- JavaScript 的Blob 对象详解
爱蹦跶的大A阿
JavaScript保姆级教程javascript开发语言ecmascript
个人主页:《爱蹦跶的大A阿》当前正在更新专栏:《VUE》、《JavaScript保姆级教程》、《krpano》、《krpano中文文档》✨前言引言浩瀚的互联网海洋中,数据的传输与存储扮演着至关重要的角色。如何高效、便捷地处理二进制数据,是前端开发人员面临的永恒挑战。问题在传统的JavaScript中,处理二进制数据是一项繁琐且容易出错的工作。我们需要使用各种各样的API和工具,才能将二进制数据转
- 文本解码器(TextDecoder)详解
爱蹦跶的大A阿
JavaScript保姆级教程前端javascript
个人主页:《爱蹦跶的大A阿》当前正在更新专栏:《VUE》、《JavaScript保姆级教程》、《krpano》、《krpano中文文档》✨前言随着互联网技术的飞速发展,文本数据的传输和处理变得越来越普遍。在不同的计算机系统之间传输文本数据时,需要将文本编码为字节数组,以便在不同的字符编码环境下正确显示。文本解码器(TextDecoder)是JavaScript中一个重要的API,用于将字节数组解
- JavaScript DOM 变动观察器(Mutation observer)
爱蹦跶的大A阿
JavaScript保姆级教程javascript开发语言ecmascript
个人主页:《爱蹦跶的大A阿》当前正在更新专栏:《VUE》、《JavaScript保姆级教程》、《krpano》、《krpano中文文档》✨前言DOM变动观察是web开发中的一个重要概念,指的是监视DOM元素的变化。传统的DOM事件可以用于响应某些特定的DOM变动,例如点击、鼠标移入移出等。然而,这些事件无法满足所有场景的需求,例如无法监视DOM元素的添加、删除、修改等操作。MutationObs
- JavaScript资源加载:onload,onerror
爱蹦跶的大A阿
JavaScript保姆级教程javascript开发语言ecmascript
个人主页:《爱蹦跶的大A阿》当前正在更新专栏:《VUE》、《JavaScript保姆级教程》、《krpano》、《krpano中文文档》✨前言资源加载是web开发中的一个重要概念,指的是浏览器加载资源(例如图像、脚本、样式表等)的过程。在这个过程中,会发生一系列事件,其中onload和onerror两个事件是重要的里程碑。onload事件发生在资源加载成功之后。此时,资源可以使用了。onerro
- JavaScript 选择范围:SelectionRange
爱蹦跶的大A阿
JavaScript保姆级教程javascript开发语言ecmascript
个人主页:《爱蹦跶的大A阿》当前正在更新专栏:《VUE》、《JavaScript保姆级教程》、《krpano》、《krpano中文文档》✨前言文本选择是web开发中的一个常见需求,例如高亮选定文本、复制粘贴文本、实现文本编辑器等。传统的JavaScript方法无法满足所有场景的需求,例如无法获取选定文本的范围、无法操作选定内容等。SelectionRange是浏览器提供的一个API,用于解决文本
- JavaScript的聚焦:focus/blur
爱蹦跶的大A阿
JavaScript保姆级教程前端
个人主页:《爱蹦跶的大A阿》当前正在更新专栏:《VUE》、《JavaScript保姆级教程》、《krpano》、《krpano中文文档》✨正文一、简介focus和blur事件是HTML元素的重要事件,用于检测元素是否获得或失去焦点。二、focus事件当用户将焦点移动到元素上时,会触发focus事件。代码示例三、blur事件当用户将焦点移出元素时,会触发blur事件。代码示例四、事件处理程序可以使
