CSS经典布局之弹性布局
当我们在浏览浏览器的时候,常常会放大/缩小浏览器的显示比例,或者在不同的设备上,所处的分辨率也不尽相同。因此,我们需要学习一个新的知识:弹性盒模型。
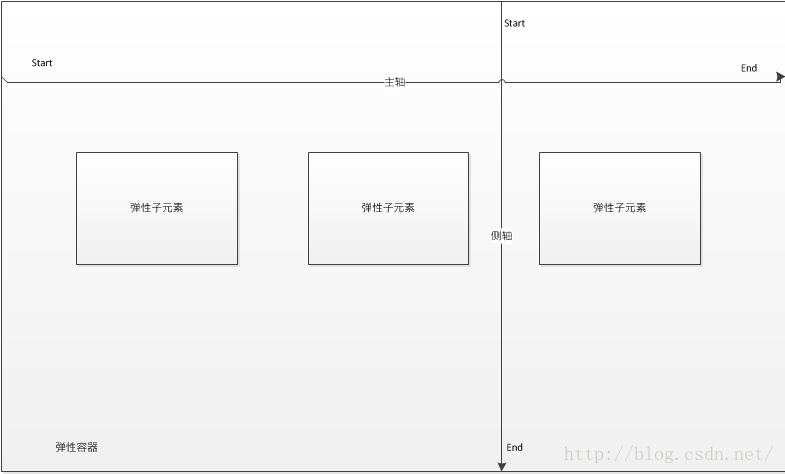
弹性盒模型
实现项目对齐,方向,排序(即使项目大小位置动态生成),能够动态修改子元素的宽度和高度,具有良好的适配性。
如图就是弹性布局一个大概范围。
弹性容器属性
| 属性 | 说明 |
| flex-direction | 设置主轴方向,确定弹性子元素排列方式 |
| flex-wrap | 当弹性子元素超出弹性容器范围是是否换行 |
| flex-flow | 复合属性,flex-direction和flex-wrap双重属性 |
| justify-content | 主轴上的对齐方式 |
| align-items | 侧轴上的对齐方式 |
| align-content | 侧轴上有空白,侧轴对齐方式 |
下面我们用弹性布局的方式实现响应式菜单,先来看代码:
Flexbox响应式菜单
.menu{
list-style-type: none;
padding: 0;
margin: 0;
display: -webkit-flex;
display: -ms-flexbox;
/*display: flex; //激活flex方式
flex-flow: row wrap; //弹性容器的属性*/
}
.menu li{
width: auto;
height: 40px;
text-align: center;
line-height: 40px;
flex: 1 1 100%; //扩展比例为1,收缩比例为1,初始宽度为100%
}
.menu li:nth-child(1){
background-color: pink;
}
.menu li:nth-child(2){
background-color: plum;
}
.menu li:nth-child(3){
background-color: hotpink;
}
.menu li:nth-child(4){
background-color: palevioletred;
}
.menu li:nth-child(5){
background-color: deeppink;
}
.menu li:nth-child(6){
background-color: purple;
}
.menu li a{
color: black;
text-decoration: none;
}
@media (max-width: 480px) {
.menu {
flex: 1 1 100%;
flex-flow: row wrap;
}
}
@media (min-width: 768px){
.menu {
flex-flow: row nowrap;
}
}以上我们就实现了一个弹性布局的一个大概模型。
再说一个我之前看到过的一面试题,也是要求写一道弹性布局的题,但是我们也可以另辟蹊径:
实现如下图所示的布局要求:sidebar固定宽度200px,content和header宽度自适应,当window宽度小于600px时,变成三列布局
我们实现的思路也跟弹性布局是一样的,看代码:
flex布局
header
content