cockpit 前端
背景:
最近公司要基于cockpit,来定制自己的一个服务器管理web 应用。嗯。。cockpit是啥?能干嘛?我要拿它干嘛?
如你所见,我此刻是懵逼的。
cockpit 了解
我熟练的打开了百度
又打开了bing
哦吼,二度懵逼。
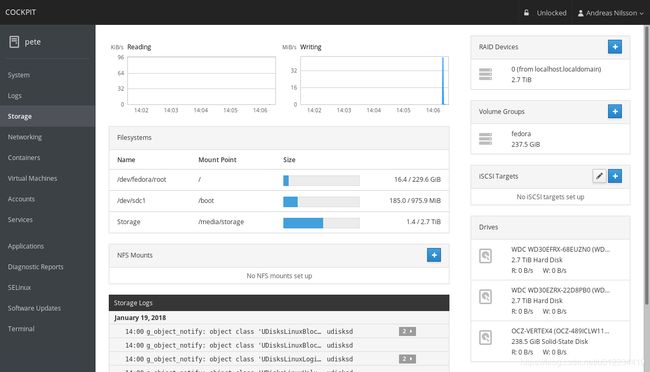
经过几番了解,大概是知道了 Linux Cockpit 是一个基于 Web 界面的应用,它提供了对系统的图形化管理。
因为功能集成,对服务器管理来说,可以称得上是神器,深受linux 开发者的喜爱。(呵呵。。)
最后我大概是知道了,公司就是想让我在人家的框架基础上二次开发一些定制化的功能呗。
会不会有啥特别搞的东西,我怀着忐忑的心,继续了下面的探索。
cockpit 安装
https://blog.csdn.net/ckeykey/article/details/102568103
https://blog.csdn.net/Magic_Ninja/article/details/90258621
这个简单找一下就有一些博客去说明如何安装了。
需要说明的是,这里是按照模块下载的,最开始可能是基础版本,只有几个功能,后面根据自己的要求去下载不同的模块,最后集成到一个页面上。
此外,cockpit 有很多版本,我这只是其中一个版本,有需要的可以看看。
代码结构
好了,经过安装,我们的机子上已经有cockpit 这个项目了。打开之后先看看代码里的文件吧。。。
对照 cockpit 指南,我梳理了一下现在用到的一些比较重要的内容。
patternfly.css
主要是引入类boostrap的ui样式 patternfly.css, 再加上一些自定义的样式来实现。
cockpit.js
核心的js文件,整个项目都是基于cockpit.js 开发的
manifests.js
一个页面对应一个独立的文件夹,里面包含*.html, .manifest.json 等,其中.mainfest.json 就是通过cockpit.js 读取,合并成了一个全局的manifests.js文件。
.manifest.json 文件作用包括生成侧边栏的标题,icon,对应页面的path 路径,页面的排序等(很多功能我还没有发现,如果大家有什么相关的文档或者内容,欢迎留言分享)
po.js
语言包配置,在shell 文件夹下会有各个版本的po.*.js文件,分别对应不同国家的语言版本,例如po.en.js, po.zh_CN.js, po.hr.js 等等。这些文件也是通过cockpit.js 合并成一个全局的po.js文件。
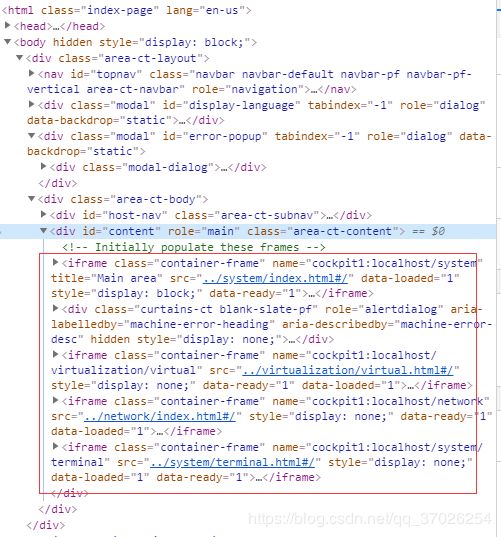
shell.html
这里是一个主页面 ,提供头部,侧边栏,模态框等公用内容,不同页面是通过嵌入对应的iframe 文件,实现页面切换的效果。
此外还有一些其他的页面,例如 logs.html 日志页面,terminal.html 终端页面,等等,后面有机会再补充。
cockpit.js: Spawning Processes
用来处理数据的交互,可以读,写命令行,查看日志等。
cockpit.spawn() 使用
// 这里的 '--get' '--json' 属于接口的参数,需要后台给到
cockpit.spawn(["/usr/lib/kkkk/bin/kkkkk-menu", "--get", "--json"])cockpit.script()
//如果是shell 脚本,则使用script
cockpit.script(["sh /tmp/cockpit.sh"])progress.strem()
//在流程具有标准输出时要调用的处理程序。该处理程序将被多次调用。无论处理是否最终成功退出,都将调用处理程序。
//可以用来查看日志
let progress = cockpit.script(["sh /tmp/cockpit.sh"]);
progress.stream(res=>{
console.log(res)
})