windows下gitkraken以及GitHub desktop的详细介绍
文章目录
- O. 安装包下载失败解决办法
- 一. gitkraken的安装和使用
- 1. 安装
- 2. 使用
- 二. GitHub desktop安装和使用
- 1. 安装
- 2. 使用
- 三. 两者的优点和缺点
- 1. gitkraken的优点与缺点
- 2. GitHub Desktop的优点与缺点
O. 安装包下载失败解决办法
会的就,不会的,手机4G网络开热点或者usb网络共享,能够下载。
一. gitkraken的安装和使用
1. 安装
下载之后,双击exe,便可安装,下载地址如下:
官网
2. 使用

首次打开需要登录,笔者不是首次安装,有些信息残留,没有清除,所以界面有很多我的信息,不过我已经退出登录,和首次打开是一样的。GitHub有账号的,可选择sign in GitHub,选择后,自动打开浏览器,如下:

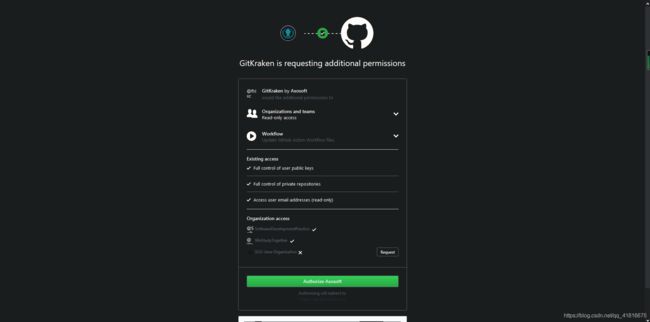
continue authorization:

点击绿色按钮(会确认密码):
 之后,gitkraken,界面如下:
之后,gitkraken,界面如下:

打勾,I Agree:

选绿色的可以体验gitkraken收费版本的功能,选择Not now,thanks,直接使用免费版本。file->Preferences->Authentication:


首次登录需要在这里生成它的专属SSH密钥,点击generate,然后点那个paste的图标(generate上方右边那个按钮),将这个到GitHub网页上配置SSH,一定要配置这个,否则会push pull clone失败。
然后点击exit Preferences,退出这个页面,返回主页面:

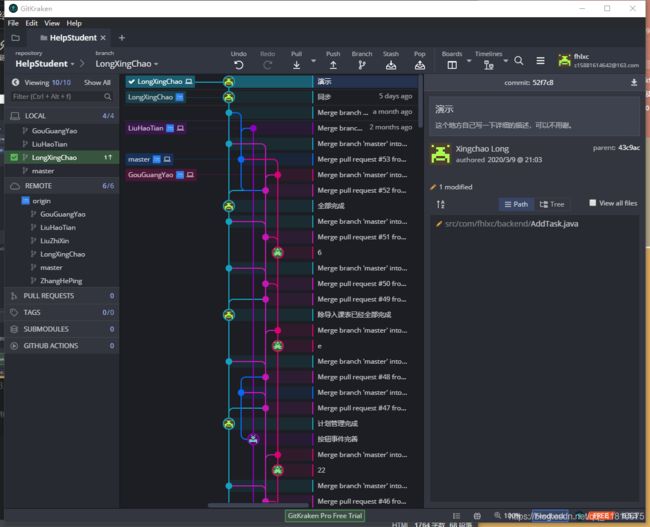
这个页面上的功能都很明白,现在就clone好一个仓库,如下:

![]()
上方的按钮描述如下:
repository:切换仓库。
branch:切换分支。
undo:撤销操作。
redo:恢复操作。
pull:拉取更新,点击箭头有几种选项,讲一下rebase——变基,净化历史,直线走向,详细参考:https://blog.csdn.net/allanGold/article/details/87168012。
push:推送更新到远端。
Branch:新建分支。
Stash:暂时保存当前更新。
pop:将先前保存的更新重新取回。
Boards:收费功能,就是可以将自己的任务放在那里,流程化的进行管理。
Timelines:时间线,可编辑事务上传图片。
搜索按钮:模糊搜素提交记录。
其他工具按钮:点击的下拉框如下:

账户:点击切换更改账户信息,如下:


左侧部分描述如下:
LOCAL:本地的所有的分支,右键弹出菜单,功能笔者未使用。
REMOTE:GitHub服务器上的分支,双击REMOTE里的分支,便会在LOCAL创建对应的分支。
PULL REQUEST:一种通知修改的机制,在这里能打开并看见所有的pull request。
TAGS:标签。
SUBMODULES:子模块,一些项目有子模块。
GITHUB ACTIONS:一个虚拟的操作系统容器,用于自动化构建和测试。
合并分支操作:本地Local,选择一个分支,然后拖动到另外一个分支上,如下:

弹出的下拉框就有merge的选项,右边的是被修改分支,其他的rebase,参考讲述pull时的说法。

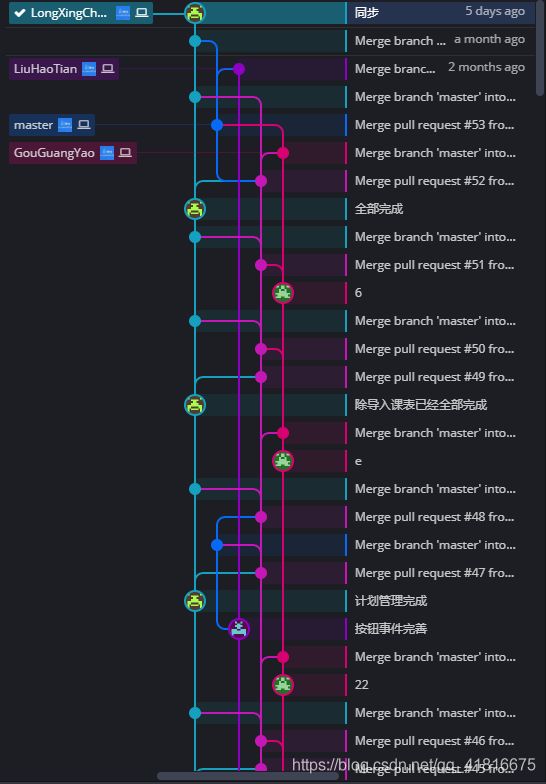
中间部分的描述如下:
形象的展示每次提交的描述,由谁提交的,在哪个分支修改的,全部能很形象的看到。这里也能合并分支,同样的是拖动操作,只是拖动的是头像,一个头像到另外一个头像。
右侧第一种状态如下:

可以清楚的查看文件的变化:
向下的箭头(commit右边):改变右侧窗口的位置,按了之后如下:

![]()
az:文件的排序方式。
path/tree:修改查看文件的方式。
view all files:查看所有文件,包括未作出修改的文件。
点击修改的文件如下:
 中间显示文件内容,红色代表删除,绿色代表添加。可修改文件,修改文件阅读方式,查看历史、修改查看视图窗口样式等等,右上角有个×,可以关闭显示界面。
中间显示文件内容,红色代表删除,绿色代表添加。可修改文件,修改文件阅读方式,查看历史、修改查看视图窗口样式等等,右上角有个×,可以关闭显示界面。
多了个view change,点进去就是右边的第三种情况,如下:

删除图标:点击后放弃所有的改变。
向下的箭头:依旧是改变窗口位置。
az:文件名排序。
path/tree:修改文件的查看方式。
stage all changes:暂存所有改变。
悬浮改变的文件内容会出现绿色的按钮stage file:暂存这个改变。
暂存改变之后的界面如下:

下面的窗口就会出现暂存的文件信息,与之对应,可以删除这个暂存的改变。
写上summery,最下面的绿色按钮就会变得能够点击,之后就可以commit,真正应用这个改变。

点击commit之后如下:

注意左侧的相应分支会出现向上的箭头,与之对应的当远端代码有更新时,会出现向下的箭头,点击push就能把本地内容推送到远端,点击pull,就会把远端更新内容拉到本地。
二. GitHub desktop安装和使用
1. 安装
下载之后,双击exe便能安装,首次需登录GitHub账户,下载地址如下:
官网
下载地址2
2. 使用
登陆后,首次打开的页面:

界面,很干净简洁。
左侧:创建教程库、克隆仓库、新建一个本地仓库,添加已经存在的仓库。
右侧:搜索框和个人的一些仓库,包括你参加的组织里的仓库,快捷clone。
首先上方工具栏详解:
![]()
file点击后如下:

New repository:新建仓库。
Add local repository:添加本地仓库。
clone repository:克隆仓库。
Options:一些账户的设置,包括退出账户、修改界面风格、修改git配置等等。
Exit:退出程序。
edit点击之后如下:

undo:撤销操作。
Redo:恢复操作。
cut:剪切。
Copy:复制。
Paste:粘贴。
Select all:选择全部。
Find:查找。
View点至之后如下:

changes:查看改变的信息。
History:查看仓库历史信息。
Repository list:列表形式查看所有的仓库。
Branches list:列表形式查看所有的分支。
Go to summery:焦点跳到summery输入框。
Show stashed changes:查看已经确认但是还未提交的改变。
Toggle full screen:应用全屏。
Reset zoom:重置缩放比。
zoom in:扩大窗口比例。
zoom out:缩小窗口比例。
Toggle developer tools:显示开发者工具。
repository点击后如下:

push:推送更新。
pull:拉取更新。
remove:移除仓库。
view on GitHub:在GitHub上查看这个仓库。
Open in Command Prompt:控制台打开该仓库。
show in explorer:显示本地物理位置中的文件信息。
open in visual studio code:使用vscode打开。
Repository setting:仓库设置,修改远程路径和.gitignore文件内容。
Branch点击之后如下:

New branch:新建一个分支。
Rename:重命名当前分支。
Delete:删除分支。
Discard all changes:丢弃所有的改变。
update from master:从主分支中获取更新。
compare to branch:比较分支的内容。
merge into current branch:把xxx分支合并到当前分支。
Rebase current branch:以当前分支为基础,将另外一个分支的更新挪到前面,完成变基的操作。
Compare on GitHub:在GitHub网页上进行分支的比较。
create pull request:创建pull request——一种通知机制。
help点击后如下:

Report issue:报告问题。
Contact Github support:联系GitHub。
show User Guides:打开用户指导文件。
Show keyboard shortcuts:显示快捷键。
Show log in explorer:打开日志文件目录。
about GitHub desktop:关于GitHub desktop。
![]()
点击Current repository,如下:

双击列出的仓库,便可切换仓库。有更新内容的仓库会有个点标注,远端有更新的仓库会有一个向下的箭头,本地有未提交到远端的更新会有一个向上的箭头。
点击add,可以添加仓库:新建、clone、打开本地仓库。
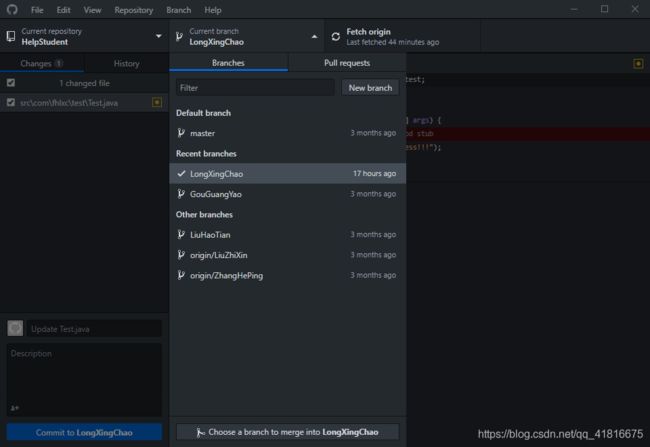
点击current branch,如下:

切换分支,查看pull request。
fetch origin:检查远端是否有更新,如果有就会变成pull,点击后,能把更新弄到本地。当本地有更新时(要commit之后),会变成push,push之前都会检查远端是否有更新,如果有,则会变成pull,要拉取后才能push。几种截图如下:
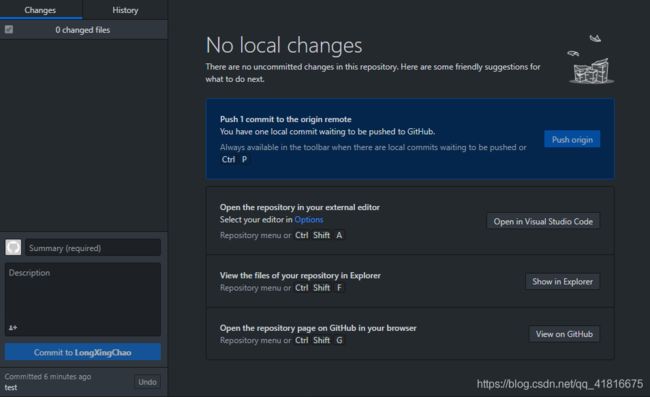
接下来,讲解最后的一部分内容,如下:

先看左边:
changes:查看仓库改变的信息。
summary:总结,对改变的一个小描述,必填项。
description:描述,选填。
commit:提交此次改变。
Undo:撤销操作。
右边:
可以查看未提交的改变,有未pull和push的内容时,点击蓝色部分可以快速更新。
open in visual studio code:在vs code中打开。
show in explorer:在Windows资源管理器中查看。
view on GitHub:在GitHub上看。
三. 两者的优点和缺点
1. gitkraken的优点与缺点
优点:
1. 可视化做得很好
2. 拖动操作,个人觉得比点击好用
3. 除了git还有其它很多的功能,例如时间线、board
4. 内置文本编辑器,解决冲突在软件内部就能进行
缺点:
1. 单线程,一次只能push或者pull一个仓库,要等操作结束,才允许点击
2. 更新不稳定,老是反复更新同一个版本,或许是要去浏览器下载新版本使用
3. 启动超级慢,个人觉得比eclipse的启动还要慢
4. 可能是笔者自己的问题,经常会出现pull/push失败的情况
2. GitHub Desktop的优点与缺点
优点:
1. 多线程,能同时操作多个仓库
2. 启动速度比gitkraken快得多
3. 界面很简洁
缺点:
1. 可视化做得真没gitkraken好
2. 不能在内部修改代码,但是其关联了vs code,不过还是没直接内置的流畅
3. 界面上相当多的元素,其实功能都一致,有些略显重复



