- WEB前端登陆页面(复习)
En¥
前端javascript开发语言
1.登陆界面显示2.代码登录界面/*重置所有元素的默认样式,让所有浏览器都从同一起点开始*/*{margin:0;padding:0;box-sizing:border-box;/*让元素的宽度和高度包含内边距和边框*/font-family:'SegoeUI',Tahoma,Geneva,Verdana,sans-serif;/*设置默认字体*/}body{/*使用flex布局让登录框在页面中
- 重学前端006 --- 响应式网页设计 CSS 弹性盒子
文章目录盒模型一、盒模型的基本概念二、两种盒模型的对比举例三、总结Flexbox弹性盒子布局一、Flexbox的核心概念二、Flexbox的基本语法1.定义Flex容器2.Flex容器的主要属性3.Flex项目的主要属性三、Flexbox的常见布局示例四、FlexboxvsGrid布局五、总结imgobject-fitgapCSS::after伪元素详解1.基本概念2.基础语法3.关键注意事项以下
- uview-ui使用u-row+u-avatar居中布局
cherishSpring
uniappjavascript前端css
1、效果图2、页面代码{{str}}exportdefault{data(){return{txt:['景点','酒店','攻略','视频']}},methods:{}}.align-center{display:flex;justify-content:center;align-items:center;}
- 网页语音识别demo
zy_qqqqqq
语音识别csshtml
语音demo*{box-sizing:border-box;margin:0;padding:0;font-family:'PingFangSC','MicrosoftYaHei',sans-serif;}body{display:flex;flex-direction:column;align-items:center;padding:20px;background-color:#f7f9fc;
- CSS样式中的布局、字体、响应式布局
目录一、使用内联块级元素布局二、使用float布局三、使用弹性盒子布局四、服务器字体五、响应式布局相关文章积累CSS样式属性:padding、margin、display:flex、font、position、cursor、:hover、:nth-child()、border-radius一、使用内联块级元素布局让想要横着的元素(left、mid、right)变成内联块级元素。示例leftmidr
- 2025前端面试题全攻略:高频考点解析与实战指南
助力金三银四跳槽季,覆盖90%大厂核心考点,技术进阶+面试技巧双提升一、HTML/CSS核心篇1.语义化与布局实战问题1:如何用HTML5语义化标签优化新闻详情页?答案要点:使用包裹主体内容,划分章节标记发布时间,+处理图文SEO优势:提升关键内容权重,增强可访问性问题2:实现等间距三栏布局(中间自适应).container{display:flex;gap:20px;/*关键:替代margin方
- 移动开发中移动UI设计的布局策略全解析
移动开发前沿
移动端开发宝典uiai
移动开发中移动UI设计的布局策略全解析关键词:移动UI布局、流式布局、弹性布局、响应式布局、约束布局、适配策略、跨设备兼容摘要:在移动开发中,手机屏幕尺寸从4英寸到10英寸不等,分辨率从720P到4K,还有横竖屏切换、折叠屏等新形态。如何让UI在不同设备上“不变形、不错位、不丢失信息”?本文将从“为什么需要布局策略”出发,用“小明设计奶茶店APP”的故事串起固定布局、流式布局、弹性布局、响应式布局
- 车载网络安全威胁与保障
车载网络的安全性是智能网联汽车发展的重要保障,以下是关于车载网络安全性的详细介绍:车载网络面临的威胁车端安全风险:车载软硬件存在安全隐患。例如,车载智能网关、远程信息处理控制单元(T-BOX)、电子控制单元(ECU)等车载联网设备缺乏高等级的安全校验机制和防护能力,存在安全漏洞隐患。此外,车内网络协议如CAN、FlexRay等缺乏安全设计,车内数据传输缺乏加密和访问认证等防护措施,容易受到嗅探、窃