- JavaScript脚本:async,defer
爱蹦跶的大A阿
JavaScript保姆级教程javascript开发语言ecmascript
个人主页:《爱蹦跶的大A阿》当前正在更新专栏:《VUE》、《JavaScript保姆级教程》、《krpano》、《krpano中文文档》✨前言JavaScript脚本是web开发中的重要组成部分,用于为网页添加交互性和动态效果。然而,脚本的加载和执行可能会影响网页的性能和用户体验。async和defer是两个用于控制JavaScript脚本加载和执行的属性。它们可以帮助开发者优化网页性能,并提升
- JavaScript表单元素
爱蹦跶的大A阿
JavaScript保姆级教程javascript开发语言ecmascript前端
个人主页:《爱蹦跶的大A阿》当前正在更新专栏:《VUE》、《JavaScript保姆级教程》、《krpano》、《krpano中文文档》✨前言表单作为页面的重要交互组件,JavaScript提供了丰富的表单元素操作方法。学习使用它们,可以让我们实现自定义表单验证、动态改变选择项等实用功能。本文将详细介绍读取和修改输入框、下拉选择框、单选多选框等表单组件的值。相信学完后,大家将能轻松获取、设置表单
- JavaScript滚动事件
爱蹦跶的大A阿
JavaScript保姆级教程javascript开发语言ecmascript前端
个人主页:《爱蹦跶的大A阿》当前正在更新专栏:《VUE》、《JavaScript保姆级教程》、《krpano》、《krpano中文文档》✨前言滚动是网页交互不可或缺的一部分。监听页面和元素的滚动事件,可以帮助我们实现许多实用的功能。本文将详细介绍页面与元素的滚动事件,如何跟踪滚动距离,以及判断滚动到底部的方法。通过学习,相信大家可以轻松处理各种滚动需求,丰富页面交互体验。✨正文本文介绍页面和元素
- JavaScript鼠标移动事件
爱蹦跶的大A阿
JavaScript保姆级教程javascript开发语言ecmascript前端
个人主页:《爱蹦跶的大A阿》当前正在更新专栏:《VUE》、《JavaScript保姆级教程》、《krpano》、《krpano中文文档》✨前言鼠标移动是用户界面中非常重要的交互行为。学习区分不同的鼠标移动事件,可以帮助我们更准确地处理鼠标活动,创建出色的用户体验。本文将详细介绍mousemove、mouseover/out以及mouseenter/leave事件之间的区别,并通过示例说明在何种场
- JavaScript指针事件
爱蹦跶的大A阿
JavaScript保姆级教程javascript开发语言ecmascript前端
个人主页:《爱蹦跶的大A阿》当前正在更新专栏:《VUE》、《JavaScript保姆级教程》、《krpano》、《krpano中文文档》✨前言随着移动设备的普及,触屏交互正在快速增长。指针事件提供了支持触控和鼠标的统一接口,学习它对我们开发跨设备网页非常重要。本文将详细介绍指针事件的种类、属性方法,以及如何区分不同指针等知识。希望通过这个博客,大家可以自由使用指针事件来开发跨平台应用程序。现在就
- JavaScript 弹窗(Popup Windows)
爱蹦跶的大A阿
JavaScript保姆级教程javascript开发语言ecmascript
个人主页:《爱蹦跶的大A阿》当前正在更新专栏:《VUE》、《JavaScript保姆级教程》、《krpano》、《krpano中文文档》✨前言在互联网时代,弹窗是一种常见的交互方式。它可以用于显示重要信息、广告、登录表单等。弹窗的优点:可以吸引用户注意可以提供重要信息可以提高用户参与度弹窗的缺点:可能会影响用户体验可能会被用户屏蔽本章将介绍如何使用JavaScript打开弹窗。我们将学习以下内容
