、中级,最后才是高级。这篇文章主要是讲如何通过 10 个步骤助你成为一名高级软件工程师。
Why
得到更多的报酬!因为你的薪水会随着你水平的提高而增加
提升你的职业生涯。成为了高级软件工程师之后,就可以朝着架构师、团队负责人、CTO 等职位前进
历经更大的挑战。随着你的成长,各种影响力也会提高。
- mongdb在linux下的安装
xtuhcy
mongodblinux
一、查询linux版本号:
lsb_release -a
LSB Version: :base-4.0-amd64:base-4.0-noarch:core-4.0-amd64:core-4.0-noarch:graphics-4.0-amd64:graphics-4.0-noarch:printing-4.0-amd64:printing-4.0-noa