- 前端-VUE-页面布局-flex布局整理-傻瓜教学
偏偏潇洒程序员
1.flex-direction:设置容器内部元素的排列方向row:定义排列方向从左到右row-reverse:从右到左column:从上到下column-reverse:从下到上图片介绍flex-direction:rowflex-direction:row-reverseflex-direction:columnflex-direction:column-reverse2.flex-:定义fl
- 干货分享 | TSMaster 中不同总线报文消息过滤的操作方式
TOSUN同星
TSMaster使用教程软件工程汽车
TSMaster软件平台支持对不同总线(CAN、LIN、FlexRay)报文和信号的过滤,包括全局接收过滤、数据流过滤、窗口过滤、字符串过滤、可编程过滤,针对不同的总线信号过滤器的使用方法基本相同。今天重点和大家分享一下关于TSMaster中报文消息过滤的多种方式操作。本文关键字:CAN、LIN、FlexRay、报文消息过滤目录Catalog1.CAN报文消息过滤2.LIN报文消息过滤3.Flex
- 自测魅族手机webview加载h5时ul嵌套li标签js失效问题记录
ZhDan91
混合app前端开发
自测魅族手机ul嵌套li标签js失效问题:可采用div嵌套option实现样式:.hot_list{width:100%;display:flex;flex-wrap:wrap;justify-content:space-between;}.hot_listoption{text-align:center;width:30%;padding:.16rem.34rem;border:0.1remso
- Flex与Spring集成
hkmw
Flex配置springflexapplicationdependenciescomponentsaccess
Flex与Spring集成UsingFlexwithSpringUPDATE(1/12/2007):IputtogetheraTomcat-basedTestDriveServerthatincludesthesamplesdescribedbelowrunningout-of-thebox.Readthispostformoreinfo.WhatisSpring?Springisoneofthe
- 云成本优化的核心原则与框架
极客奇点
云服务降本增效云计算成本优化FinOps降本增效
一、引言:云成本失控的挑战据Flexera2022年报告,全球企业32%的云支出被浪费,主因包括资源闲置、配置超配、缺乏成本可见性等。面对此现状,FinOps(财务运营)作为云成本管理的核心框架,通过“成本可视-分配-优化”闭环,成为企业降本增效的关键手段。二、FinOps核心理念与三支柱框架FinOps的本质是打破财务、技术、业务的壁垒,建立数据驱动的成本治理文化。其框架由三大支柱构成:┌───
- 西门子触摸屏与S7-200 SMART CPU的以太网通信
用户通过以下步骤可创建以太网接口的西门子触摸屏与S7-200SMARTCPU的以太网通信,在此以设备Smart1000IE为例。在WinCCflexible的主工作窗口中添加与CPU的连接与上文中RS485接口的西门子触摸屏类似,在此不再赘述。下面主要介绍连接参数设置及下载项目等。设置连接参数,首先选择Smart1000IE的接口为“以太网”,即触摸屏的以太网接口。选中该接口后,该接口的参数设置窗
- 使用STM32CubeMX在嵌入式系统中实现通过FMC读写SDRAM
程序员杨弋
嵌入式开发stm32嵌入式硬件单片机嵌入式
嵌入式系统中的存储器是非常重要的组成部分,为了满足大容量和高速度要求,SDRAM(SynchronousDynamicRandomAccessMemory)是常用的选择之一。本文将介绍如何使用STM32CubeMX配置硬件FMC(FlexibleMemoryController)以实现在STM32微控制器上读写SDRAM。1、STM32CubeMX配置FMC和SDRAM首先,我们需要打开STM32
