bootstrap-table简单的使用介绍以及前后端的参数传递
1、中文官网
BootStrap-Table中文官网
2、简单使用
<div class="container">
<div class="row">
<div class="col-md-8">
<table id="table">table>
div>
div>
div>
<script>
$('#table').bootstrapTable({ //bootstrapTable('refresh');表变更后自动更新
method:"post",
url: '/getAllArticleJson',
contentType : "application/x-www-form-urlencoded", //请求格式
dataType:"json", //返回数据的格式
cache:false,
striped:true, //是否设置间隔色
pagination: true, //是否显示分页栏(底部)
pageNumber:1, //初始化加载第一页,默认第一页
pageSize: 5, //每页的记录行数(*)
pageList: [1, 2, 3, 4, 5, 6, 10, 20], //可供选择的每页的行数(*)
smartDisplay:false,
sidePagination: "server", //在服务端,还是客户端完成分页,server--client
paginationPreText: "上一页", //指定上一页图标的文字
paginationNextText: "下一页", //指定下一页图标的文字
search: true, //显示搜索框
// customSearch //自定义要搜的索列
strictSearch: true, //见名知意,不进行模糊匹配
showPaginationSwitch: true, //是否显示关闭导航功能
showColumns: true, //下拉图标,显示列
showColumnsSearch:true, //下拉图标,中含有搜索框
showColumnsToggleAll: true, //下拉图标,可以取消显示的所有列
showRefresh: true, //显示刷新图标
showToggle:true, //是否显示详细视图和列表视图的切换按钮
cardVisible: true, //显示详细信息
cardView: false, //是否显示详细视图,如果开启这个就需要开启上面那个,显示才更好
clickToSelect: true, //是否启用单击选中行
detailView: true, //是否显示父子表
//height:500, //行高,表格自动根据记录条数觉得表格高度
minimumCountColumns: 2, //最少允许的列数
buttonsClass:"danger", //右侧button的样式
checkboxHeader: false, //设置行头全部选中checkbox是否开启
classes:"table table-bordered table-hover", //设置表格的样式
dataFilter:true,
sortable:true,
sortOrder: "asc",
columns: [{
checkbox: true, //在所有列之前显示一个checkbox
showToolbar:true,
}, {
field: 'id',
title: 'ID'
}, {
field: 'title',
title: '标题'
}, {
field: 'body',
title: '内容',
sortable: true,
}]
});
//请求服务数据时所传查询参数
function queryParams(params){
return{
pageSize: params.pageSize,
pageNum: params.pageNumber
/*name:$('#searchName').val()*/
}
}
script>
注意点:这里使用的是bootstrap4,众所周知,bs4的css文件里已不再提供icon。所以这里导入的是一个插件来完成图标的加载。添加如下内容。
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.6.3/css/all.css" integrity="sha384-UHRtZLI+pbxtHCWp1t77Bi1L4ZtiqrqD80Kn4Z8NTSRyMA2Fd33n5dQ8lWUE00s/" crossorigin="anonymous">
3、我们来重点说一下前后端的参数传递
我们知道bootstrap-table这个插件的分页是分为前后端两种分页方式的,
- client
- server
设置的参数如下:
sidePagination: "server", //在服务端,还是客户端完成分页,server--client
客户端分页:是指把后台的数据拉到前端,只对被拉取到的数据进行分页,我们这里不做介绍。
服务端分页:根据前端传递的数据,在后端查询出数据并完成分页在交给前端。
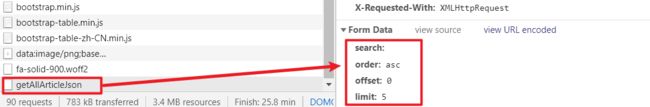
上面那一大段的JS并没有配置参数传递的信息,但是当我们发起请求之后,在我们的请求头里还是有一些信息的,通过Chrome的抓包工具能看出来。

在后台只需要使用对应的名称来接受即可。
public Map getArticle(
@RequestParam(value = "limit") Integer pageSize,
@RequestParam(value = "offset") Integer offset)
问题来了?这四个参数,是怎么来的,通过那个配置参数生效的呢?
queryParamsType:'limit', //通过这个参数,后面必须指定为limit
那如果我想自定义传的参数怎么办呢?
queryParamsType:'', //把后面的limit替换成空串,这个是必须的,否则下面这个参数不起作用
queryParams:queryParams, //把自定义的函数传过来
//请求服务数据时所传查询参数
function queryParams(params){
return{
pageSize: params.pageSize,
pageNum: params.pageNumber
/*name:$('#searchName').val()*/
}
}
4、整合pagehelper和elasticsearch为例分别分析
前端代码,我们把这两行注释掉,使用默认参数。
/*queryParamsType:'',
queryParams:queryParams,*/
elasticsearch后端完整代码
@PostMapping("/getAllArticleJson")
@ResponseBody
public Map getArticle(@RequestParam(value = "limit") Integer pageSize,@RequestParam(value = "offset") Integer offset){
int start = offset/pageSize; //因为es根据pageSize已经确定了页数,start相当于取es帮我们分好的页数,
PageRequest pageable = PageRequest.of(start, pageSize);
Page<Article> all = articleDao.findAll(pageable);
long total = all.getTotalElements(); //获取总记录数,这个很重要
List<Article> articles = new ArrayList<>();
all.forEach(articles::add); //必须把Page类型的数据转成list类型,否则前端无法遍历填充
Map map = new HashMap();
//你可能会疑惑,map的value值类型不一样这能行吗,但事实就是没问题,我也在查为什么会这样?
map.put("total", total); //下面这两行是固定写法,参数必须叫 total 和 rows
map.put("rows", articles);
return map;
}
从上面来看,我们如果使用es的话,在前端还是使用自定义的queryParams比较合适,但是有一点需要注意,es的分页下标是从0开始的,所以要使用pageNumber-1
PageRequest page = PageRequest.of(pageNumber-1, pageSize);
pagehelper的话
PageHelper.startPage(pageNumber,pageSize);
总结
bootstrap-table传递参数的两种方式
第一种,默认配置
/*queryParamsType:'',
queryParams:queryParams,*/ 这两个参数都不配
queryParamsType:'limit' //配置为limit
//这两种方式完全一样
第二种,自定义配置(推荐)
queryParamsType:'', //配置为空,必须
queryParams:queryParams //自定义函数
//请求服务数据时所传查询参数
function queryParams(params){
return{
pageSize: params.pageSize,
pageNum: params.pageNumber
/*name:$('#searchName').val()*/
}
}
如果碰到 pageList参数失效
smartDisplay:false, // 配置这个惨呼