这篇文章将介绍SPCAMLEditor的实际应用之一:
扩展系统已有的字段,实现新的字段显示逻辑。利用这个特性,我们来把系统默认的文档库打造成一个具有在线播放功能的“媒体库”。
Step1)下载软件
SPCAMLEditor请到以下地址下载:
http://spcamleditor.codeplex.com/
将软件下载到到WSS或MOSS服务器上,运行其中的SPCAMLEditor.exe文件,第一次运行时会弹出一个command窗口,来注册一些dll。
Step 2)新建文档库
新建一个文档库,假设名称为 MediaDoc1,当然,你也可以采用已有的文档库。Step 3) 打开站点
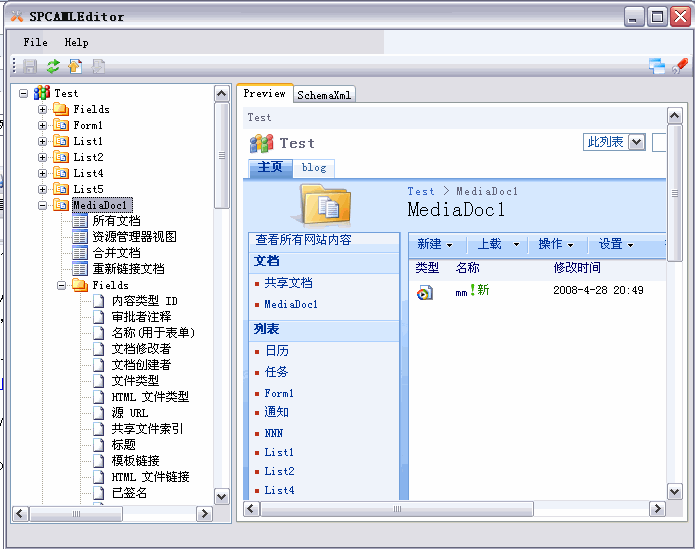
在SPCAMLEditor的File->Open Site菜单,输入站点URL打开站点,并导航到MediaDoc1库,如下图:
Step4) 复制出一个新字段
我们将利用系统已有的字段复制出一个新字段进行修改,找到“编辑”字段,单击鼠标右键,单击 Copy。

如果出现以下的错误信息,单击确定,并利用工具栏上的按钮刷新一下。

Step5)修改字段属性
找到我们刚刚新建的字段,默认名称为 "编辑_Copy",单击右键,单击 Property菜单,如下图:
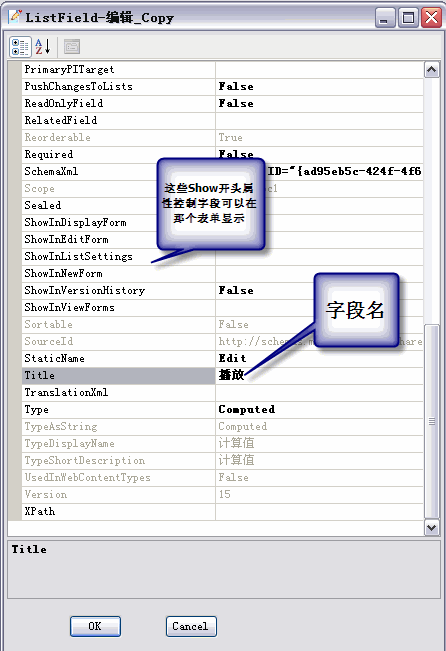
在Property窗口,我们来修改如下字段的属性:
Title=“播放”
ShowInDisplay=true
ShowInEditForm=false
ShowInNewForm=false
如下图所示,修改完后,单击OK。

注意,Copy出的字段可能不允许删除,如果需要删除这个字段,把它的ReadonlyField属性改为false,AllowDeletion属性改为true,然后即可删除。