- 两个常用的用于读写和操作DXF文件C#库:netDxf 和 DXF.NET
CoderIsArt
C#图像与图形处理c#.net开发语言
netDxf和DXF.NET是两个常用的C#库,用于读取、写入和操作DXF文件。以下是它们的详细介绍和用法示例。1.netDxf简介netDxf是一个开源的DXF文件读写库,支持AutoCADDXF格式的读取和写入。它支持大多数DXF实体和对象,并且易于使用。GitHub地址:https://github.com/haplokuon/netDxf特点:支持DXF文件的读取和写入。支持多种实体类型(
- helm安装kubernetes-dashboard(2,Linux运维开发技巧
2401_83974783
2024年程序员学习kuberneteslinux运维开发
当前k8s集群版本1.23.61.1添加repo[root@masterhelm]#helmrepoaddkubernetes-dashboardhttps://kubernetes.github.io/dashboard/[root@masterhelm]#helmsearchrepokubernetes-dashboard/kubernetes-dashboardNAMECHARTVERSIO
- BallTree结构和答疑
蒸土豆的技术细节
好多关于balltree的博客,但都说的不清不楚,看得头大.先贴一张github上搜来的balltree的节点结构:lowest_leaf,highest_leaf不知道是什么.left_child,right_child好解释,左右节点.permutation,好像是存储什么东西的排序,不懂.ranges,存储半径.centers,存储圆心/球心.weights,权重?不懂.dims,维度,估计
- cherry-studio - 多模型支持的跨平台 AI 桌面助手
小众AI
AI开源人工智能AI编程
GitHub:https://github.com/CherryHQ/cherry-studio更多AI开源软件:发现分享好用的AI工具、AI开源软件、AI模型、AI变现-小众AI一款支持多种大语言模型服务的跨平台桌面客户端,兼容Windows、Linux和macOS系统。它支持主流云端模型(如OpenAI、Anthropic等)以及本地模型(如Ollama、LMStudio),能够满足文本生成、
- Open-Sora - 为所有人实现高效的视频制作大众化
小众AI
AI开源音视频人工智能AI编程
GitHub:https://github.com/hpcaitech/Open-Sora更多AI开源软件:发现分享好用的AI工具、AI开源软件、AI模型、AI变现-小众AI这是一款开源的SOTA(State-of-the-Art)视频生成模型,仅用20万美元(224张GPU)就能训练出商业级11B参数的视频生成大模型。它采用Python语言和PyTorch深度学习框架开发,具有生成速度快、资源消
- OWL - 优化劳动力学习的通用智能体
小众AI
AI开源学习人工智能AI编程
GitHub:https://github.com/camel-ai/owl更多AI开源软件:发现分享好用的AI工具、AI开源软件、AI模型、AI变现-小众AIOWL是一个前沿的多智能体协作框架,推动任务自动化的边界,构建在CAMEL-AIFramework。愿景是彻底变革AI智能体协作解决现实任务的方式。通过利用动态智能体交互,OWL实现了跨多领域更自然、高效且稳健的任务自动化。OWL在GAIA
- 代码管理工具——SVN
weixin_33728708
git开发工具python
2019独角兽企业重金招聘Python工程师标准>>>SVN版本控制的作用:记录若干文件内容变化,以便将来查阅特定版本修订情况。版本管理工具发展简史,cvs-->svn-->Git(参考:http://luckypoem14.github.io/test/2012/04/24/scm-history/)。svn全称subversion,是一个开源版本控制系统(C/S架构),始于2000年;git(
- 实用工具-Another Redis Desktop Manager介绍
吕海洋
数据库工具redis数据库