- JavaScript表单:事件和方法提交
爱蹦跶的大A阿
JavaScript保姆级教程javascript开发语言ecmascript
个人主页:《爱蹦跶的大A阿》当前正在更新专栏:《VUE》、《JavaScript保姆级教程》、《krpano》、《krpano中文文档》✨前言表单是web开发中不可或缺的一部分,用于收集用户输入的数据。表单提交则是将这些数据发送到服务器进行处理的关键步骤。理解表单提交不仅需要掌握HTML和JavaScript的相关知识,还需要了解表单提交的流程、两种方式、如何阻止表单提交以及如何获取表单数据等。
- JavaScript页面生命周期:DOMContentLoaded,load,beforeunload,unload
爱蹦跶的大A阿
JavaScript保姆级教程javascript开发语言ecmascript前端
个人主页:《爱蹦跶的大A阿》当前正在更新专栏:《VUE》、《JavaScript保姆级教程》、《krpano》、《krpano中文文档》✨前言页面加载是web开发中的一个重要概念,指的是浏览器加载网页的过程。在这个过程中,会发生一系列事件,其中DOMContentLoaded和onload两个事件是重要的里程碑。DOMContentLoaded事件发生在HTML文档解析完成并构建了DOM树之后。
- JavaScript 跨窗口通信(Cross-Window Communication)
爱蹦跶的大A阿
JavaScript保姆级教程javascript开发语言ecmascript前端
个人主页:《爱蹦跶的大A阿》当前正在更新专栏:《VUE》、《JavaScript保姆级教程》、《krpano》、《krpano中文文档》✨前言在现代Web开发中,跨窗口通信是一种常见需求。它允许在不同的窗口或框架之间传递数据和消息,从而实现各种功能。本章将介绍如何在JavaScript中实现跨窗口通信。我们将学习以下内容:跨窗口通信的常见场景跨窗口通信的不同方法每种方法的优缺点如何选择合适的跨窗
- JavaScript鼠标事件入门
爱蹦跶的大A阿
JavaScript保姆级教程javascript开发语言ecmascript
个人主页:《爱蹦跶的大A阿》当前正在更新专栏:《VUE》、《JavaScript保姆级教程》、《krpano》、《krpano中文文档》✨前言鼠标事件是Web开发中最为重要的交互方式之一。本文将带领大家入门常用的鼠标事件,包括点击、移动、悬停等,并通过具体示例介绍如何在JavaScript中使用它们。掌握鼠标事件可以让我们制作更优质的交互界面,为用户提供更流畅的体验。相信通过本文的学习,大家一定
- JavaScript阻止浏览器默认行为
爱蹦跶的大A阿
JavaScript保姆级教程javascript开发语言ecmascript
个人主页:《爱蹦跶的大A阿》当前正在更新专栏:《VUE》、《JavaScript保姆级教程》、《krpano》、《krpano中文文档》✨前言浏览器对一些事件具有默认行为,例如点击链接时跳转页面,提交表单时发送请求等。在某些场景下,我们需要阻止这些默认行为的发生并实现自定义逻辑。本文将介绍如何通过JavaScript来阻止默认行为。理解默认行为及如何阻止对我们开发交互式网页非常重要。通过阅读本文
- JavaScript鼠标拖放(Drag and Drop)
爱蹦跶的大A阿
JavaScript保姆级教程javascript开发语言ecmascript前端