- FDMA读写AXI BRAM交互:FPGA高速数据传输的核心技术
芯作者
D1:ZYNQ设计fpga开发
在图像处理系统中,当1080P视频流以每秒60帧的速度传输时,传统DMA每帧会浪费27%的带宽在地址管理上——而FDMA技术能将这些损失降至3%以内现代FPGA系统中,高效数据搬运往往是性能瓶颈的关键所在。当你在手机上流畅播放4K视频、在自动驾驶系统中实时处理激光雷达点云时,背后都依赖于FDMA(FlexibleDirectMemoryAccess)与AXIBRAM的高效交互技术。本文将深入探讨这
- 前端开发常见问题(从布局到性能优化)
白仑色
前端系列前端开发HTMLCSSJavaScript性能优化响应式布局跨域
前端开发作为连接用户与产品的重要桥梁,涉及HTML、CSS和JavaScript的综合运用。但在实际开发过程中,开发者常常会遇到各种“坑”,比如页面布局异常、跨域请求失败、性能瓶颈、浏览器兼容性差等问题。本文将围绕前端开发中常见的十大问题展开讲解:页面布局相关问题(盒模型、浮动、Flex布局)CSS样式冲突与继承JavaScript异步处理(Promise、async/await)跨域问题及解决方
- flex布局原理以及各属性详解
卷尾猫
csscsscss3flexboxflex
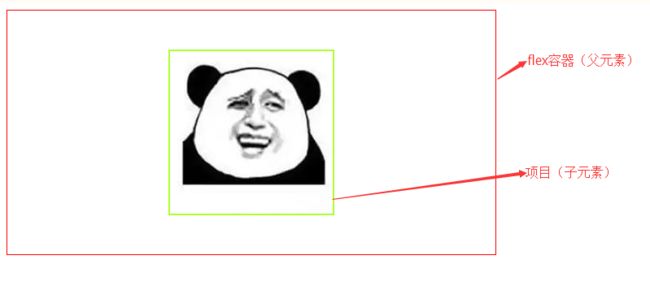
1布局原理1.1flex是flexibleBox的缩写,意为“弹性布局”,用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为flex布局*当我们为父盒子设为flex布局以后,子元素的float、clear和vertical-align属性将失效*伸缩布局=弹性布局=伸缩盒布局=弹性盒布局=flex布局1.2采用flex布局的元素,称为flex容器(flexcontainer),简称“容器”。
- 原神4.8版本双号升级计划角色数据列表
妖为邻
csscss3前端原神4.8版本数据列表2个号升级计划角色数据
原神4.8版本升级计划数据表*{margin:0;padding:0;box-sizing:border-box;body{background:#1c3b5c;}a{color:#e6a23c;}}header{width:99vw;height:40px;display:flex;justify-content:space-between;align-items:center;backgrou
- :style响应式,computed函数监听,循环遍历传参
一万句的秘密
windows
computed:{getData(){returnJSON.parse(JSON.stringify(this.data));},computedStyle(){return(i)=>{return{display:this.getData.list[i].options.flex?"flex":"",alignItems:this.getData.list[i].options.flexAli
- NVIDIA Game Ready 显卡驱动517.48发布!为《守望先锋2》做好游戏准备
错误代码937
教程游戏windowsmicrosoft其他经验分享
NVIDIAGameReady显卡驱动517.48发布!为《守望先锋2》做好游戏准备。这款新的游戏就绪驱动程序为《守望先锋2》提供了最佳的day-0游戏体验,可帮助您在《守望先锋2》中借助NVIDIAReflex获得令人难以置信的性能水平,下面一起来看看详细的更新内容。在发布时,GeForce游戏玩家可以使用英伟达反射提高响应能力。通过减少系统延迟,NVIDIAReflex为竞技游戏提供更快的目标
- 前端开发避坑指南:从浏览器兼容到性能优化,这些 “坑“ 你踩过几个???