GitHub:https://github.com/qishibo/AnotherRedisDesktopManager/releasesGitee:AnotherRedisDesktopManager发行版-Gitee.comAnotherRedisDesktopManager是一款免费的Redis可视化管理工具,具有以下特点和功能:特点跨平台支持:兼容Windows、Mac、Linux等操作系
- Git——如何上传本地文件到自己的github仓库
Bruce_Ling
githubc++算法gitwindowsvscode
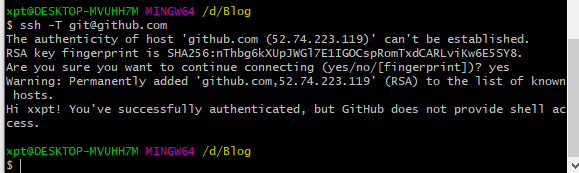
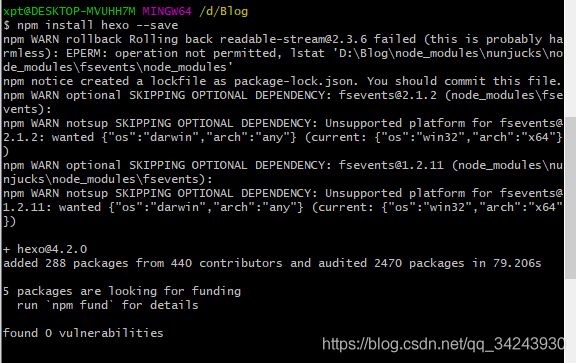
目录简介前言1、Windows下ping通github.com2、安装Git2.1配置Git2.2检查Git3、上传本地文件到远程仓库3.1创建github仓库总结简介本博文介绍了如何将本地的项目文件推送到自己远程的github仓库。前言因为程序是在ubuntu系统里面跑的,一开始是想在Ubuntu系统里面将文件上传到github仓库,通过修改hosts文件里面的github的ip地址,偶尔能在浏
- git推送内容到远程库时,显示登陆失败Logon failed,ues ctrl+c to cancel basic credential prompt
谭弹潭
经验分享命令模式
首先出现这个问题的原因可能是你的gitbash太旧了,需要更新,而且github在21年的时候就把密码认证的方式给删掉了,而选择用personalaccesstoken来代替密码的认证。所以就算你输入的帐号和密码是正确的,但你还是无法正确登陆。第一步:登陆github的官网,点击右上角的头像第二步:点击setting第三步:点击Developersettings第四步:点击Generatenewt
- Mac上传本地项目文件夹到远程Github个人仓库的方法及常见报错处理
Uzw
GitMacgitgithubmac
最近写NER模型的同时学习参悟了一个开源的项目,做了一些Comments改了点分词规则,打算上传到个人Github仓库,上一次本地上传还是用Windows系统,换了Mac发现有一些规则不能用了,好久不用Git都忘光了…上传过程中报错无数,在此一并总结啦!文章目录Prerequisite上传本地文件夹到Github步骤报错问题描述及解决方法1.You‘veaddedanothergitreposit
- Git上传本地文件到Github仓库
沈北漂
git操作学习记录gitgithub改行学it
Git上传本地文件到Github仓库首先,在GitHub上创建一个新的仓库或选择一个现有的仓库。在本地计算机上,进入要上传的文件夹。初始化Git仓库:gitinit添加要上传的文件夹到本地仓库中:gitadd.//全部文件gitadd//具体某个文件提交更改:gitcommit-m"描述提交的更改"将本地仓库与远程仓库进行关联:gitremoteaddorigin//url将本地分支推送到远程仓库
- 将Git远程仓库中的项目迁移到另一个远程库, So easy
oscar999
Git极简教程与常用问题解决git仓库迁移
需求描述将一个Git远程仓库中的项目迁移到另一个远程库,这里的示例是将原来控管在Bitbucket的项目迁移到GitHub。当然,能想到的最简单的方式就是在GitHub创建一个新项目,然后把原来的文件add,commit,push。这样的话虽然代码是控管了,但是之前提交的历史记录并没有迁移过去。其实包含历史记录的项目的迁移也很简单。参考Bitbucket是Atlassian公司提供的一个基于web
- 【Android 】零基础到飞升 | Git之使用GitHub搭建远程仓库
A little strawberry
gitjavagithubpython编程语言
1.5.2Git之使用GitHub搭建远程仓库本节引言:在上一节中,我们学习了如何使用Git,构建我们的本地仓库,轻松的实现了版本控制以及代码还原,修改日志查看等;读者肯定不满足与本地是吧,假如是多个人一起来开发一个程序呢?我们需要一个作为服务器的远程仓库!当然搭建一个服务器是需要成本的,为什么不把项目托管到Github上呢?作为开源代码库以及版本控制系统,Github拥有140多万开发者用户。随
- GitHub在push推送到远程仓库的时候显示Logon failed登录失败
奕雨.
