react-基础入门
环境搭建
1.电脑里必须装node.js
2.全局npm命令安装react环境
:npm install -g create-react-app
3.创建react项目demo
:creat-react-app xxx(项目名)
4.启动react项目
:npm start
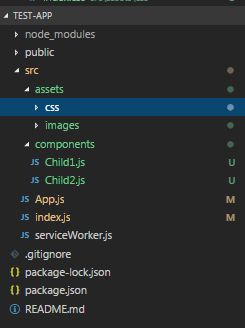
目录结构
1.package.json 项目配置
2.public里面存放公共内容,主要是index.html入口文件
3.src里面存放项目组件,样式,和图片资源等,新建一个项目以后,
可以在src目录下,创建一个components文件夹,存放组件js, 创建一个assets目录
,存放css、图片资源等。
创建一个子组件和引用。 render(){return(html代码)}。 render()中return出去的部分是HTML代码,在react中称之为jsx。
- 创建
import React, { Component } from 'react';
import '../assets/css/child1.css';
class Child1 extends Component{
render(){
return (
<div className="child1">
<h2>child1</h2>
<p>child1里面的内容</p>
</div>
);
}
}
export default Child1;
- 引用
import React, { Component } from 'react';
import './assets/css/App.css';
// 引入子组件
import Child1 from './components/Child1';
class App extends Component {
render() {
return (
<div className="App">
我是根组件
<Child1/>
</div>
);
}
}
export default App;
变量声明与在jsx中使用
在构造函数中声明,构造函数中必须有super()方法,否则下面代码无法执行。变量以对象的形势,在this.state中定义。 在jsx中使用变量的时候用大括号括起来{}, 格式为{this.state.xxx}
import React, { Component } from 'react';
import '../assets/css/child1.css';
class Child1 extends Component{
constructor(props){
super(props); // 表示继承 Component 固定写法
// 定义数据
this.state={
name:"张三",
age:18,
userinfo:{
firstName:"zhang",
lastName:"san"
}
}
}
render(){
return (
<div className="child1">
<h2>child1</h2>
<p>child1里面的内容</p>
<p>welcome {this.state.name},今年{this.state.age}岁了</p>
<p>姓--{this.state.userinfo.firstName}</p>
<p>名--{this.state.userinfo.lastName}</p>
</div>
);
}
}
export default Child1;
其他数据绑定
class
样式class绑定, 不可以用class, 要用className
style
内联样式要写在双括号内 ,格式和js的style样式设置基本相同,style={{"backgroundColor":"red"}}。
也可以以对象的方式定义在公共变量里,那么在使用的时候就是单括号引用了,style={this.state.xxxStyle}
lable 和input连接的 for
for要替换成 htmlFor
引用图片
-
引用图片分为本地资源和远程资源。 远程资源像常规html一样,直接在src里面写路径即可。 本地图片可以有两种方式,第一种在头部引入,然后以变量的形式赋值给src。 第二种是在src中用require(“路径”)的方式引入。
{/* 引用本地图片方法1 */}
import imgUrl from "../assets/images/1.png";
<img style={{"width":"100px"}} src={imgUrl} alt=""/>
<br/>
{/* 引用本地图片方法2 */}
<img style={{"width":"100px"}} src={require("../assets/images/1.png")} alt=""/>
{/* 引用远程图片 */}
<img style={{"width":"100px"}} src="http://img2.imgtn.bdimg.com/it/u=2060761043,284284863&fm=26&gp=0.jpg" alt=""/>
数组/对象遍历渲染html中
可以有两种方式,第一种在render中定义变量,对数组进行map操作,然后赋值给变量。 在jsx代码中引用变量, 第二种直接在代码块中对数组/对象进行map函数操作
(注意: key一定要有, 且key值不可以重复)
import React from 'react';
import '../assets/css/child2.css';
import imgUrl from "../assets/images/1.png";
class Child2 extends React.Component{
constructor(props){
super(props);
this.state={
msgList:[
"张三","李四","王五"
],
newList:[
{title:"新闻111"},
{title:"新闻222"},
{title:"新闻333"},
{title:"新闻444"},
{title:"新闻5555"}
]
}
}
render(){
let newMsgList=this.state.msgList.map((value,key)=>{
return <li key={value}>{value}</li>
})
return (
<div className="child2">
<ul>
{newMsgList}
</ul>
<ul>
{
this.state.newList.map(function(obj,idx){
return (<li key={idx}>{obj.title}</li>);
})
}
</ul>
</div>
);
}
}
export default Child2;