个人主页:《爱蹦跶的大A阿》当前正在更新专栏:《VUE》、《JavaScript保姆级教程》、《krpano》、《krpano中文文档》✨前言拖放是现代界面不可或缺的交互方式之一。本文将介绍如何用JavaScript来实现元素的拖放功能。我们首先需要准备拖放事件,之后跟踪拖动过程中鼠标位置,计算元素的新坐标。我们也可以实现拖放目标,在元素ENTER和LEAVE时做出响应。最后,可以在放置时传递数
- JavaScript键盘事件
爱蹦跶的大A阿
JavaScript保姆级教程javascript开发语言ecmascript
个人主页:《爱蹦跶的大A阿》当前正在更新专栏:《VUE》、《JavaScript保姆级教程》、《krpano》、《krpano中文文档》✨前言键盘事件可以帮助我们响应用户的按键输入,是实现网页交互的重要方式之一。本文将详细介绍键盘事件的种类、属性和在JavaScript中的使用方式。相信学习后,大家不仅可以处理各种键盘活动,还可以创造键盘热键、键盘游戏等丰富的交互体验。让我们开始学习之旅吧!✨正
- webVR全景图多种方案实现(pannellum,aframe,Krpano,three,jquery-vrview)
a12b345c6789
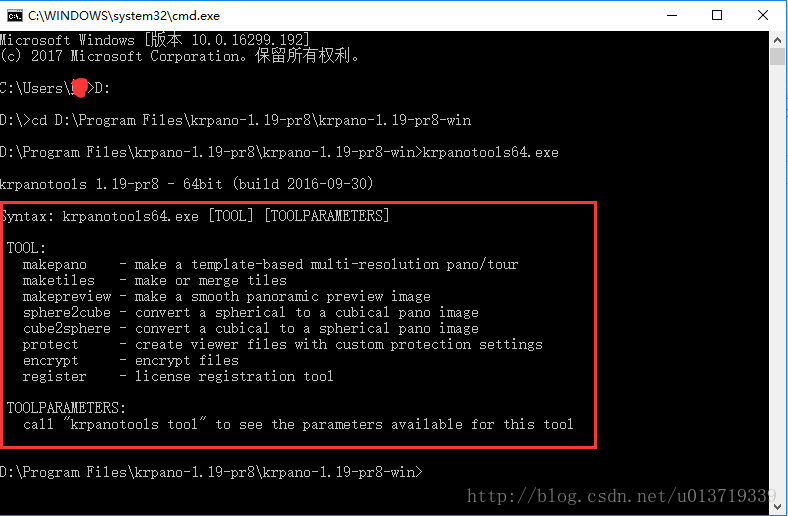
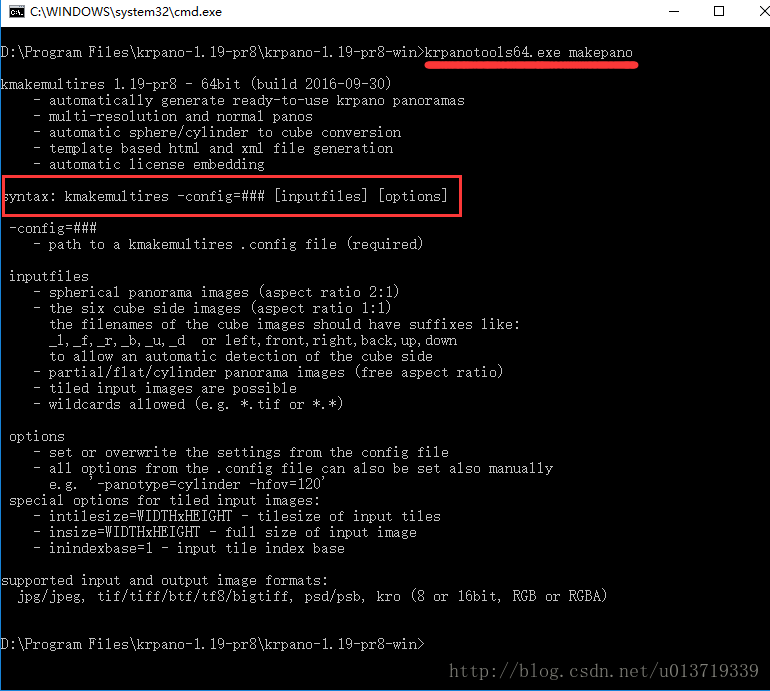
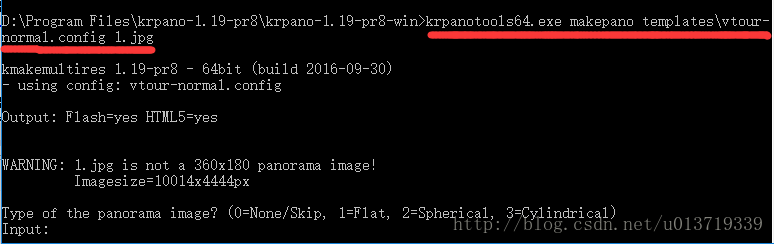
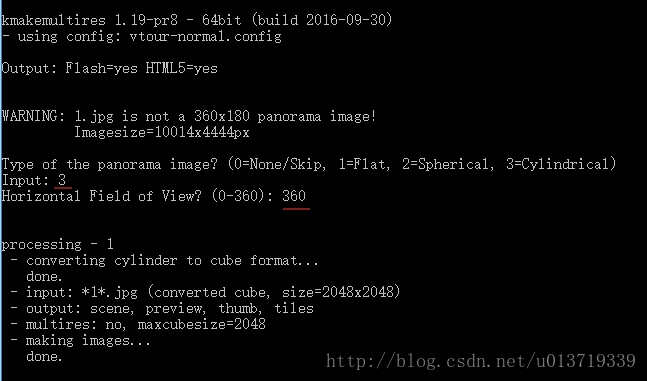
前言有一篇文章我说了H5实现全景图预览,全景视频播放的原理,有需要的小伙伴可以自行去看一下今天我就拿出我的实践干货出来,本人实测实测过需求老板:我需要可以上传全景图片,然后手机网站上都可以360度看全景图需求分析一个上传功能一个全景360度预览功能正文H5上传功能就不说了,或下一篇文章说。H5有几种方式实现呢?第一种方案:three.js(大哥出山吧)作为前端界全景、3D大哥,大哥请开始你的表演官
- JavaScript的dispatchEvent 手动触发事件
爱蹦跶的大A阿
JavaScript保姆级教程javascript开发语言ecmascript
个人主页:《爱蹦跶的大A阿》当前正在更新专栏:《VUE》、《JavaScript保姆级教程》、《krpano》、《krpano中文文档》✨前言在Web开发中,我们会定义各种事件处理程序,等待浏览器对元素的默认行为触发响应。但是有时我们也需要主动触发事件,这就需要用到dispatchEvent方法。dispatchEvent允许我们以编程方式“触发”事件,调用事件处理程序,模拟DOM的默认行为。掌
- 掌握Promise和async/await编写优雅的异步代码
爱蹦跶的大A阿
JavaScript保姆级教程前端javascript
个人主页:《爱蹦跶的大A阿》当前正在更新专栏:《VUE》、《JavaScript保姆级教程》、《krpano》、《krpano中文文档》目录✨前言✨正文一、简介、回调什么是回调函数回调函数示例异步回调小结二、Promise什么是Promise基本用法Promise链Promise对象方法总结三、使用promise进行错误处理reject处理try...catch未处理的rejections总结✨
- JavaScript事件代理(Event Delegation)
爱蹦跶的大A阿
JavaScript保姆级教程javascript开发语言ecmascript前端
个人主页:《爱蹦跶的大A阿》当前正在更新专栏:《VUE》、《JavaScript保姆级教程》、《krpano》、《krpano中文文档》✨前言随着Web应用交互日趋复杂,页面中的元素和事件也越来越多。为每个元素绑定事件监听器,这无疑会消耗大量内存资源。事件代理(EventDelegation)就是解决这个问题的重要技巧。它可以大幅优化事件处理性能,实现简化,是每一位Web开发者都应该掌握的高级技