GitgithubGit
具体问题描述git.exepush--progress"origin"master:masterLogonfailed,usectrl+ctocancelbasiccredentialprompt.remote:SupportforpasswordauthenticationwasremovedonAugust13,2021.这是因为Git推送失败的原因是GitHub已经不支持密码认证,你需要使用
- Git常用指令
Bruce_Ling
git
目录前言1、gitcommit-m"writeyourdescription"2、gitcommit--amend3、gitpush-f4、gitpushoriginmaster前言在学校从来没使用过git版本管理,只会简单的把代码从github上拉下来,或者简单的把本地的代码push到自己github账号的仓库里面,但实际工作中需要十分熟练的掌握Git的一系列命令,常用的其实也不多。1、gitc
- 论文学习11:Boundary-Guided Camouflaged Object Detection
zl29
学习目标检测人工智能
代码来源GitHub-thograce/BGNet:Boundary-GuidedCamouflagedObjectDetection模块作用BGNet利用额外的目标相关边缘语义信息来引导COD任务的特征学习,从而强制模型生成能够突出目标结构的特征。这一机制有助于提高目标边界的精准定位,从而提升伪装目标的检测性能。模块结构BGNet的架构基于Res2Net-50,编码器提取多级特征,解码器通过EA
- 【搞定Go语言】第3天1:Go语言操作MySQL
就叫一片白纸
Go语言
MySQL是业界常用的关系型数据库,本文介绍了Go语言如何操作MySQL数据库。Go操作MySQL连接Go语言中的database/sql包提供了保证SQL或类SQL数据库的泛用接口,并不提供具体的数据库驱动。使用database/sql包时必须注入(至少)一个数据库驱动。我们常用的数据库基本上都有完整的第三方实现。例如:MySQL驱动下载依赖goget-ugithub.com/go-sql-dr
- go clickhouse query
leijmdas
golangclickhouse开发语言
在Go中使用clickhouse-go查询ClickHouse数据库非常简单。以下是一个完整的示例,展示如何连接ClickHouse并执行查询操作。1.安装依赖首先,安装clickhouse-go:bash复制goget-ugithub.com/ClickHouse/clickhouse-go/v22.示例代码以下是一个完整的示例,展示如何连接ClickHouse并执行查询操作。go复制packa
- Go操作MySQL
可能只会写BUG
golangmysqlgolangmysql开发语言
Go操作MySQL类别:Golang数据库操作连接Go语言中的database/sql包提供了保证SQL或类SQL数据库的泛用接口,并不提供具体的数据库驱动。使用database/sql包时必须注入(至少)一个数据库驱动。我们常用的数据库基本上都有完整的第三方实现。例如:MySQL驱动下载依赖goget-ugithub.com/go-sql-driver/mysql使用MySQL驱动funcOpe
- 第三:go 操作mysql
小画家~
gingolangmysql开发语言
Go操作MySQL连接Go语言中的database/sql包提供了保证SQL或类SQL数据库的泛用接口,并不提供具体的数据库驱动。使用database/sql包时必须注入(至少)一个数据库驱动。我们常用的数据库基本上都有完整的第三方实现。例如:MySQL驱动下载依赖goget-ugithub.com/go-sql-driver/mysql使用MySQL驱动funcOpen(driverName,d
- @GitHub 送了我这个礼物 - Github 星星奖????