敲代码的苦13
HTML性能优化html5前端css
一、浏览器兼容性:前端开发者的"跨次元挑战"不同浏览器对HTML、CSS、JavaScript的解析规则存在差异,这是前端开发中最常见的"拦路虎"。CSS样式错乱:例如IE浏览器不支持flex布局的部分属性,或对box-sizing的默认值与Chrome不同,导致页面在不同浏览器中显示效果千差万别。JavaScript语法兼容:旧版浏览器(如IE11)不支持ES6+的箭头函数、Promise等语法
- 前端项目3-02:登录页面
航Hang*
webstorm前端项目前端csscss3htmlhtml5
一、效果图二、全部代码码农魔盒body{background:linear-gradient(toright,#65CBF7,#B3A5FC);width:100vw;height:100vh;margin:0;}.box{width:60%;height:450px;box-shadow:05px15pxrgba(0,0,0,.8);display:flex;position:fixed;top
- 【ubuntu】如何构建自己的ubuntu内核
1.准备环境sudoaptupdatesudoaptinstallbuild-essentialfakerootdpkg-devkernel-packagelibncurses-devbisonflexlibssl-devlibelf-dev2.下载内核源码确认源码包,下载源码包。dpkg-S/boot/vmlinuz-$(uname-r)linux-image-5.15.0-46-generic
- cursor+deepseek实现完整的俄罗斯方块小游戏
RW~
javascript前端css
俄罗斯方块body{margin:0;display:flex;justify-content:center;align-items:center;height:100vh;background:#333;color:white;font-family:Arial,sans-serif;}.game-container{display:flex;gap:20px;}canvas{border:2p
- 简单一周日期展示及选择切换
医院挂号,可能需要切换日期,选择一周内的某一天。提供一周内的日期段,通过点击,切换到不同天。简单的js,html实例。切换玩调用后台接口,实现后续逻辑。使用Vue,插值语法,更简单。一周日历切换代码:显示一周日期.container{display:flex;}.box{/*这里可以添加具体的样式*/flex:1;background-color:white;margin:0auto;text-a
- React 学习计划
夜游猿
Reactreact.js学习前端
React学习计划前置知识目标熟练掌握HTML、CSS和JavaScript的基础知识。了解ES6+的新特性。学习内容HTML:标签属性表单布局CSS:选择器盒模型布局(Flexbox,Grid)响应式设计JavaScript:变量数据类型控制结构函数对象数组DOM操作ES6+:箭头函数模板字符串解构赋值类模块化资源MDNWeb文档《你不知道的JavaScript》(上卷)React基础目标能够创
- ReactNative进阶(四十四):Mobile App 适配性优化_react native 适配
在ReactNative中尺寸是没有单位的,它代表了设备独立像素。尺寸上述代码,运行在Android上时,View的长和宽被解释成:100dp100dp单位是dp,字体被解释成16sp单位是sp,运行在iOS上时尺寸单位被解释称了pt,这些单位确保了布局在任何不同dpi的手机屏幕上显示不会发生改变;值得一提的是,ReactNative中的FlexBox和WebCSS上FlexBox工作方式是一样的
- 微信小程序之获取后台动态数据表格布局display:table
HOLD ON!
微信小程序
微信小程序之获取后台动态数据表格布局display:table猿来独往2018-09-02本文没有采用flex布局和grid布局来设置表格的,而是通过display:table;来设置。一方面工作中经常用到这种自适应表格排版布局方式(包括方框列表及九宫格式),但是flex布局和grid布局来设置的话就很容易了,这次想通过另一种方法来实现,而且这种方法比较少用,所以想尝试一下,分享给大家。如果对这个
- 【蓝桥杯】第十五届省赛大学真题组真题解析
Jyywww121
蓝桥杯javascript职场和发展
【蓝桥杯】第十五届省赛大学真题组真题解析一、智能停车系统1、知识点(1)flex-wrap控制子元素的换行方式属性值有:no-wrap不换行wrap伸缩容器不够则自动往下换行wrap-reverse伸缩容器不够则自动往上换行(2)align-content调整多行侧轴对齐方式align-items调整单行侧轴对齐方式控制子元素在交叉轴上的对齐方式属性值有:flex-start侧轴的起始位置对齐fl
- jQuery 跨域访问的三种方式 No 'Access-Control-Allow-Origin' header is present on the reque
qiaolevip
每天进步一点点学习永无止境跨域众观千象
XMLHttpRequest cannot load http://v.xxx.com. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:63342' is therefore not allowed access. test.html:1
- mysql 分区查询优化
annan211
java分区优化mysql
分区查询优化
引入分区可以给查询带来一定的优势,但同时也会引入一些bug.