- JavaScript事件冒泡和捕获
爱蹦跶的大A阿
JavaScript保姆级教程javascript开发语言ecmascript
个人主页:《爱蹦跶的大A阿》当前正在更新专栏:《VUE》、《JavaScript保姆级教程》、《krpano》、《krpano中文文档》✨前言事件传播是JavaScript中非常重要的一个概念,它描述了从嵌套元素到祖先元素的事件传播顺序。本文将详细介绍事件传播的两种主要模式:冒泡传播和捕获传播。理解事件传播对编写事件处理函数非常重要,它可以帮助我们控制事件触发的顺序,实现事件代理等技巧。通过本文
- 【开发者说】HarmonyOS实践之应用状态变量共享
爱蹦跶的大A阿
鸿蒙【开发者说】harmonyos华为
个人主页:《爱蹦跶的大A阿》当前正在更新专栏:《VUE》、《JavaScript保姆级教程》、《krpano》、《Krpano中文文档》平时在开发的过程中,我们会在应用中共享数据,在不同的页面间共享信息。虽然常用的共享信息,也可以通过不同页面中组件间信息共享的方式,但有时使用应用级别的状态管理会让开发工作变得简单。根据不同的使用场景,ArkTS提供了以下几种应用状态管理的能力:LocalStor
- Krpano生成的vr,如何解密去掉域名的限制
cuiyuchen111
vrkrpano
krpano加密都会有域名的限制,如果换域名的话显示就会出现问题,并且加密的代码不利于我们的学习下面是我的处理过程:1.需要下载一个工具:KRPano插件一键解密大师–KRPano技术解密2.输入vr的网址,然后回车,等着页面加载出来以后右键解密该网站全部的XML/js3.把请求的tour.js换成你解密以后的4.把里面的xml换成你下载下来的5.换成任何的域名项目依然能跑起来注:文件的替换过程需
- JavaScript中的DOM节点
爱蹦跶的大A阿
JavaScript保姆级教程javascript开发语言ecmascript前端
个人主页:《爱蹦跶的大A阿》当前正在更新专栏:《VUE》、《JavaScript保姆级教程》、《krpano》、《krpano中文文档》✨前言在我们的日常生活中,JavaScript已经成为了一种无处不在的编程语言。它的应用范围从简单的网页动画,到复杂的前端框架,再到后端的Node.js,甚至还包括物联网设备。然而,JavaScript并非一成不变,它一直在发展,一直在添加新的特性和功能。今天,
- JavaScript中的Unicode和字符串内部结构
爱蹦跶的大A阿
JavaScript保姆级教程javascript开发语言ecmascript前端
个人主页:《爱蹦跶的大A阿》当前正在更新专栏:《VUE》、《JavaScript保姆级教程》、《krpano》、《krpano中文文档》✨前言在我们的日常生活中,JavaScript已经成为了一种无处不在的编程语言。它的应用范围从简单的网页动画,到复杂的前端框架,再到后端的Node.js,甚至还包括物联网设备。然而,JavaScript并非一成不变,它一直在发展,一直在添加新的特性和功能。今天,
- JavaScript中的浏览器环境和规格
爱蹦跶的大A阿
JavaScript保姆级教程javascript开发语言ecmascript前端
个人主页:《爱蹦跶的大A阿》当前正在更新专栏:《VUE》、《JavaScript保姆级教程》、《krpano》、《krpano中文文档》✨前言在我们的日常生活中,JavaScript已经成为了一种无处不在的编程语言。它的应用范围从简单的网页动画,到复杂的前端框架,再到后端的Node.js,甚至还包括物联网设备。然而,JavaScript并非一成不变,它一直在发展,一直在添加新的特性和功能。今天,