krishnaik06
gitAIGCgithub人工智能开发语言
这位博主收到了GitHub颁发的“GitHubStarAwards”奖品,并进行了开箱视频。他表示,这些奖品是由于他在2021年对GitHub开源项目的持续贡献而获得的,包括上传项目、解决问题等。开箱视频展示了奖品内容,包括:一张感谢信,感谢博主在社区中的贡献。一只毛绒玩具熊。一顶GitHub帽子。一件GitHubT恤。一件GitHub连帽衫。一个麦克风和一个防喷罩。一个GitHub马克杯。一堆G
- 通过Github仓库链接爬取其star的数量
gu_lian
githubxpathpython
通过Github仓库链接爬取其star的数量今天在处理Ghtorrent的projects数据表时,发现里面竟然没有star的数量,于是就想捣鼓着通过数据表里提供的链接把star数量爬下来。没想到在爬取的过程中碰到了一个火狐浏览器的神坑,在这里写篇博客记录一下。为了不失访问的普遍性,我把Ghtorrent提供的链接改成了访问原仓库的链接(原链接是这种形式https://api.github.com
- pytesseract使用
weixin_30254435
开发工具数据库
1.安装pipinstallpytesseract2.安装tesseract-ocr,下载地址:https://github.com/UB-Mannheim/tesseract/wiki,我安装的版本tesseract-ocr-setup-3.05.01.exe,安装的时候选择把chi_sim(中文简体)和chi_tra(中文繁体)数据库安装上3.设置环境变量4.vcode=pytesseract
- 麒麟V10 arm cpu aarch64 下编译 RocketMQ-Client-CPP 2.2.0
eamon100
Linux操作系统java-rocketmqrocketmqc++
国产自主可控服务器需要访问RocketMQ消息队列,最新的C++SDK是2020年发布的rocketmq-client-cpp-2.2.0这个版本支持TLS模式。用默认的版本安装遇到一些问题,记录一下。下载Releases·apache/rocketmq-client-cpp·GitHubhttps://github.com/apache/rocketmq-client-cpp/releases操
- 使用fastapi部署stable diffusion模型
明晚十点睡
代码fastapistablediffusionpytorchpython人工智能深度学习计算机视觉
使用vscode运行stablediffusion模型,每次加载模型都需要10+分钟,为算法及prompt调试带来了极大麻烦。使用jupyter解决自然是一个比较好的方案,但如果jupyter由于种种原因不能使用时,fastapi无疑成为了一个很好的选择。参考github链接:https://github.com/jarvislabsai/fastapi-sd-templatefromfastap
- 基于51单片机设计的呼吸灯
鱼弦
单片机系统合集51单片机嵌入式硬件单片机
鱼弦:公众号【红尘灯塔】,CSDN博客专家、内容合伙人、新星导师、全栈领域优质创作者、51CTO(Top红人+专家博主)、github开源爱好者(go-zero源码二次开发、游戏后端架构https://github.com/Peakchen)基于51单片机设计的呼吸灯是一种常见的LED灯效应果,通过控制LED的亮度逐渐增加和减小,模拟人类呼吸的效果。下面将对其原理、应用场景、算法实现、代码实现等进
- 深度解析Java中的代码分支策略规划:掌握GitFlow与GitHub Flow的艺术
墨夶
Java学习资料2javagithub开发语言
在这个技术日新月异的时代,每一个开发者都在寻找提高效率、减少错误并优化团队协作的方法。而当涉及到代码管理时,选择正确的分支策略至关重要。今天,我们将深入探讨如何在Java项目中应用两种流行的分支策略——GitFlow和GitHubFlow,并通过详尽的示例代码来展示它们的实际运用。1.分支管理策略概览分支管理策略不仅帮助团队成员之间进行有效的沟通,还确保了代码库的健康状态。无论是小型创业公司还是大
- 美团Leaf分布式ID生成器使用教程:号段模式与Snowflake模式详解
Cloud_.