分区最大的优点就是优化器可以根据分区函数来过滤掉一些分区,通过分区过滤可以让查询扫描更少的数据。
所以,对于访问分区表来说,很重要的一点是要在where 条件中带入分区,让优化器过滤掉无需访问的分区。
可以通过查看explain执行计划,是否携带 partitions
- MYSQL存储过程中使用游标
chicony
Mysql存储过程
DELIMITER $$
DROP PROCEDURE IF EXISTS getUserInfo $$
CREATE PROCEDURE getUserInfo(in date_day datetime)-- -- 实例-- 存储过程名为:getUserInfo-- 参数为:date_day日期格式:2008-03-08-- BEGINdecla
- mysql 和 sqlite 区别
Array_06
sqlite
转载:
http://www.cnblogs.com/ygm900/p/3460663.html
mysql 和 sqlite 区别
SQLITE是单机数据库。功能简约,小型化,追求最大磁盘效率
MYSQL是完善的服务器数据库。功能全面,综合化,追求最大并发效率
MYSQL、Sybase、Oracle等这些都是试用于服务器数据量大功能多需要安装,例如网站访问量比较大的。而sq
- pinyin4j使用
oloz
pinyin4j
首先需要pinyin4j的jar包支持;jar包已上传至附件内
方法一:把汉字转换为拼音;例如:编程转换后则为biancheng
/**
* 将汉字转换为全拼
* @param src 你的需要转换的汉字
* @param isUPPERCASE 是否转换为大写的拼音; true:转换为大写;fal
- 微博发送私信
随意而生
微博
在前面文章中说了如和获取登陆时候所需要的cookie,现在只要拿到最后登陆所需要的cookie,然后抓包分析一下微博私信发送界面
http://weibo.com/message/history?uid=****&name=****
可以发现其发送提交的Post请求和其中的数据,
让后用程序模拟发送POST请求中的数据,带着cookie发送到私信的接入口,就可以实现发私信的功能了。
- jsp
香水浓
jsp
JSP初始化
容器载入JSP文件后,它会在为请求提供任何服务前调用jspInit()方法。如果您需要执行自定义的JSP初始化任务,复写jspInit()方法就行了
JSP执行
这一阶段描述了JSP生命周期中一切与请求相关的交互行为,直到被销毁。
当JSP网页完成初始化后
- 在 Windows 上安装 SVN Subversion 服务端
AdyZhang
SVN
在 Windows 上安装 SVN Subversion 服务端2009-09-16高宏伟哈尔滨市道里区通达街291号
最佳阅读效果请访问原地址:http://blog.donews.com/dukejoe/archive/2009/09/16/1560917.aspx
现在的Subversion已经足够稳定,而且已经进入了它的黄金时段。我们看到大量的项目都在使
- android开发中如何使用 alertDialog从listView中删除数据?
aijuans
android
我现在使用listView展示了很多的配置信息,我现在想在点击其中一条的时候填出 alertDialog,点击确认后就删除该条数据,( ArrayAdapter ,ArrayList,listView 全部删除),我知道在 下面的onItemLongClick 方法中 参数 arg2 是选中的序号,但是我不知道如何继续处理下去 1 2 3
- jdk-6u26-linux-x64.bin 安装
baalwolf
linux
1.上传安装文件(jdk-6u26-linux-x64.bin)
2.修改权限
[root@localhost ~]# ls -l /usr/local/jdk-6u26-linux-x64.bin
3.执行安装文件
[root@localhost ~]# cd /usr/local
[root@localhost local]# ./jdk-6u26-linux-x64.bin&nbs
- MongoDB经典面试题集锦
BigBird2012
mongodb
1.什么是NoSQL数据库?NoSQL和RDBMS有什么区别?在哪些情况下使用和不使用NoSQL数据库?