- JavaScript中的DOM导航
爱蹦跶的大A阿
JavaScript保姆级教程javascript开发语言ecmascript前端
个人主页:《爱蹦跶的大A阿》当前正在更新专栏:《VUE》、《JavaScript保姆级教程》、《krpano》、《krpano中文文档》✨前言在我们的日常生活中,JavaScript已经成为了一种无处不在的编程语言。它的应用范围从简单的网页动画,到复杂的前端框架,再到后端的Node.js,甚至还包括物联网设备。然而,JavaScript并非一成不变,它一直在发展,一直在添加新的特性和功能。今天,
- scala的option和some
矮蛋蛋
编程scala
原文地址:
http://blog.sina.com.cn/s/blog_68af3f090100qkt8.html
对于学习 Scala 的 Java™ 开发人员来说,对象是一个比较自然、简单的入口点。在 本系列 前几期文章中,我介绍了 Scala 中一些面向对象的编程方法,这些方法实际上与 Java 编程的区别不是很大。我还向您展示了 Scala 如何重新应用传统的面向对象概念,找到其缺点
- NullPointerException
Cb123456
androidBaseAdapter
java.lang.NullPointerException: Attempt to invoke virtual method 'int android.view.View.getImportantForAccessibility()' on a null object reference
出现以上异常.然后就在baidu上
- PHP使用文件和目录
天子之骄
php文件和目录读取和写入php验证文件php锁定文件
PHP使用文件和目录
1.使用include()包含文件
(1):使用include()从一个被包含文档返回一个值
(2):在控制结构中使用include()
include_once()函数需要一个包含文件的路径,此外,第一次调用它的情况和include()一样,如果在脚本执行中再次对同一个文件调用,那么这个文件不会再次包含。
在php.ini文件中设置
- SQL SELECT DISTINCT 语句
何必如此
sql
SELECT DISTINCT 语句用于返回唯一不同的值。
SQL SELECT DISTINCT 语句
在表中,一个列可能会包含多个重复值,有时您也许希望仅仅列出不同(distinct)的值。
DISTINCT 关键词用于返回唯一不同的值。
SQL SELECT DISTINCT 语法
SELECT DISTINCT column_name,column_name
F
- java冒泡排序
3213213333332132
java冒泡排序
package com.algorithm;
/**
* @Description 冒泡
* @author FuJianyong
* 2015-1-22上午09:58:39
*/
public class MaoPao {
public static void main(String[] args) {
int[] mao = {17,50,26,18,9,10
- struts2.18 +json,struts2-json-plugin-2.1.8.1.jar配置及问题!
7454103
DAOspringAjaxjsonqq
struts2.18 出来有段时间了! (貌似是 稳定版)
闲时研究下下! 貌似 sruts2 搭配 json 做 ajax 很吃香!