分布式
引言在分布式系统中,生成全局唯一ID是核心需求之一。美团开源的Leaf提供了两种分布式ID生成方案:号段模式(高可用、依赖数据库)和Snowflake模式(高性能、去中心化)。本文将手把手教你如何配置和使用这两种模式,并解析其核心机制。一、Leaf号段模式使用教程1.环境准备数据库:MySQL5.7+Java环境:JDK1.8+Leaf源码:从GitHub克隆Leaf仓库(推荐使用feature/
- Lodash源码分析-every,some,size,includes
初学者7.
Loadsh源码分析javascript前端
collection相关的函数,collection指的是一组用于处理集合(如数组或对象)的工具函数。lodash源码研读之every,some,size,includes一、源码地址GitHub地址:GitHub-lodash/lodash:AmodernJavaScriptutilitylibrarydeliveringmodularity,performance,&extras.官方文档地址
- JVM StackMapTable 属性的作用及理解
lijingyao8206
jvm字节码Class文件StackMapTable
在Java 6版本之后JVM引入了栈图(Stack Map Table)概念。为了提高验证过程的效率,在字节码规范中添加了Stack Map Table属性,以下简称栈图,其方法的code属性中存储了局部变量和操作数的类型验证以及字节码的偏移量。也就是一个method需要且仅对应一个Stack Map Table。在Java 7版
- 回调函数调用方法
百合不是茶
java
最近在看大神写的代码时,.发现其中使用了很多的回调 ,以前只是在学习的时候经常用到 ,现在写个笔记 记录一下
代码很简单:
MainDemo :调用方法 得到方法的返回结果
- [时间机器]制造时间机器需要一些材料
comsci
制造
根据我的计算和推测,要完全实现制造一台时间机器,需要某些我们这个世界不存在的物质
和材料...
甚至可以这样说,这种材料和物质,我们在反应堆中也无法获得......
- 开口埋怨不如闭口做事
邓集海
邓集海 做人 做事 工作
“开口埋怨,不如闭口做事。”不是名人名言,而是一个普通父亲对儿子的训导。但是,因为这句训导,这位普通父亲却造就了一个名人儿子。这位普通父亲造就的名人儿子,叫张明正。 张明正出身贫寒,读书时成绩差,常挨老师批评。高中毕业,张明正连普通大学的分数线都没上。高考成绩出来后,平时开口怨这怨那的张明正,不从自身找原因,而是不停地埋怨自己家庭条件不好、埋怨父母没有给他创造良好的学习环境。
- jQuery插件开发全解析,类级别与对象级别开发
IT独行者
jquery开发插件 函数
jQuery插件的开发包括两种: 一种是类级别的插件开发,即给
jQuery添加新的全局函数,相当于给
jQuery类本身添加方法。
jQuery的全局函数就是属于
jQuery命名空间的函数,另一种是对象级别的插件开发,即给
jQuery对象添加方法。下面就两种函数的开发做详细的说明。
1
、类级别的插件开发 类级别的插件开发最直接的理解就是给jQuer
- Rome解析Rss
413277409
Rome解析Rss
import java.net.URL;
import java.util.List;
import org.junit.Test;
import com.sun.syndication.feed.synd.SyndCategory;
import com.sun.syndication.feed.synd.S
- RSA加密解密
无量
加密解密rsa
RSA加密解密代码
代码有待整理
package com.tongbanjie.commons.util;
import java.security.Key;
import java.security.KeyFactory;
import java.security.KeyPair;
import java.security.KeyPairGenerat
- linux 软件安装遇到的问题
aichenglong
linux遇到的问题ftp
1 ftp配置中遇到的问题
500 OOPS: cannot change directory
出现该问题的原因:是SELinux安装机制的问题.只要disable SELinux就可以了
修改方法:1 修改/etc/selinux/config 中SELINUX=disabled
2 source /etc
- 面试心得
alafqq
面试
最近面试了好几家公司。记录下;
支付宝,面试我的人胖胖的,看着人挺好的;博彦外包的职位,面试失败;
阿里金融,面试官人也挺和善,只不过我让他吐血了。。。
由于印象比较深,记录下;
1,自我介绍
2,说下八种基本类型;(算上string。楼主才答了3种,哈哈,string其实不是基本类型,是引用类型)
3,什么是包装类,包装类的优点;
4,平时看过什么书?NND,什么书都没看过。。照样
- java的多态性探讨
百合不是茶
java
java的多态性是指main方法在调用属性的时候类可以对这一属性做出反应的情况