NoSQL是非关系型数据库,NoSQL = Not Only SQL。
关系型数据库采用的结构化的数据,NoSQL采用的是键值对的方式存储数据。
在处理非结构化/半结构化的大数据时;在水平方向上进行扩展时;随时应对动态增加的数据项时可以优先考虑使用NoSQL数据库。
在考虑数据库的成熟
- JavaScript异步编程Promise模式的6个特性
bijian1013
JavaScriptPromise
Promise是一个非常有价值的构造器,能够帮助你避免使用镶套匿名方法,而使用更具有可读性的方式组装异步代码。这里我们将介绍6个最简单的特性。
在我们开始正式介绍之前,我们想看看Javascript Promise的样子:
var p = new Promise(function(r
- [Zookeeper学习笔记之八]Zookeeper源代码分析之Zookeeper.ZKWatchManager
bit1129
zookeeper
ClientWatchManager接口
//接口的唯一方法materialize用于确定那些Watcher需要被通知
//确定Watcher需要三方面的因素1.事件状态 2.事件类型 3.znode的path
public interface ClientWatchManager {
/**
* Return a set of watchers that should
- 【Scala十五】Scala核心九:隐式转换之二
bit1129
scala
隐式转换存在的必要性,
在Java Swing中,按钮点击事件的处理,转换为Scala的的写法如下:
val button = new JButton
button.addActionListener(
new ActionListener {
def actionPerformed(event: ActionEvent) {
- Android JSON数据的解析与封装小Demo
ronin47
转自:http://www.open-open.com/lib/view/open1420529336406.html
package com.example.jsondemo;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
impor
- [设计]字体创意设计方法谈
brotherlamp
UIui自学ui视频ui教程ui资料
从古至今,文字在我们的生活中是必不可少的事物,我们不能想象没有文字的世界将会是怎样。在平面设计中,UI设计师在文字上所花的心思和功夫最多,因为文字能直观地表达UI设计师所的意念。在文字上的创造设计,直接反映出平面作品的主题。
如设计一幅戴尔笔记本电脑的广告海报,假设海报上没有出现“戴尔”两个文字,即使放上所有戴尔笔记本电脑的图片都不能让人们得知这些电脑是什么品牌。只要写上“戴尔笔
- 单调队列-用一个长度为k的窗在整数数列上移动,求窗里面所包含的数的最大值
bylijinnan
java算法面试题
import java.util.LinkedList;
/*
单调队列 滑动窗口
单调队列是这样的一个队列:队列里面的元素是有序的,是递增或者递减
题目:给定一个长度为N的整数数列a(i),i=0,1,...,N-1和窗长度k.
要求:f(i) = max{a(i-k+1),a(i-k+2),..., a(i)},i = 0,1,...,N-1
问题的另一种描述就
- struts2处理一个form多个submit
chiangfai
struts2
web应用中,为完成不同工作,一个jsp的form标签可能有多个submit。如下代码:
<s:form action="submit" method="post" namespace="/my">
<s:textfield name="msg" label="叙述:">
- shell查找上个月,陷阱及野路子
chenchao051
shell
date -d "-1 month" +%F
以上这段代码,假如在2012/10/31执行,结果并不会出现你预计的9月份,而是会出现八月份,原因是10月份有31天,9月份30天,所以-1 month在10月份看来要减去31天,所以直接到了8月31日这天,这不靠谱。
野路子解决:假设当天日期大于15号
- mysql导出数据中文乱码问题
daizj
mysql中文乱码导数据
解决mysql导入导出数据乱码问题方法:
1、进入mysql,通过如下命令查看数据库编码方式:
mysql> show variables like 'character_set_%';
+--------------------------+----------------------------------------+
| Variable_name&nbs
- SAE部署Smarty出现:Uncaught exception 'SmartyException' with message 'unable to write
dcj3sjt126com
PHPsmartysae
对于SAE出现的问题:Uncaught exception 'SmartyException' with message 'unable to write file...。
官方给出了详细的FAQ:http://sae.sina.com.cn/?m=faqs&catId=11#show_213
解决方案为:
01
$path
- 《教父》系列台词
dcj3sjt126com
Your love is also your weak point.