实践了下下! 不当之处请绕过! 呵呵
网上一大堆 struts2+json 不过大多的json 插件 都是 jsonplugin.34.jar
strut
- struts2 数据标签说明
darkranger
jspbeanstrutsservletScheme
数据标签主要用于提供各种数据访问相关的功能,包括显示一个Action里的属性,以及生成国际化输出等功能
数据标签主要包括:
action :该标签用于在JSP页面中直接调用一个Action,通过指定executeResult参数,还可将该Action的处理结果包含到本页面来。
bean :该标签用于创建一个javabean实例。如果指定了id属性,则可以将创建的javabean实例放入Sta
- 链表.简单的链表节点构建
aijuans
编程技巧
/*编程环境WIN-TC*/ #include "stdio.h" #include "conio.h"
#define NODE(name, key_word, help) \ Node name[1]={{NULL, NULL, NULL, key_word, help}}
typedef struct node { &nbs
- tomcat下jndi的三种配置方式
avords
tomcat
jndi(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。命名服务将名称和对象联系起来,使得我们可以用名称
访问对象。目录服务是一种命名服务,在这种服务里,对象不但有名称,还有属性。
tomcat配置
- 关于敏捷的一些想法
houxinyou
敏捷
从网上看到这样一句话:“敏捷开发的最重要目标就是:满足用户多变的需求,说白了就是最大程度的让客户满意。”
感觉表达的不太清楚。
感觉容易被人误解的地方主要在“用户多变的需求”上。
第一种多变,实际上就是没有从根本上了解了用户的需求。用户的需求实际是稳定的,只是比较多,也比较混乱,用户一般只能了解自己的那一小部分,所以没有用户能清楚的表达出整体需求。而由于各种条件的,用户表达自己那一部分时也有
- 富养还是穷养,决定孩子的一生
bijian1013
教育人生
是什么决定孩子未来物质能否丰盛?为什么说寒门很难出贵子,三代才能出贵族?真的是父母必须有钱,才能大概率保证孩子未来富有吗?-----作者:@李雪爱与自由
事实并非由物质决定,而是由心灵决定。一朋友富有而且修养气质很好,兄弟姐妹也都如此。她的童年时代,物质上大家都很贫乏,但妈妈总是保持生活中的美感,时不时给孩子们带回一些美好小玩意,从来不对孩子传递生活艰辛、金钱来之不易、要懂得珍惜
- oracle 日期时间格式转化
征客丶
oracle
oracle 系统时间有 SYSDATE 与 SYSTIMESTAMP;
SYSDATE:不支持毫秒,取的是系统时间;
SYSTIMESTAMP:支持毫秒,日期,时间是给时区转换的,秒和毫秒是取的系统的。
日期转字符窜:
一、不取毫秒:
TO_CHAR(SYSDATE, 'YYYY-MM-DD HH24:MI:SS')
简要说明,
YYYY 年
MM 月
- 【Scala六】分析Spark源代码总结的Scala语法四
bit1129
scala
1. apply语法
FileShuffleBlockManager中定义的类ShuffleFileGroup,定义:
private class ShuffleFileGroup(val shuffleId: Int, val fileId: Int, val files: Array[File]) {
...