//package 1;
class A{
public void test(){
System.out.println("A");
}
}
class D extends A{
public void test(){
S
- 网络编程基础篇之JavaScript-学习笔记
bijian1013
JavaScript
1.documentWrite
<html>
<head>
<script language="JavaScript">
document.write("这是电脑网络学校");
document.close();
</script>
</h
- 探索JUnit4扩展:深入Rule
bijian1013
JUnitRule单元测试
本文将进一步探究Rule的应用,展示如何使用Rule来替代@BeforeClass,@AfterClass,@Before和@After的功能。
在上一篇中提到,可以使用Rule替代现有的大部分Runner扩展,而且也不提倡对Runner中的withBefores(),withAfte
- [CSS]CSS浮动十五条规则
bit1129
css
这些浮动规则,主要是参考CSS权威指南关于浮动规则的总结,然后添加一些简单的例子以验证和理解这些规则。
1. 所有的页面元素都可以浮动 2. 一个元素浮动后,会成为块级元素,比如<span>,a, strong等都会变成块级元素 3.一个元素左浮动,会向最近的块级父元素的左上角移动,直到浮动元素的左外边界碰到块级父元素的左内边界;如果这个块级父元素已经有浮动元素停靠了
- 【Kafka六】Kafka Producer和Consumer多Broker、多Partition场景
bit1129
partition
0.Kafka服务器配置
3个broker
1个topic,6个partition,副本因子是2
2个consumer,每个consumer三个线程并发读取
1. Producer
package kafka.examples.multibrokers.producers;
import java.util.Properties;
import java.util.
- zabbix_agentd.conf配置文件详解
ronin47
zabbix 配置文件
Aliaskey的别名,例如 Alias=ttlsa.userid:vfs.file.regexp[/etc/passwd,^ttlsa:.:([0-9]+),,,,\1], 或者ttlsa的用户ID。你可以使用key:vfs.file.regexp[/etc/passwd,^ttlsa:.: ([0-9]+),,,,\1],也可以使用ttlsa.userid。备注: 别名不能重复,但是可以有多个
- java--19.用矩阵求Fibonacci数列的第N项
bylijinnan
fibonacci
参考了网上的思路,写了个Java版的:
public class Fibonacci {
final static int[] A={1,1,1,0};
public static void main(String[] args) {
int n=7;
for(int i=0;i<=n;i++){
int f=fibonac
- Netty源码学习-LengthFieldBasedFrameDecoder
bylijinnan
javanetty
先看看LengthFieldBasedFrameDecoder的官方API
http://docs.jboss.org/netty/3.1/api/org/jboss/netty/handler/codec/frame/LengthFieldBasedFrameDecoder.html
API举例说明了LengthFieldBasedFrameDecoder的解析机制,如下:
实
- AES加密解密
chicony
加密解密
AES加解密算法,使用Base64做转码以及辅助加密:
package com.wintv.common;
import javax.crypto.Cipher;
import javax.crypto.spec.IvParameterSpec;
import javax.crypto.spec.SecretKeySpec;
import sun.misc.BASE64Decod
- 文件编码格式转换
ctrain
编码格式
package com.test;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
- mysql 在linux客户端插入数据中文乱码
daizj
mysql中文乱码
1、查看系统客户端,数据库,连接层的编码
查看方法: http://daizj.iteye.com/blog/2174993
进入mysql,通过如下命令查看数据库编码方式: mysql> show variables like 'character_set_%'; +--------------------------+------
- 好代码是廉价的代码
dcj3sjt126com
程序员读书