你的所爱同时也是你的弱点。
If anything in this life is certain, if history has taught us anything, it is
that you can kill anyone.
不顾家的人永远不可能成为一个真正的男人。 &
- mongodb安装与使用
dyy_gusi
mongo
一.MongoDB安装和启动,widndows和linux基本相同
1.下载数据库,
linux:mongodb-linux-x86_64-ubuntu1404-3.0.3.tgz
2.解压文件,并且放置到合适的位置
tar -vxf mongodb-linux-x86_64-ubun
- Git排除目录
geeksun
git
在Git的版本控制中,可能有些文件是不需要加入控制的,那我们在提交代码时就需要忽略这些文件,下面讲讲应该怎么给Git配置一些忽略规则。
有三种方法可以忽略掉这些文件,这三种方法都能达到目的,只不过适用情景不一样。
1. 针对单一工程排除文件
这种方式会让这个工程的所有修改者在克隆代码的同时,也能克隆到过滤规则,而不用自己再写一份,这就能保证所有修改者应用的都是同一
- Ubuntu 创建开机自启动脚本的方法
hongtoushizi
ubuntu
转载自: http://rongjih.blog.163.com/blog/static/33574461201111504843245/
Ubuntu 创建开机自启动脚本的步骤如下:
1) 将你的启动脚本复制到 /etc/init.d目录下 以下假设你的脚本文件名为 test。
2) 设置脚本文件的权限 $ sudo chmod 755
- 第八章 流量复制/AB测试/协程
jinnianshilongnian
nginxluacoroutine
流量复制
在实际开发中经常涉及到项目的升级,而该升级不能简单的上线就完事了,需要验证该升级是否兼容老的上线,因此可能需要并行运行两个项目一段时间进行数据比对和校验,待没问题后再进行上线。这其实就需要进行流量复制,把流量复制到其他服务器上,一种方式是使用如tcpcopy引流;另外我们还可以使用nginx的HttpLuaModule模块中的ngx.location.capture_multi进行并发
- 电商系统商品表设计
lkl
DROP TABLE IF EXISTS `category`; -- 类目表
/*!40101 SET @saved_cs_client = @@character_set_client */;
/*!40101 SET character_set_client = utf8 */;
CREATE TABLE `category` (
`id` int(11) NOT NUL
- 修改phpMyAdmin导入SQL文件的大小限制
pda158
sqlmysql
用phpMyAdmin导入mysql数据库时,我的10M的
数据库不能导入,提示mysql数据库最大只能导入2M。
phpMyAdmin数据库导入出错: You probably tried to upload too large file. Please refer to documentation for ways to workaround this limit.
- Tomcat性能调优方案
Sobfist
apachejvmtomcat应用服务器
一、操作系统调优
对于操作系统优化来说,是尽可能的增大可使用的内存容量、提高CPU的频率,保证文件系统的读写速率等。经过压力测试验证,在并发连接很多的情况下,CPU的处理能力越强,系统运行速度越快。。
【适用场景】 任何项目。
二、Java虚拟机调优
应该选择SUN的JVM,在满足项目需要的前提下,尽量选用版本较高的JVM,一般来说高版本产品在速度和效率上比低版本会有改进。
J
- SQLServer学习笔记
vipbooks
数据结构xml
1、create database school 创建数据库school
2、drop database school 删除数据库school
3、use school 连接到school数据库,使其成为当前数据库
4、create table class(classID int primary key identity not null)
创建一个名为class的表,其有一