def apply(bucketId
- Erlang中有意思的bug
bookjovi
erlang
代码中常有一些很搞笑的bug,如下面的一行代码被调用两次(Erlang beam)
commit f667e4a47b07b07ed035073b94d699ff5fe0ba9b
Author: Jovi Zhang <
[email protected]>
Date: Fri Dec 2 16:19:22 2011 +0100
erts:
- 移位打印10进制数转16进制-2008-08-18
ljy325
java基础
/**
* Description 移位打印10进制的16进制形式
* Creation Date 15-08-2008 9:00
* @author 卢俊宇
* @version 1.0
*
*/
public class PrintHex {
// 备选字符
static final char di
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 利用cmd命令将.class文件打包成jar
chenyu19891124
cmdjar
cmd命令打jar是如下实现:
在运行里输入cmd,利用cmd命令进入到本地的工作盘符。(如我的是D盘下的文件有此路径 D:\workspace\prpall\WEB-INF\classes)
现在是想把D:\workspace\prpall\WEB-INF\classes路径下所有的文件打包成prpall.jar。然后继续如下操作:
cd D: 回车
cd workspace/prpal
- [原创]JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明
comsci
eclipse设计模式算法工作swing
JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明
&nb
- SecureCRT右键粘贴的设置
daizj
secureCRT右键粘贴
一般都习惯鼠标右键自动粘贴的功能,对于SecureCRT6.7.5 ,这个功能也已经是默认配置了。
老版本的SecureCRT其实也有这个功能,只是不是默认设置,很多人不知道罢了。
菜单:
Options->Global Options ...->Terminal
右边有个Mouse的选项块。
Copy on Select
Paste on Right/Middle
- Linux 软链接和硬链接
dongwei_6688
linux
1.Linux链接概念Linux链接分两种,一种被称为硬链接(Hard Link),另一种被称为符号链接(Symbolic Link)。默认情况下,ln命令产生硬链接。
【硬连接】硬连接指通过索引节点来进行连接。在Linux的文件系统中,保存在磁盘分区中的文件不管是什么类型都给它分配一个编号,称为索引节点号(Inode Index)。在Linux中,多个文件名指向同一索引节点是存在的。一般这种连
- DIV底部自适应
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- Centos6.5使用yum安装mysql——快速上手必备
dcj3sjt126com
mysql
第1步、yum安装mysql
[root@stonex ~]# yum -y install mysql-server
安装结果:
Installed:
mysql-server.x86_64 0:5.1.73-3.el6_5 &nb
- 如何调试JDK源码
frank1234
jdk
相信各位小伙伴们跟我一样,想通过JDK源码来学习Java,比如collections包,java.util.concurrent包。
可惜的是sun提供的jdk并不能查看运行中的局部变量,需要重新编译一下rt.jar。
下面是编译jdk的具体步骤:
1.把C:\java\jdk1.6.0_26\sr
- Maximal Rectangle
hcx2013
max
Given a 2D binary matrix filled with 0's and 1's, find the largest rectangle containing all ones and return its area.
public class Solution {
public int maximalRectangle(char[][] matrix)
- Spring MVC测试框架详解——服务端测试
jinnianshilongnian
spring mvc test
随着RESTful Web Service的流行,测试对外的Service是否满足期望也变的必要的。从Spring 3.2开始Spring了Spring Web测试框架,如果版本低于3.2,请使用spring-test-mvc项目(合并到spring3.2中了)。
Spring MVC测试框架提供了对服务器端和客户端(基于RestTemplate的客户端)提供了支持。
&nbs
- Linux64位操作系统(CentOS6.6)上如何编译hadoop2.4.0
liyong0802
hadoop
一、准备编译软件
1.在官网下载jdk1.7、maven3.2.1、ant1.9.4,解压设置好环境变量就可以用。
环境变量设置如下:
(1)执行vim /etc/profile
(2)在文件尾部加入:
export JAVA_HOME=/home/spark/jdk1.7
export MAVEN_HOME=/ho
- StatusBar 字体白色
pangyulei
status
[[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent];
/*you'll also need to set UIViewControllerBasedStatusBarAppearance to NO in the plist file if you use this method
- 如何分析Java虚拟机死锁
sesame
javathreadoracle虚拟机jdbc
英文资料:
Thread Dump and Concurrency Locks
Thread dumps are very useful for diagnosing synchronization related problems such as deadlocks on object monitors. Ctrl-\ on Solaris/Linux or Ctrl-B
- 位运算简介及实用技巧(一):基础篇
tw_wangzhengquan
位运算
http://www.matrix67.com/blog/archives/263
去年年底写的关于位运算的日志是这个Blog里少数大受欢迎的文章之一,很多人都希望我能不断完善那篇文章。后来我看到了不少其它的资料,学习到了更多关于位运算的知识,有了重新整理位运算技巧的想法。从今天起我就开始写这一系列位运算讲解文章,与其说是原来那篇文章的follow-up,不如说是一个r
- jsearch的索引文件结构
yangshangchuan
搜索引擎jsearch全文检索信息检索word分词
jsearch是一个高性能的全文检索工具包,基于倒排索引,基于java8,类似于lucene,但更轻量级。
jsearch的索引文件结构定义如下:
1、一个词的索引由=分割的三部分组成: 第一部分是词 第二部分是这个词在多少