长久以来我一直主张:好代码是廉价的代码。
当我跟做开发的同事说出这话时,他们的第一反应是一种惊愕,然后是将近一个星期的嘲笑,把它当作一个笑话来讲。 当他们走近看我的表情、知道我是认真的时,才收敛一点。
当最初的惊愕消退后,他们会用一些这样的话来反驳: “好代码不廉价,好代码是采用经过数十年计算机科学研究和积累得出的最佳实践设计模式和方法论建立起来的精心制作的程序代码。”
我只
- Android网络请求库——android-async-http
dcj3sjt126com
android
在iOS开发中有大名鼎鼎的ASIHttpRequest库,用来处理网络请求操作,今天要介绍的是一个在Android上同样强大的网络请求库android-async-http,目前非常火的应用Instagram和Pinterest的Android版就是用的这个网络请求库。这个网络请求库是基于Apache HttpClient库之上的一个异步网络请求处理库,网络处理均基于Android的非UI线程,通
- ORACLE 复习笔记之SQL语句的优化
eksliang
SQL优化Oracle sql语句优化SQL语句的优化
转载请出自出处:http://eksliang.iteye.com/blog/2097999
SQL语句的优化总结如下
sql语句的优化可以按照如下六个步骤进行:
合理使用索引
避免或者简化排序
消除对大表的扫描
避免复杂的通配符匹配
调整子查询的性能
EXISTS和IN运算符
下面我就按照上面这六个步骤分别进行总结:
- 浅析:Android 嵌套滑动机制(NestedScrolling)
gg163
android移动开发滑动机制嵌套
谷歌在发布安卓 Lollipop版本之后,为了更好的用户体验,Google为Android的滑动机制提供了NestedScrolling特性
NestedScrolling的特性可以体现在哪里呢?<!--[if !supportLineBreakNewLine]--><!--[endif]-->
比如你使用了Toolbar,下面一个ScrollView,向上滚
- 使用hovertree菜单作为后台导航
hvt
JavaScriptjquery.nethovertreeasp.net
hovertree是一个jquery菜单插件,官方网址:http://keleyi.com/jq/hovertree/ ,可以登录该网址体验效果。
0.1.3版本:http://keleyi.com/jq/hovertree/demo/demo.0.1.3.htm
hovertree插件包含文件:
http://keleyi.com/jq/hovertree/css
- SVG 教程 (二)矩形
天梯梦
svg
SVG <rect> SVG Shapes
SVG有一些预定义的形状元素,可被开发者使用和操作:
矩形 <rect>
圆形 <circle>
椭圆 <ellipse>
线 <line>
折线 <polyline>
多边形 <polygon>
路径 <path>
- 一个简单的队列
luyulong
java数据结构队列
public class MyQueue {
private long[] arr;
private int front;
private int end;
// 有效数据的大小
private int elements;
public MyQueue() {
arr = new long[10];
elements = 0;
front
- 基础数据结构和算法九:Binary Search Tree
sunwinner
Algorithm
A binary search tree (BST) is a binary tree where each node has a Comparable key (and an associated value) and satisfies the restriction that the key in any node is larger than the keys in all
- 项目出现的一些问题和体会
Steven-Walker
DAOWebservlet
第一篇博客不知道要写点什么,就先来点近阶段的感悟吧。
这几天学了servlet和数据库等知识,就参照老方的视频写了一个简单的增删改查的,完成了最简单的一些功能,使用了三层架构。
dao层完成的是对数据库具体的功能实现,service层调用了dao层的实现方法,具体对servlet提供支持。
&
- 高手问答:Java老A带你全面提升Java单兵作战能力!
ITeye管理员
java
本期特邀《Java特种兵》作者:谢宇,CSDN论坛ID: xieyuooo 针对JAVA问题给予大家解答,欢迎网友积极提问,与专家一起讨论!
作者简介:
淘宝网资深Java工程师,CSDN超人气博主,人称“胖哥”。
CSDN博客地址:
http://blog.csdn.net/xieyuooo
作者在进入大学前是一个不折不扣的计算机白痴,曾经被人笑话过不懂鼠标是什么,

![]()



![]()
![]()
![]()
![]()
![]()
![]()